LEARN TO MAKE A TILESET

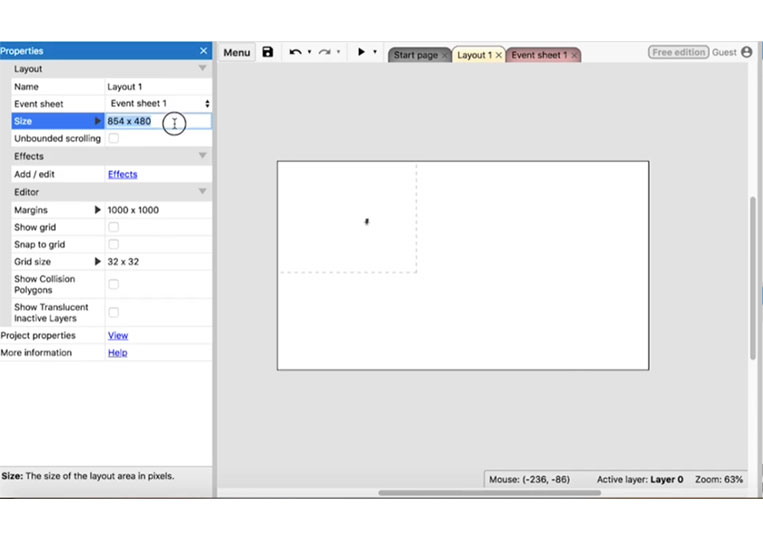
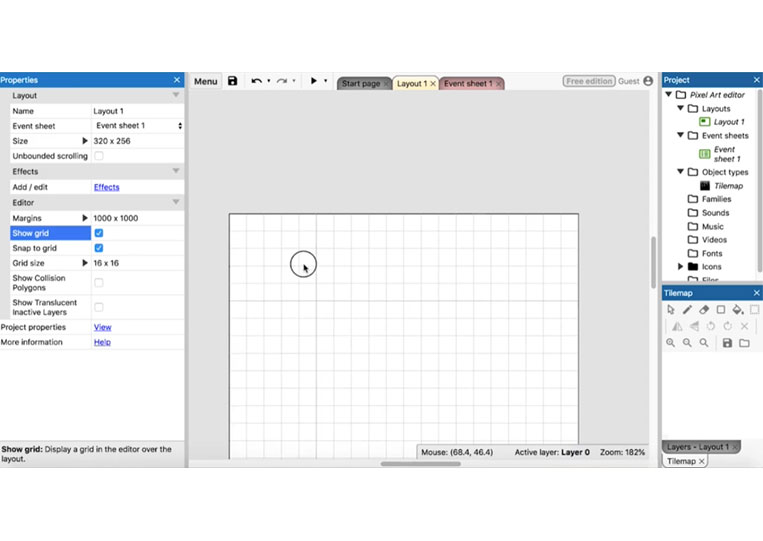
Let’s see how it can create a tile set. First thing, when you make a tile set, you want to figure out the size of your game. As you can see in many tutorials, it is a 16 x16 character, and the layout size is quite large.





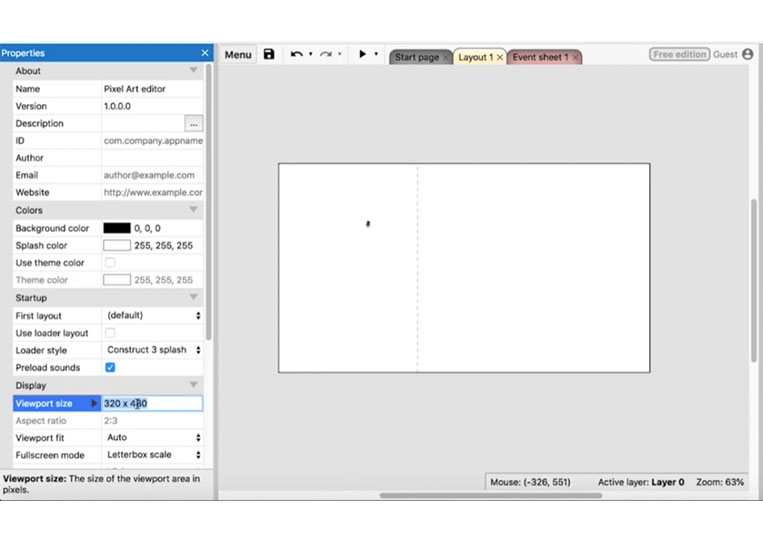
Therefore, I divide eight hundred and fifty-four by four.





We can even divide it by three.



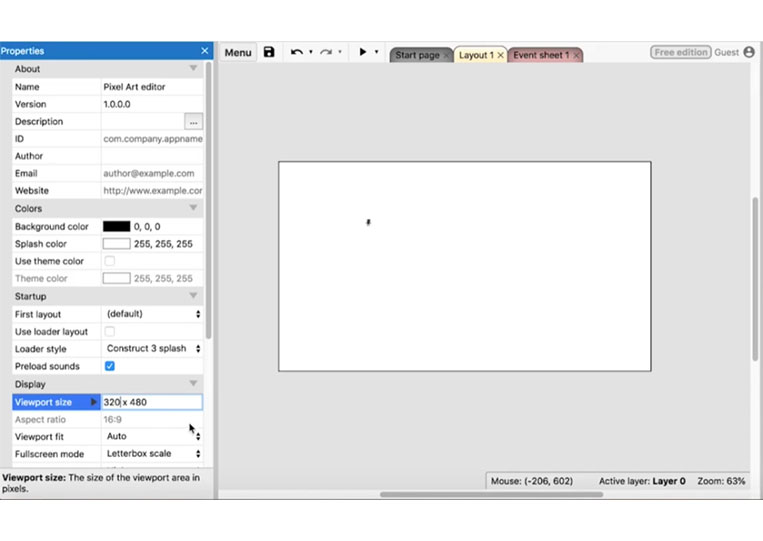
Let’s multiply 16 by 20.



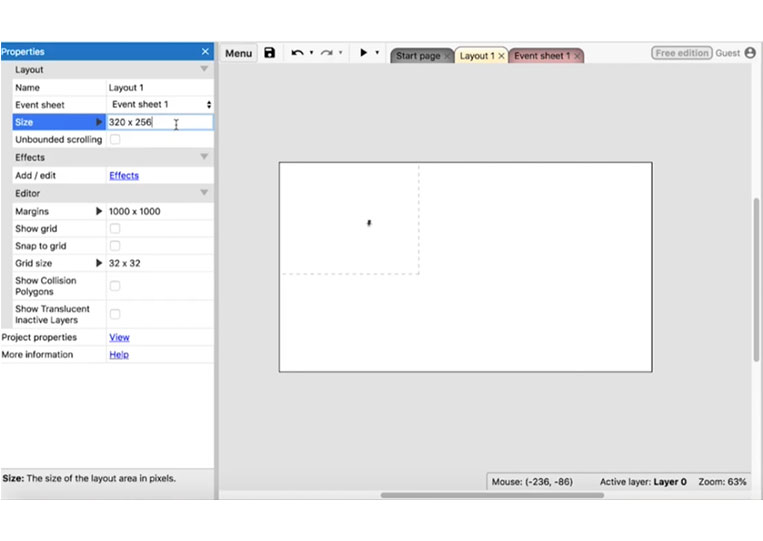
It will be 320.


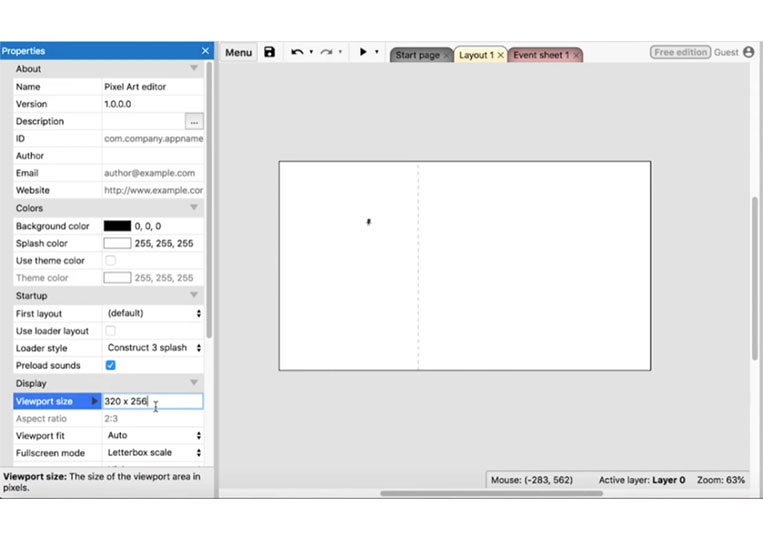
We also multiply 16 by 16, which is 256.






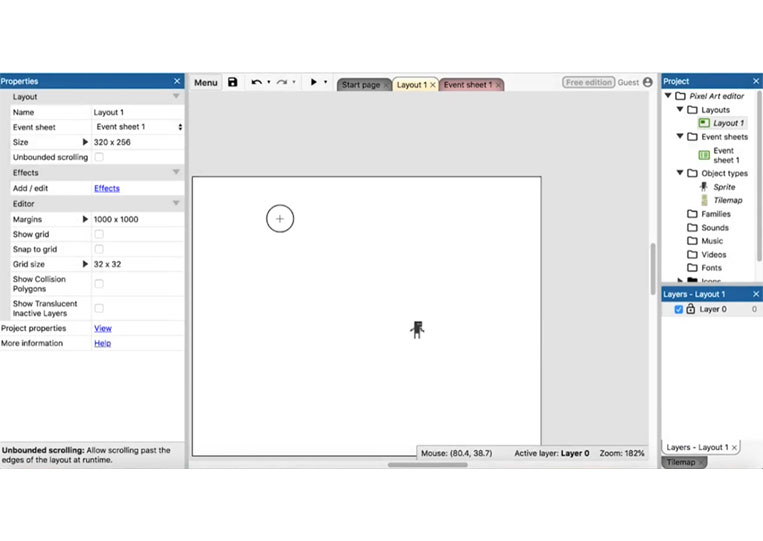
We’ll make it like that here, and it doesn’t have to be giant.



Let’s make it here.


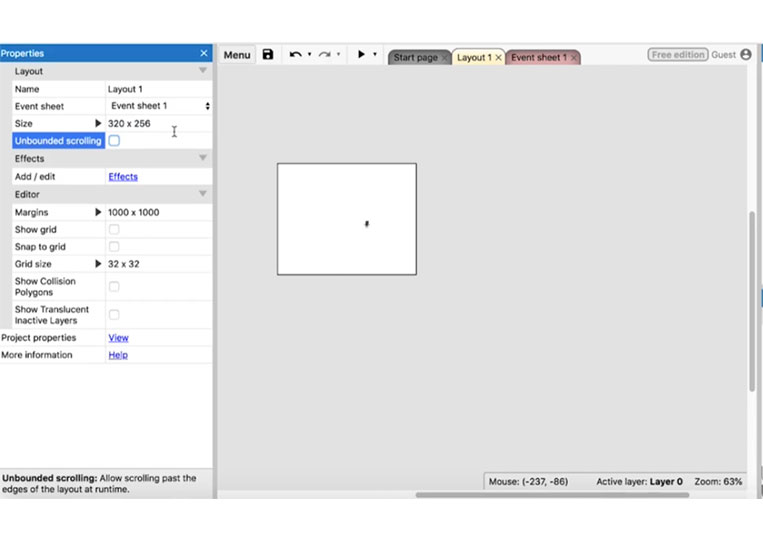
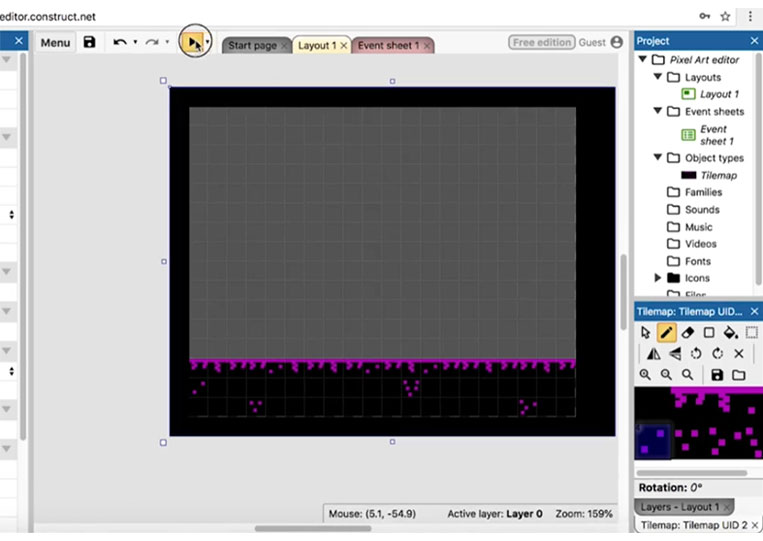
Begin!







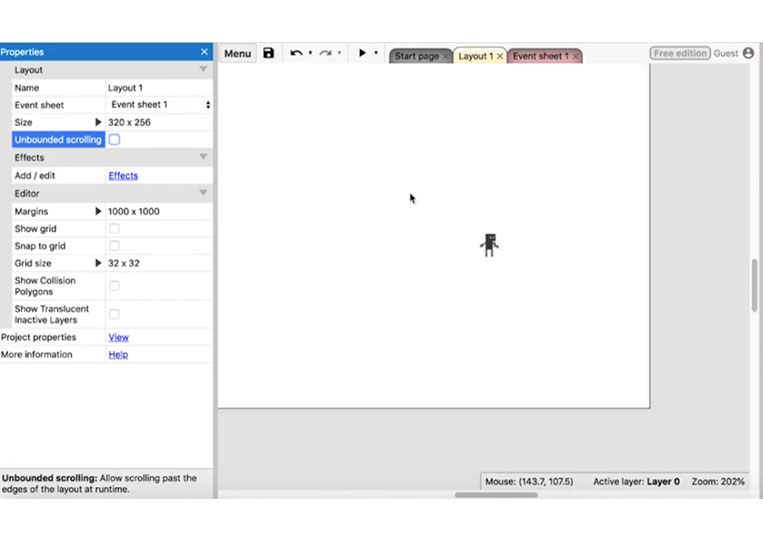
We can make it bigger.



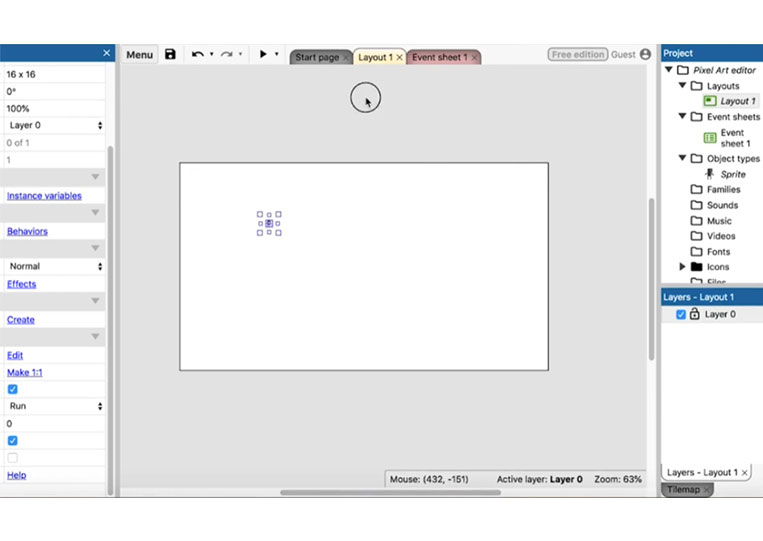
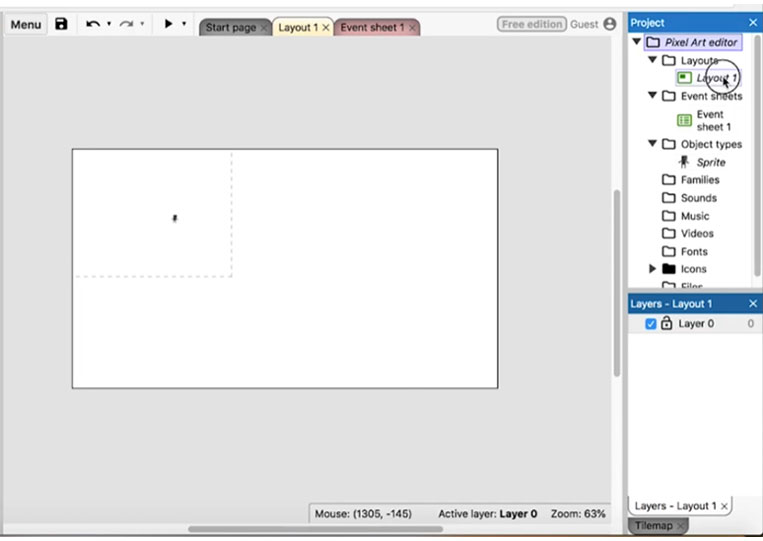
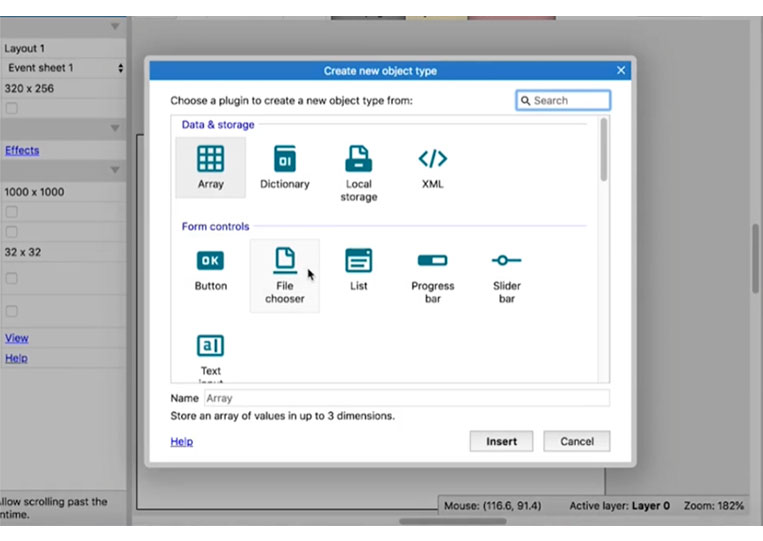
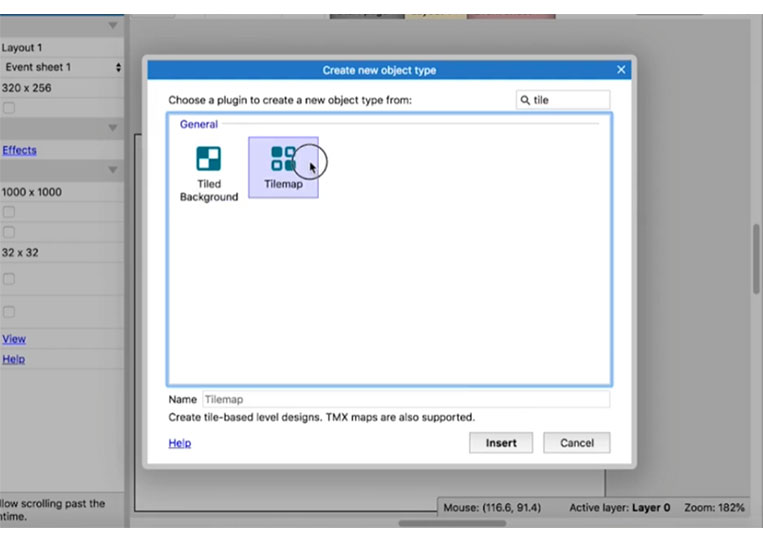
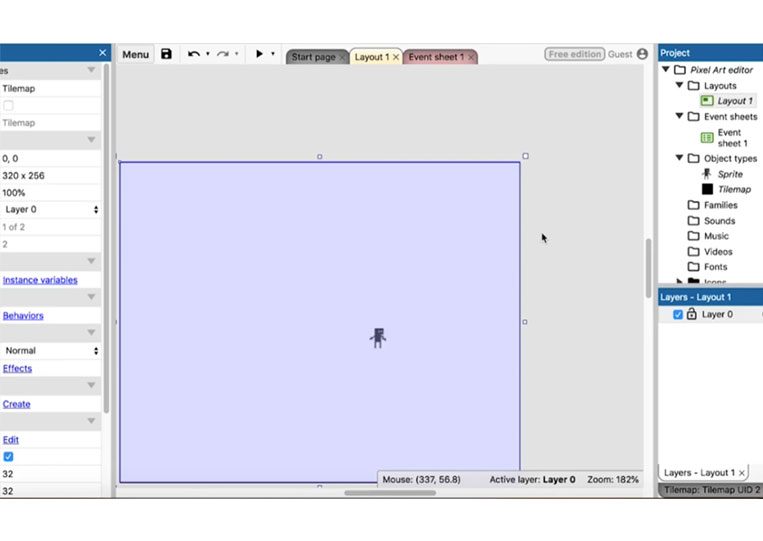
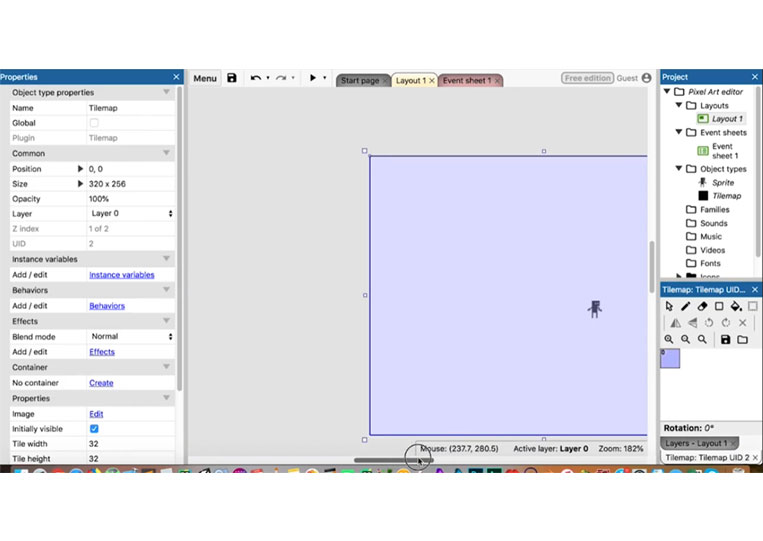
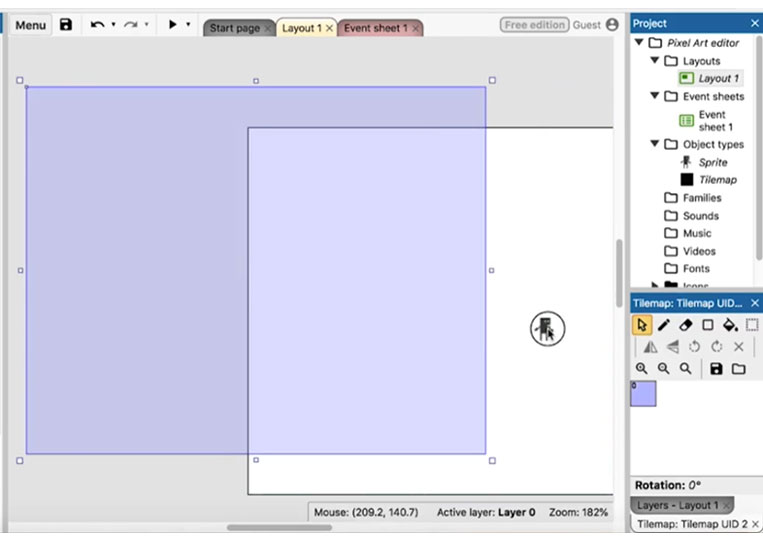
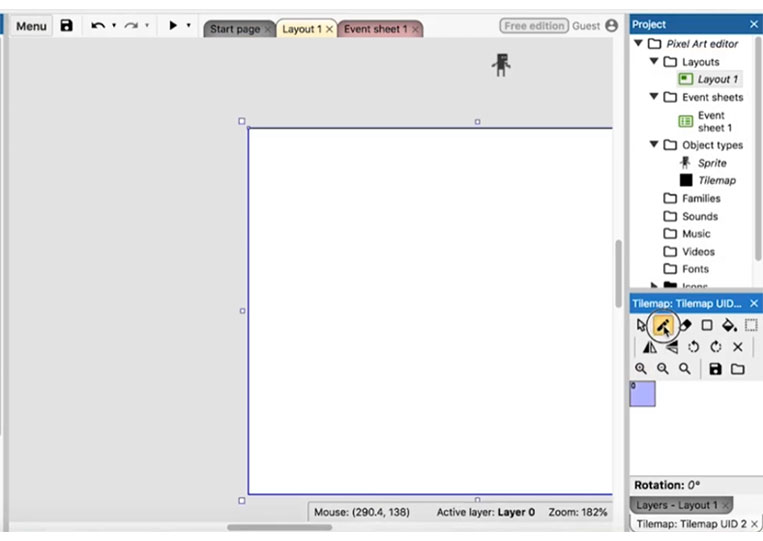
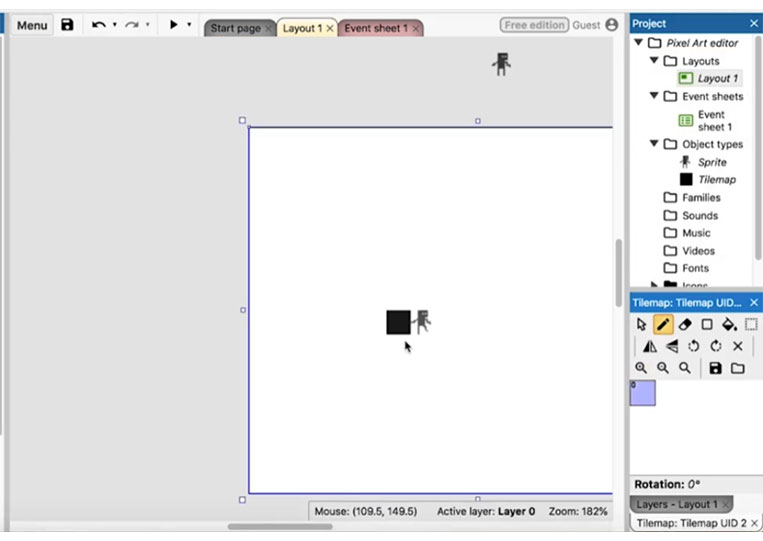
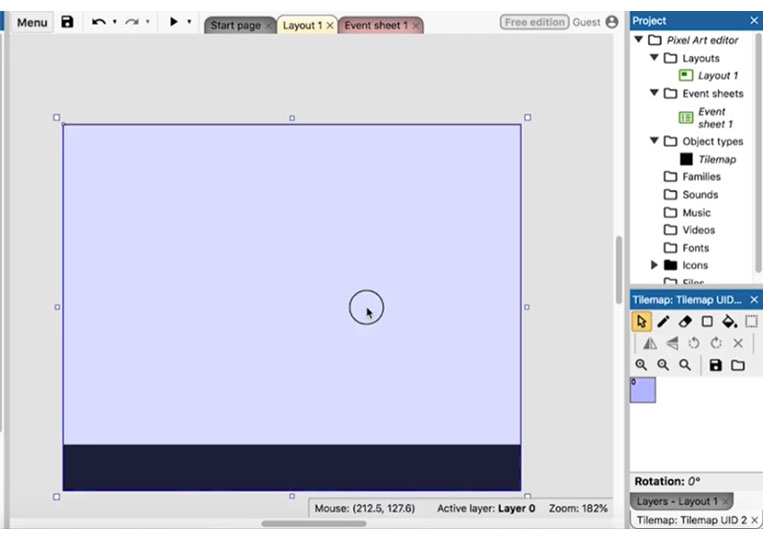
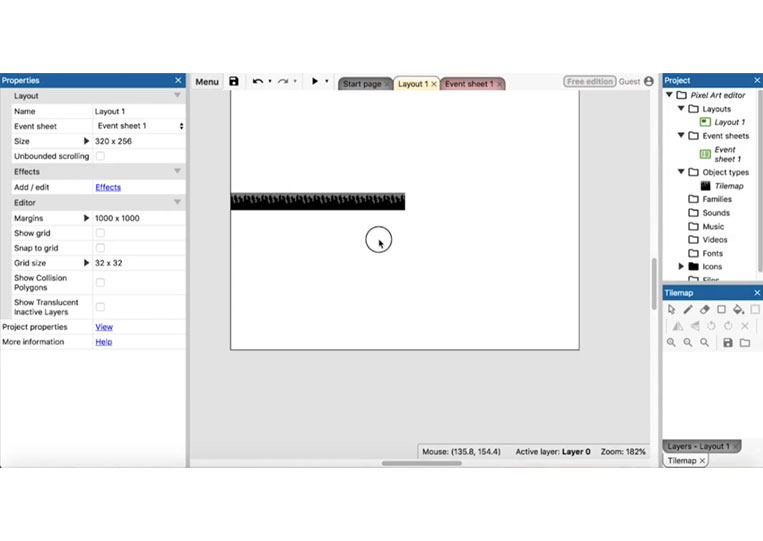
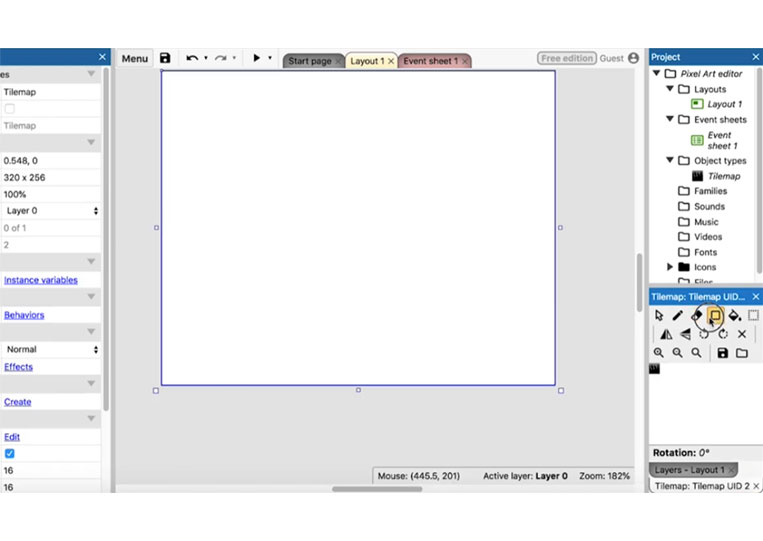
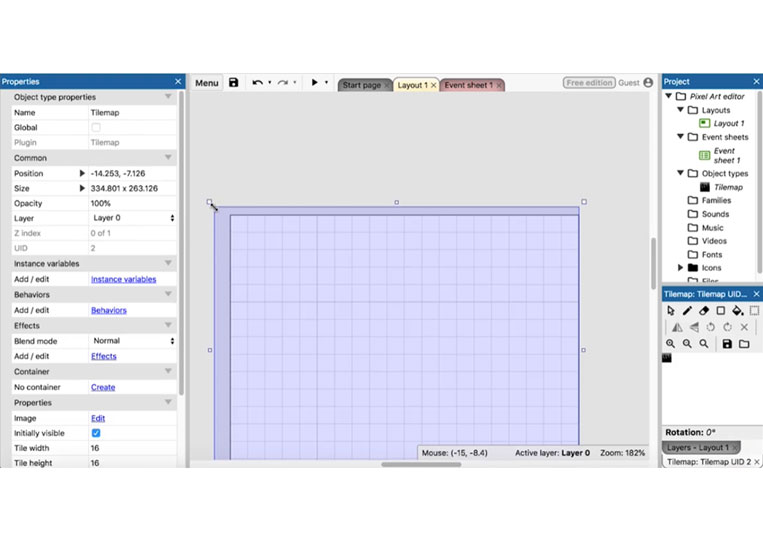
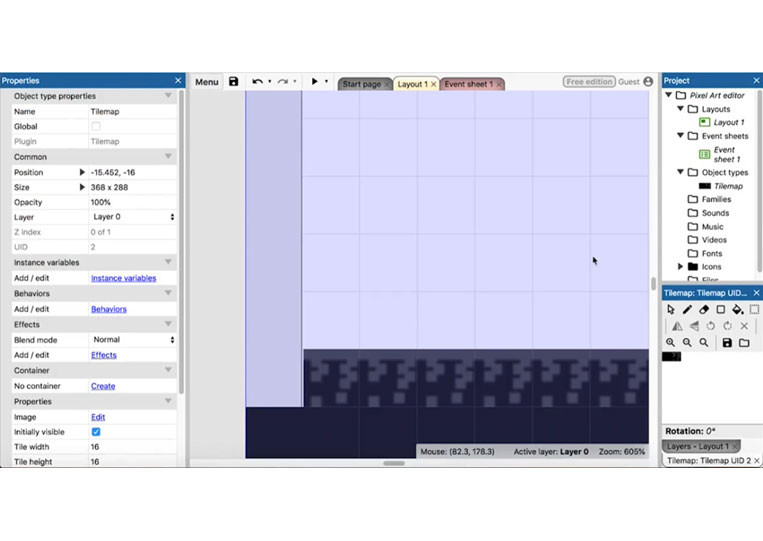
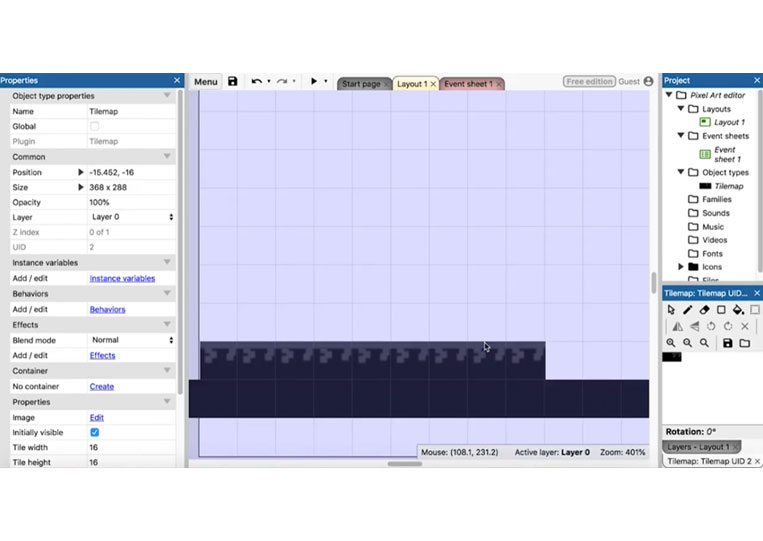
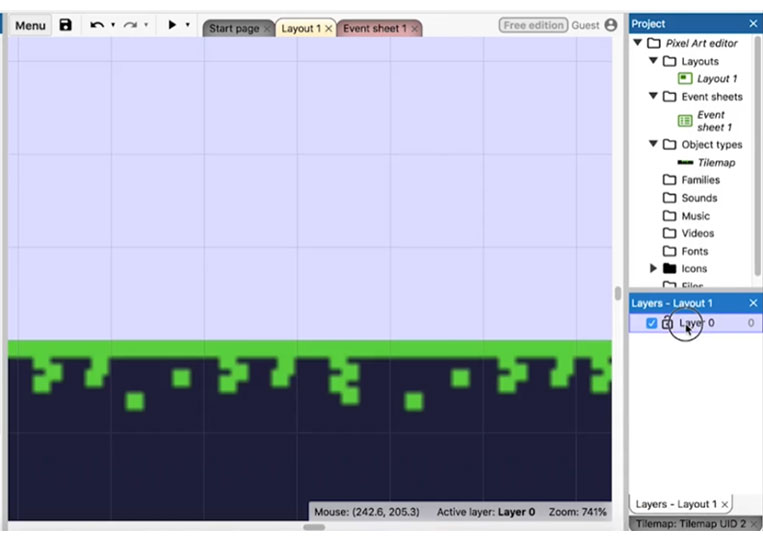
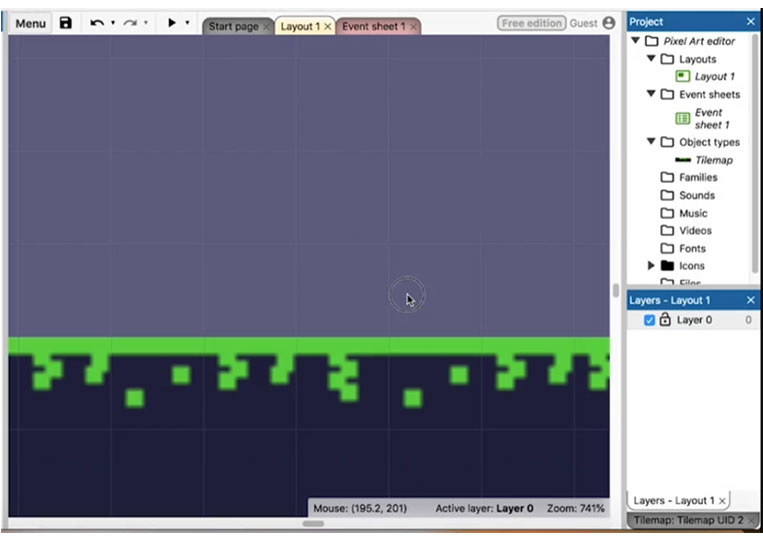
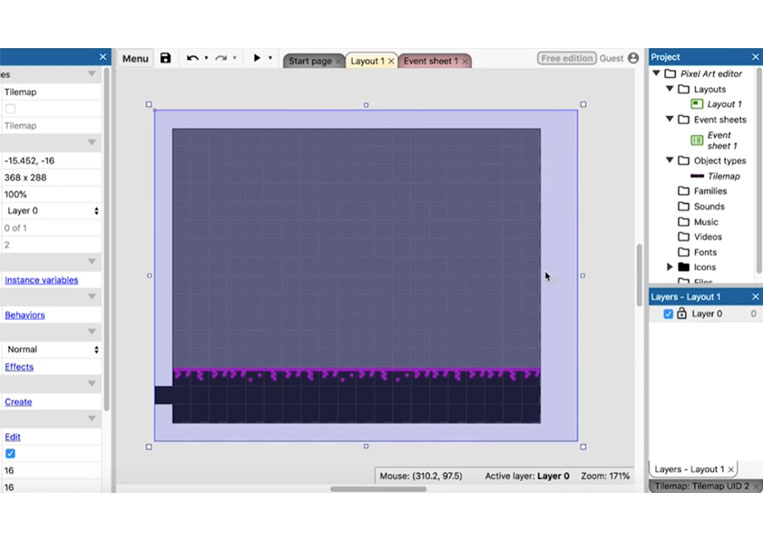
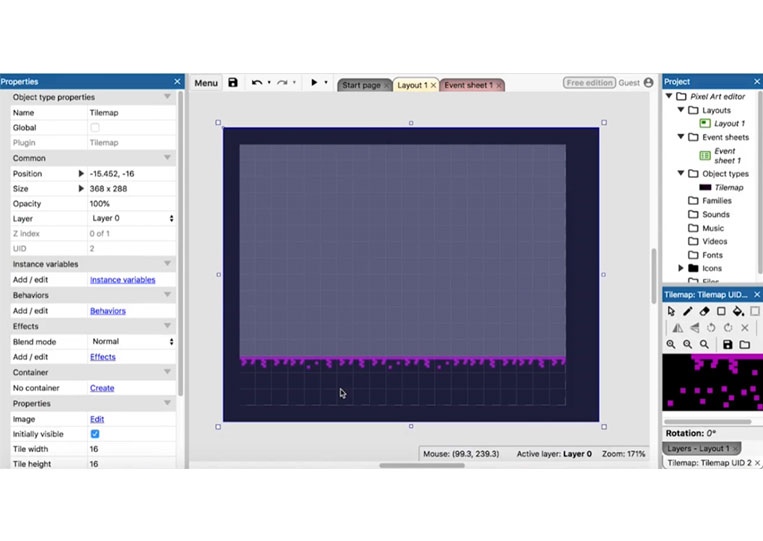
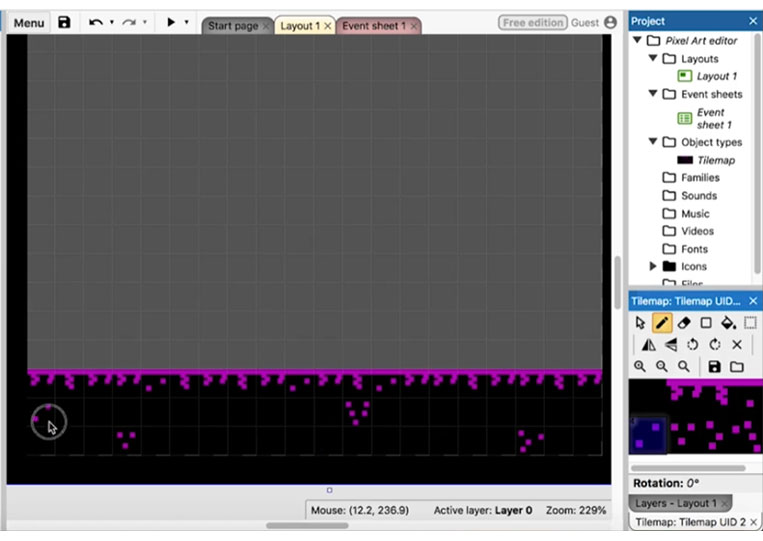
Let’s add a tile set or tile map here.



To make this tile map work, you must have a default tile map.


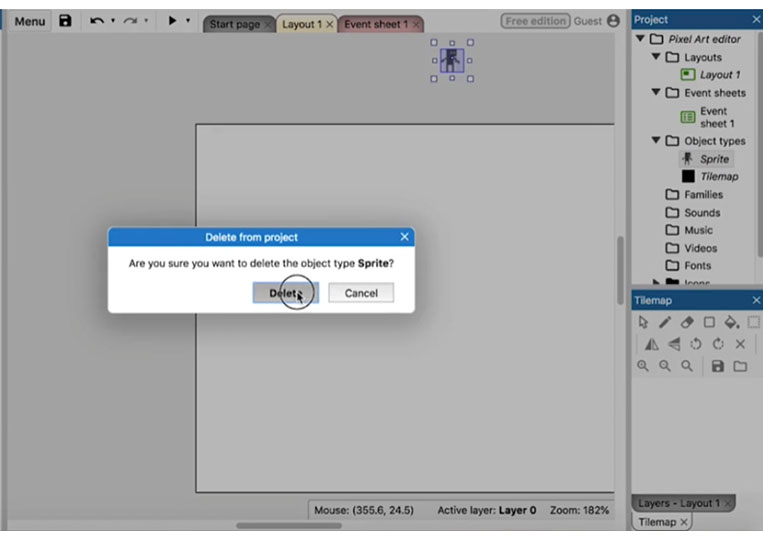
Let’s delete all of that.



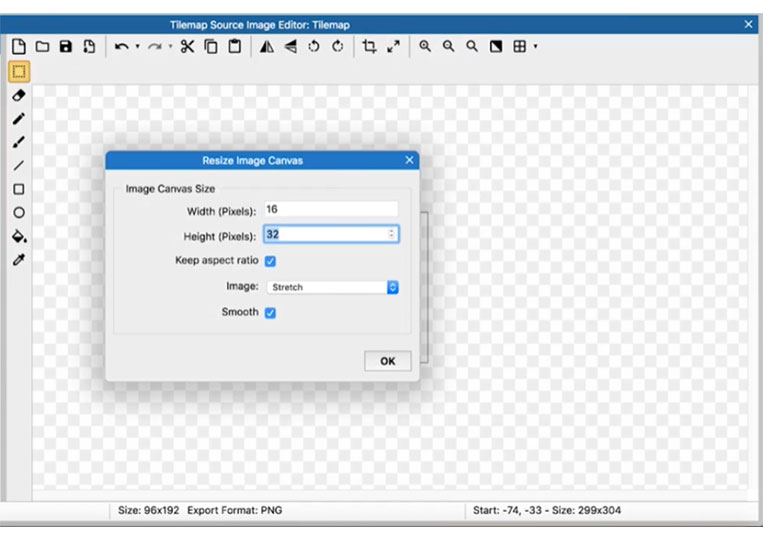
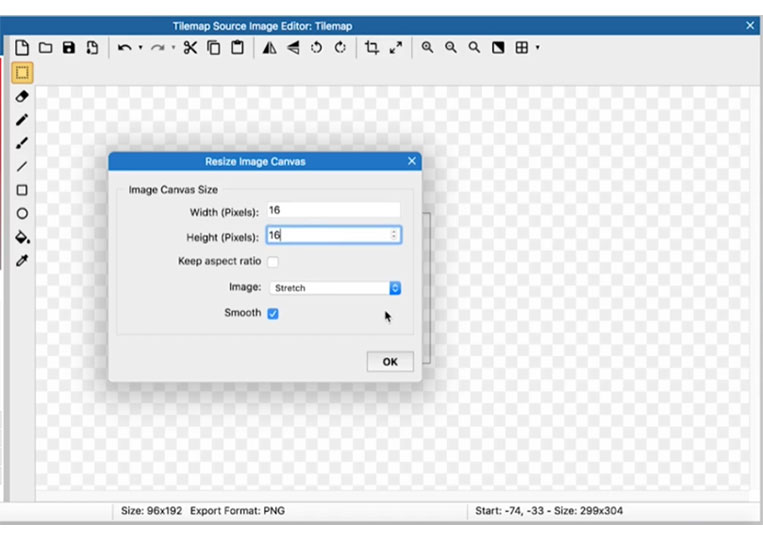
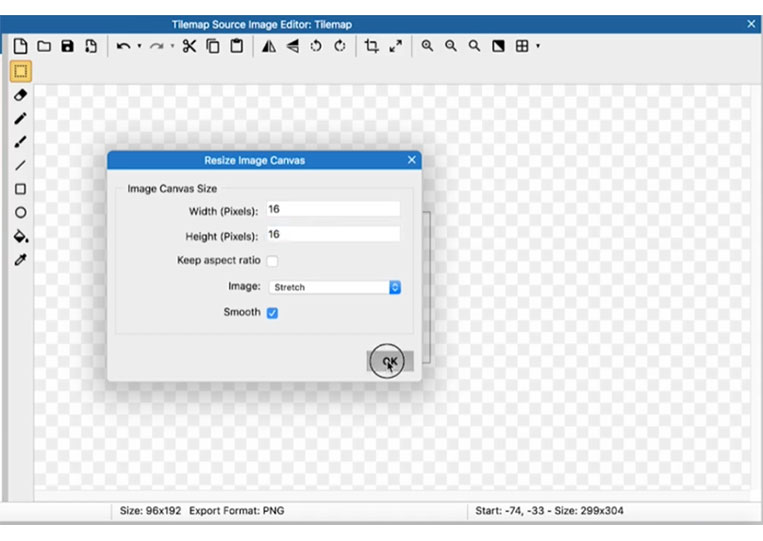
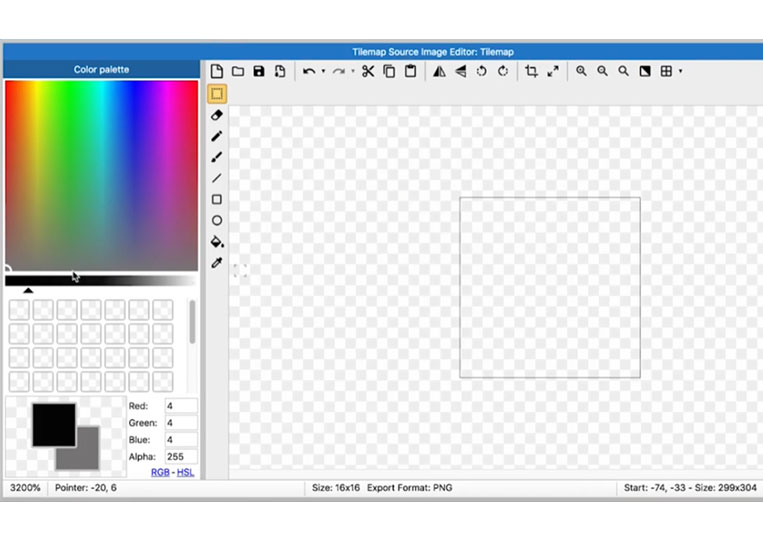
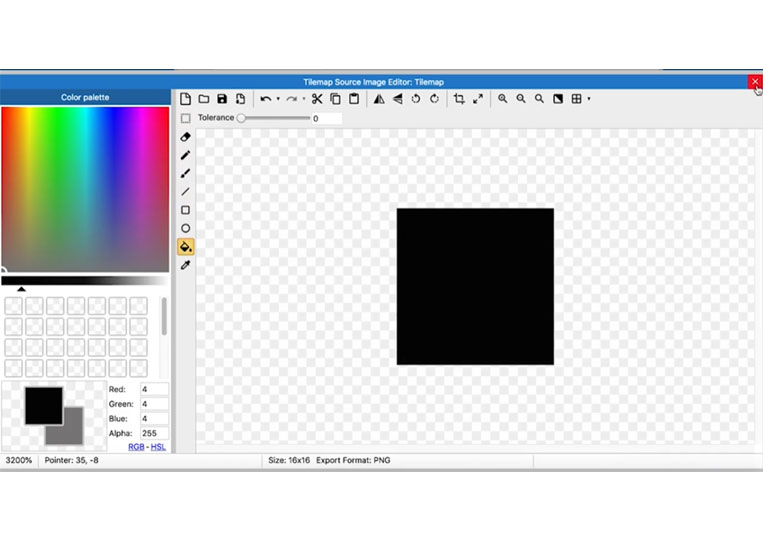
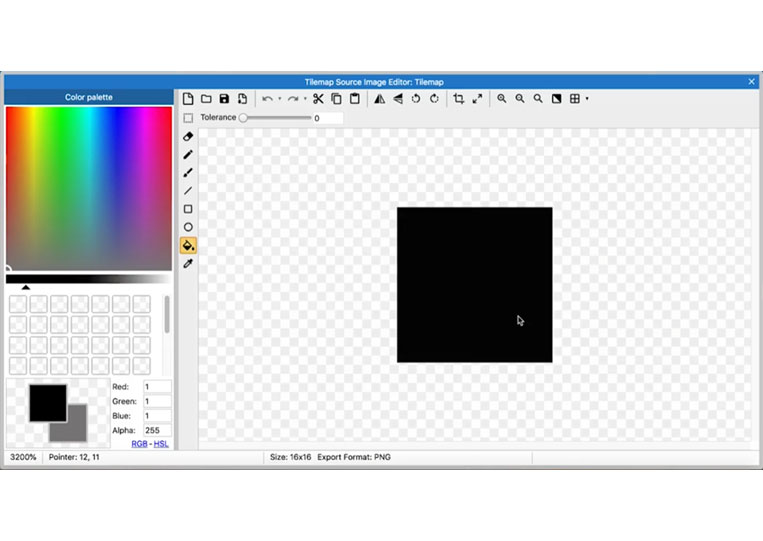
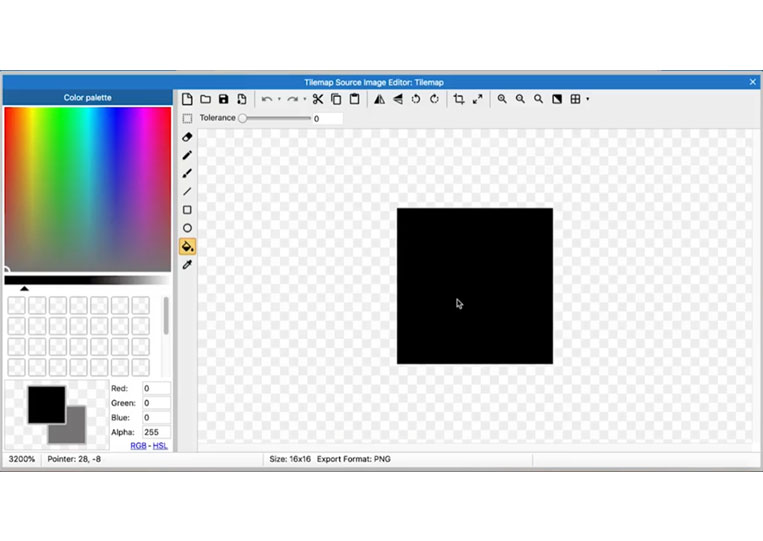
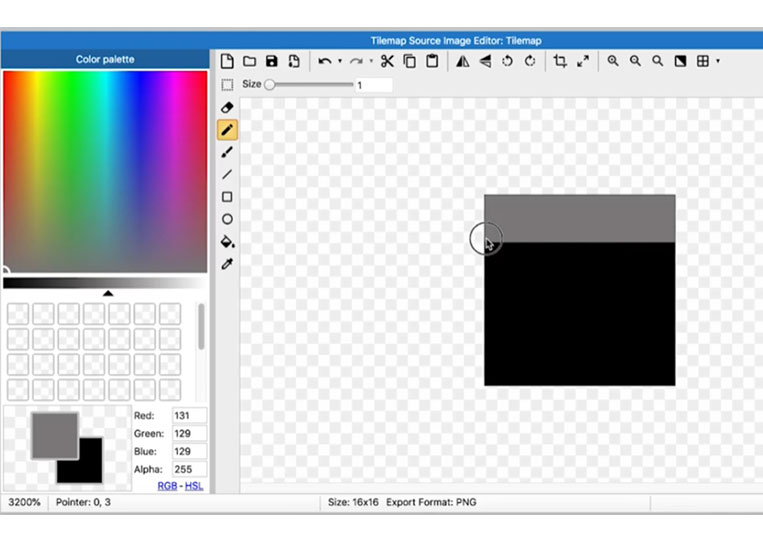
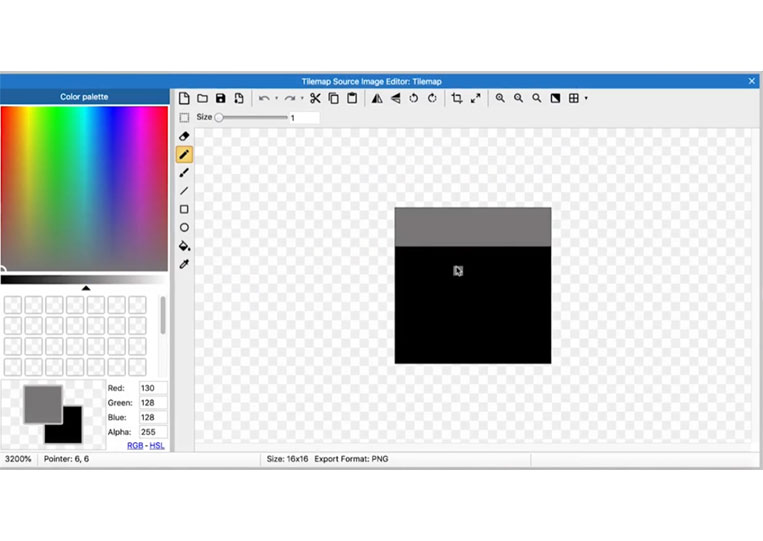
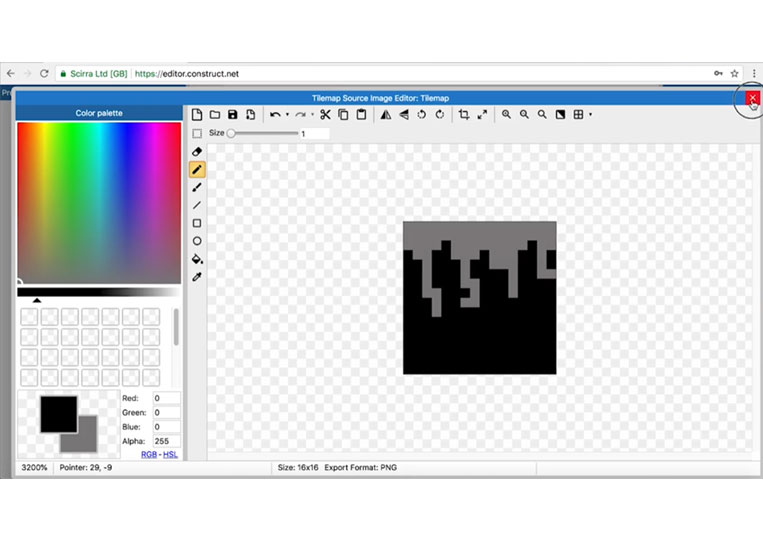
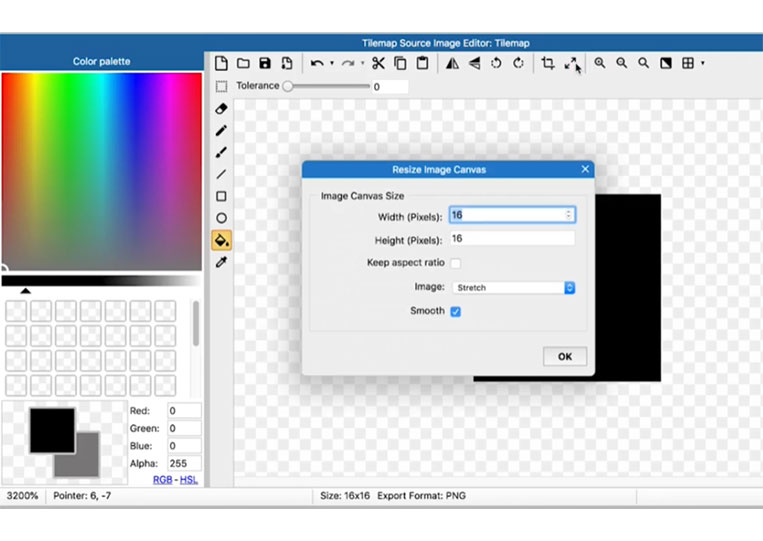
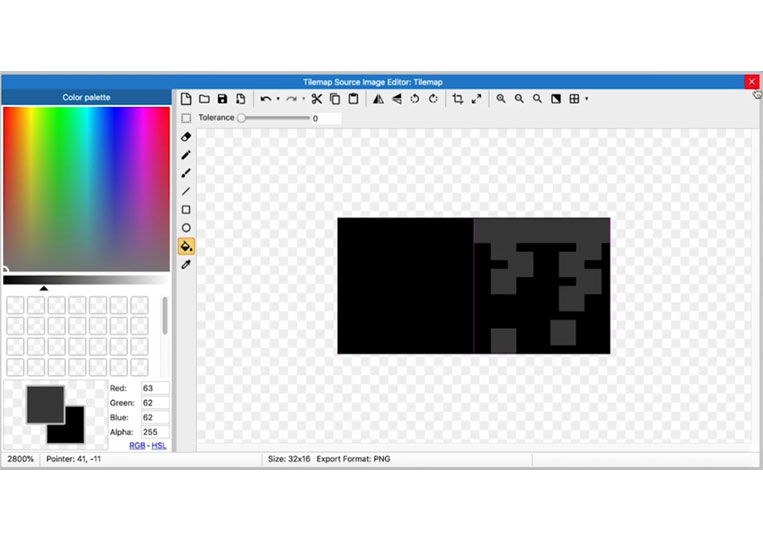
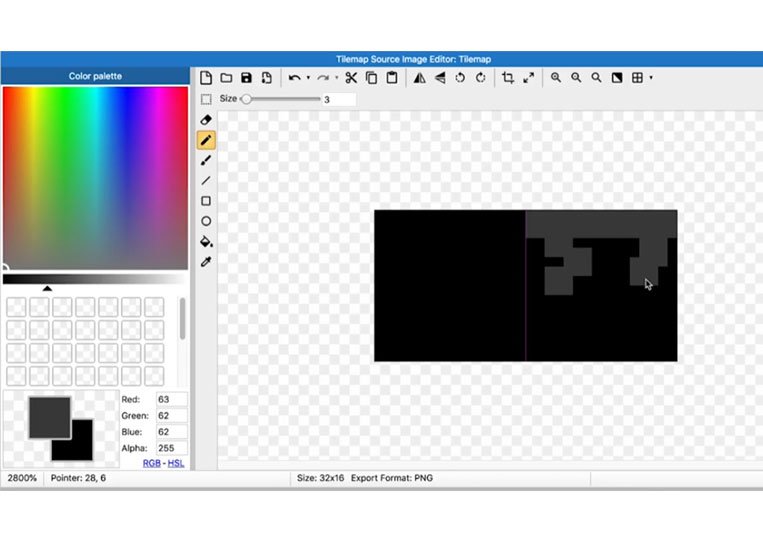
Let’s set the base pixel.


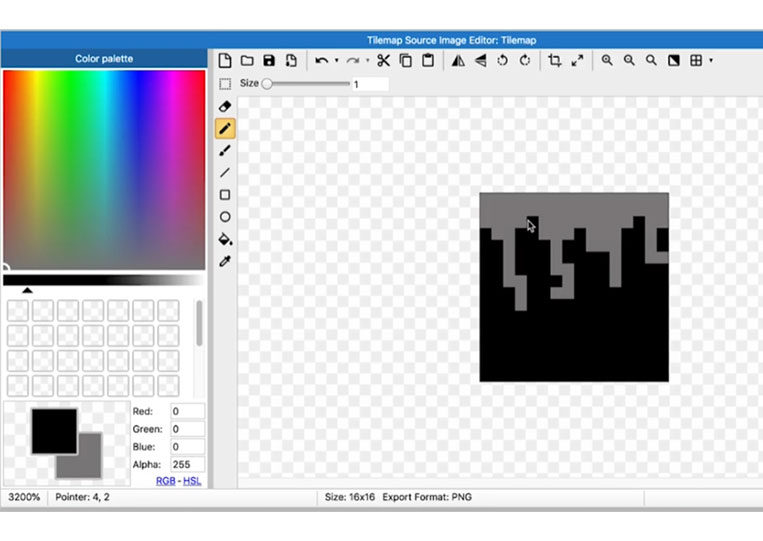
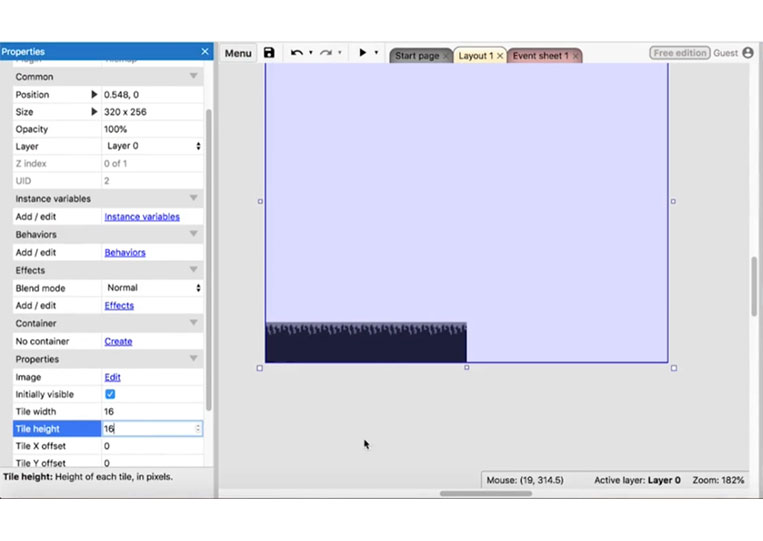
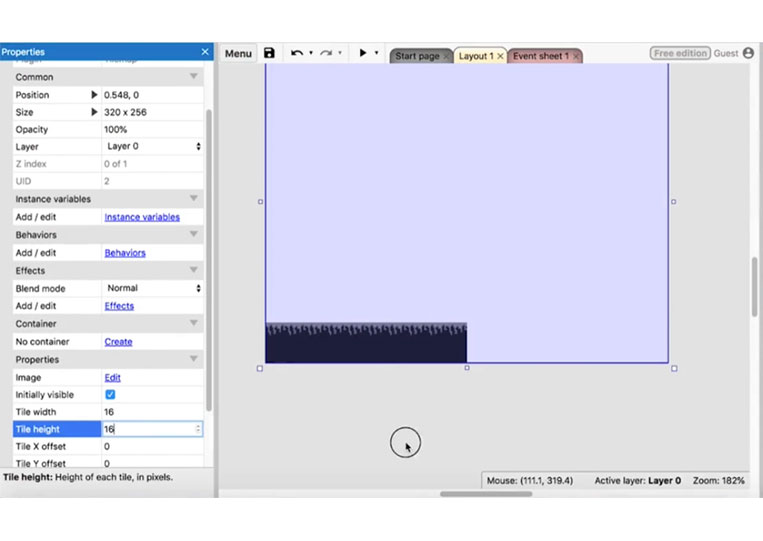
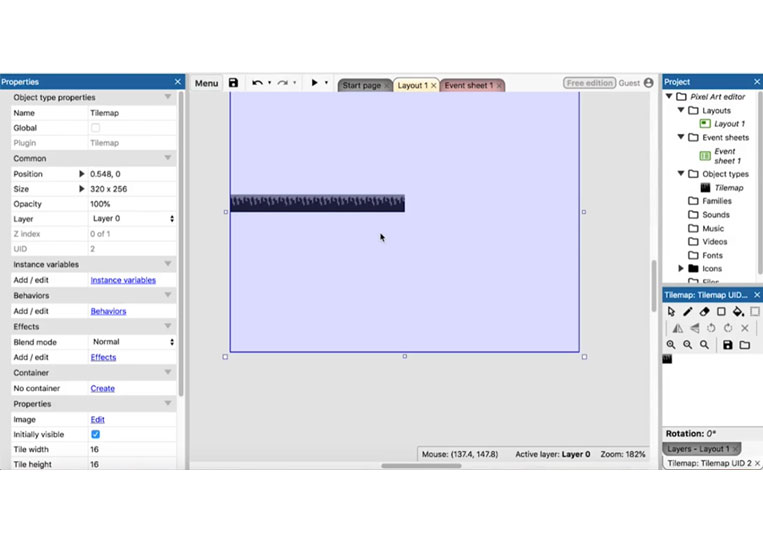
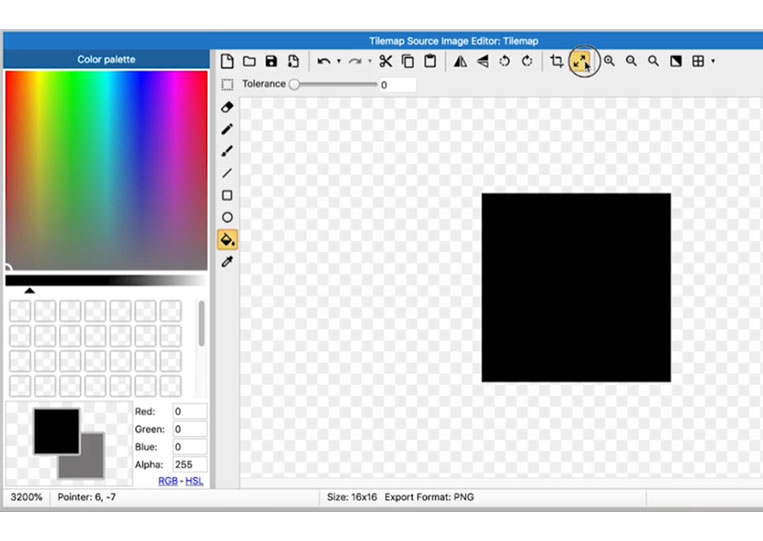
You put your base pixel here. In this case, we make it 16×16.







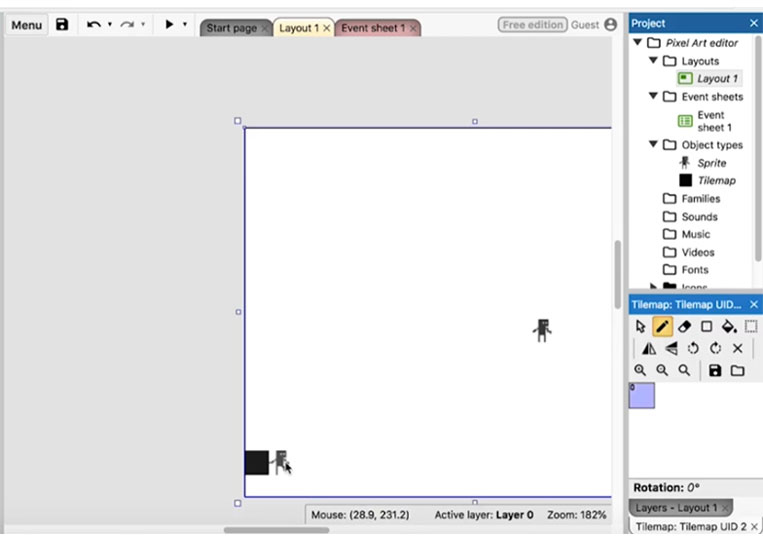
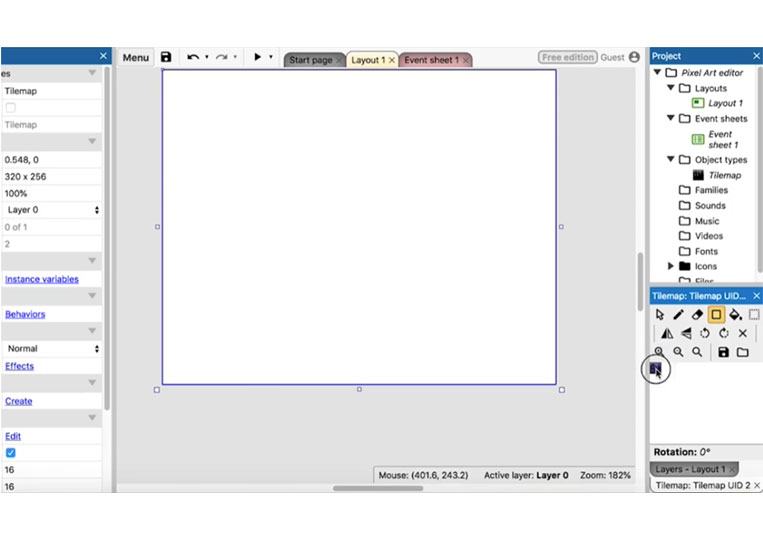
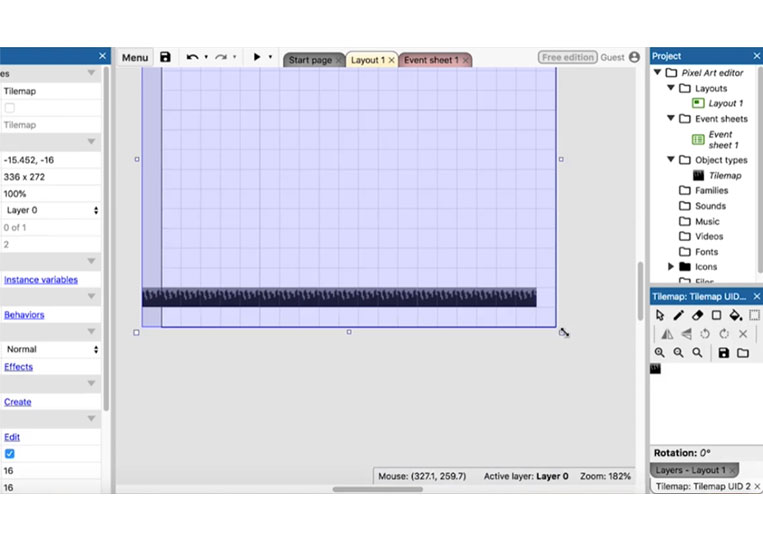
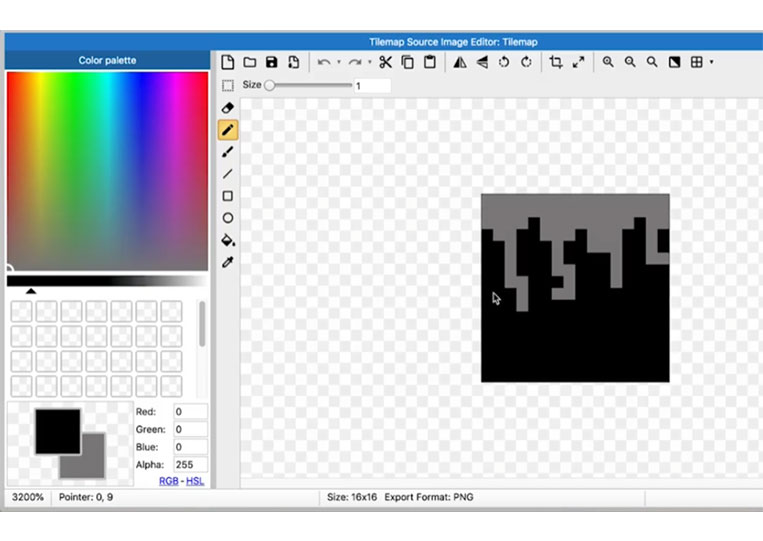
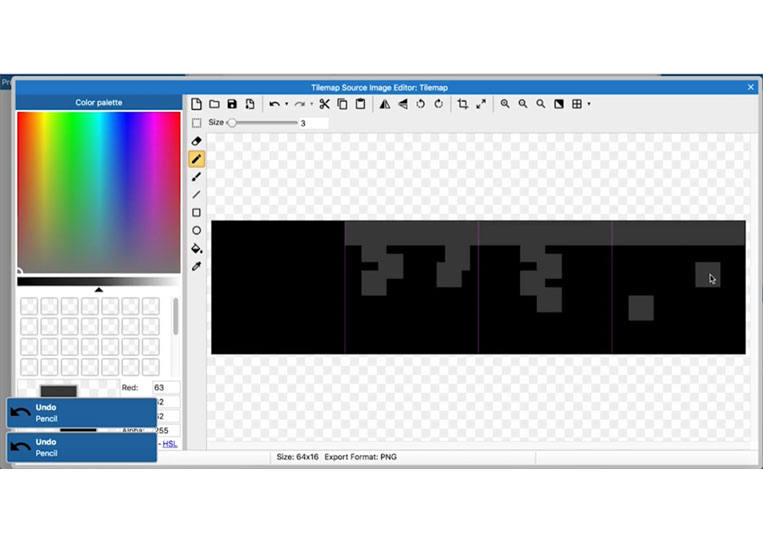
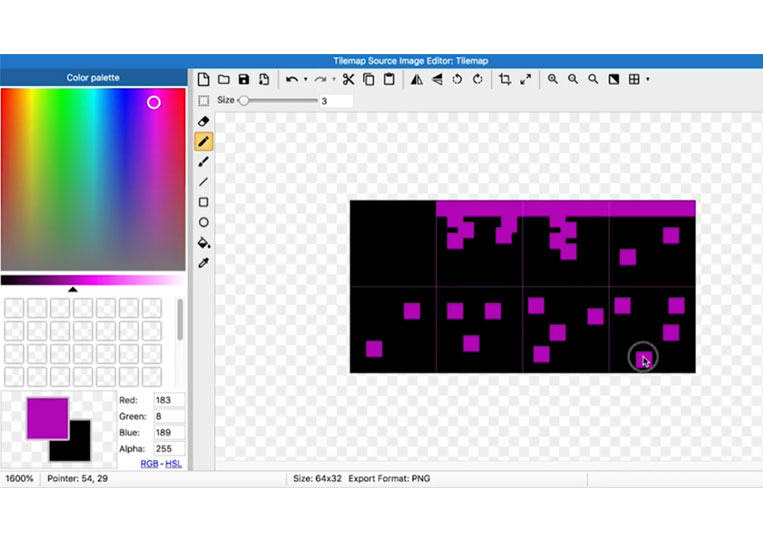
We start with a tile.


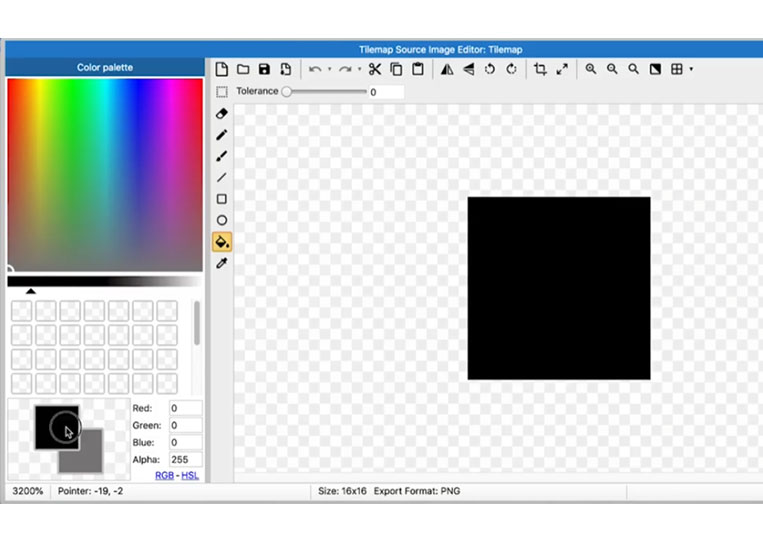
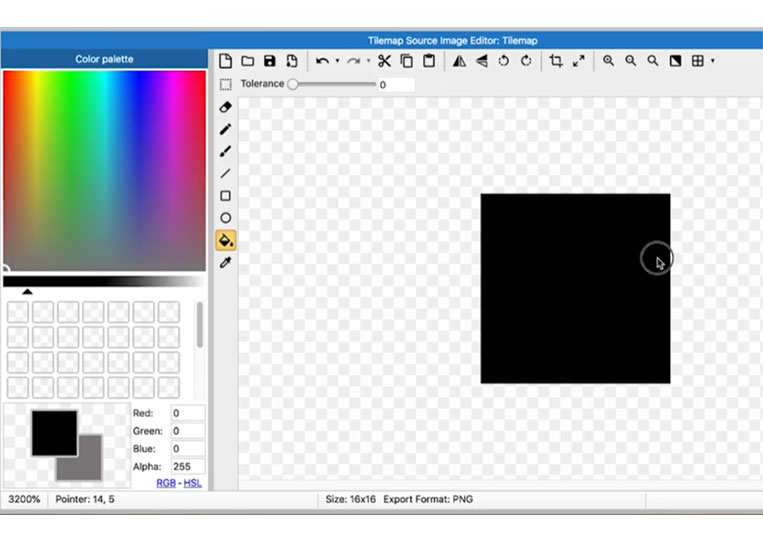
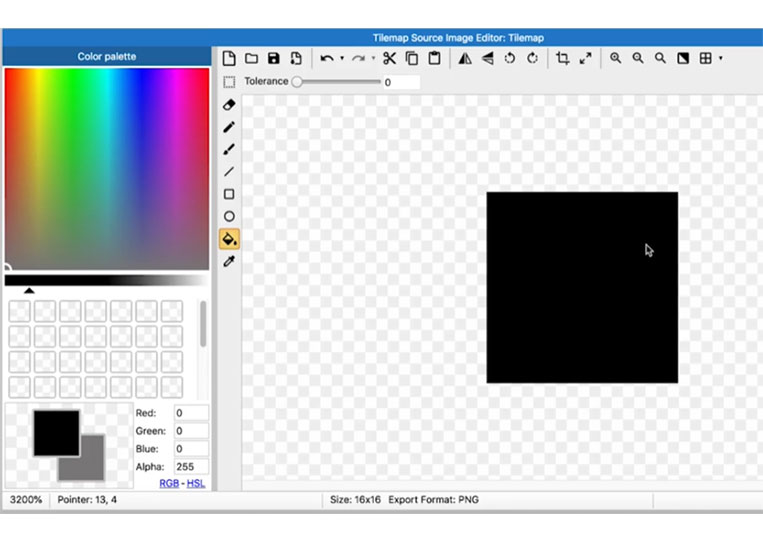
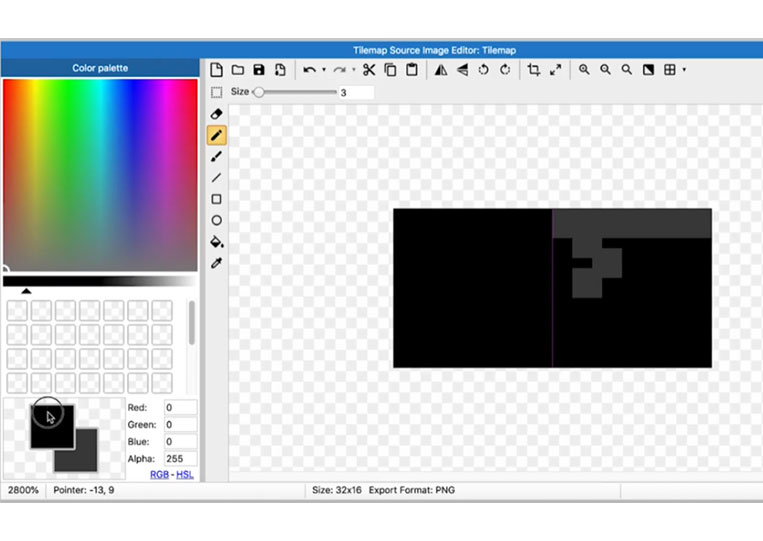
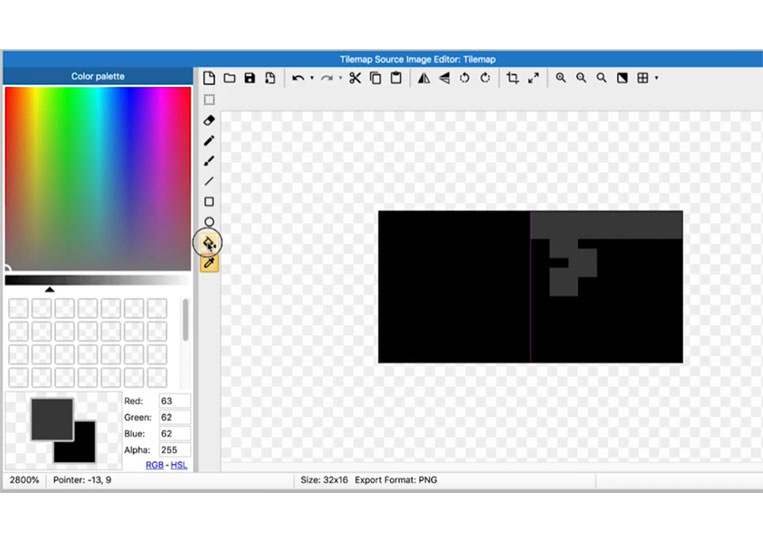
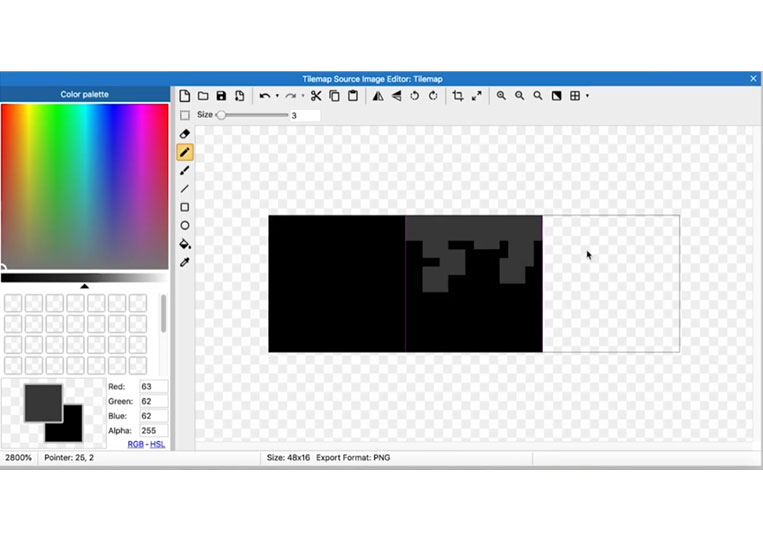
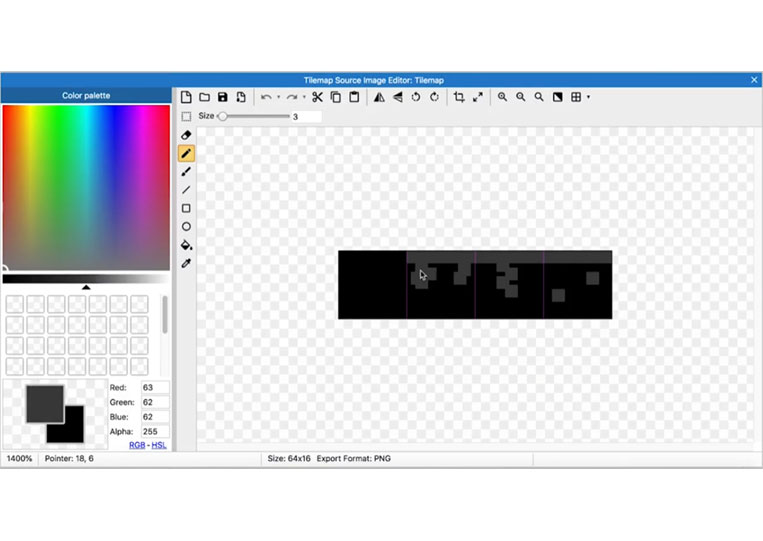
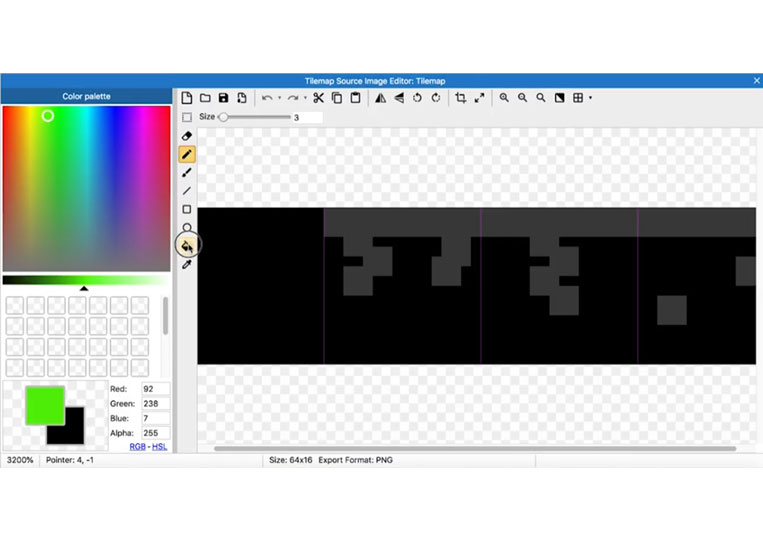
I use black color here.


I give a tile here.







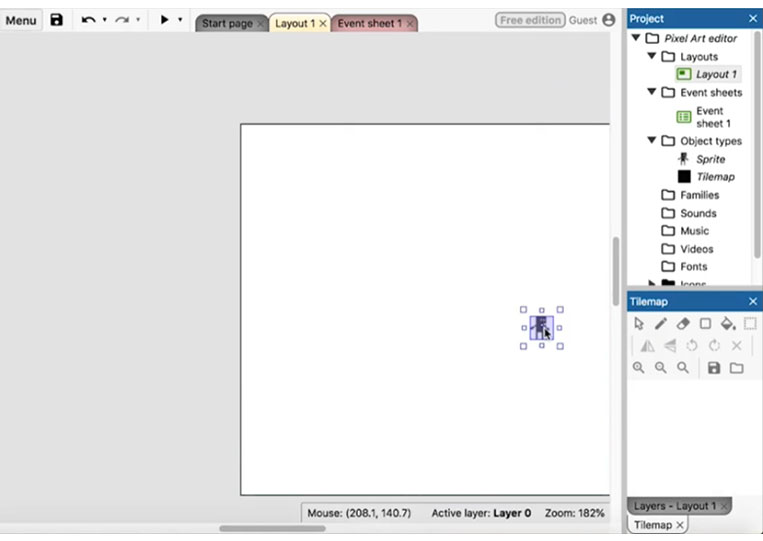
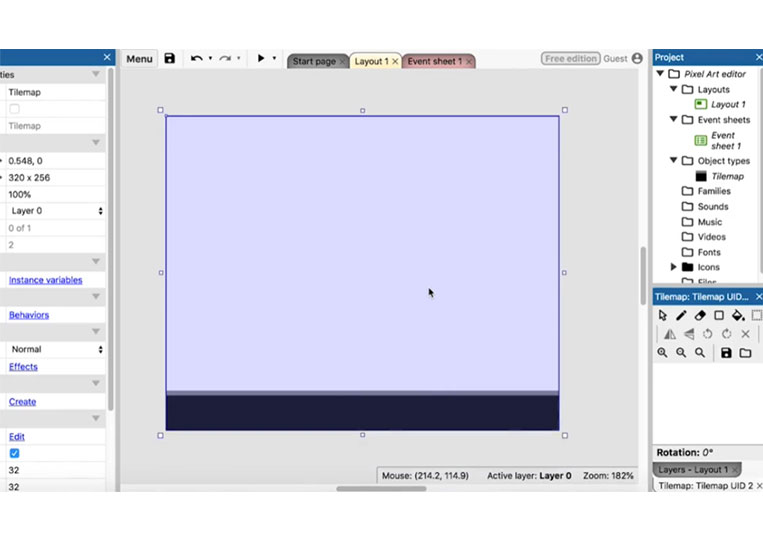
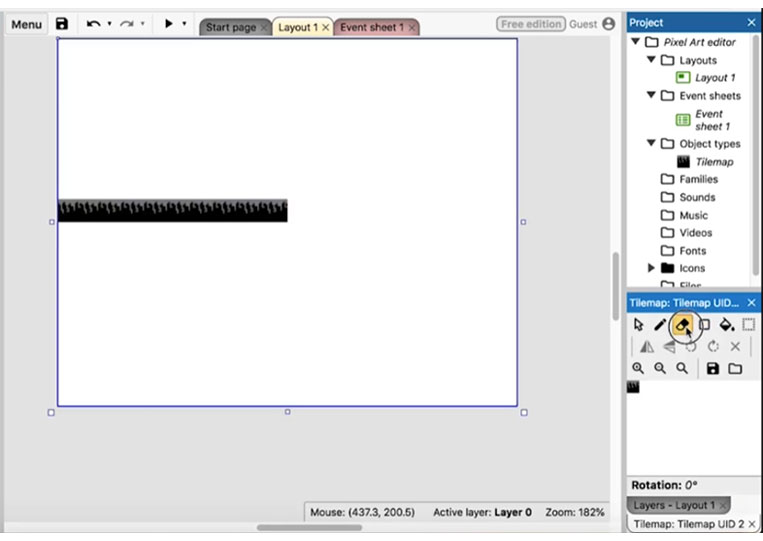
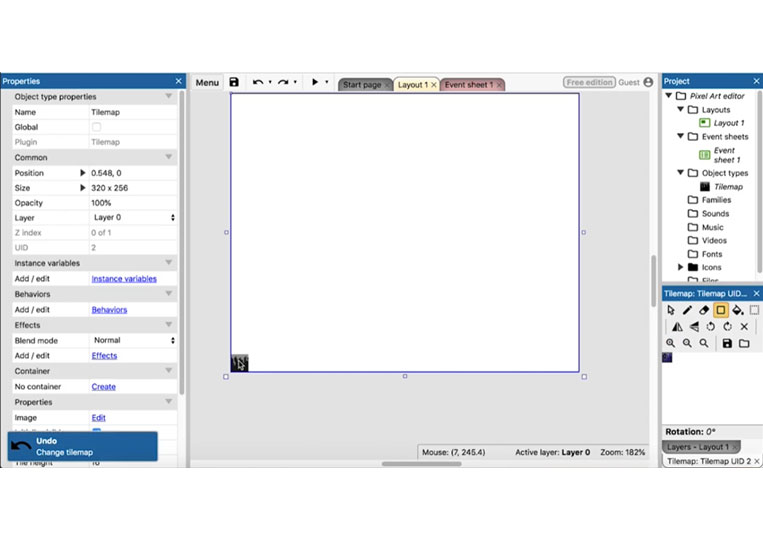
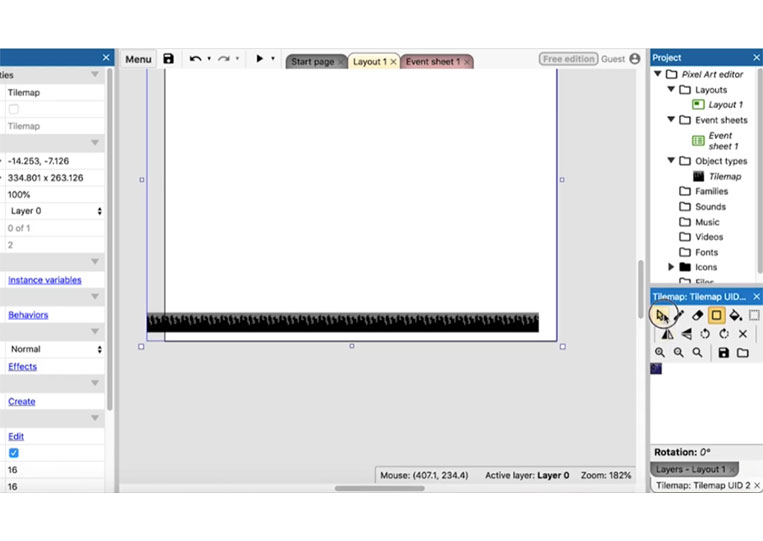
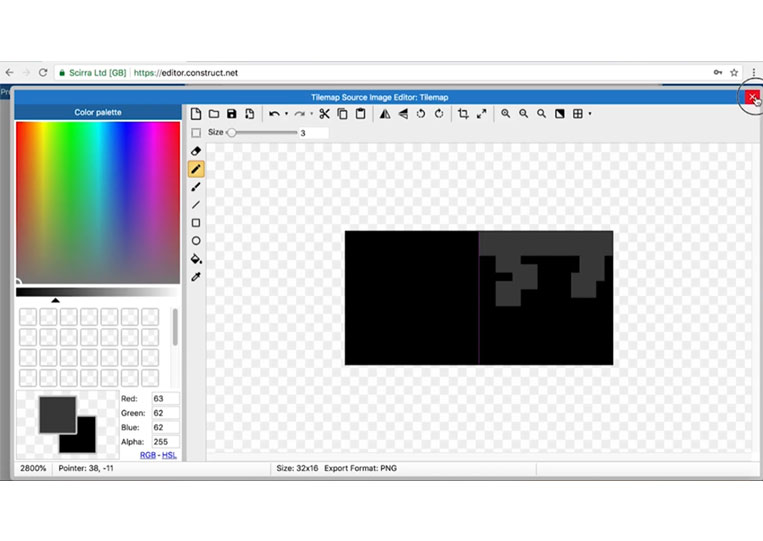
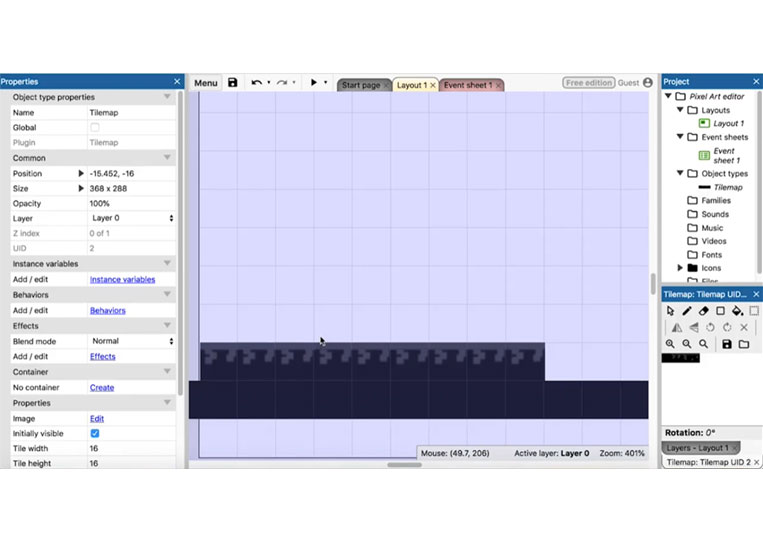
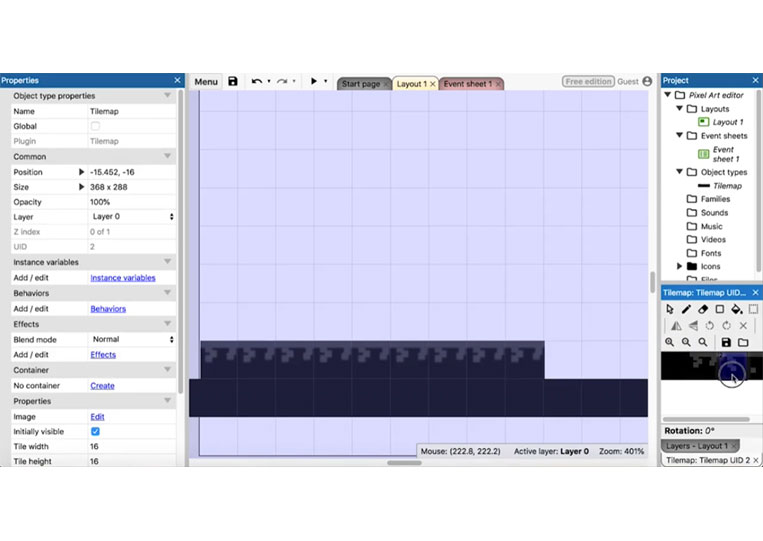
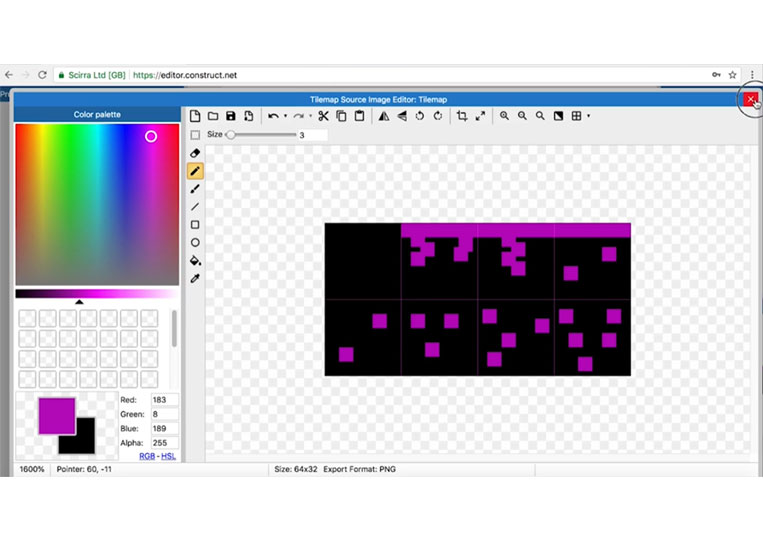
We close it and go to the tile map.




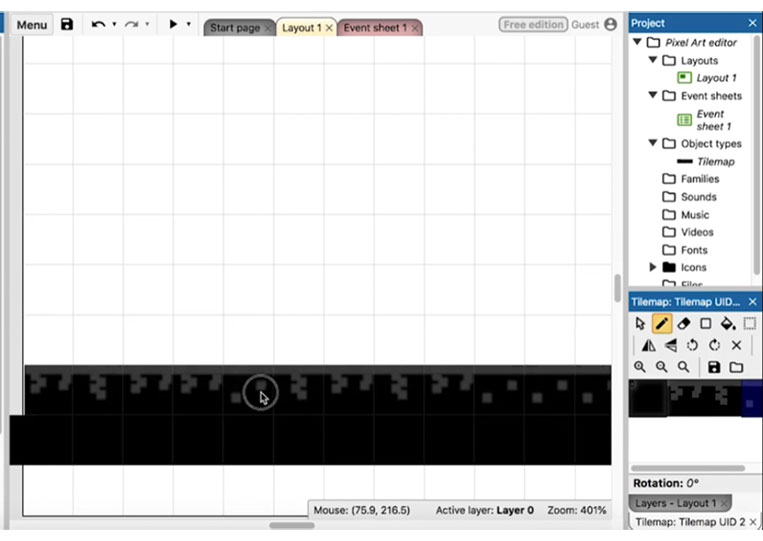
As you can see, we can add them here.










Interesting. However, let’s move it here.



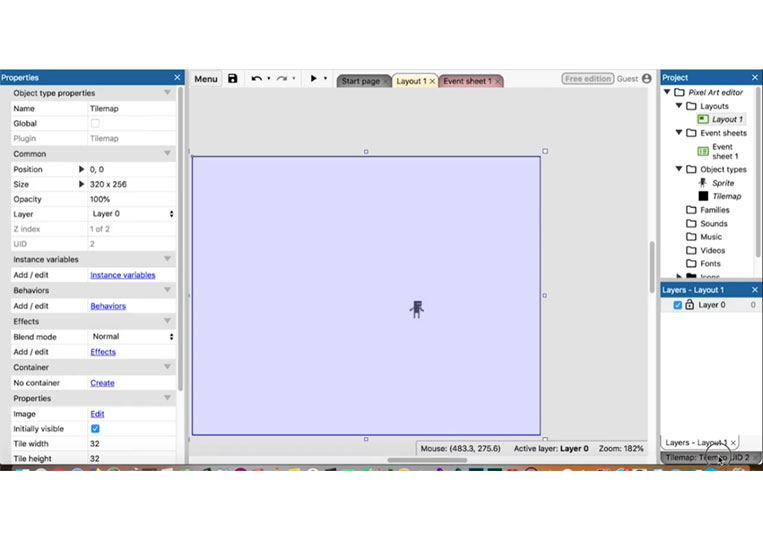
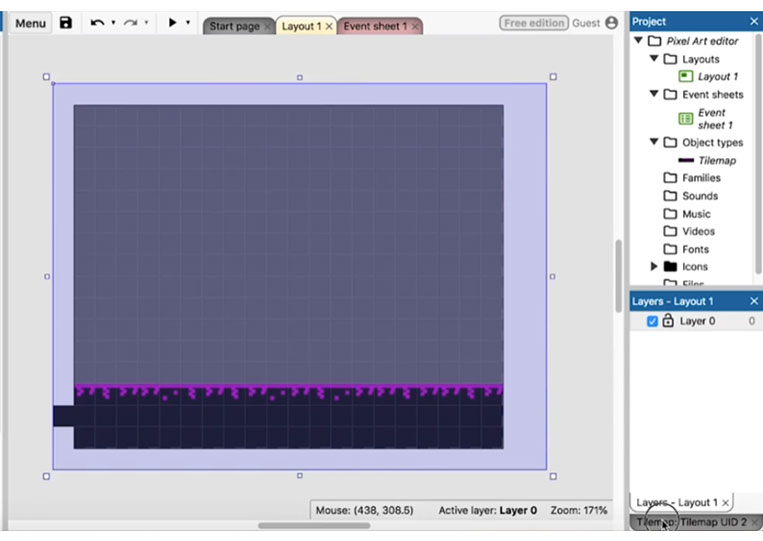
Go back to the tilemap, and it should work here.





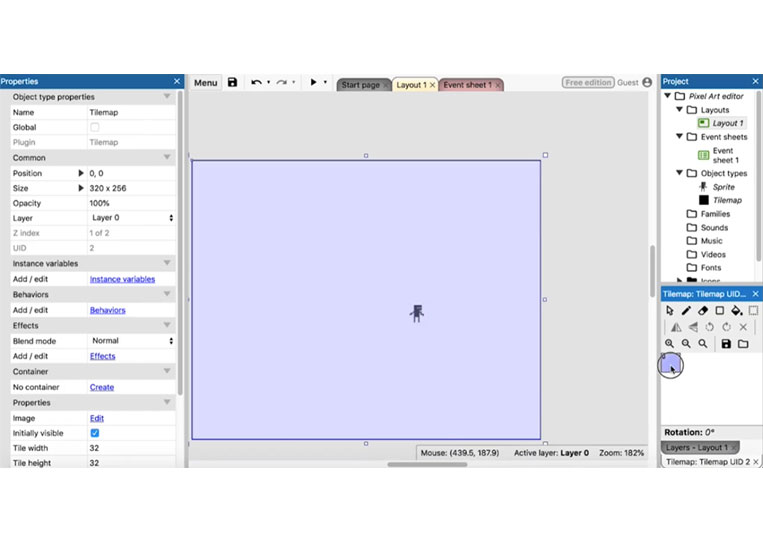
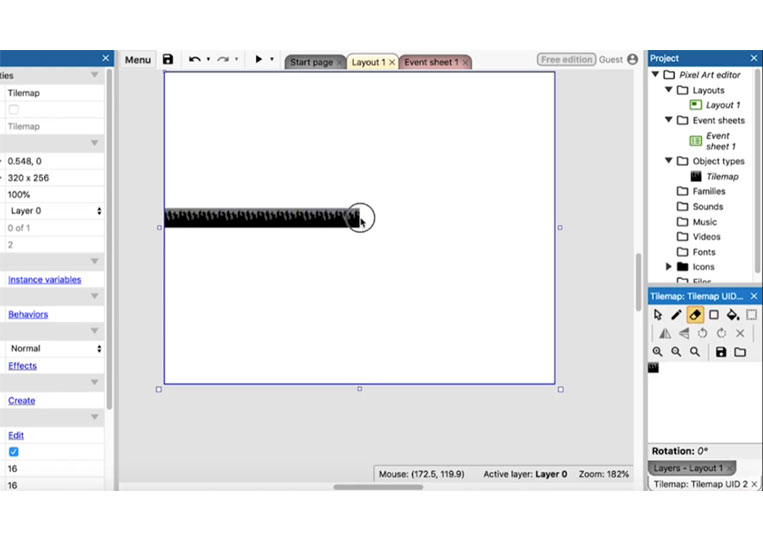
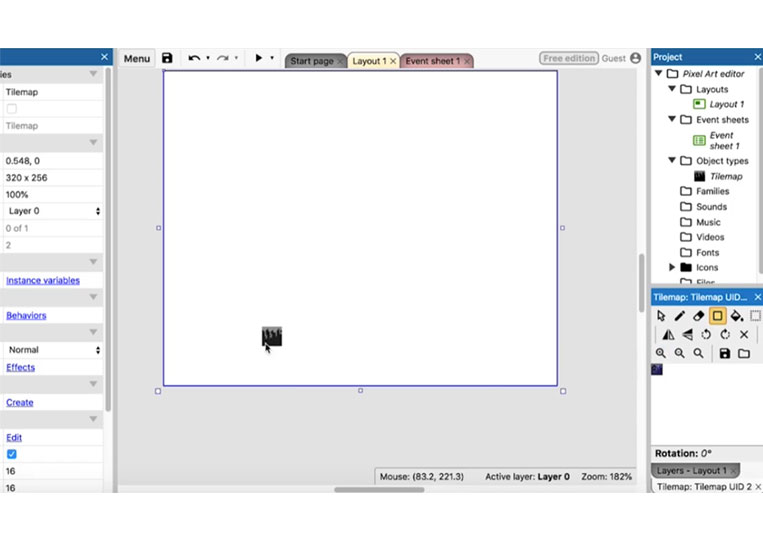
We click here to get to a tile map.



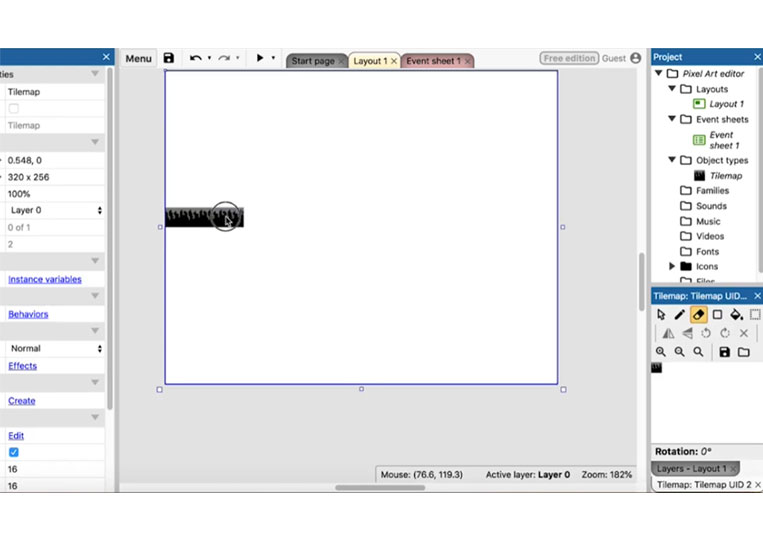
I delete it right here.



We start.










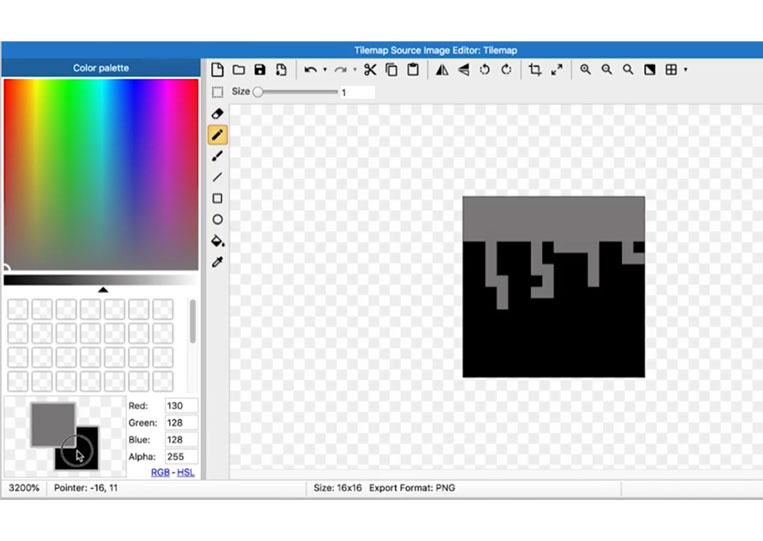
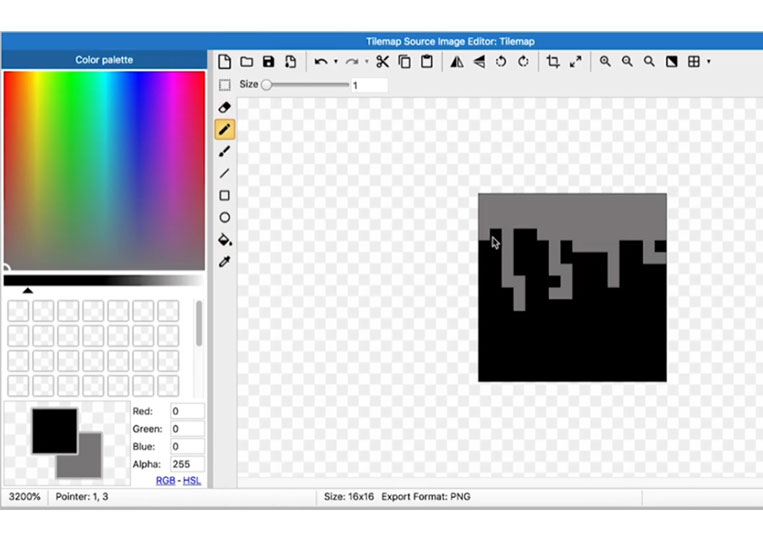
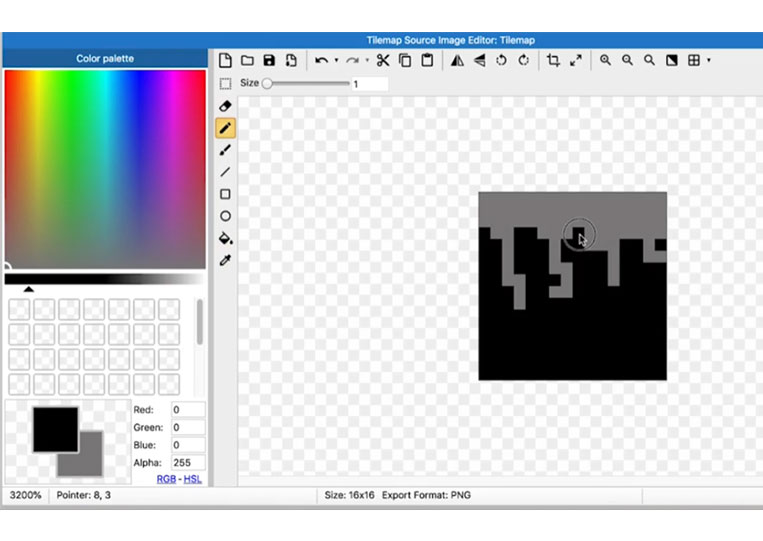
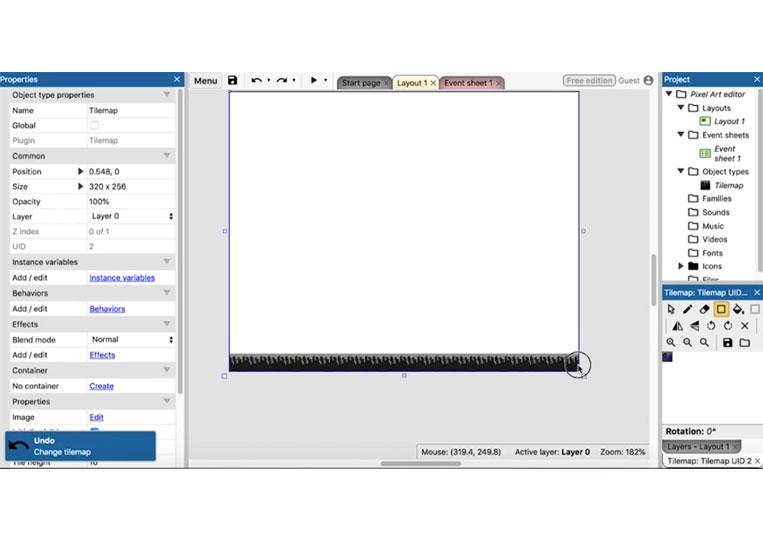
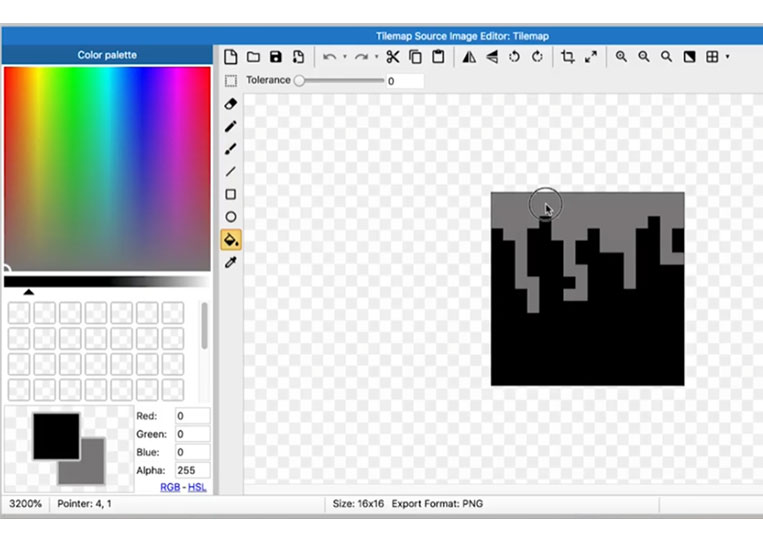
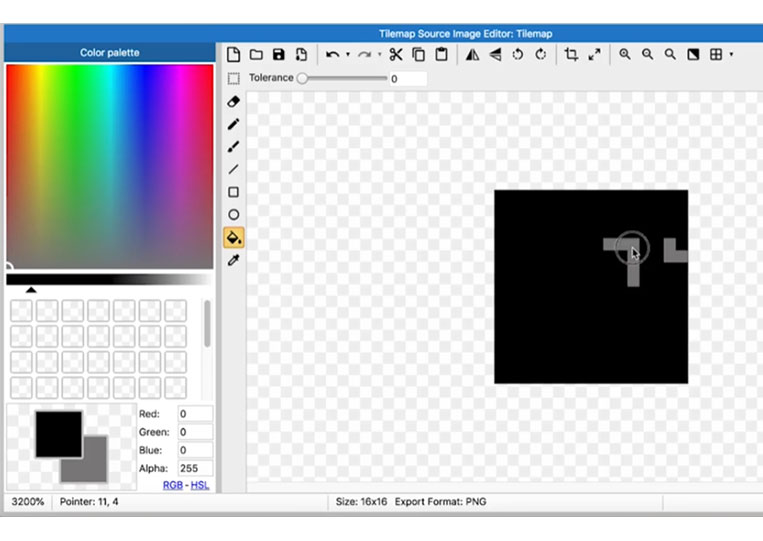
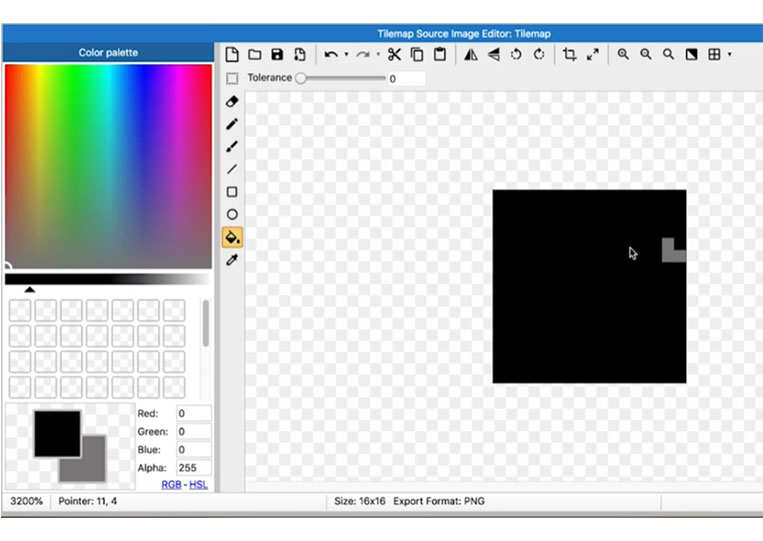
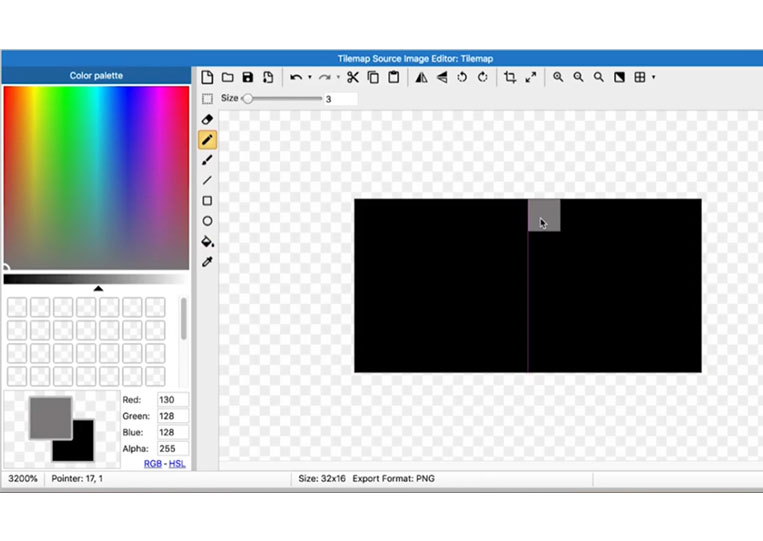
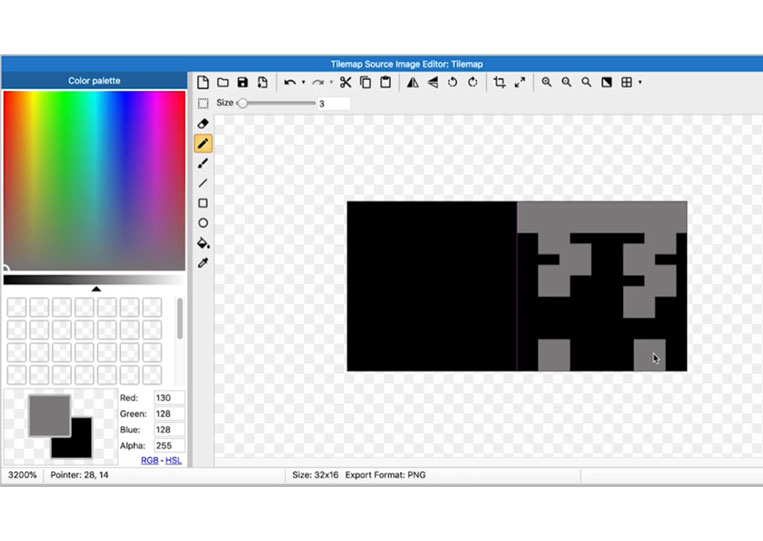
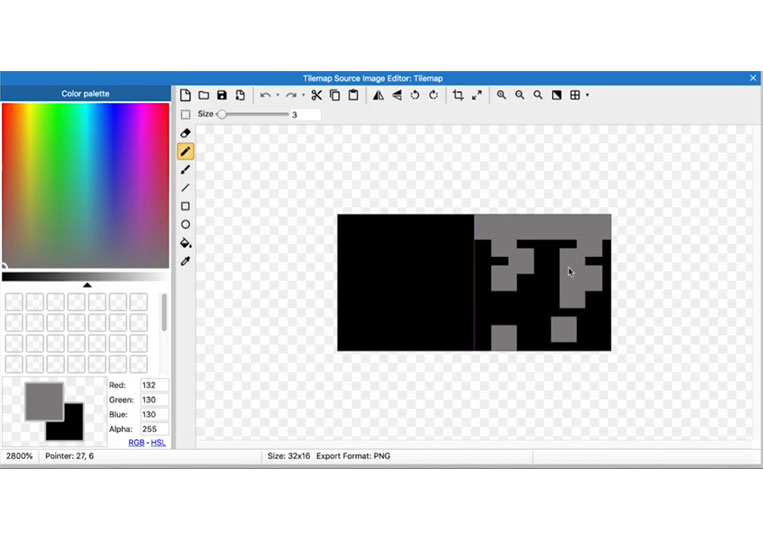
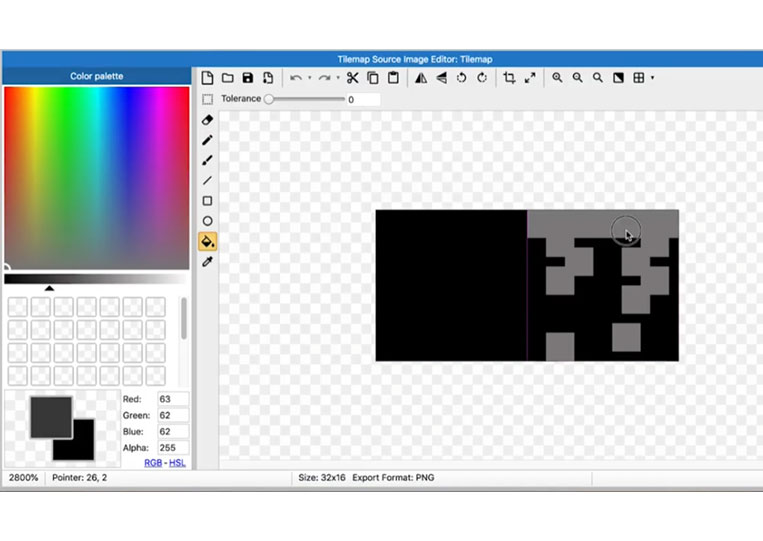
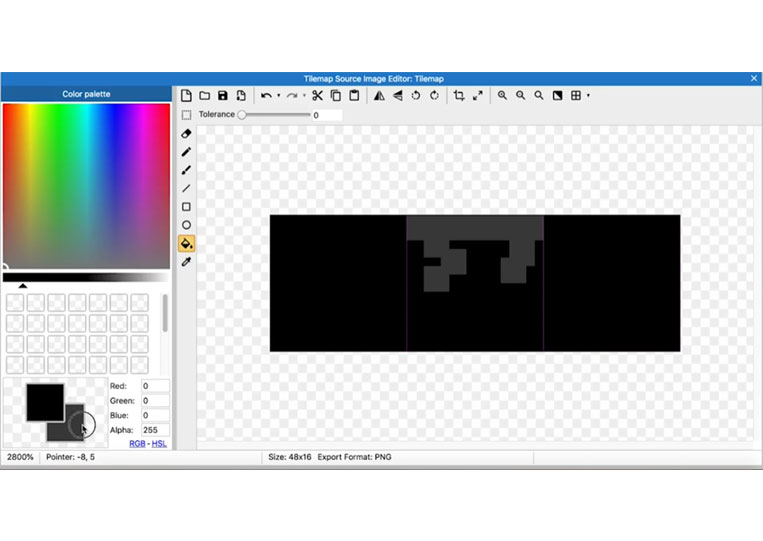
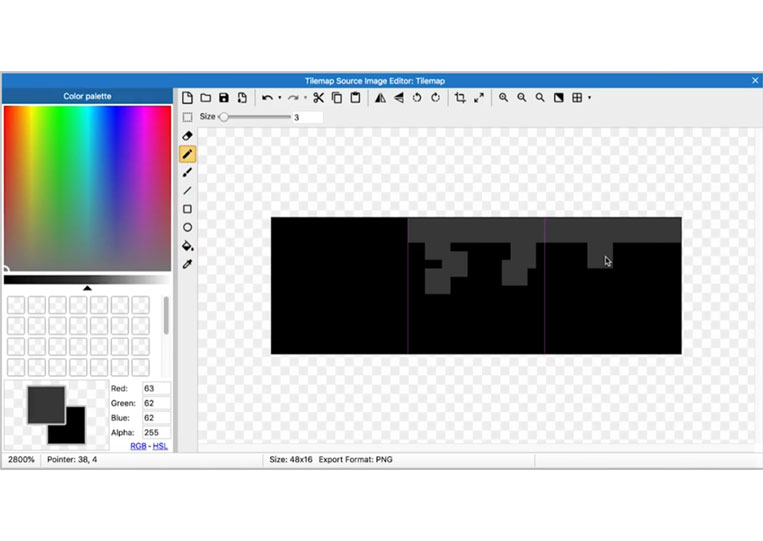
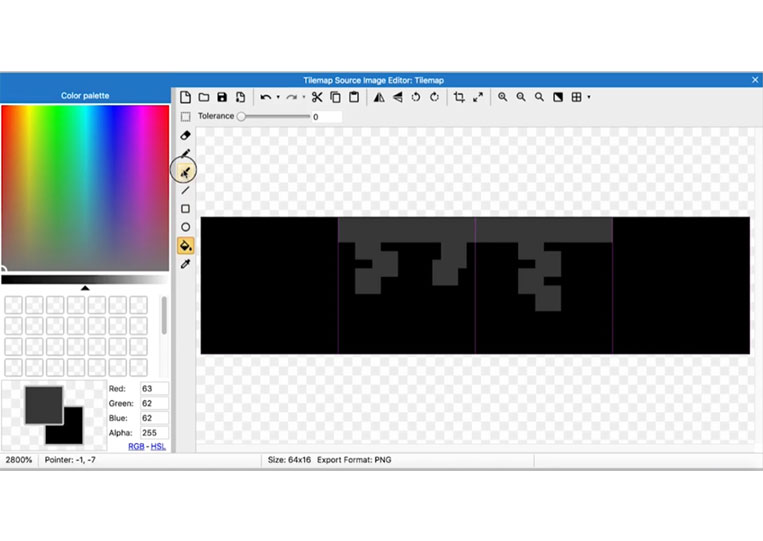
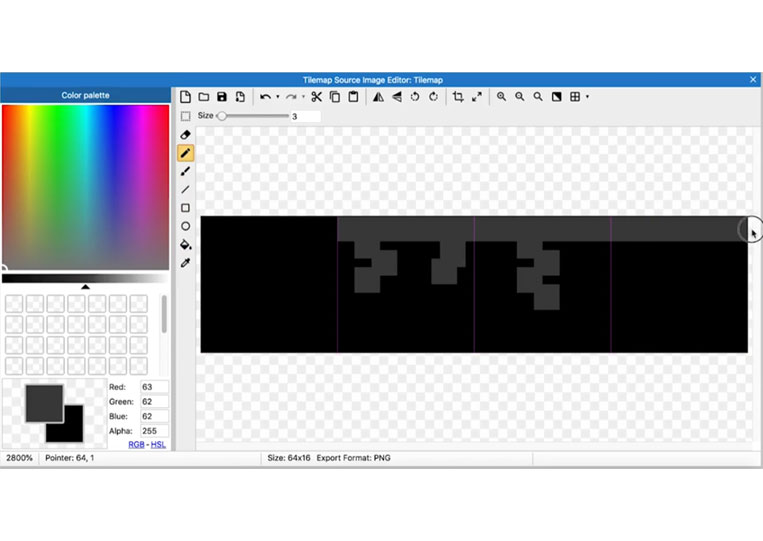
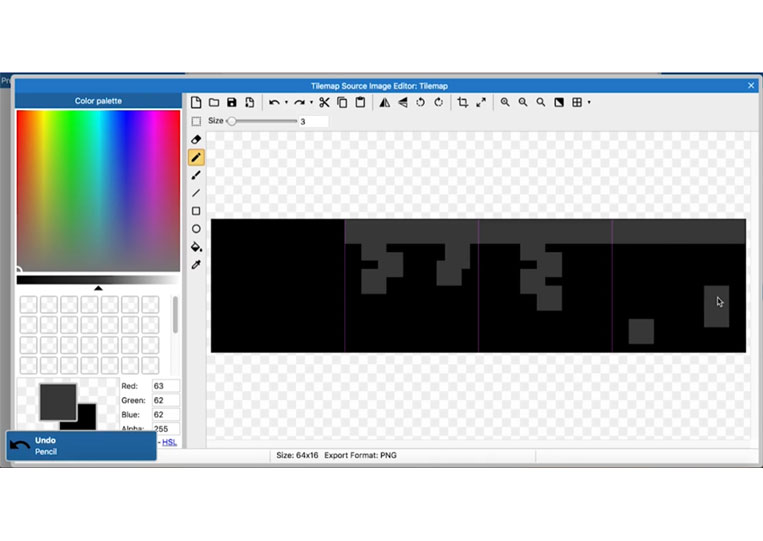
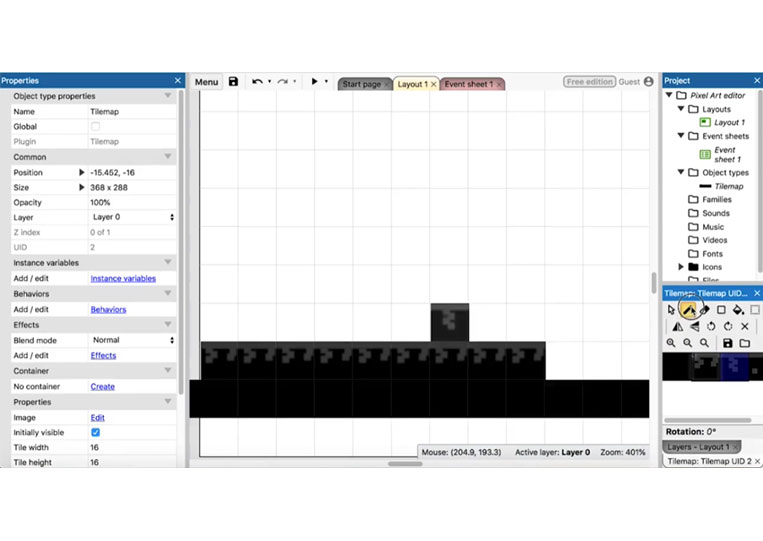
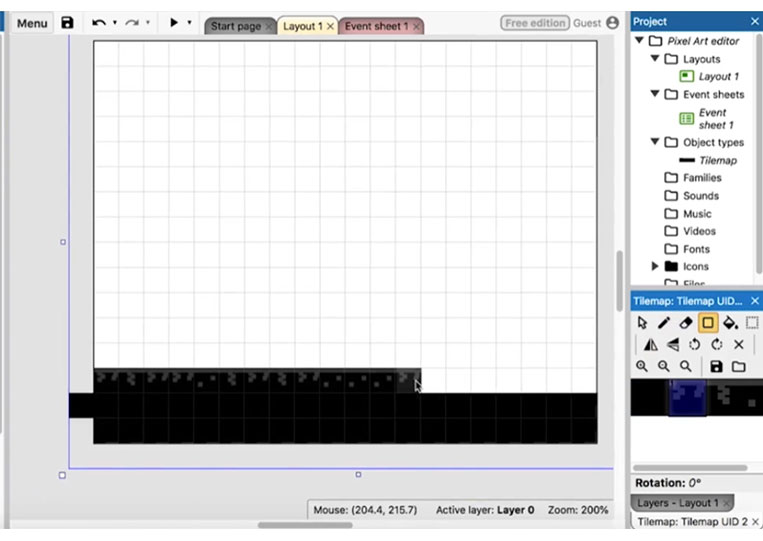
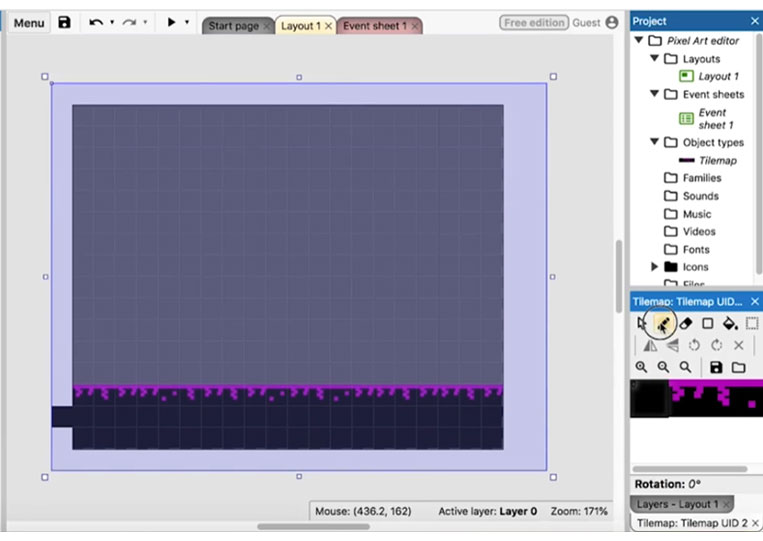
We can add tiles like this. Now we double-click on it again and change it.



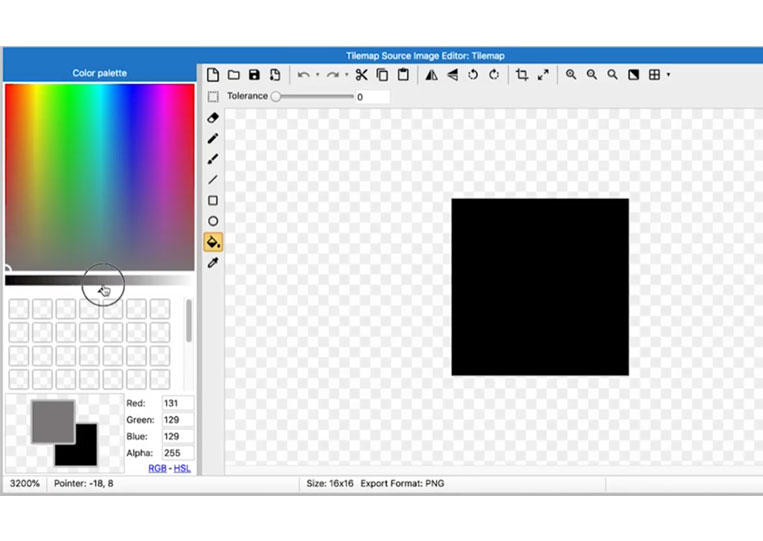
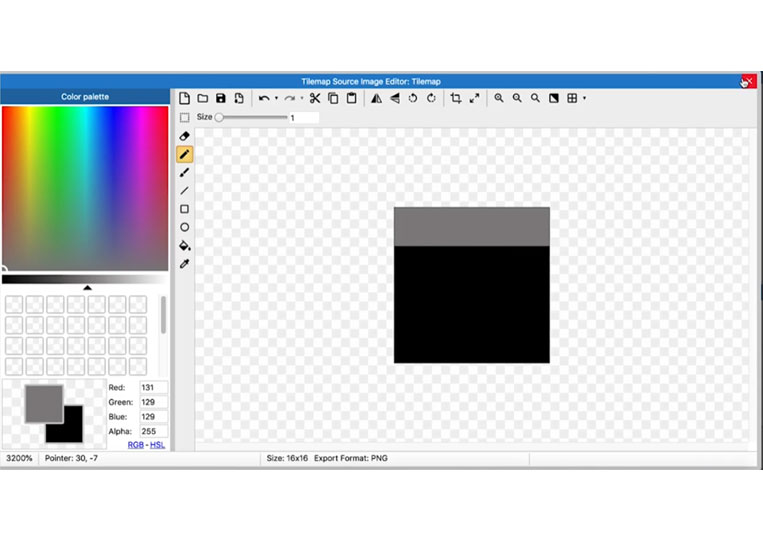
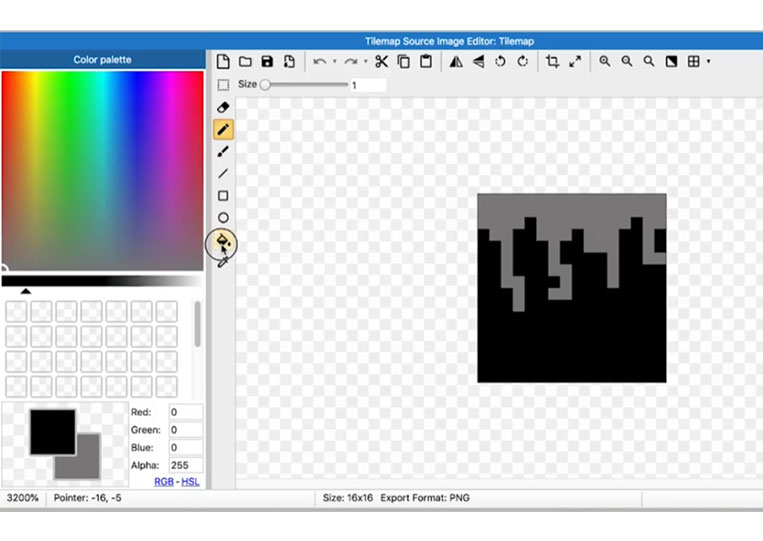
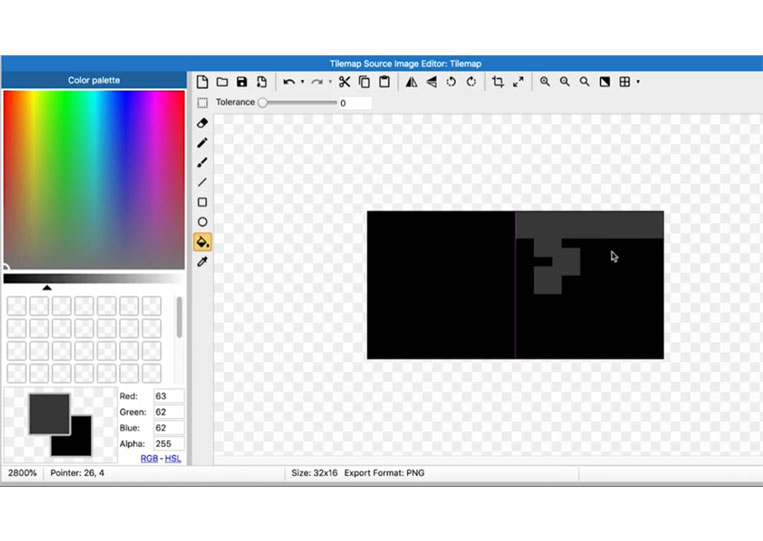
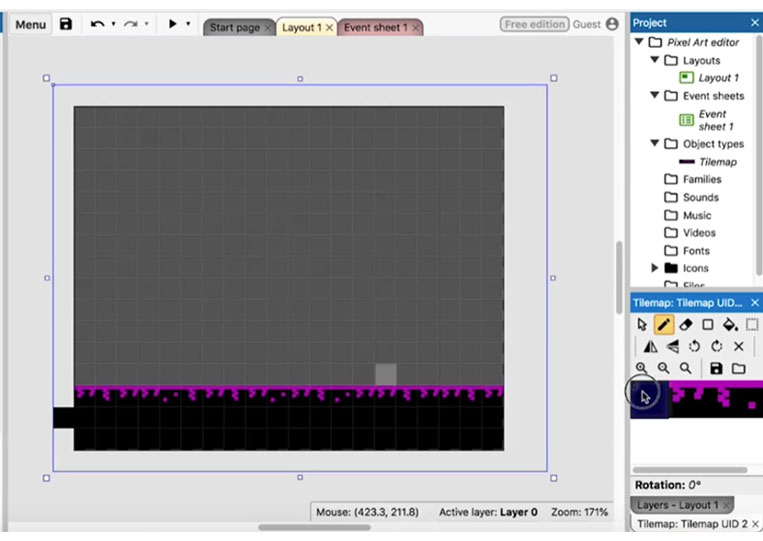
Supposing we want to add some gray.


We make monochrome means only one color.













As you can see, it has now been updated!

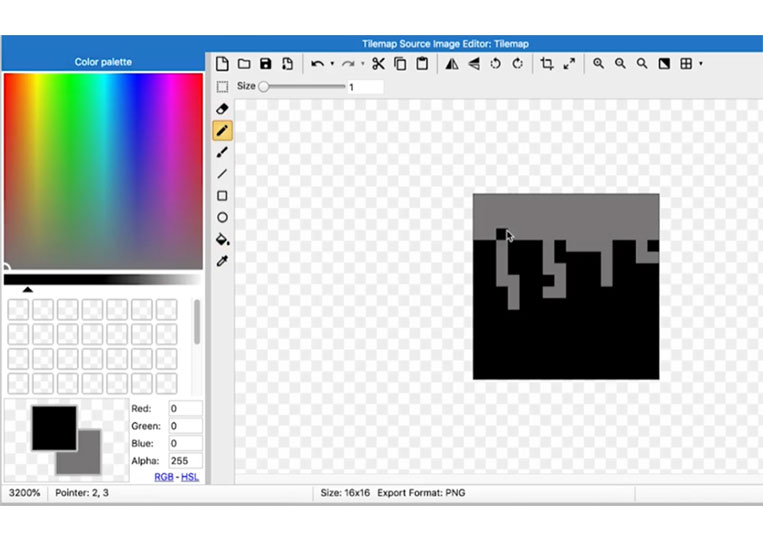
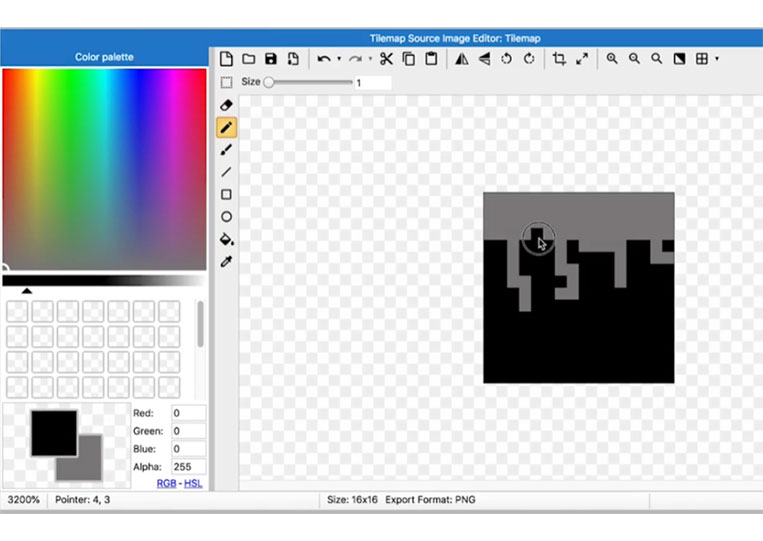
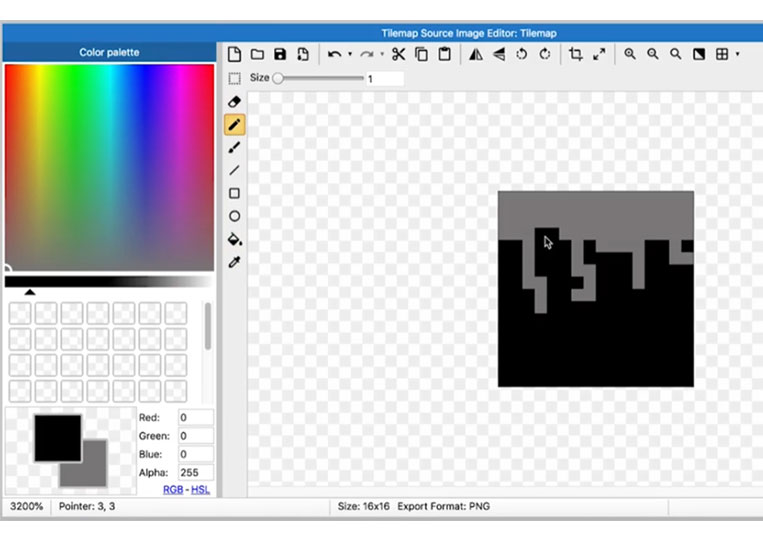
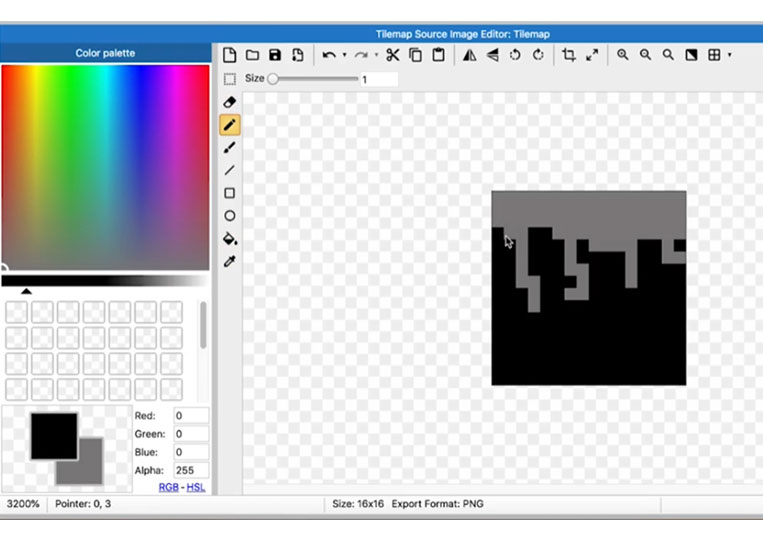
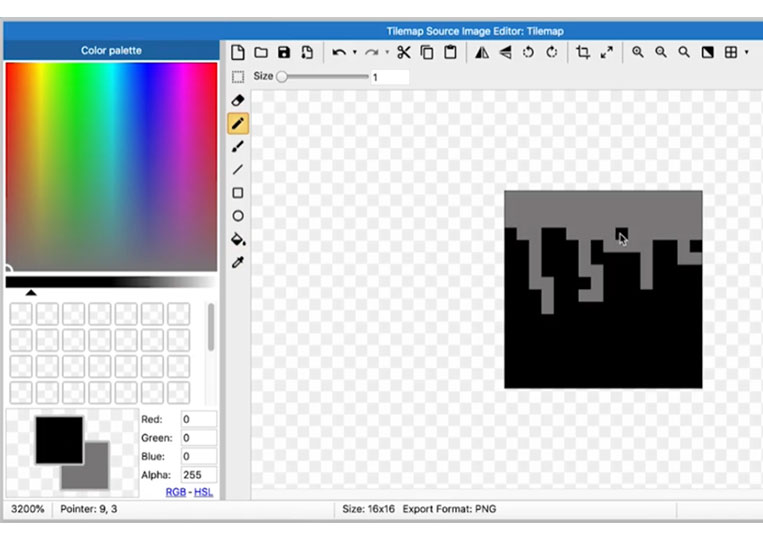
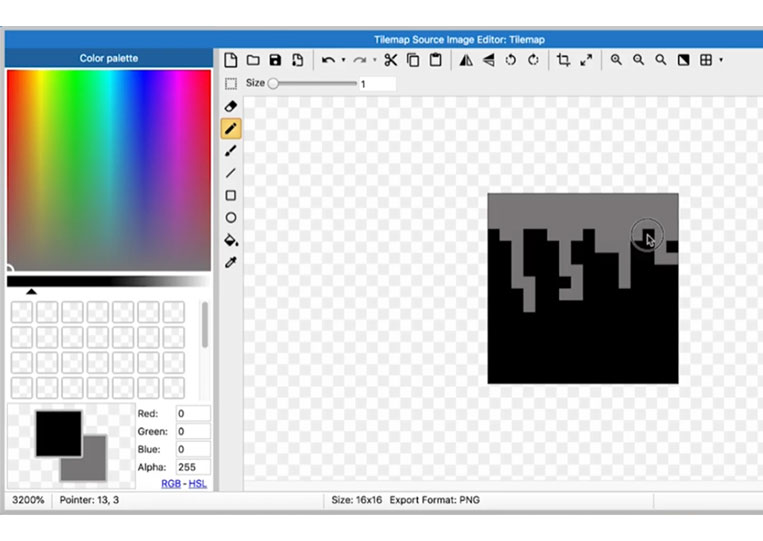
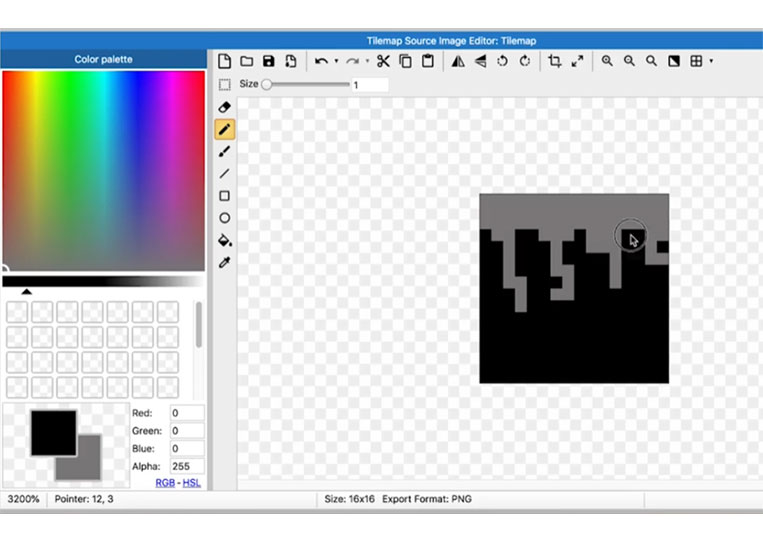
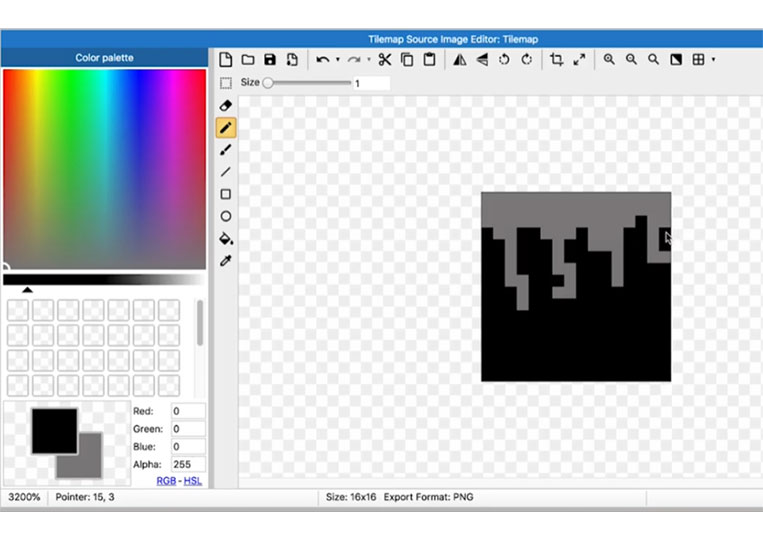
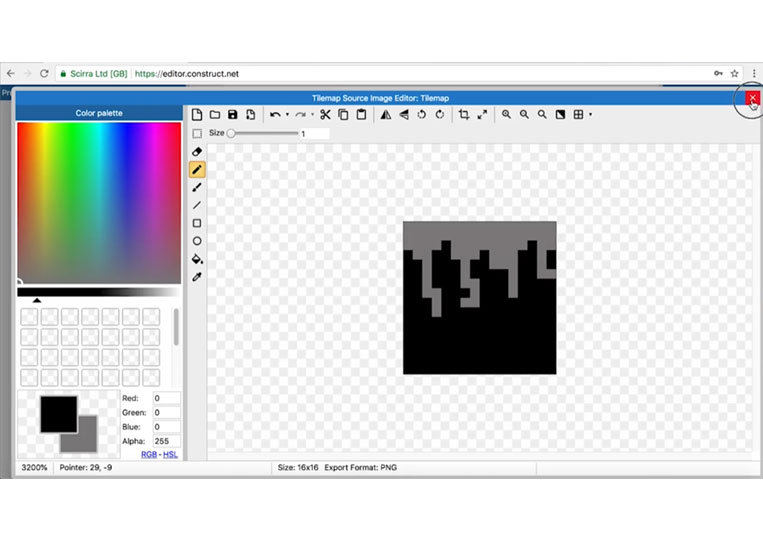
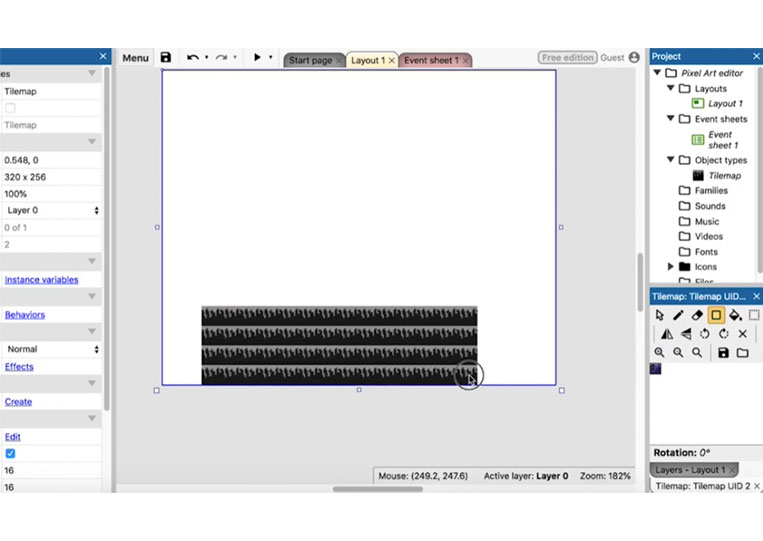
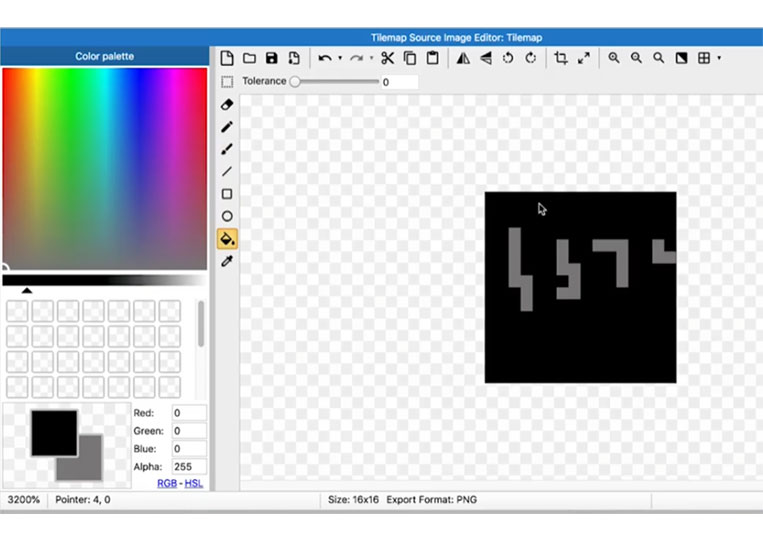
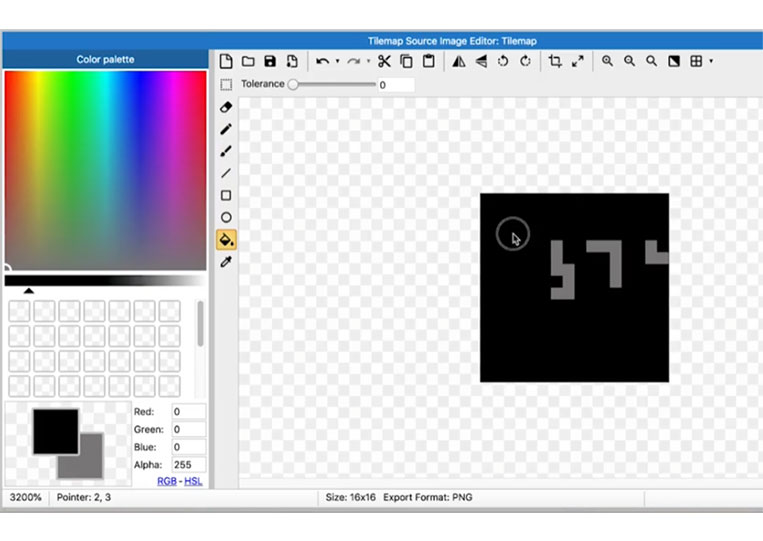
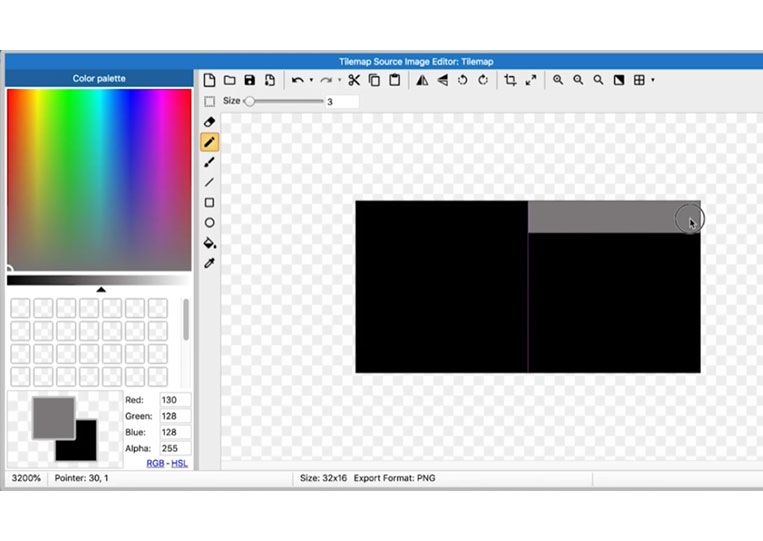
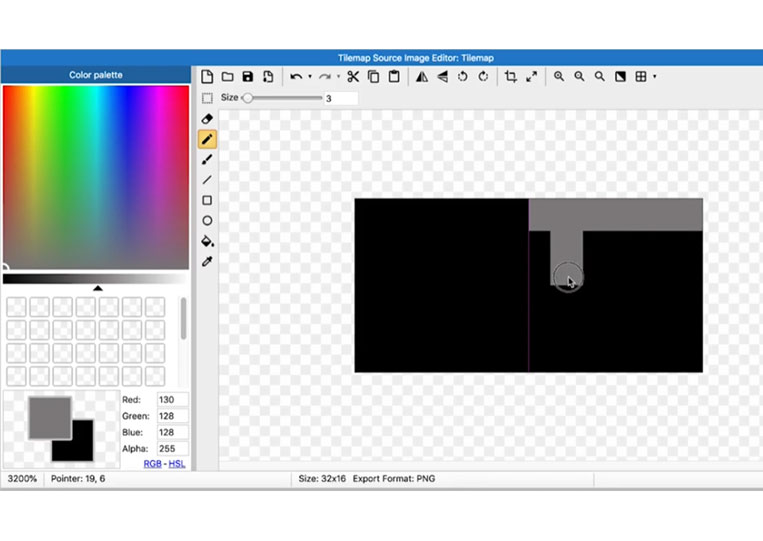
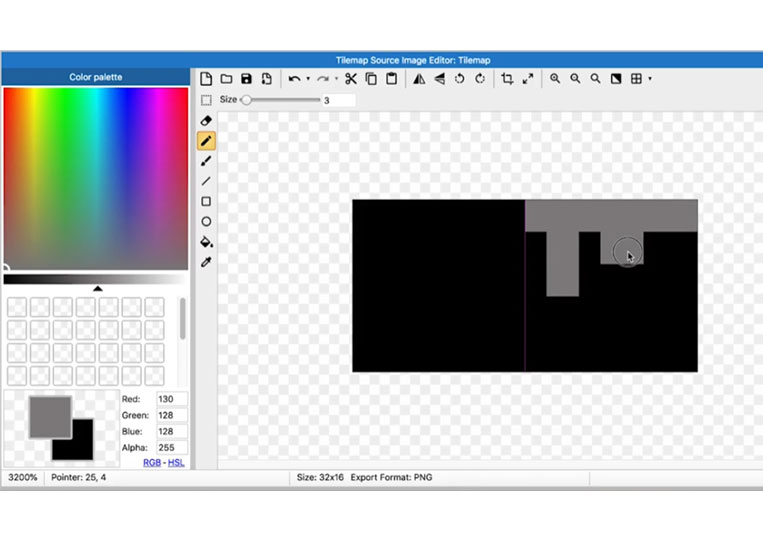
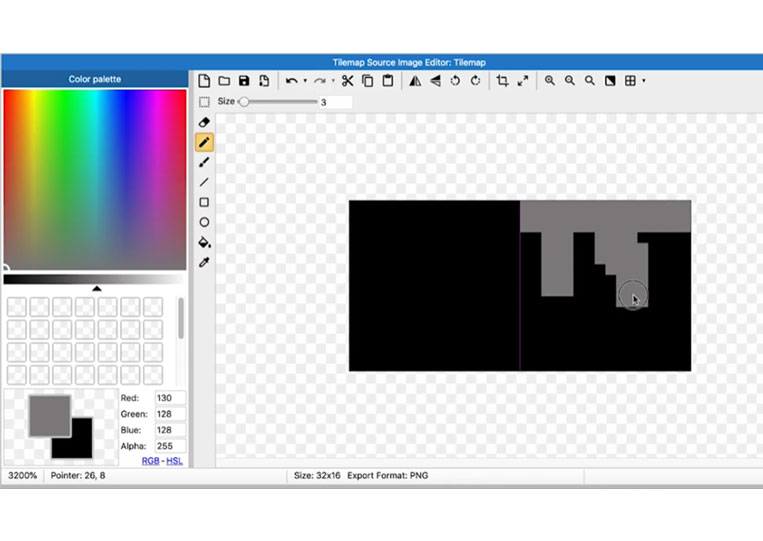
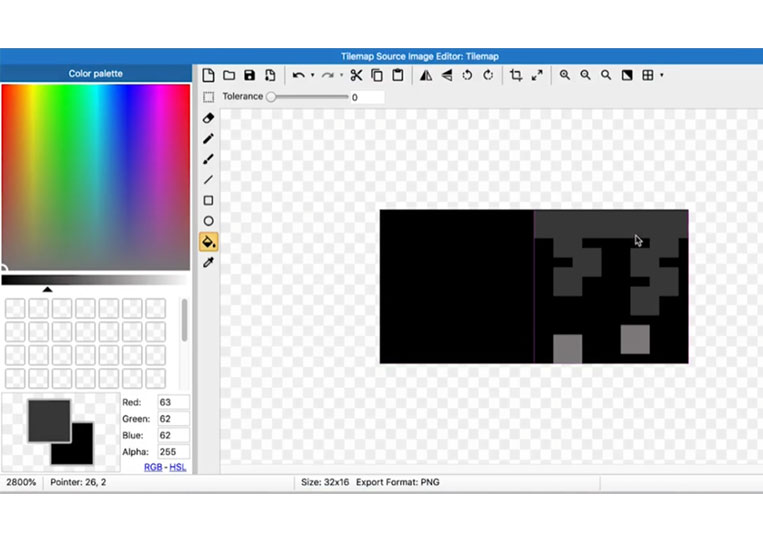
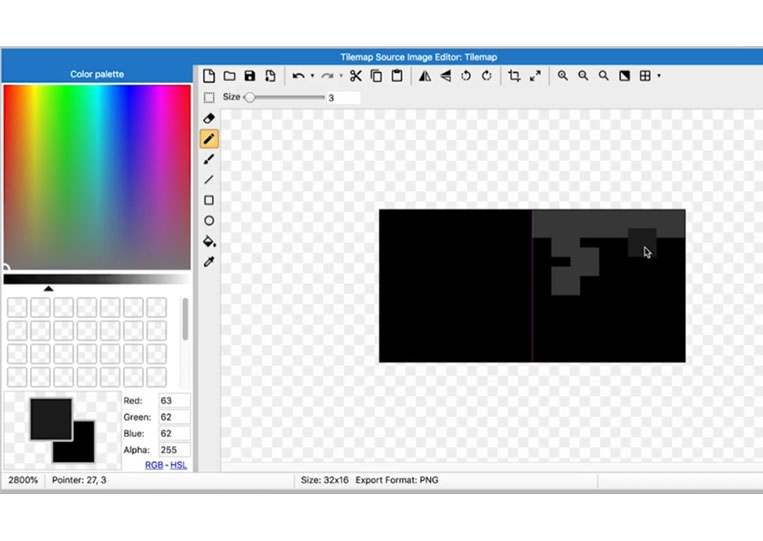
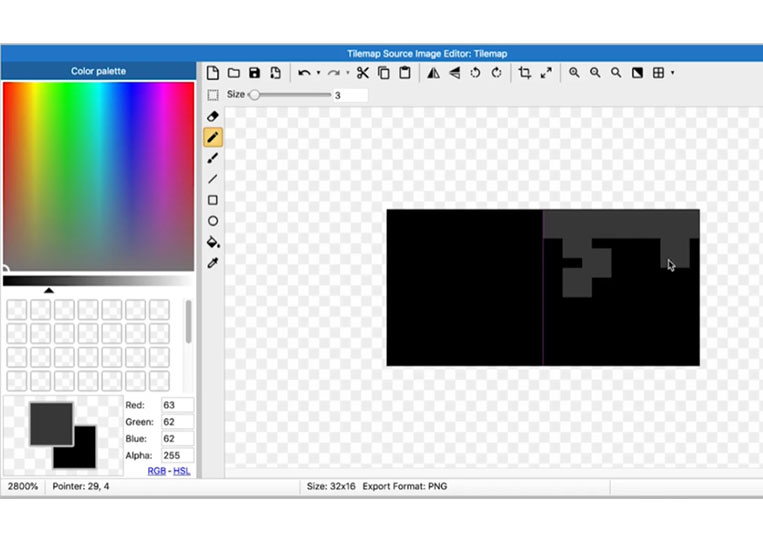
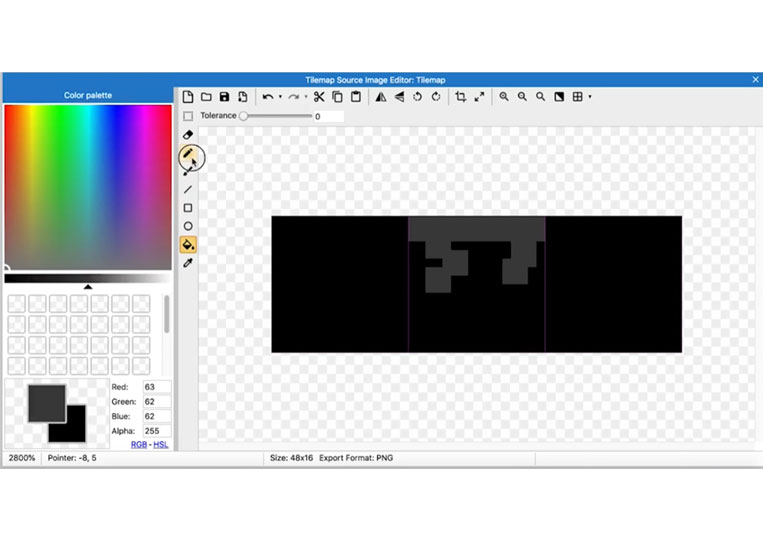
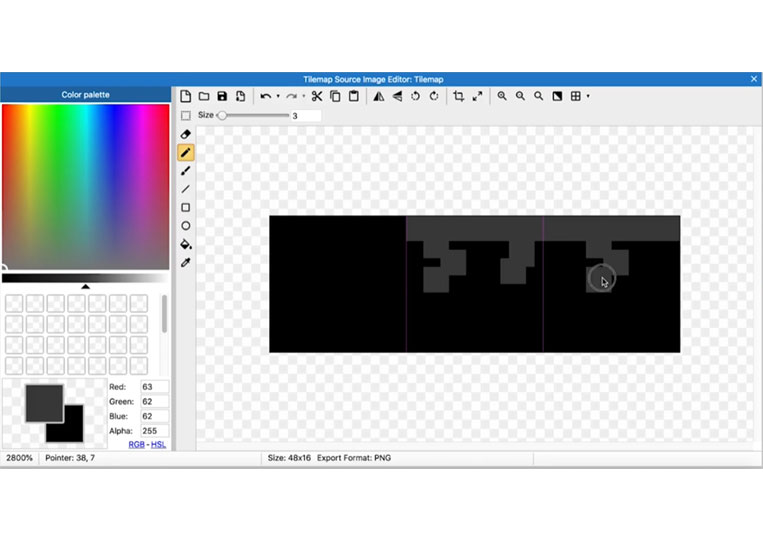
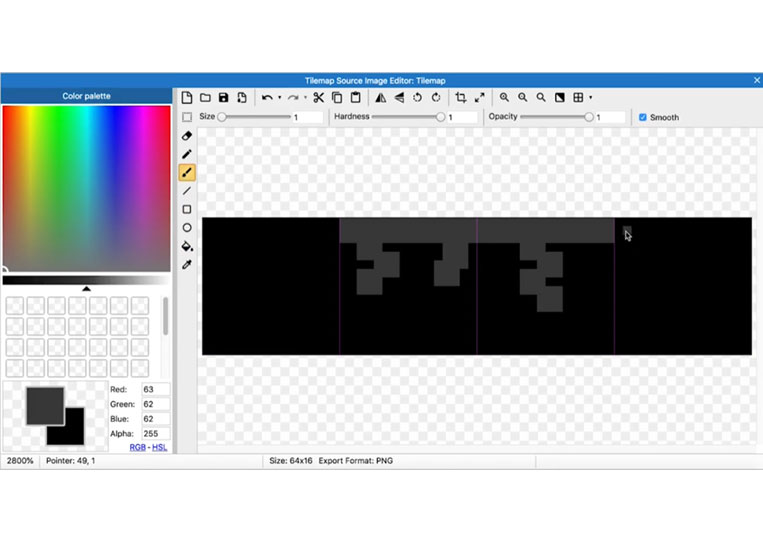
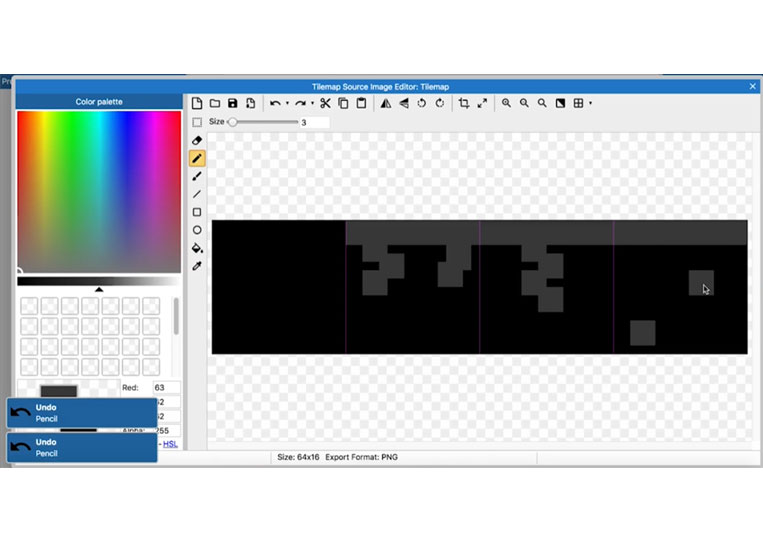
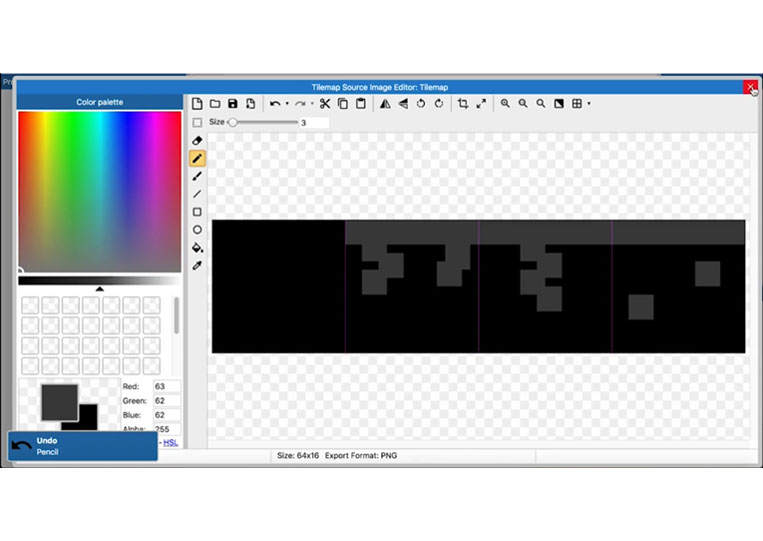
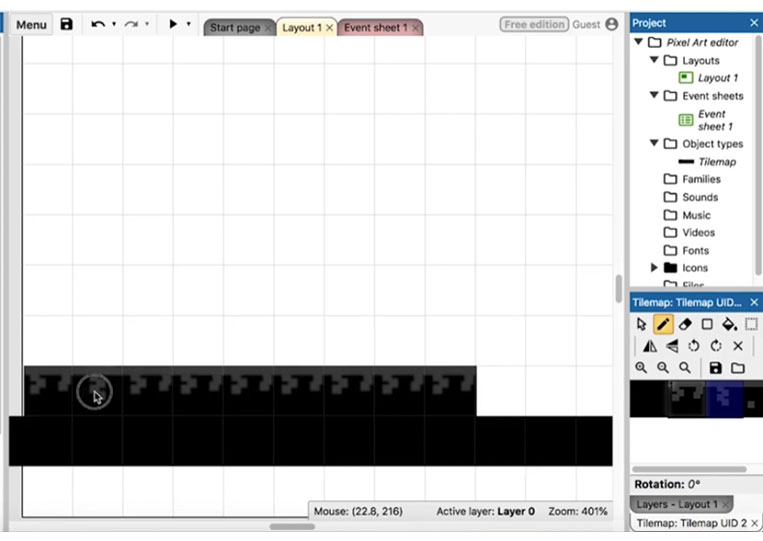
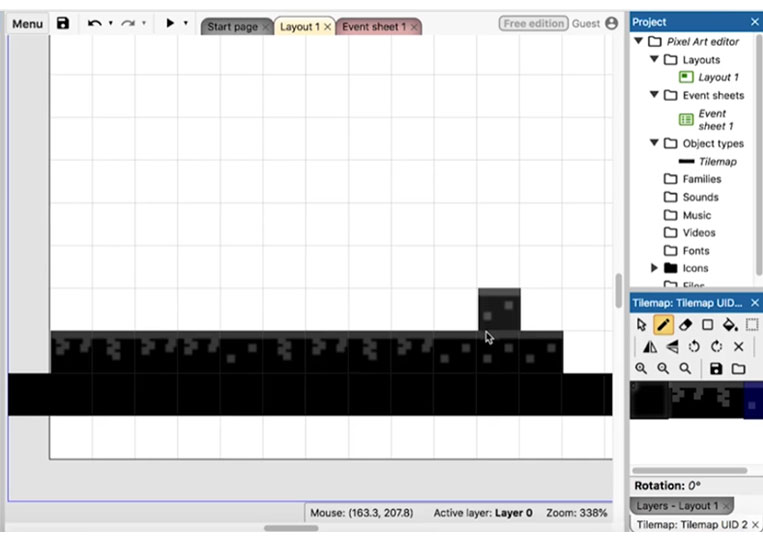
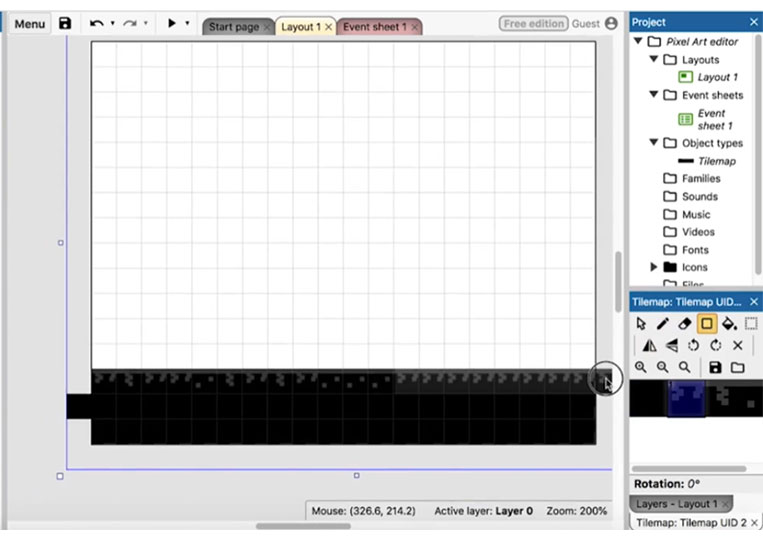
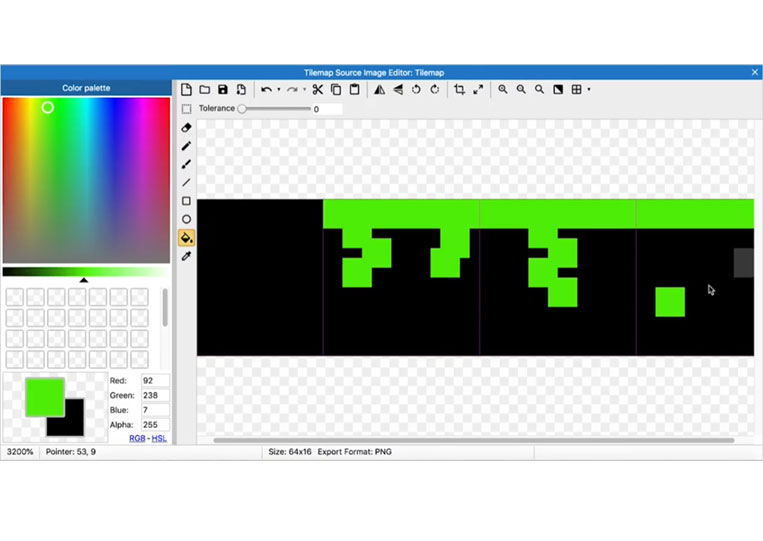
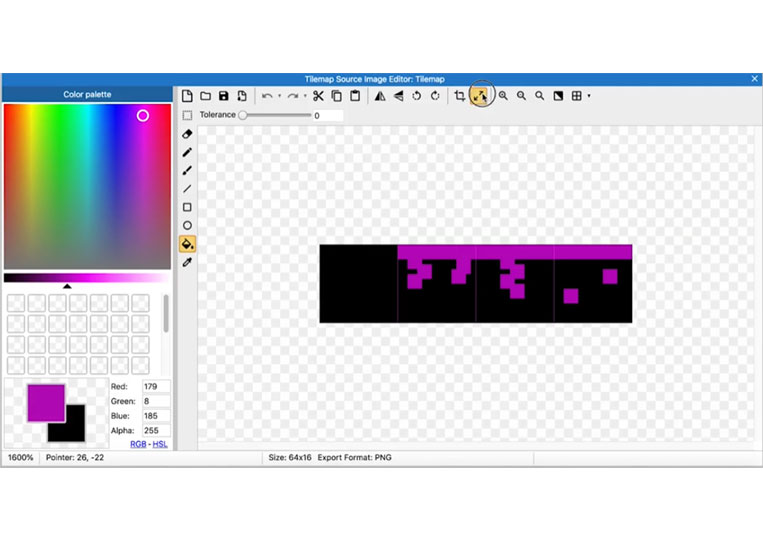
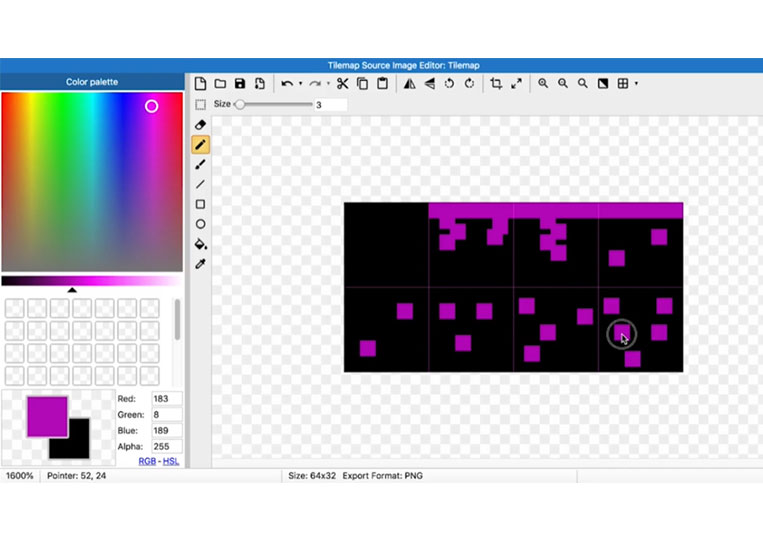
We do it again and add in some straggly kind of vines here.




















You’ll see that it indeed updates through the entire of for everything there.

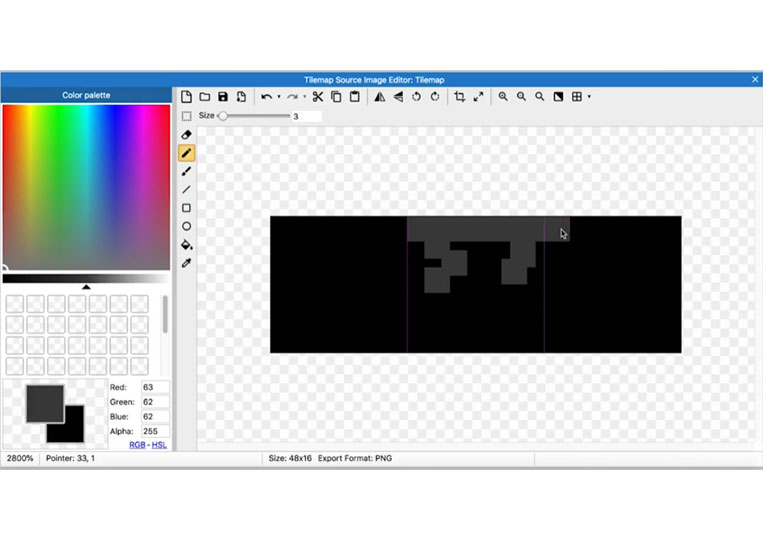
Another thing I should mention is that the tile will be 16 by 16.









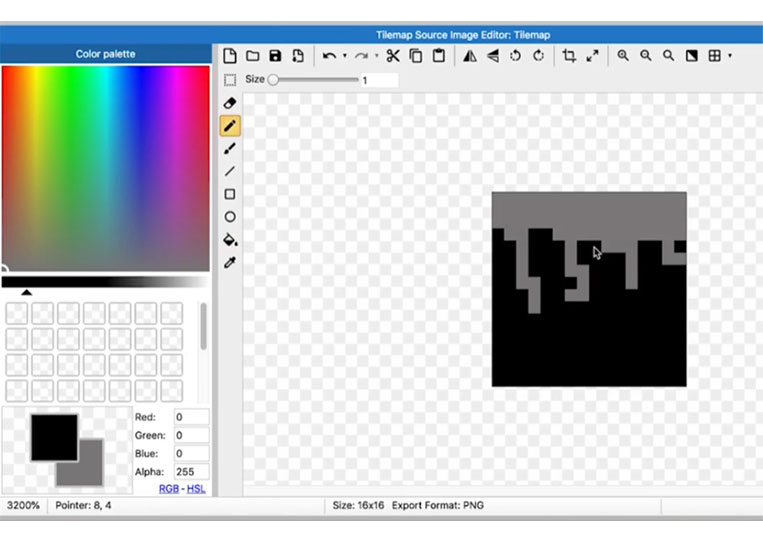
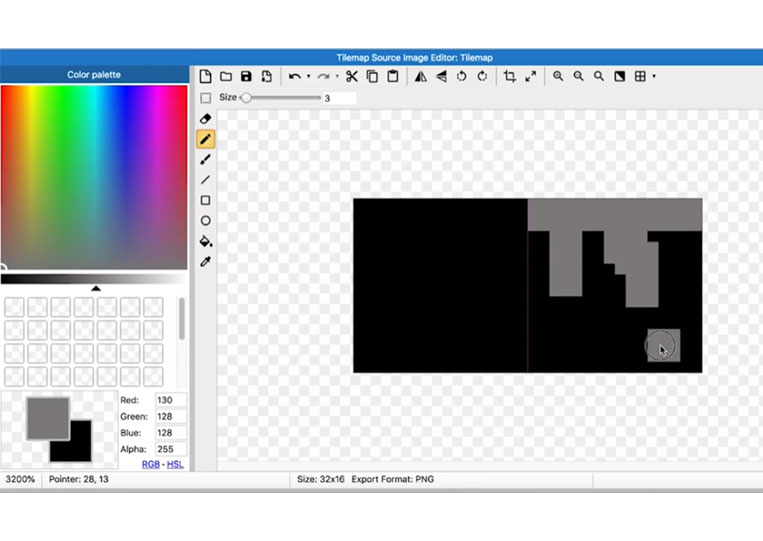
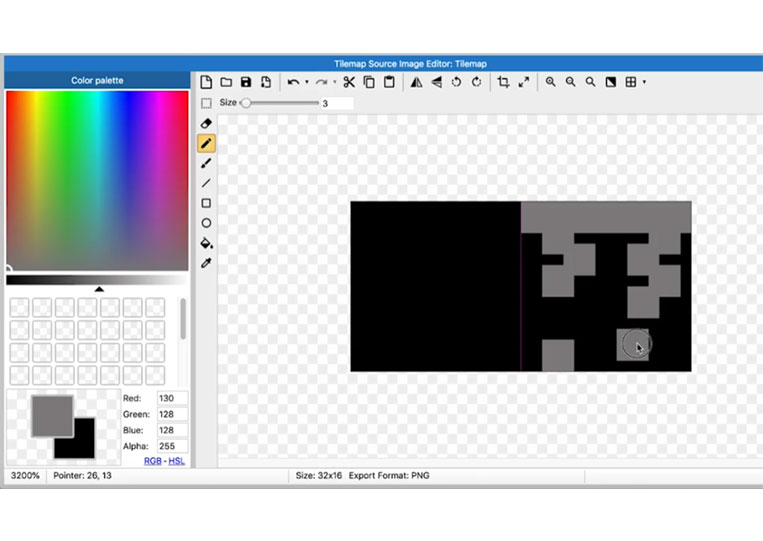
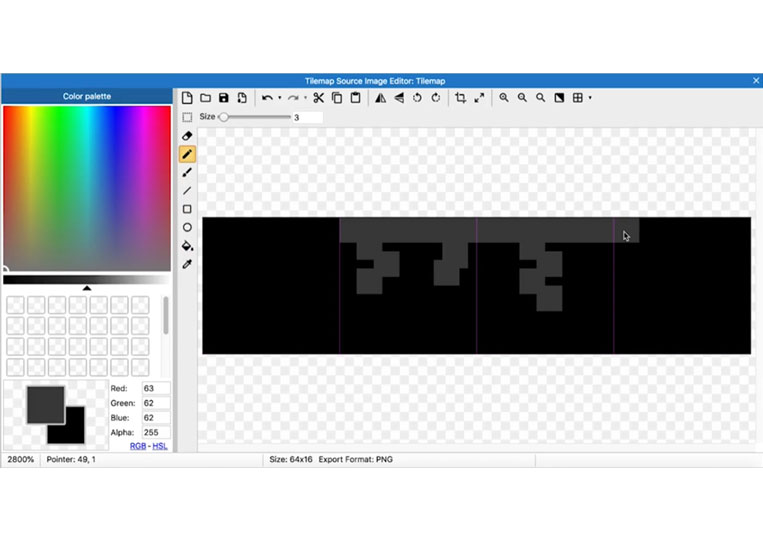
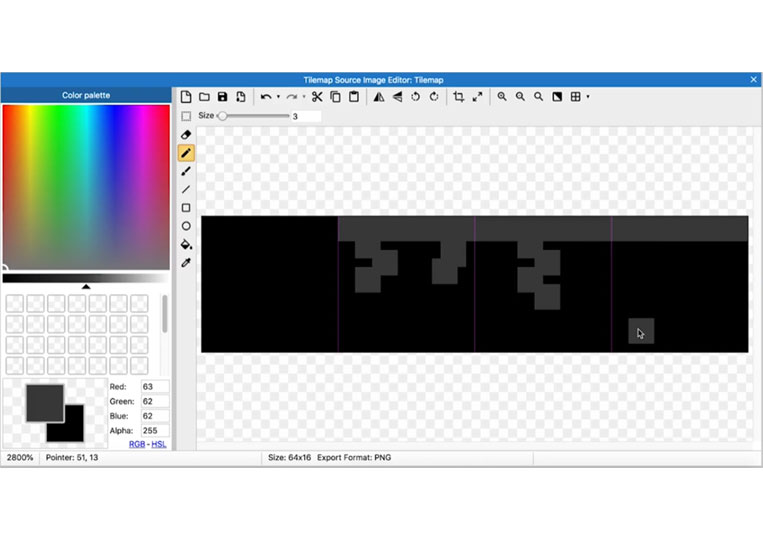
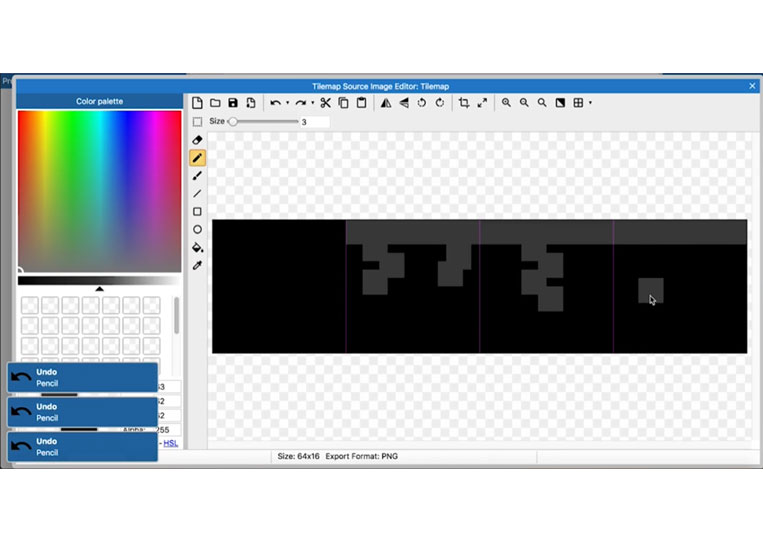
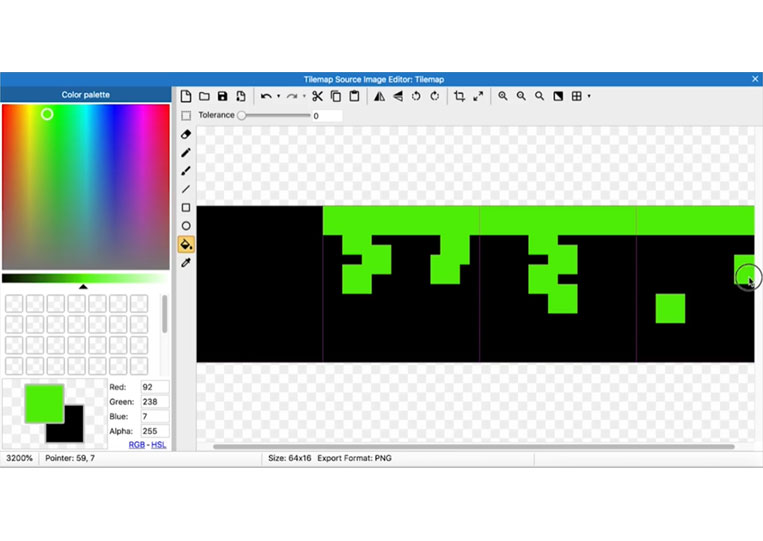
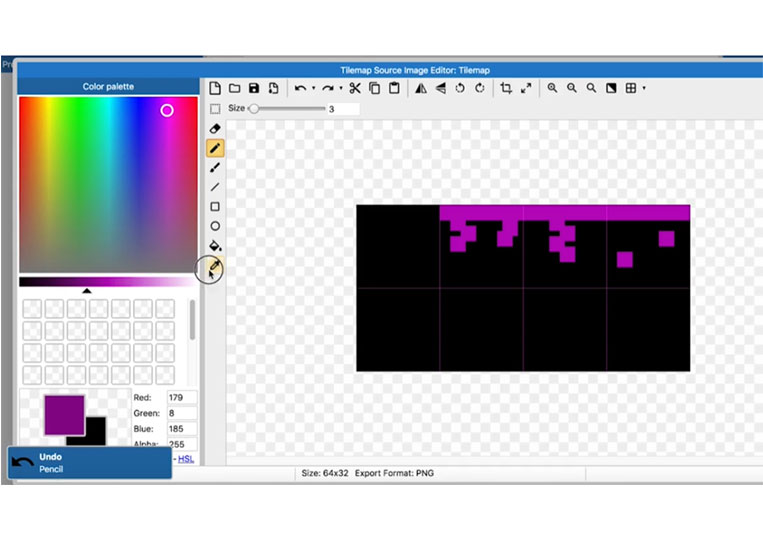
You can erase it.




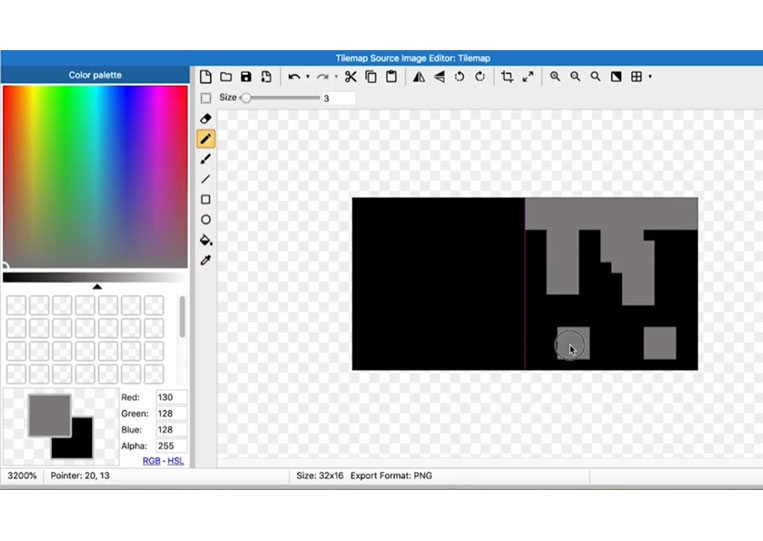
You can create more of these by clicking here too!




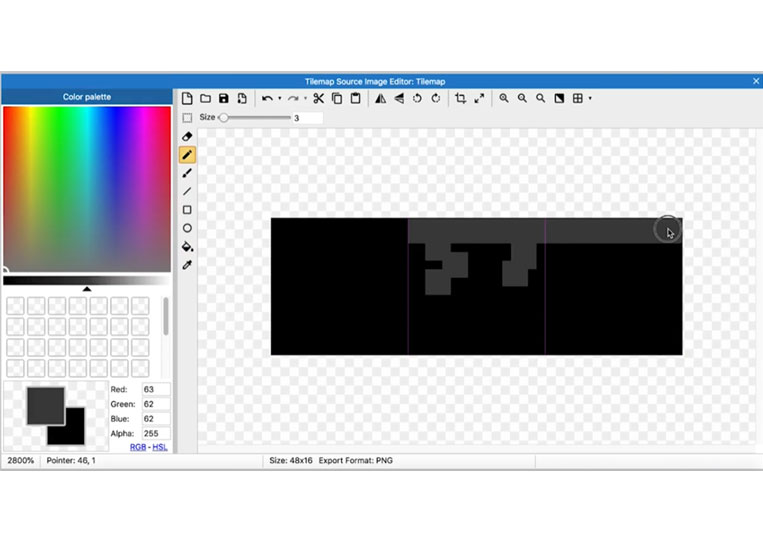
I make a simple tile here.





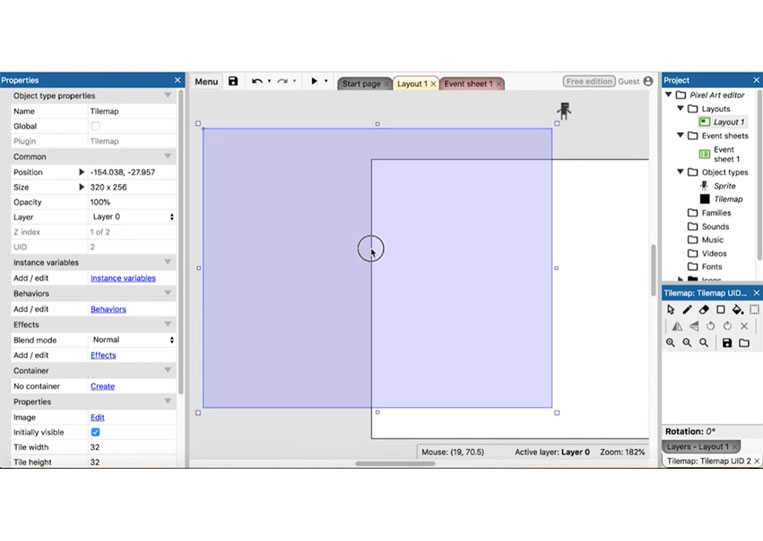
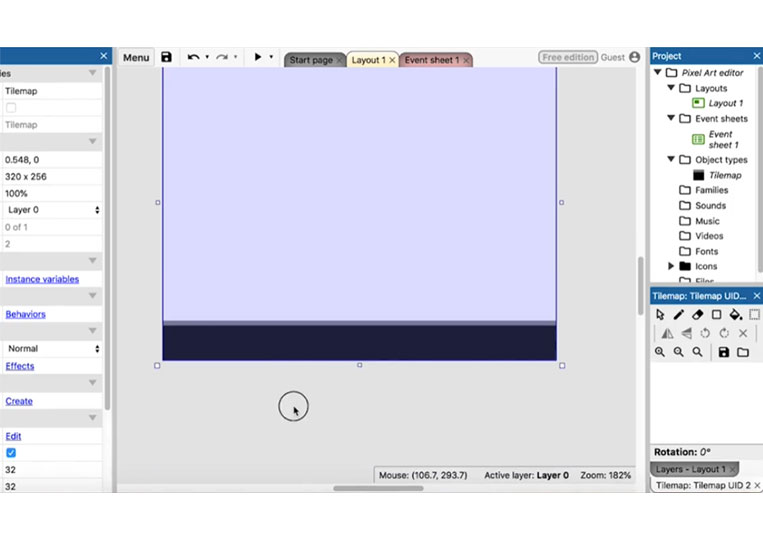
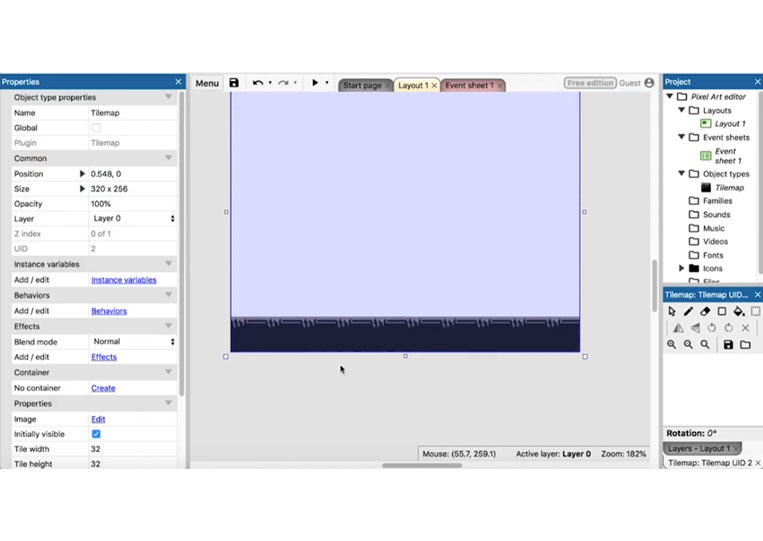
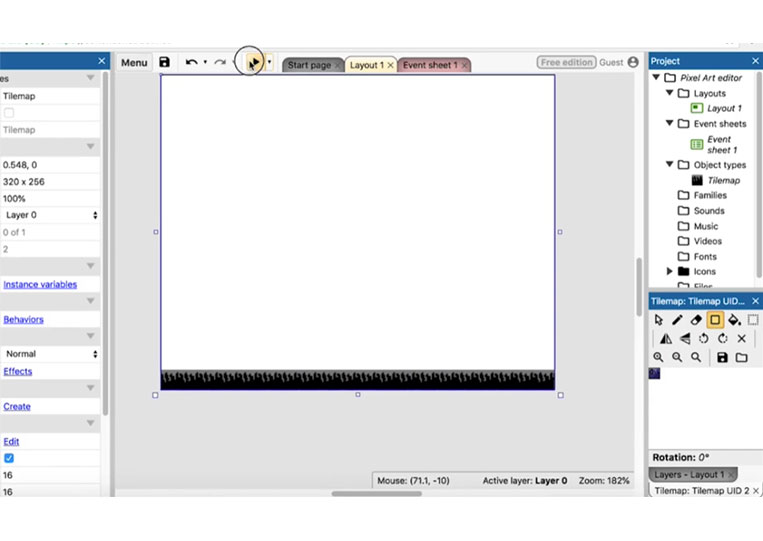
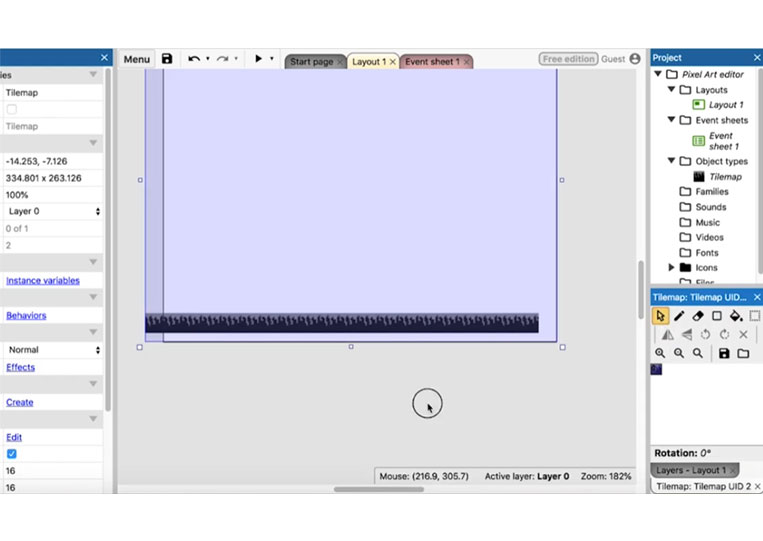
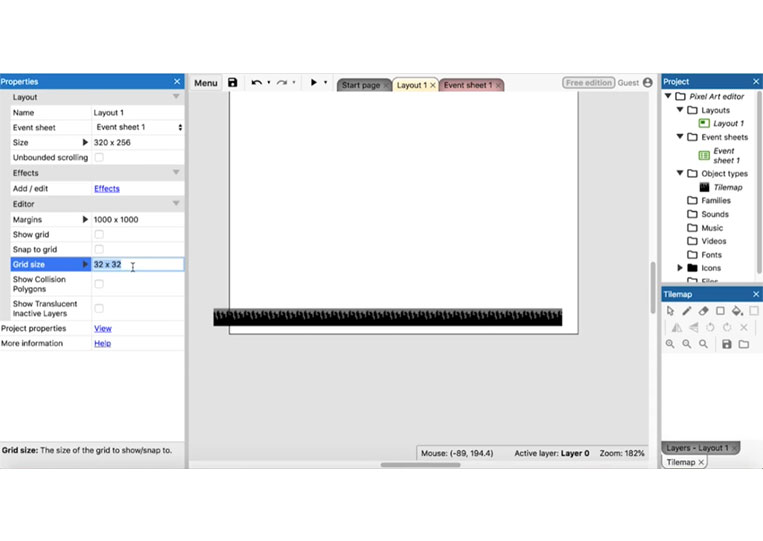
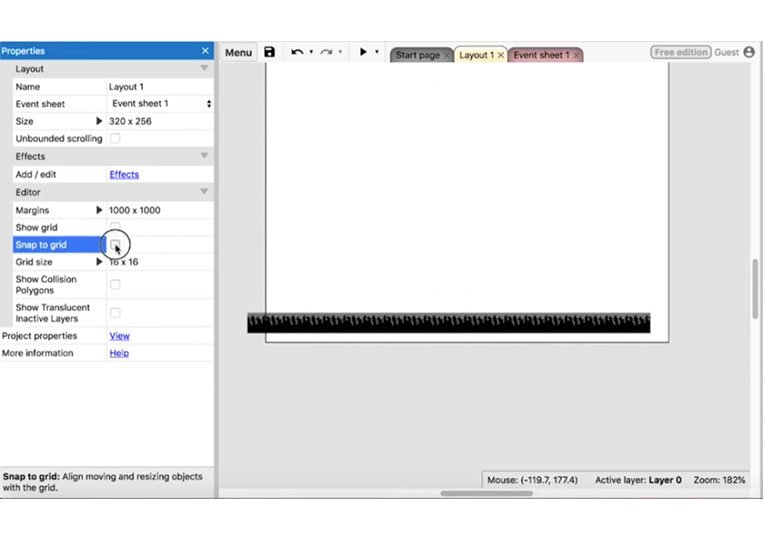
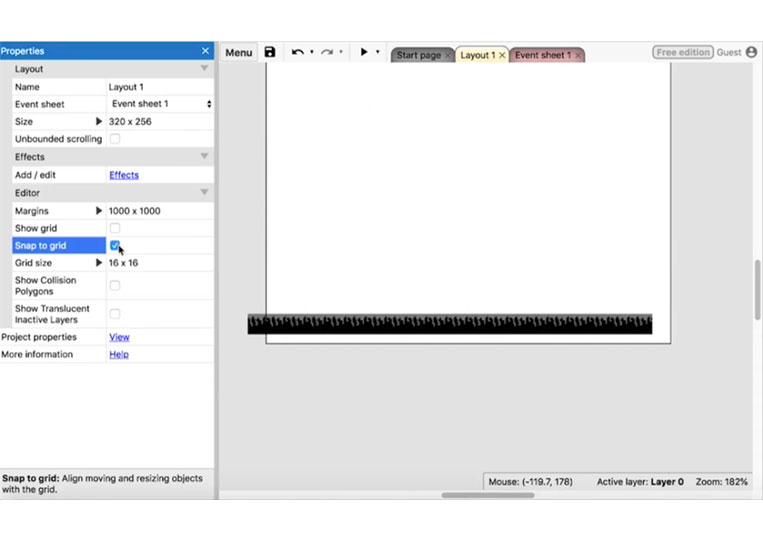
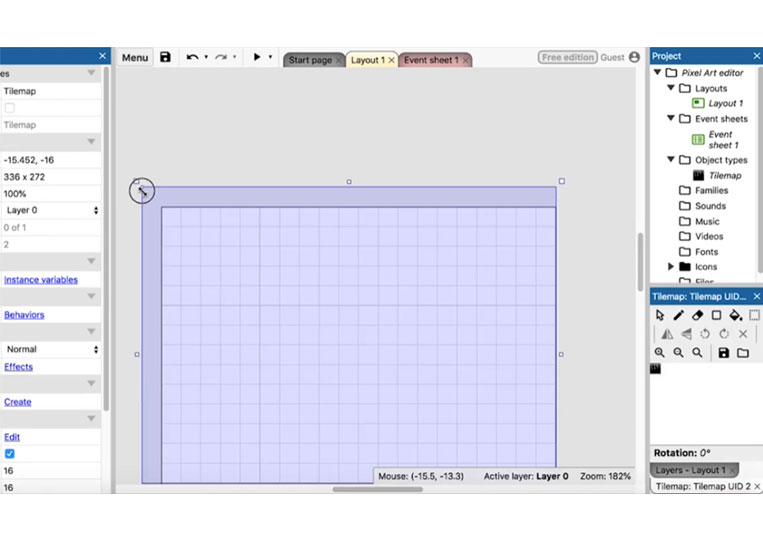
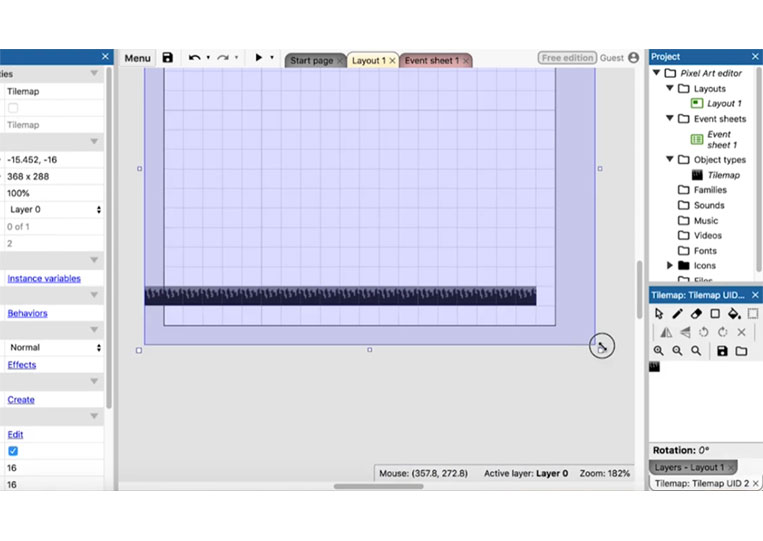
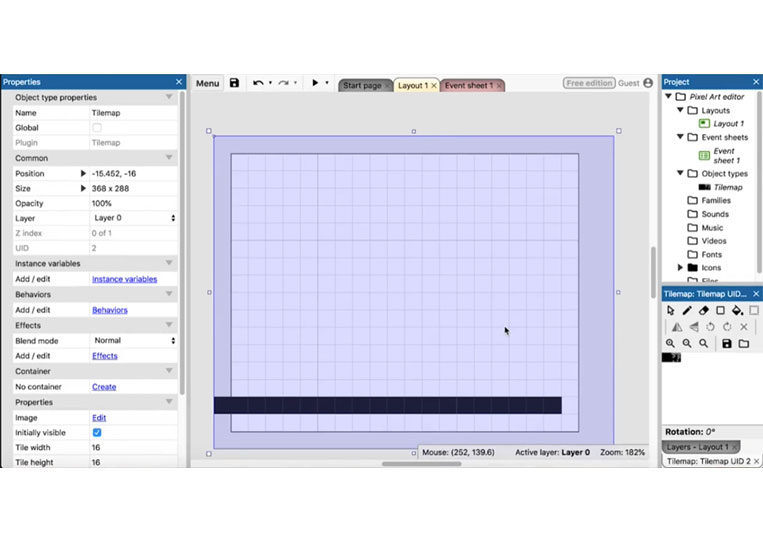
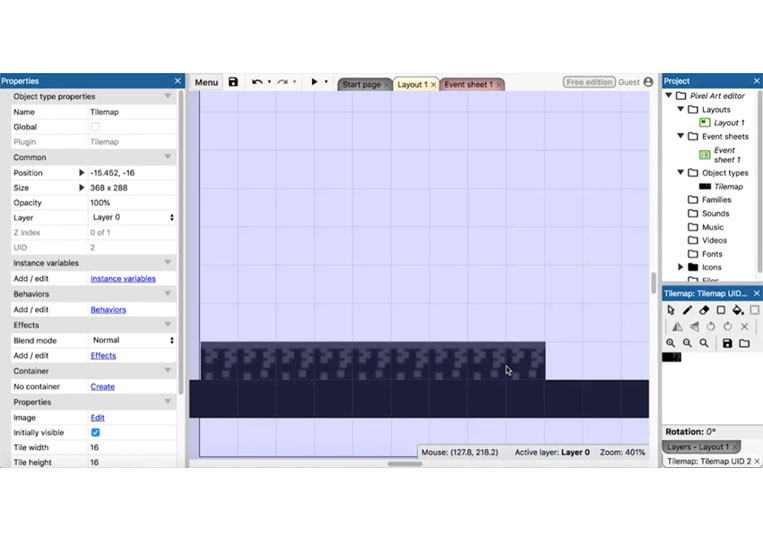
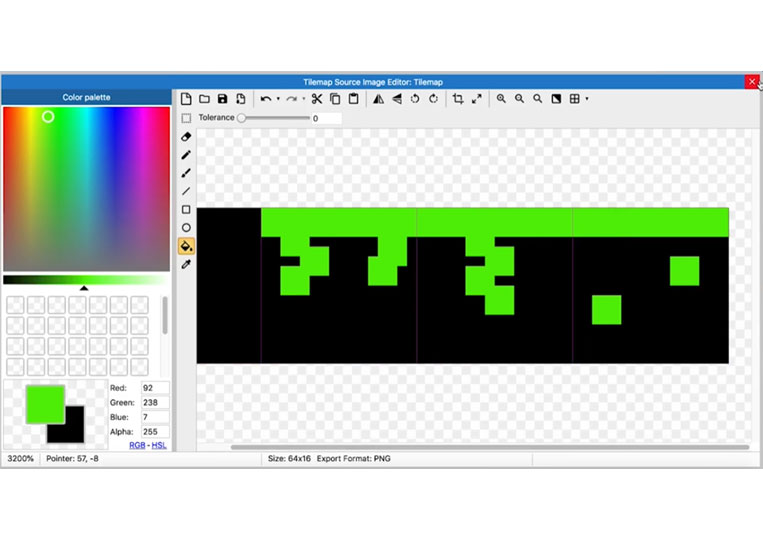
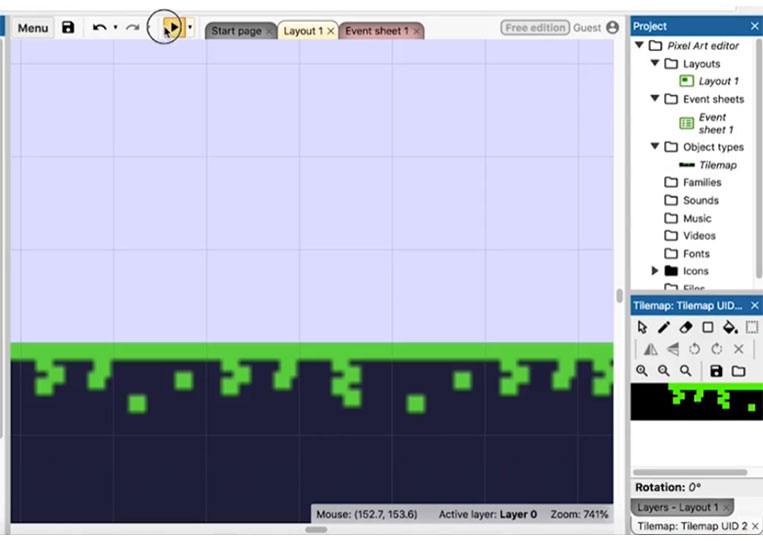
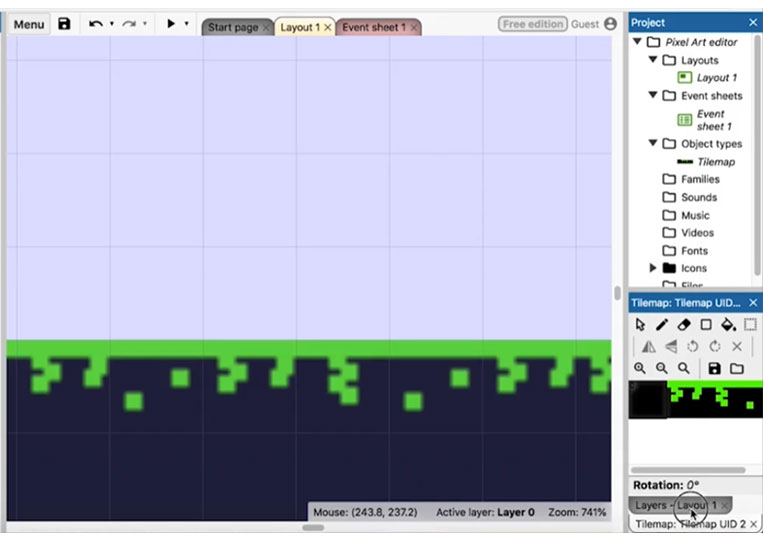
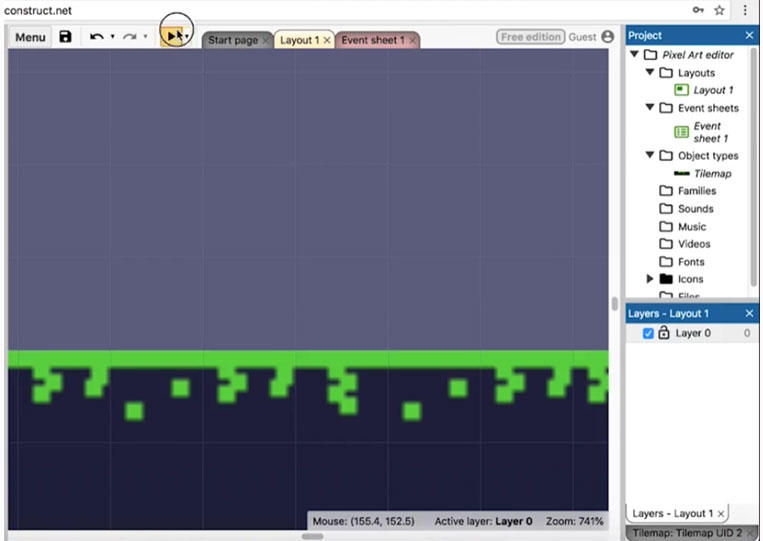
That tile map is incorrect. It isn’t centered. Therefore, you make the grid size the same as your tilemap size, and then we’ll snap.













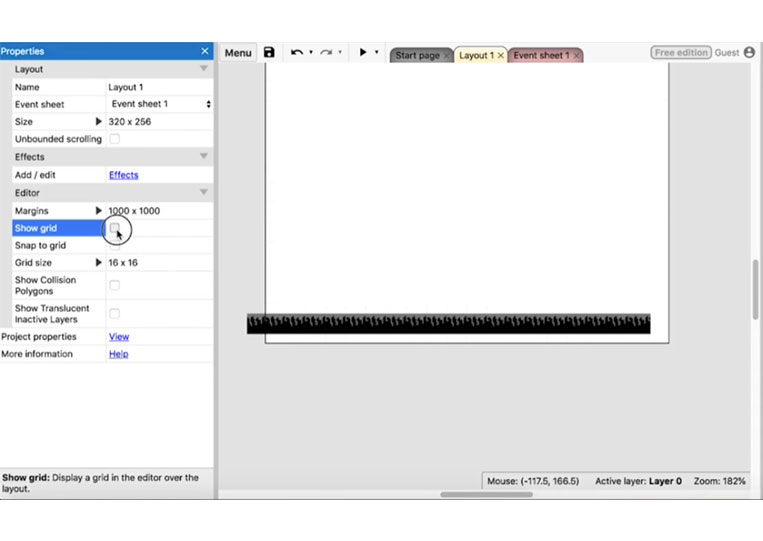
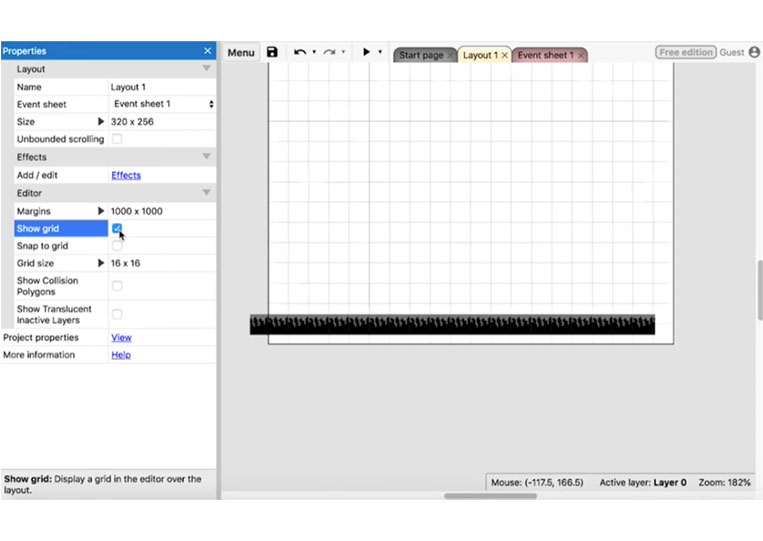
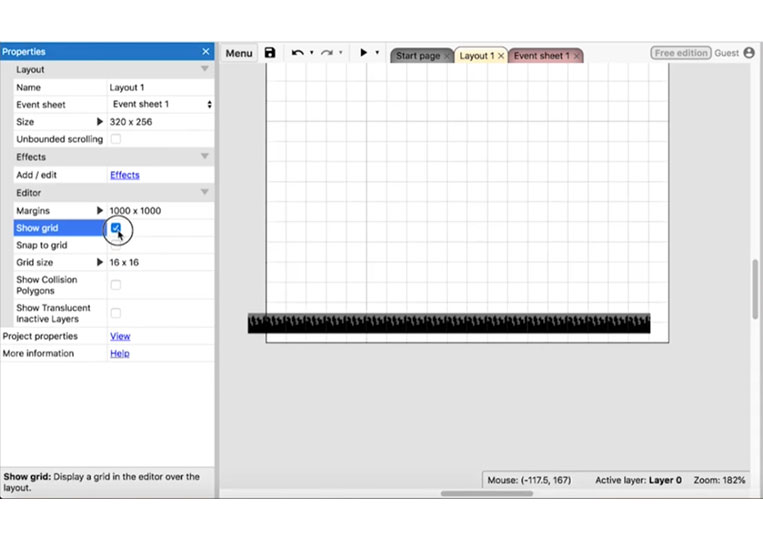
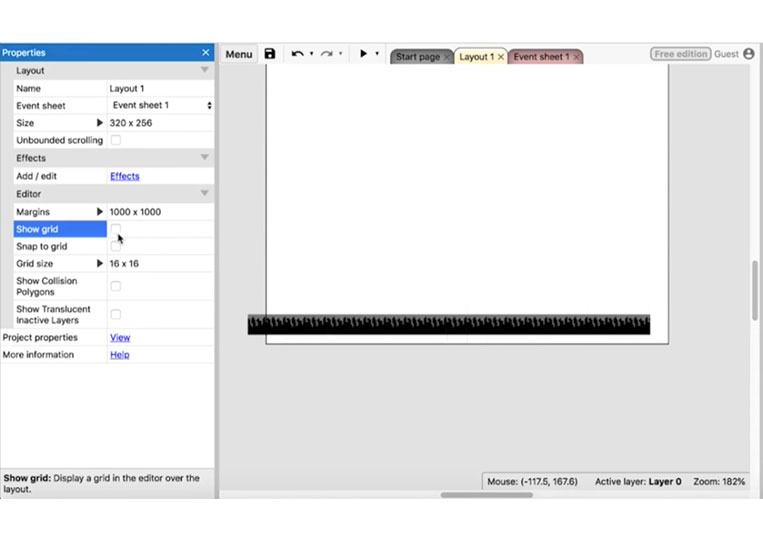
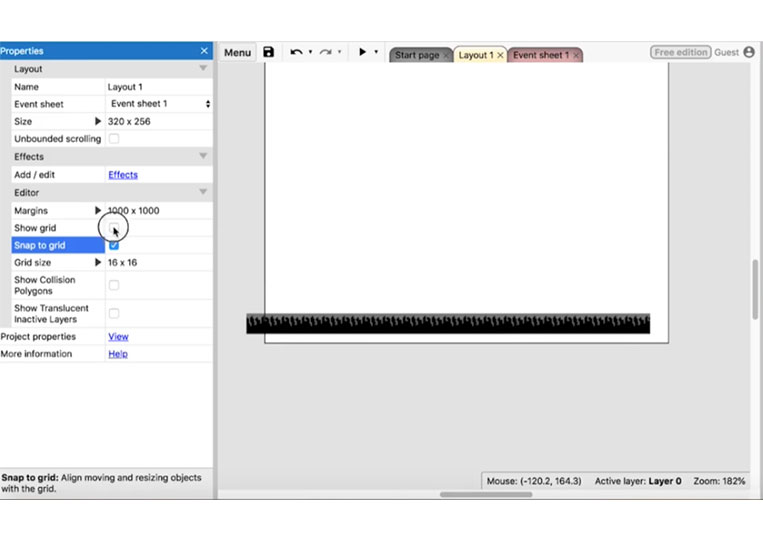
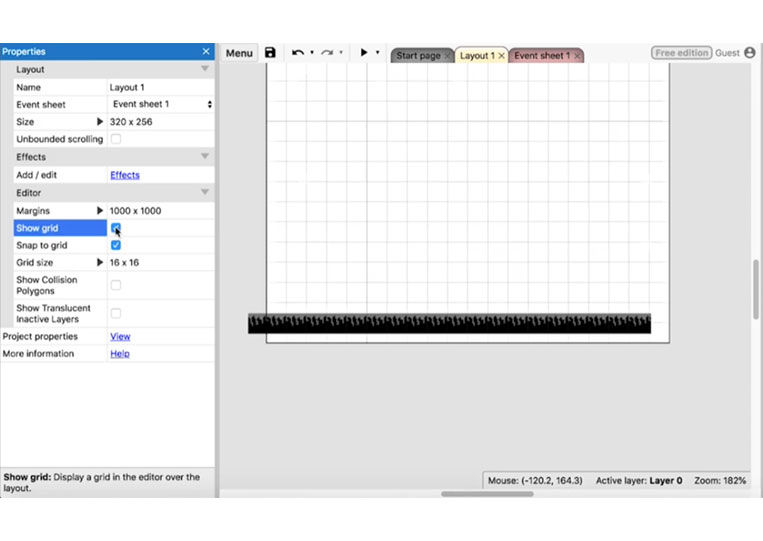
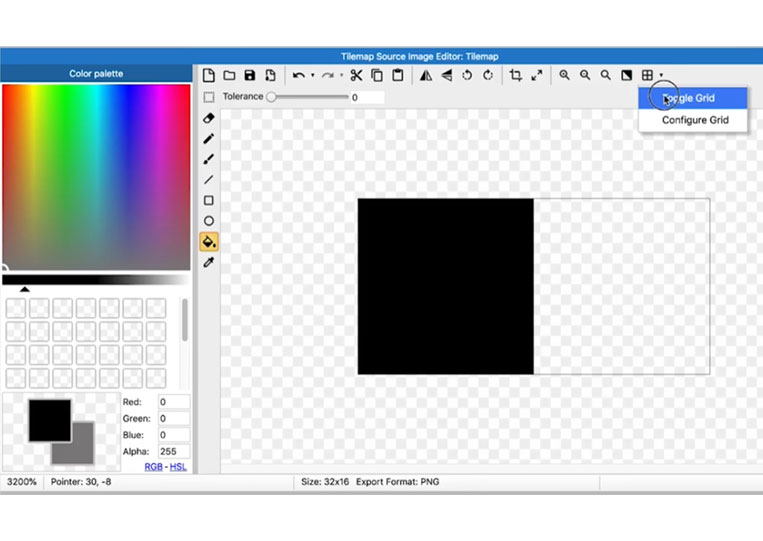
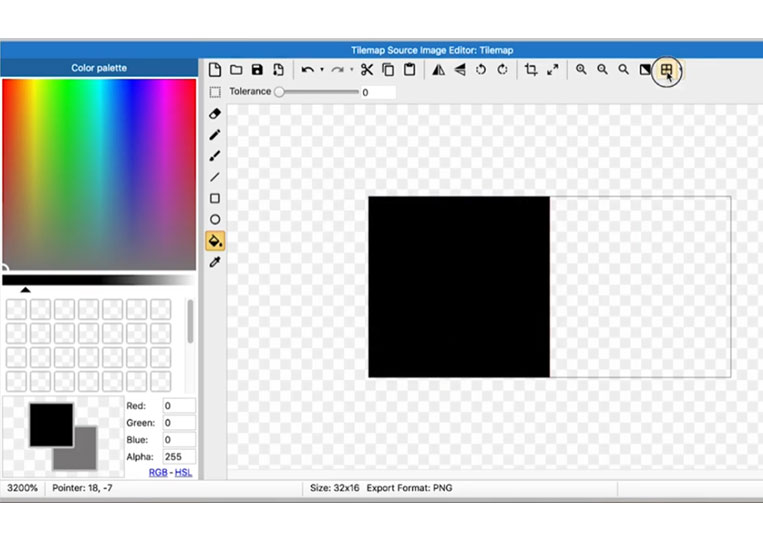
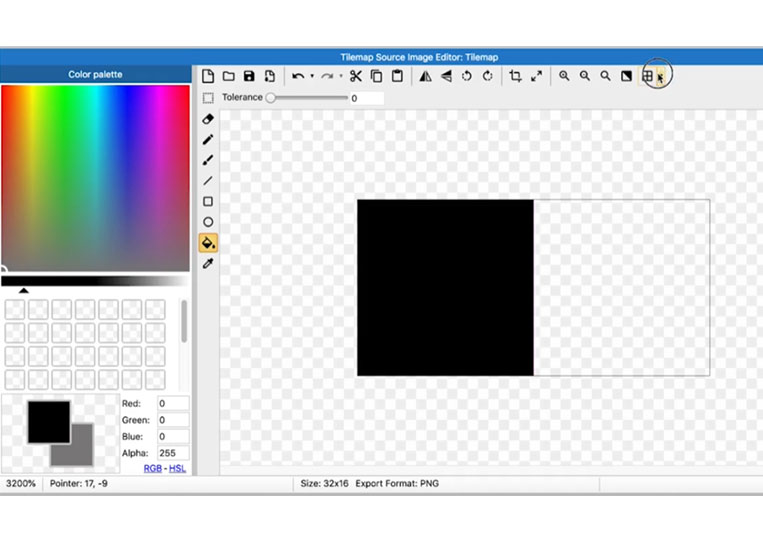
You can show the grid as well!



Usually, the tilemap is larger than the actual game itself.




Get back to this.


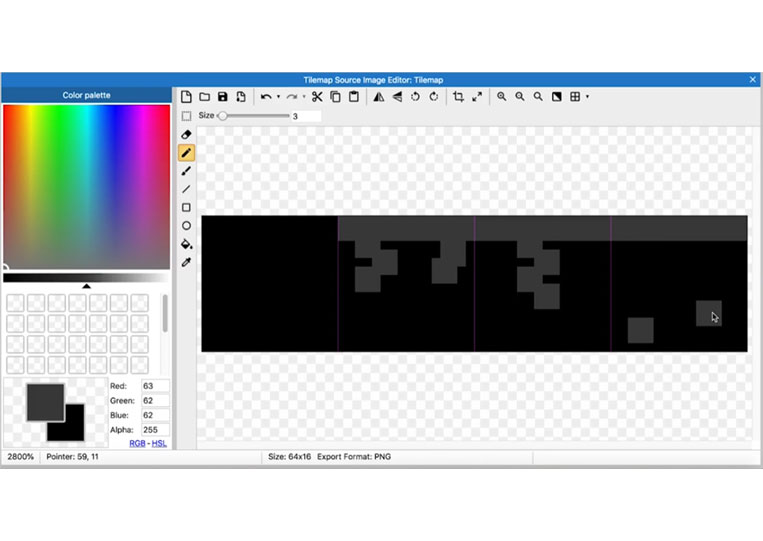
I make a simple tile.









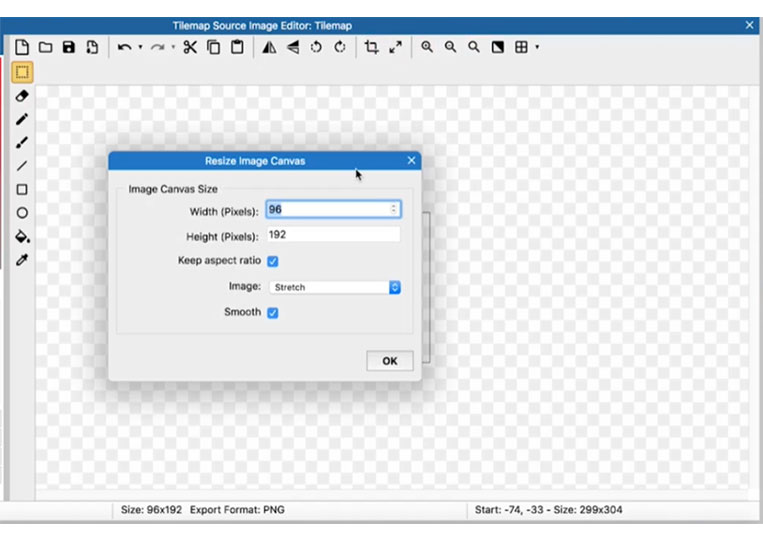
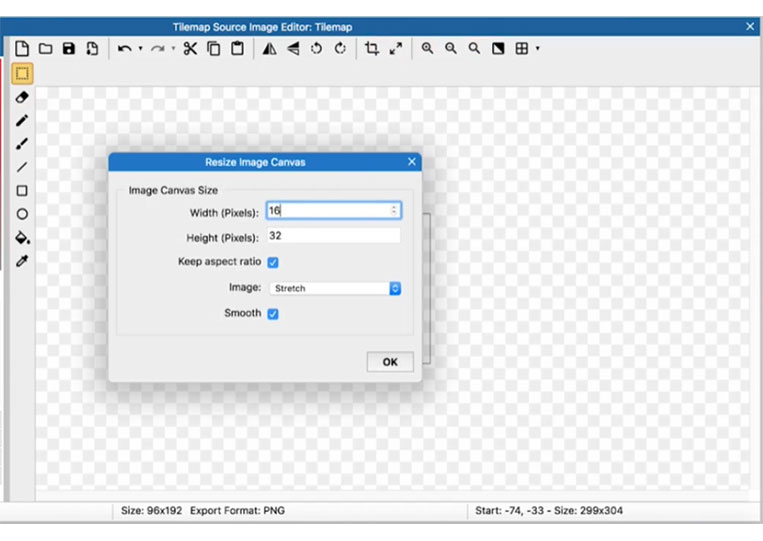
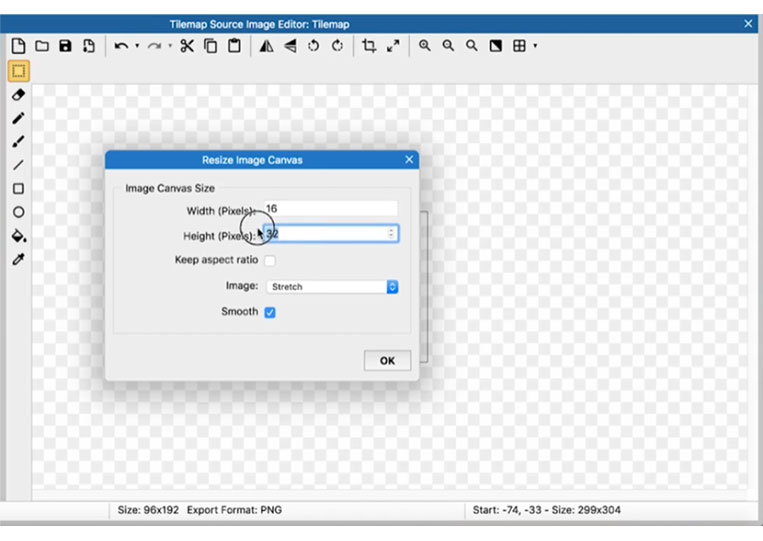
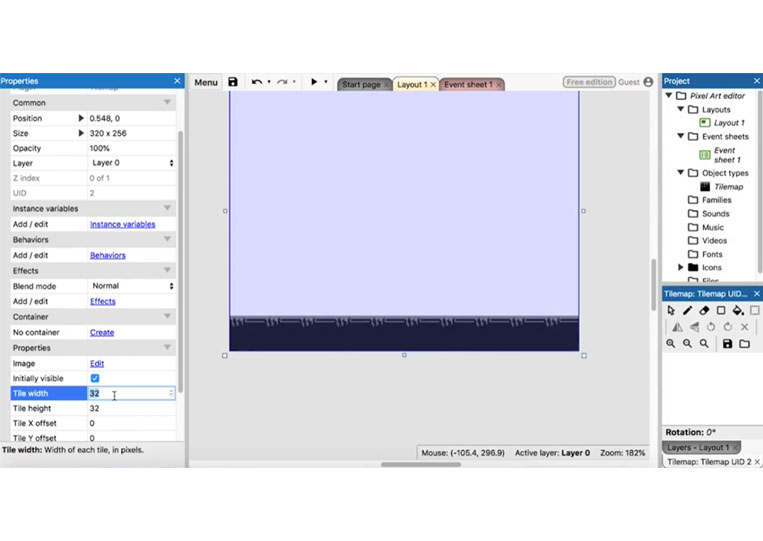
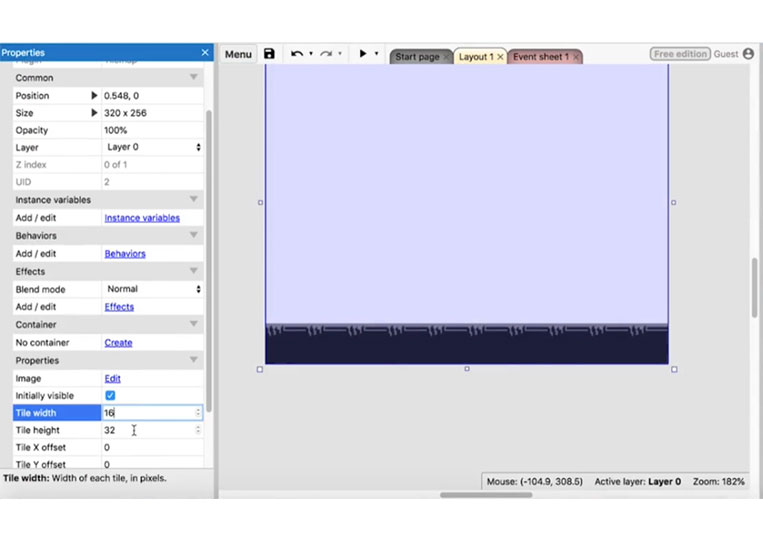
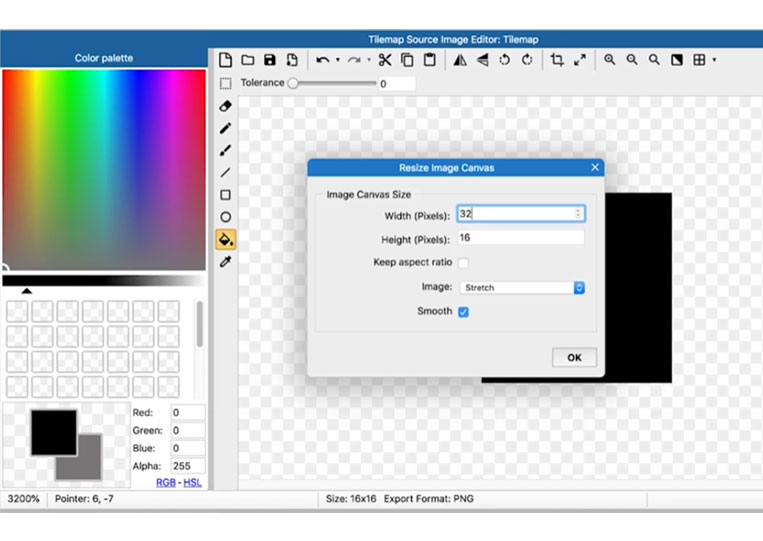
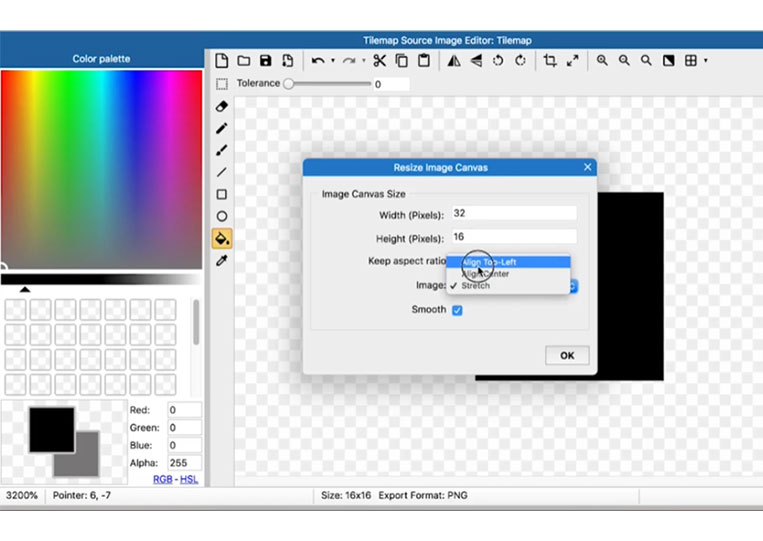
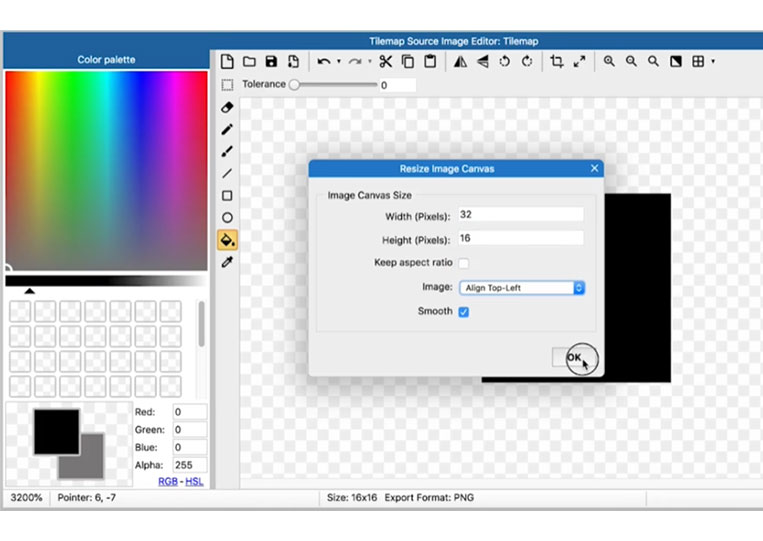
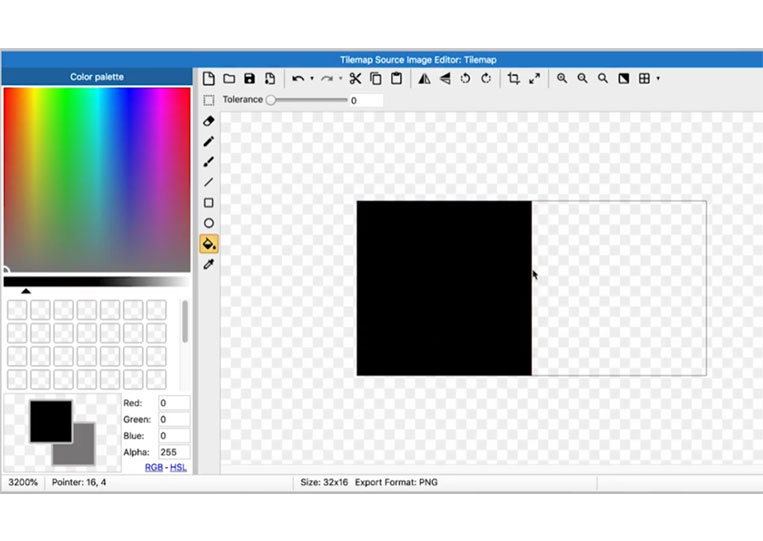
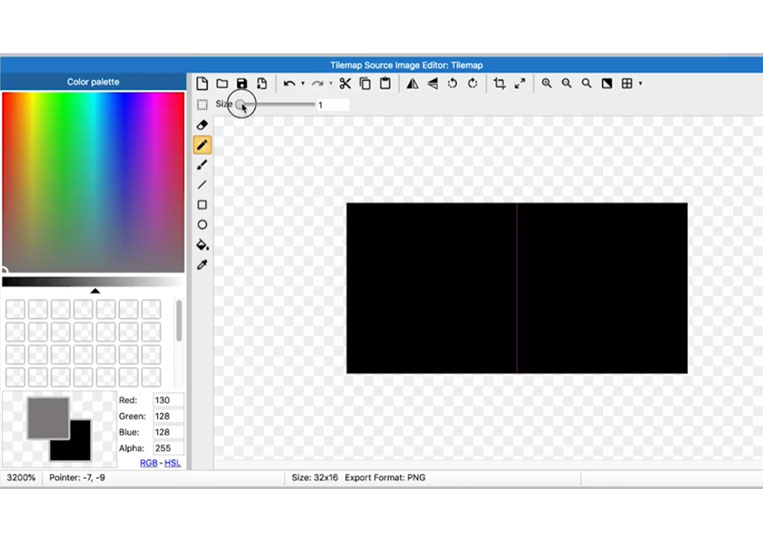
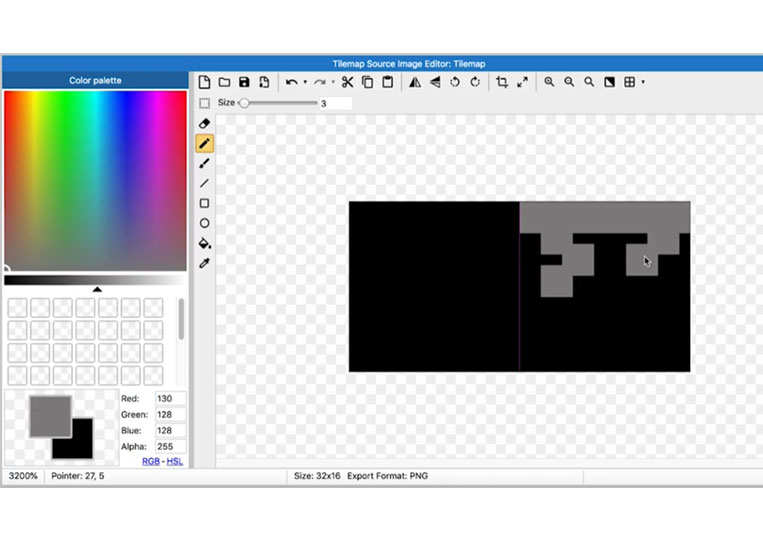
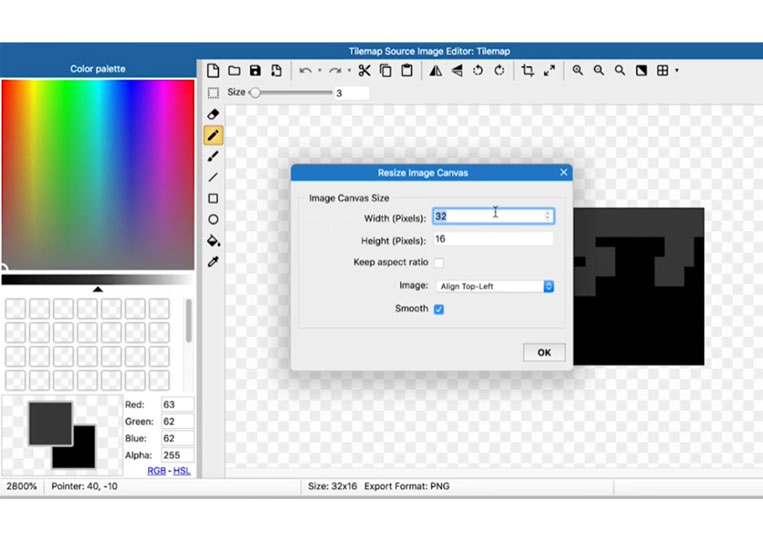
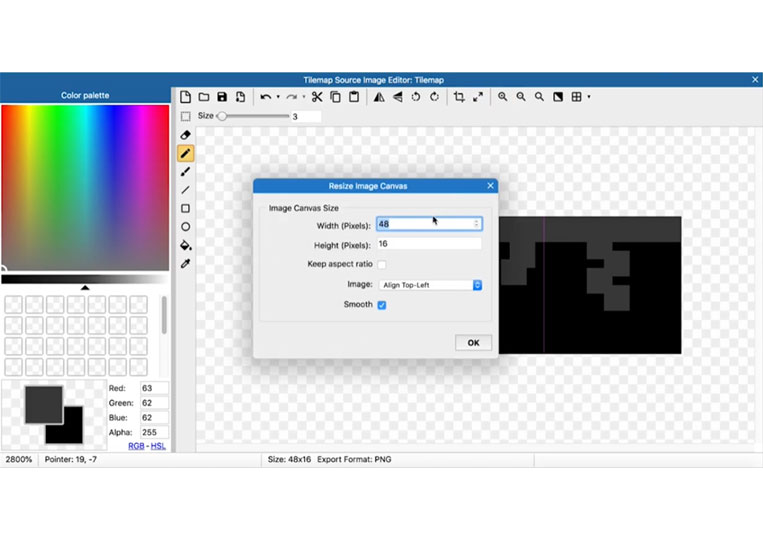
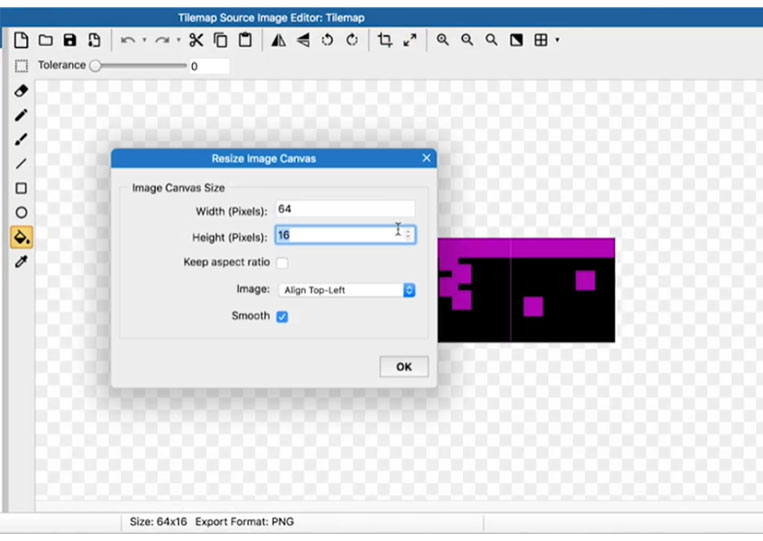
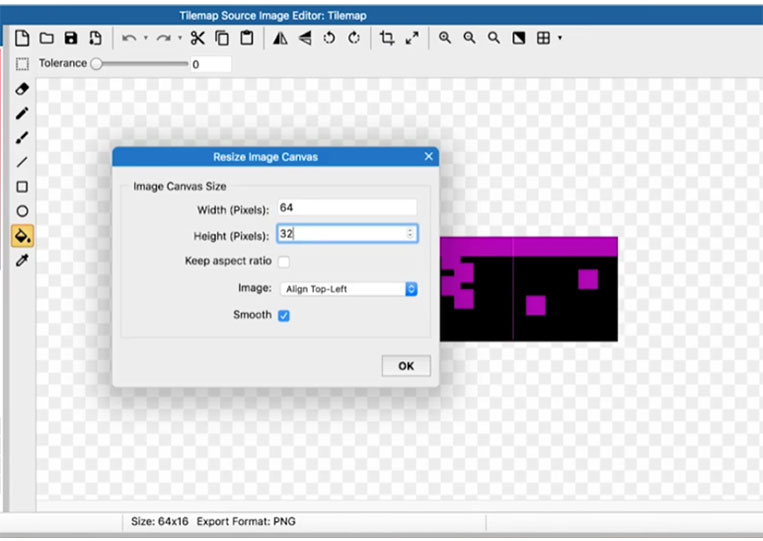
We make the width double this.


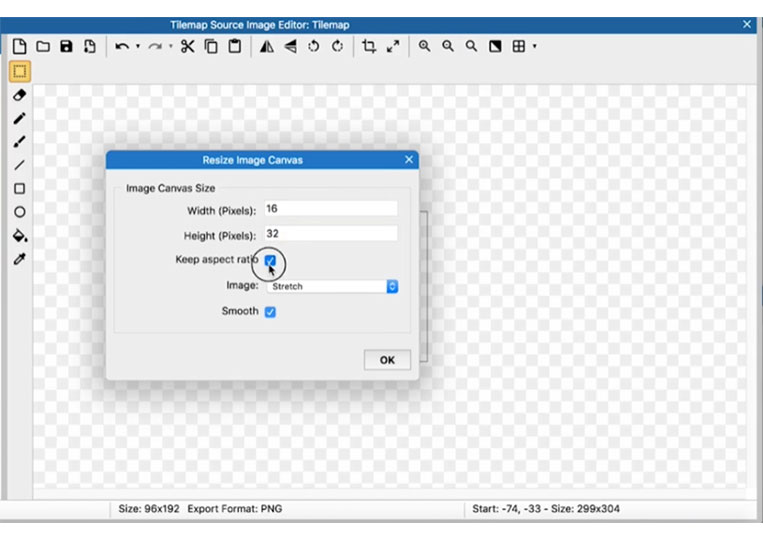
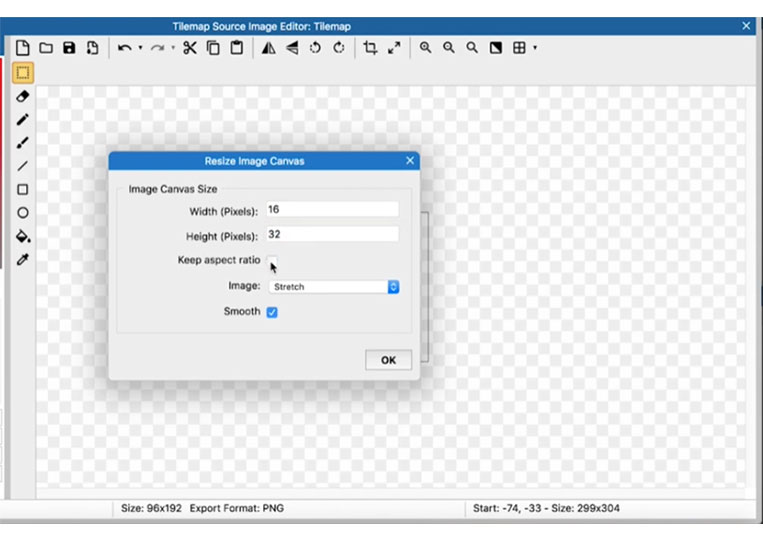
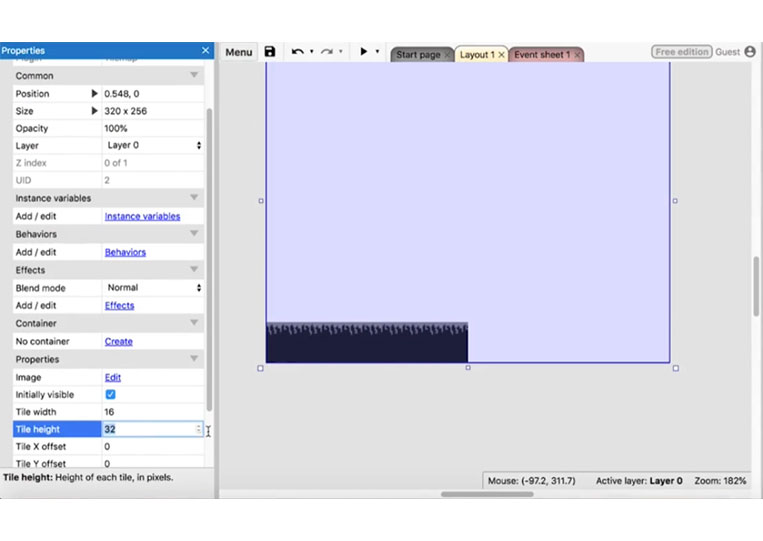
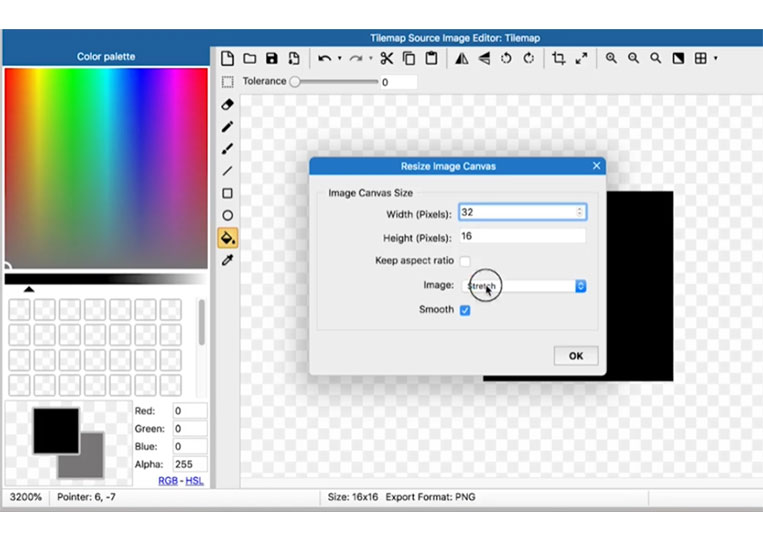
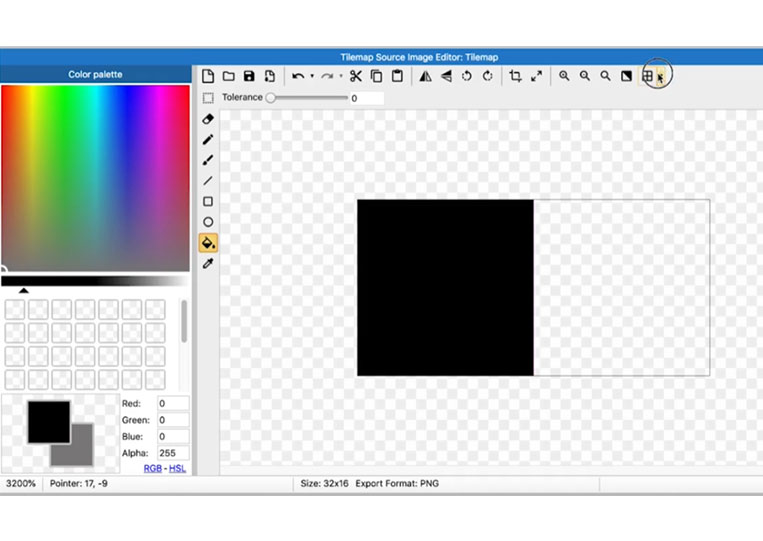
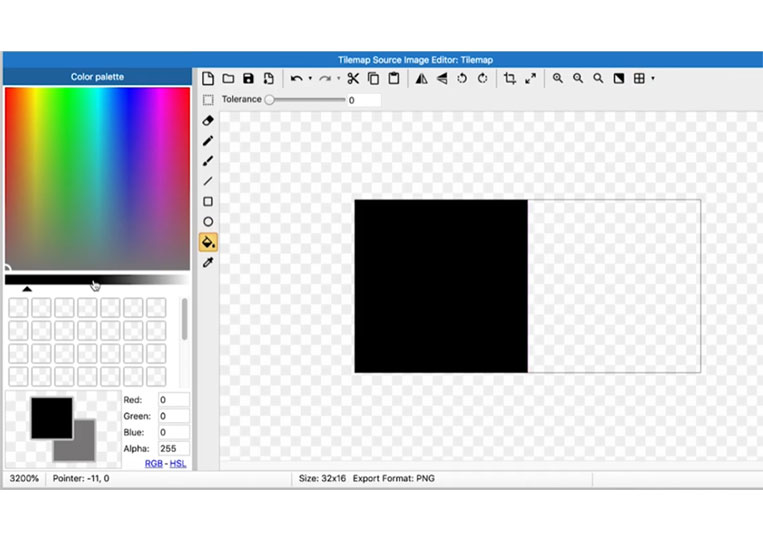
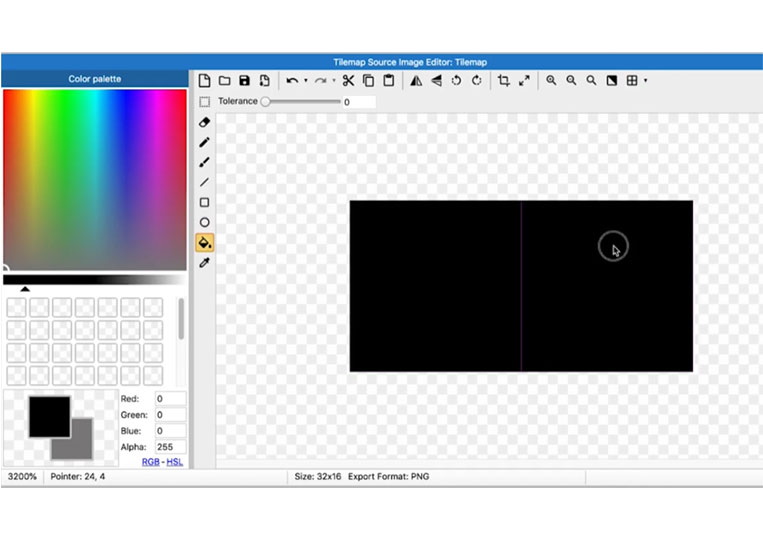
It will be 32 x 16, and we won’t make it stretch.


We will align to the top left, and let’s see what happens here.



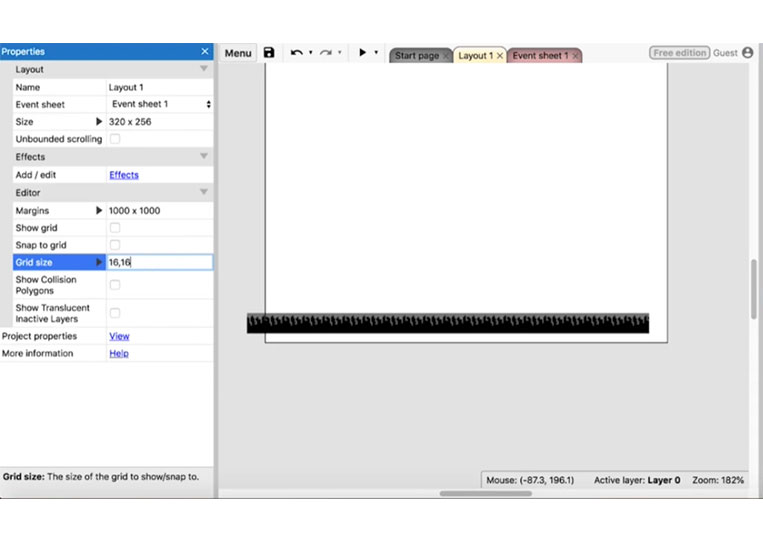
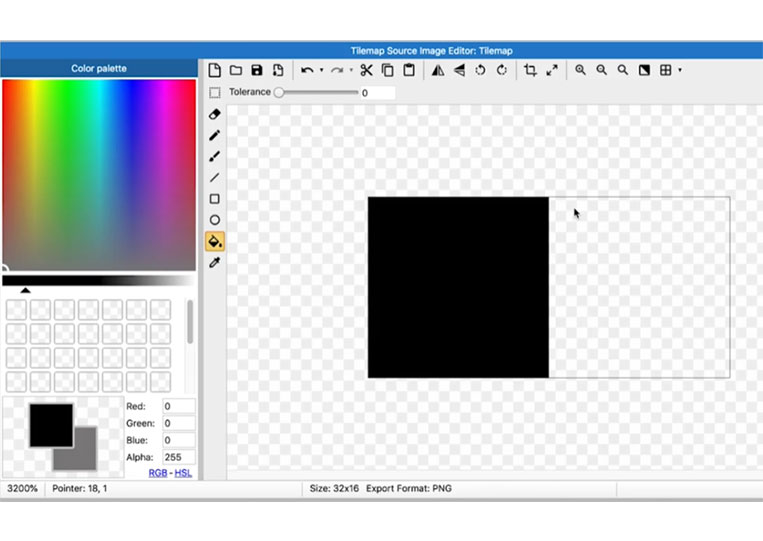
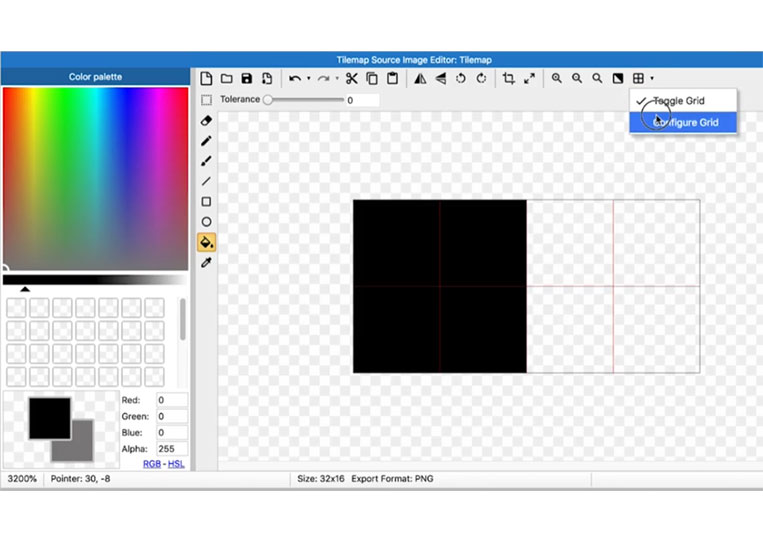
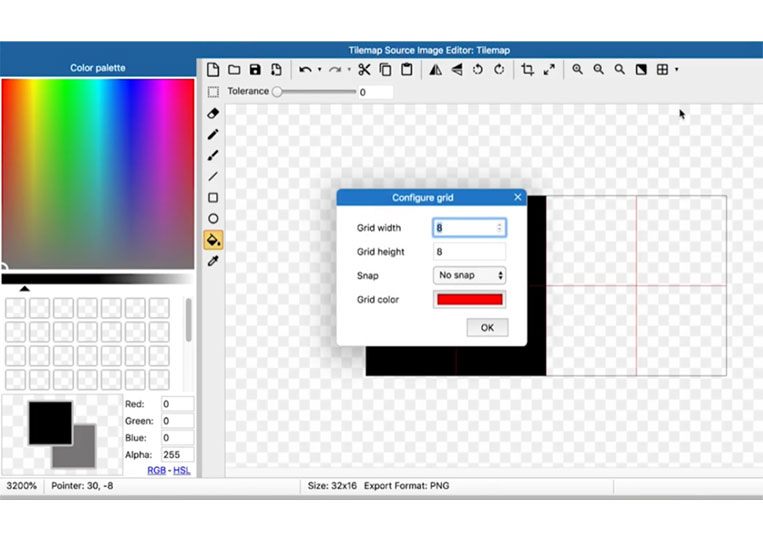
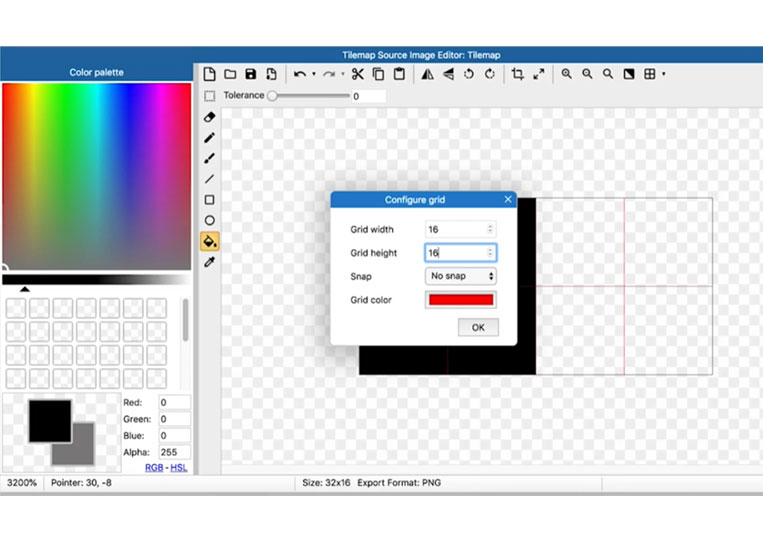
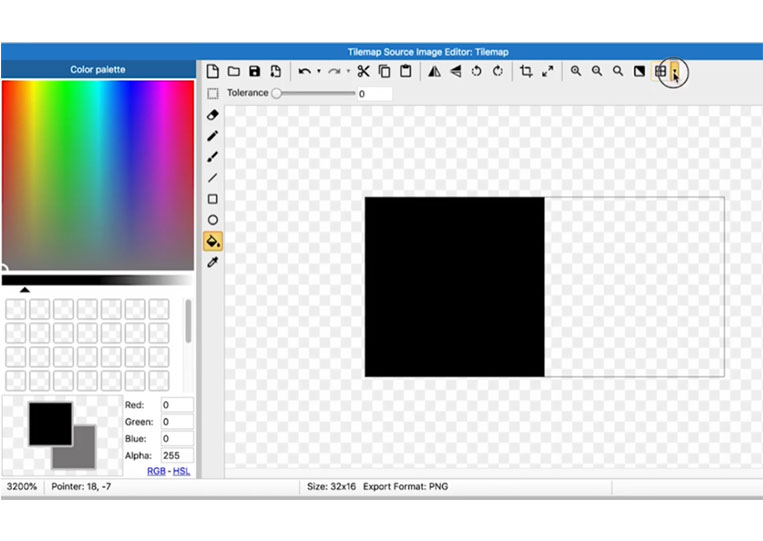
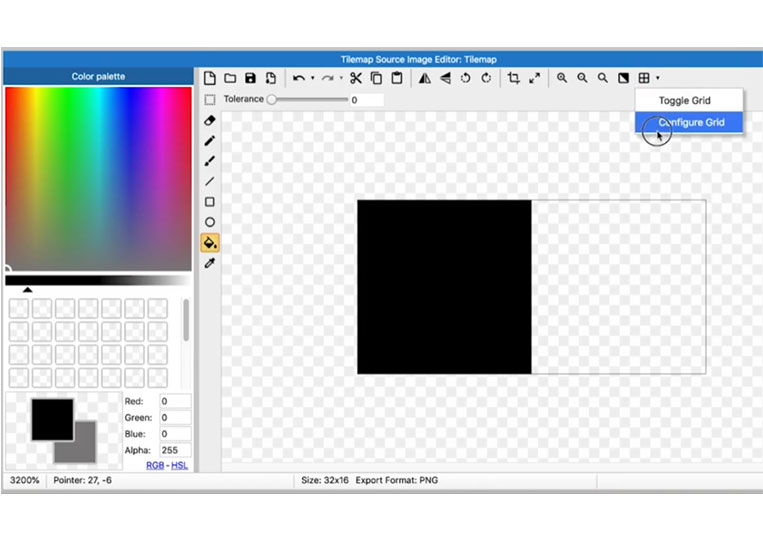
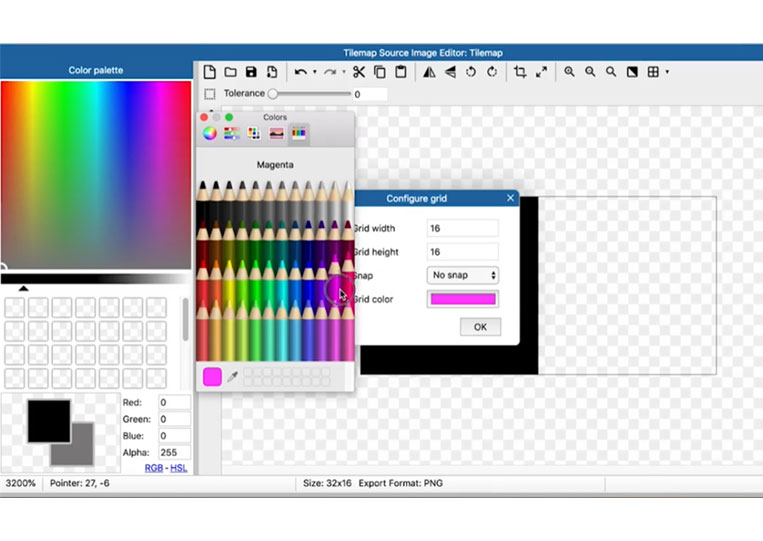
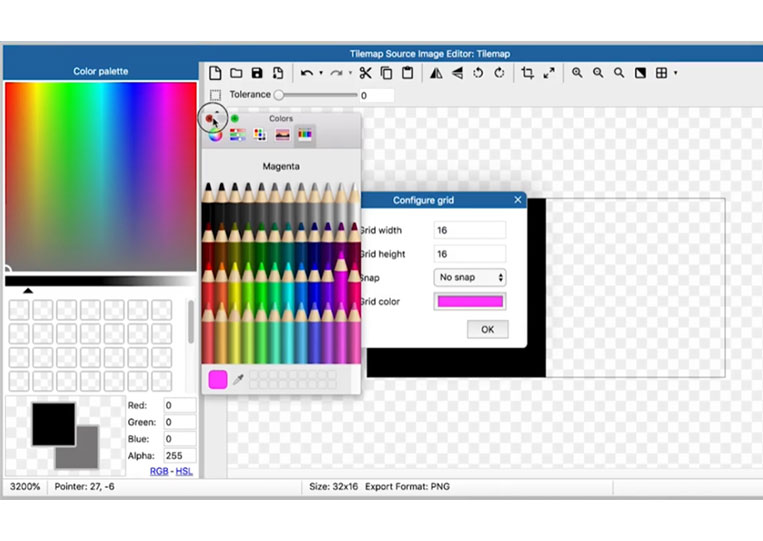
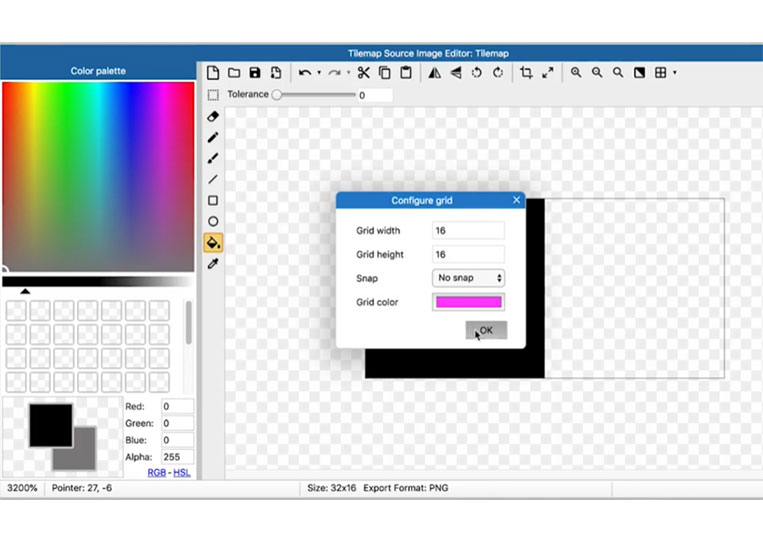
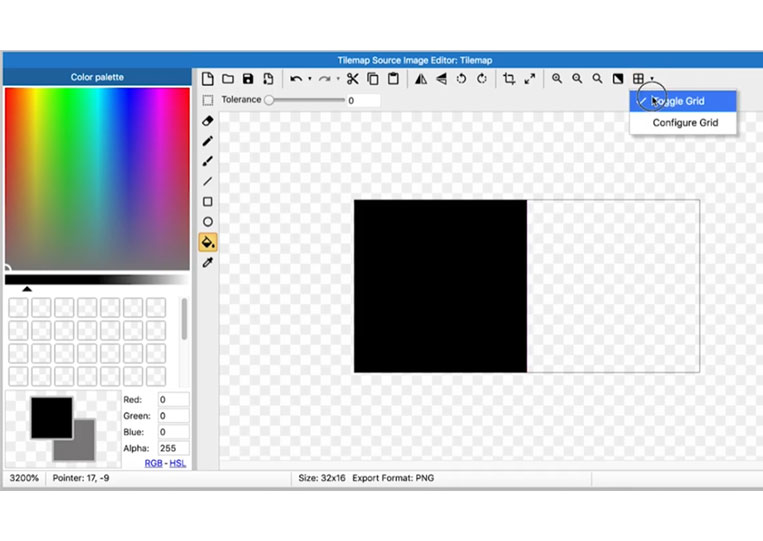
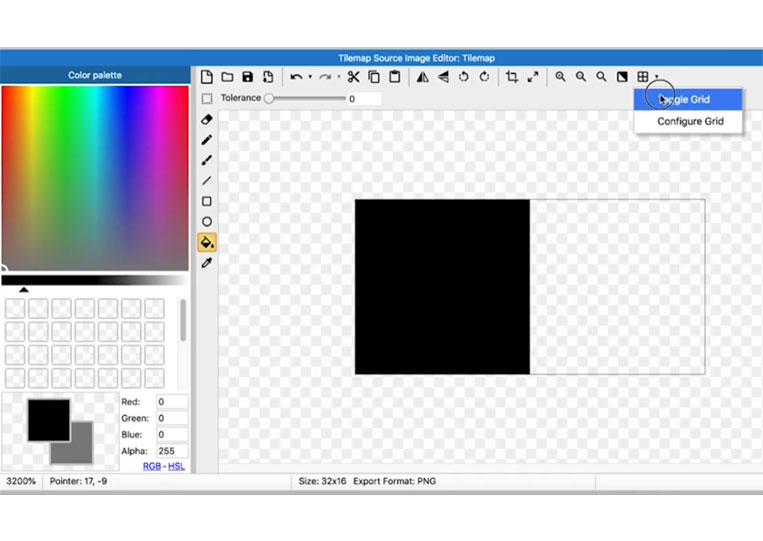
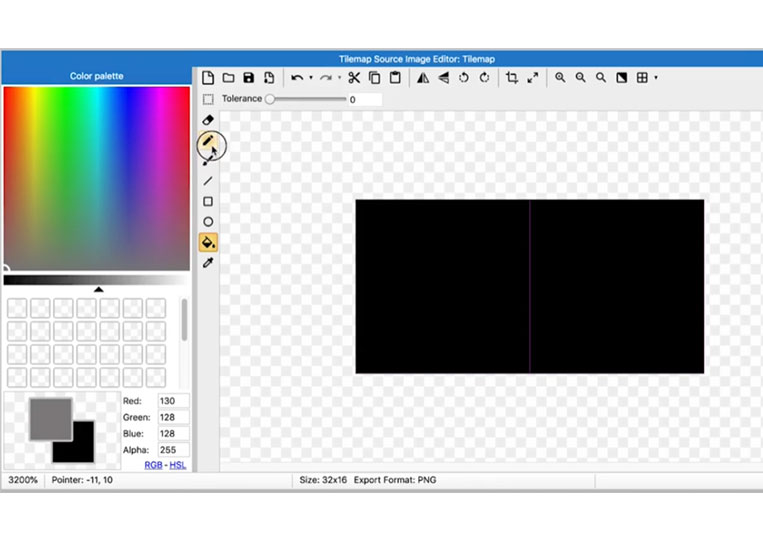
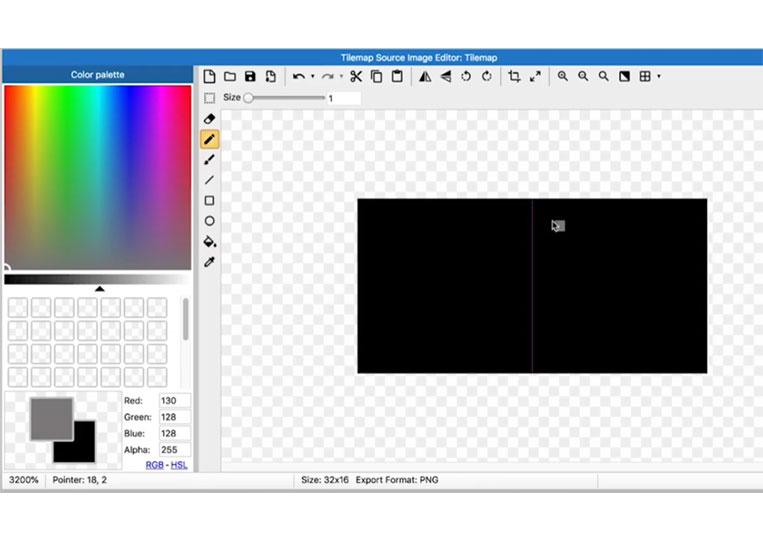
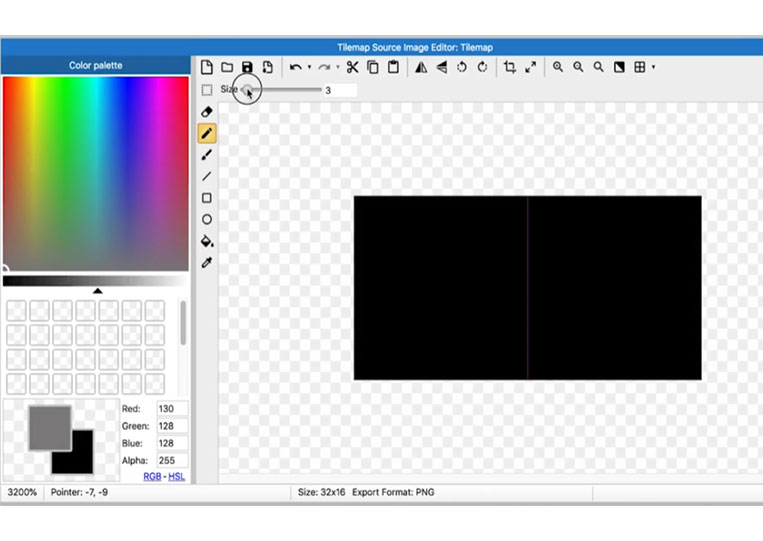
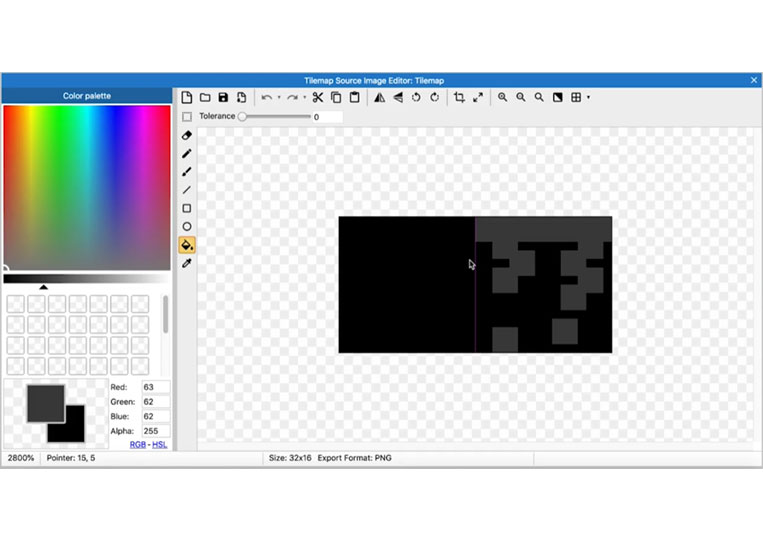
Let’s toggle the grid, then configure it.






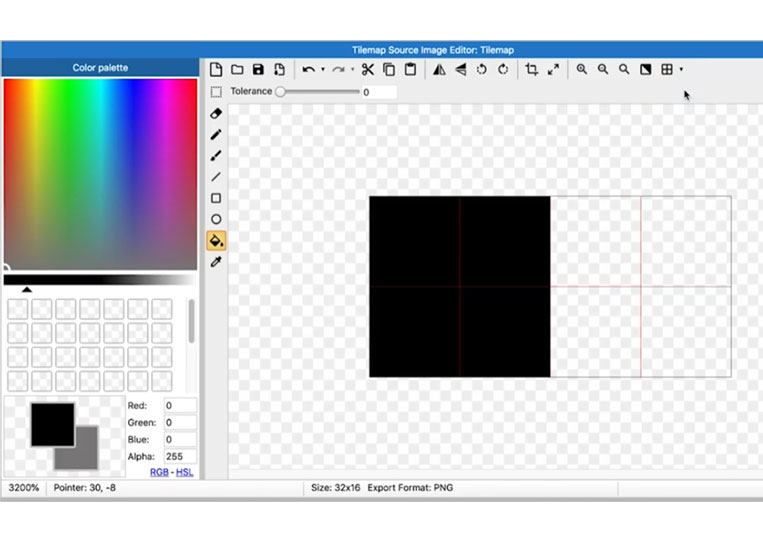
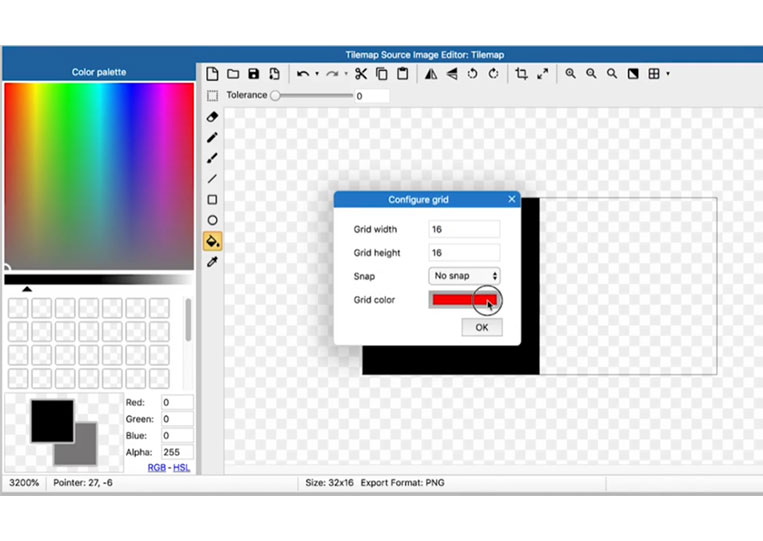
Let’s make it 16 x 16.

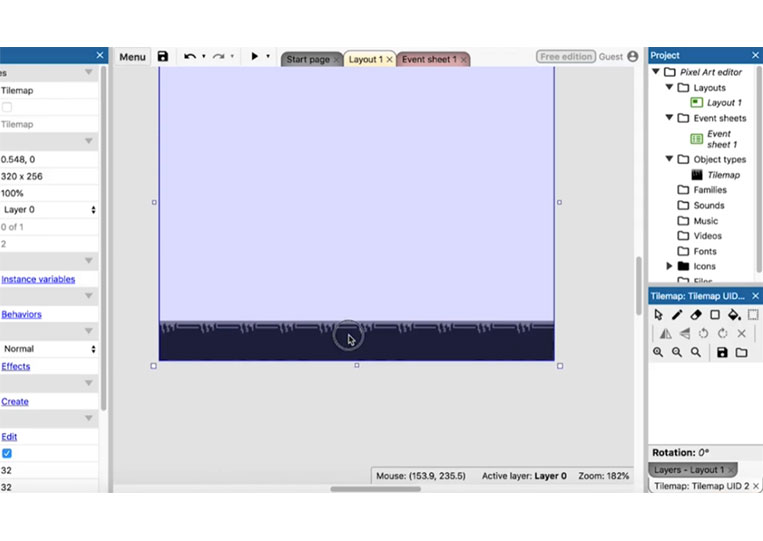
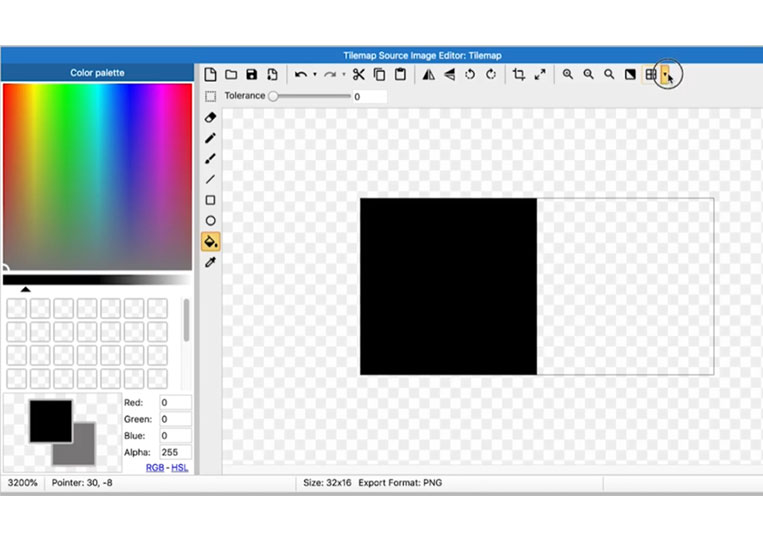
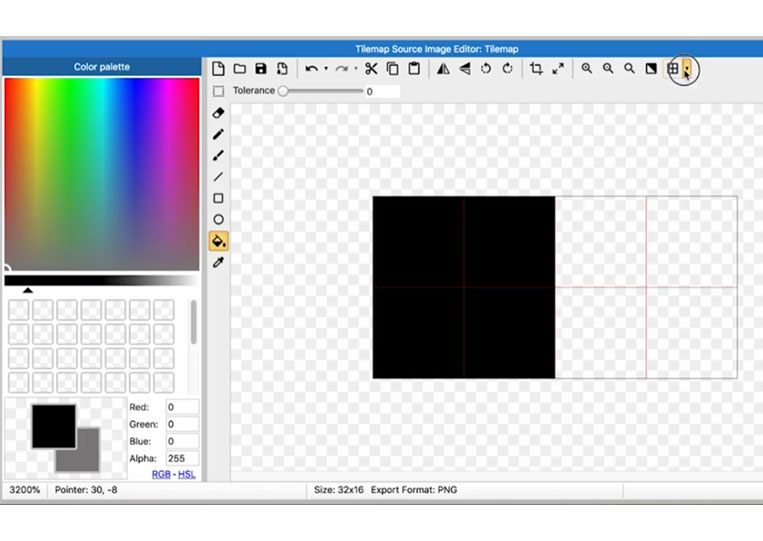
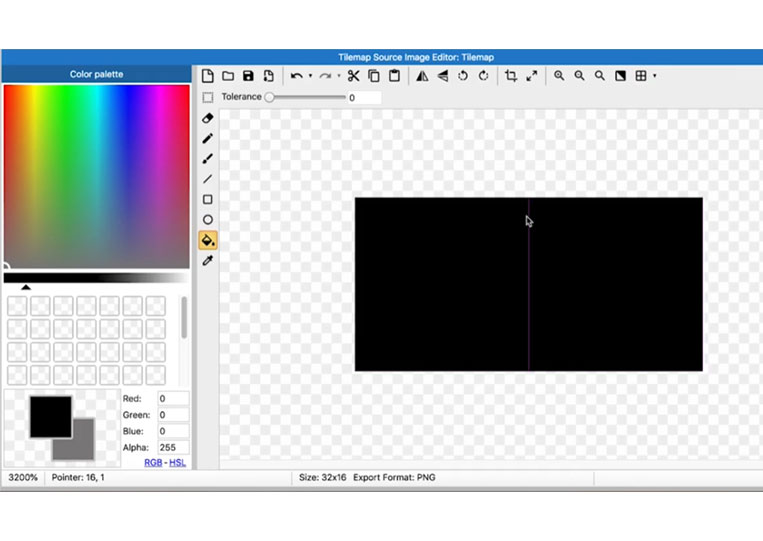
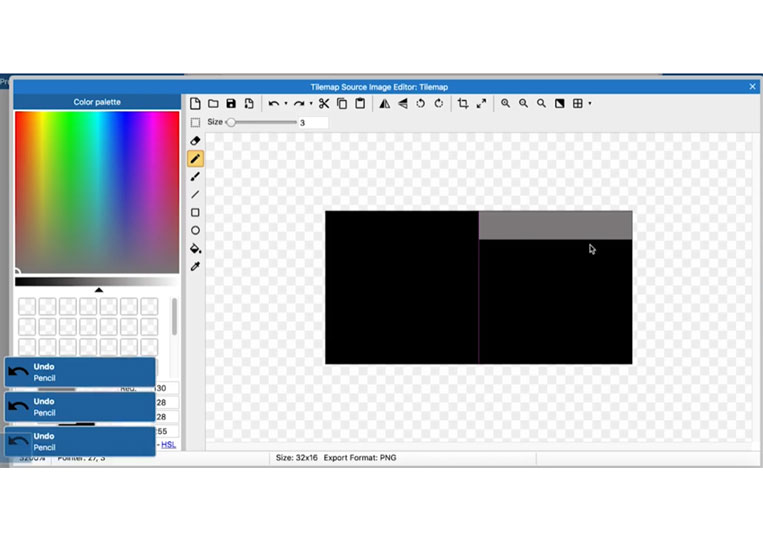
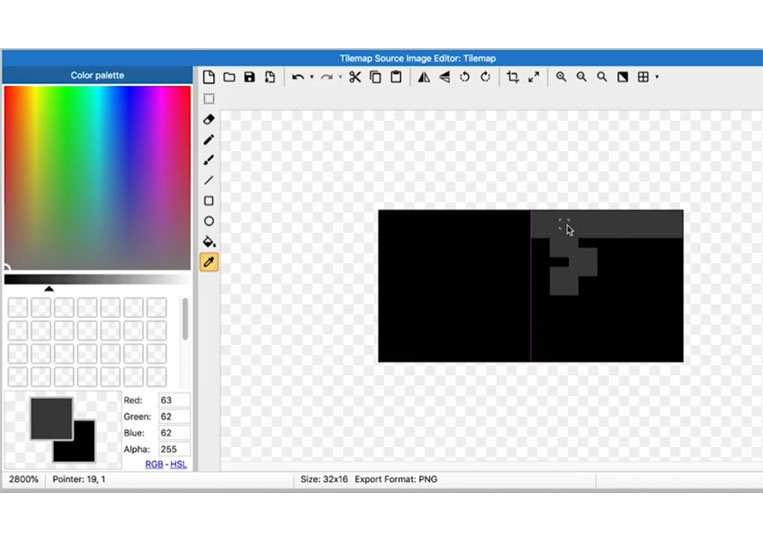
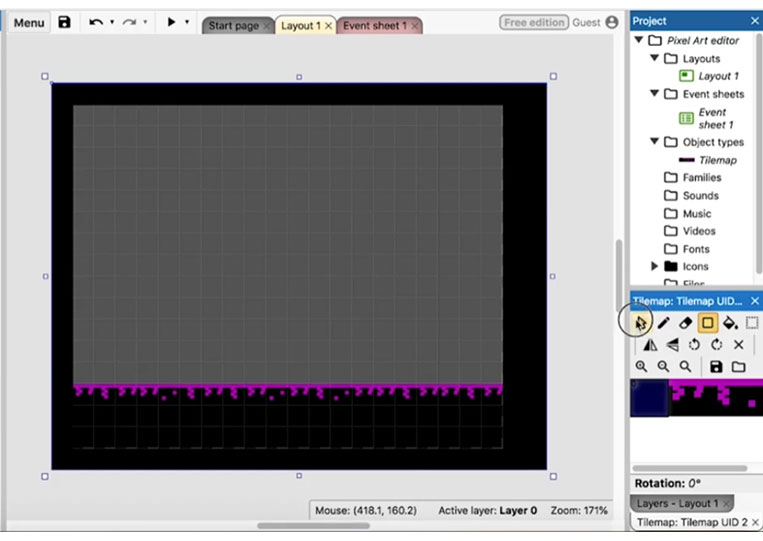
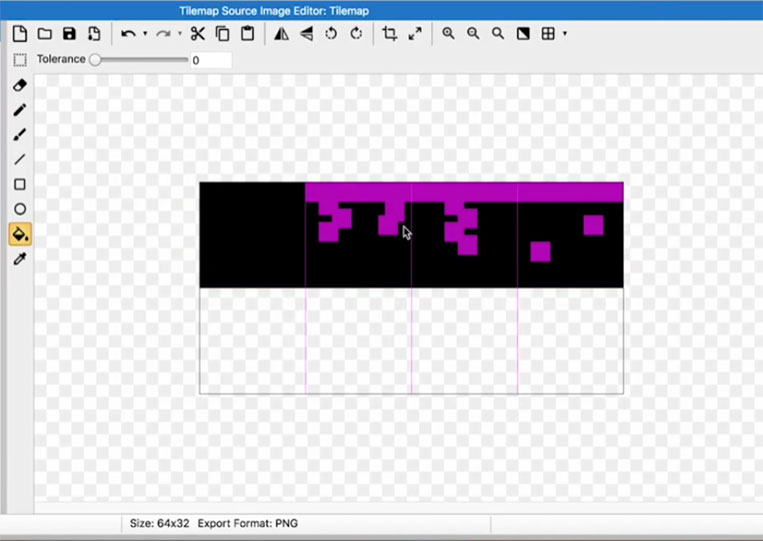
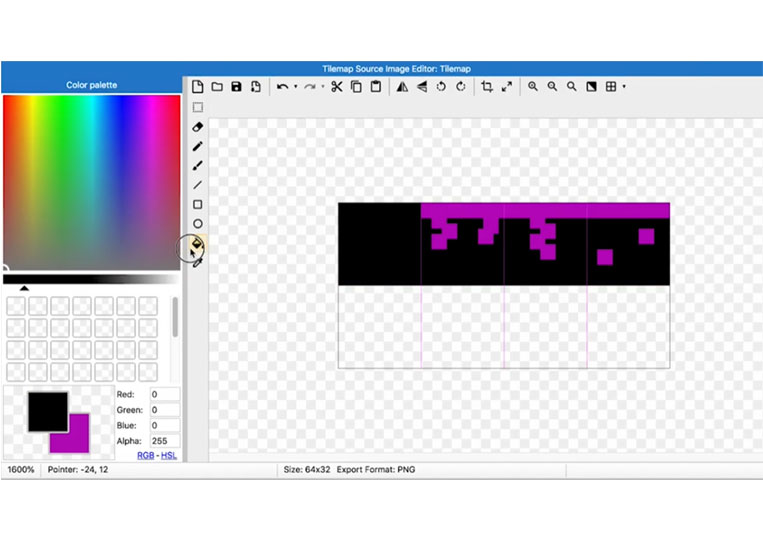
Now you can’t see it, but there is a red line here.

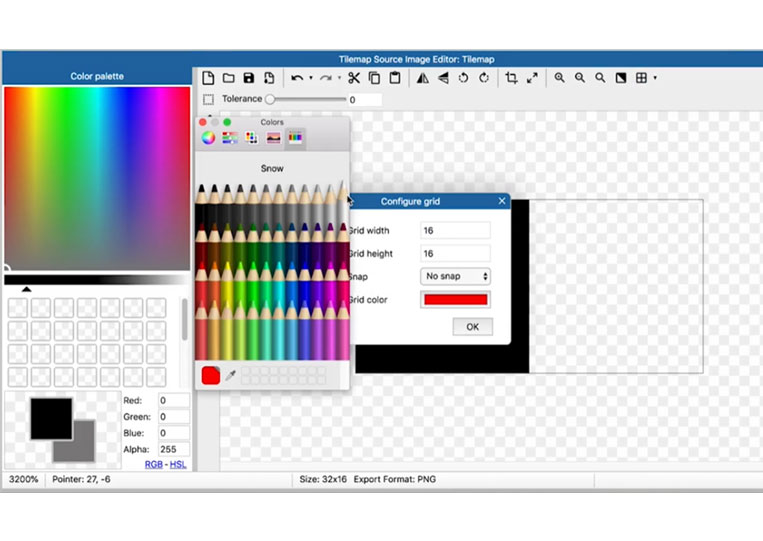
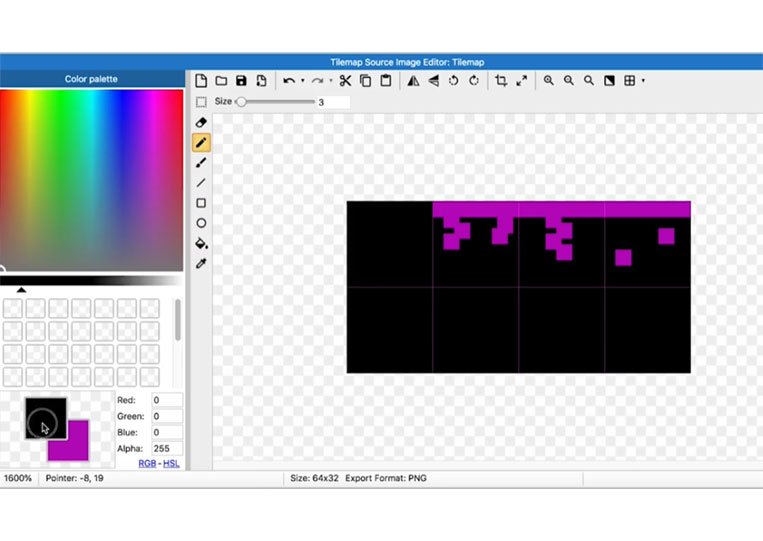
We can make the red look like bright pink.








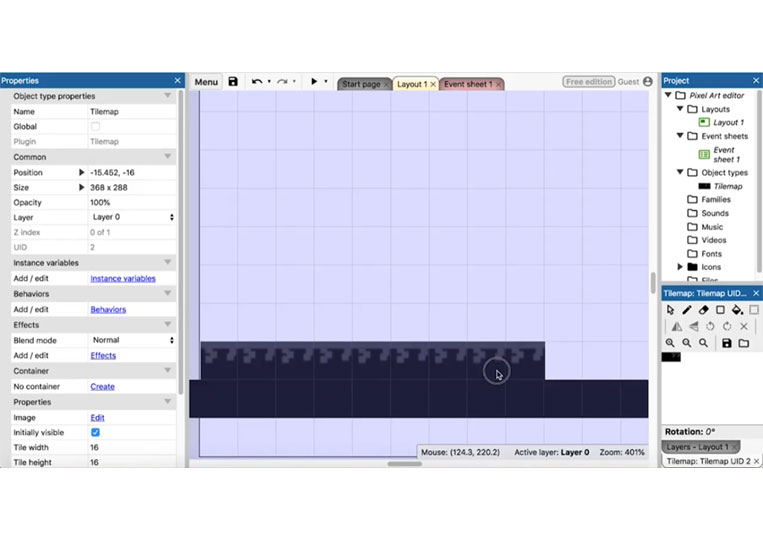
That way, it stands out a bit more, and we can add another tile here.






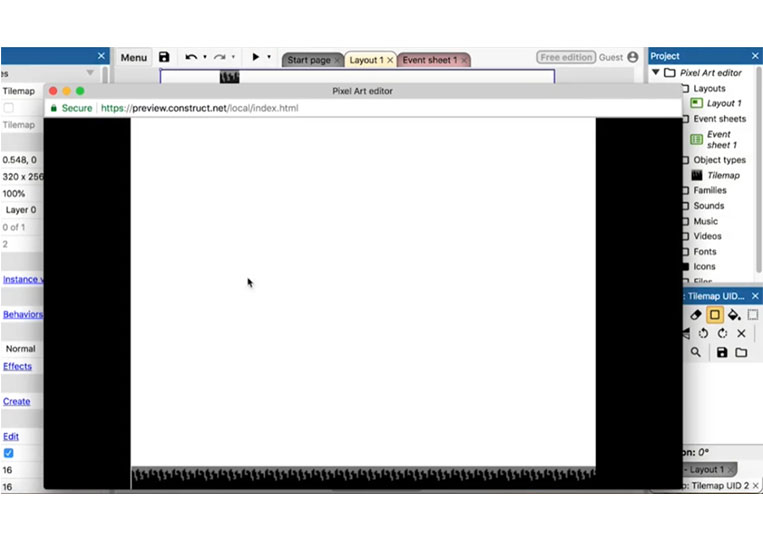
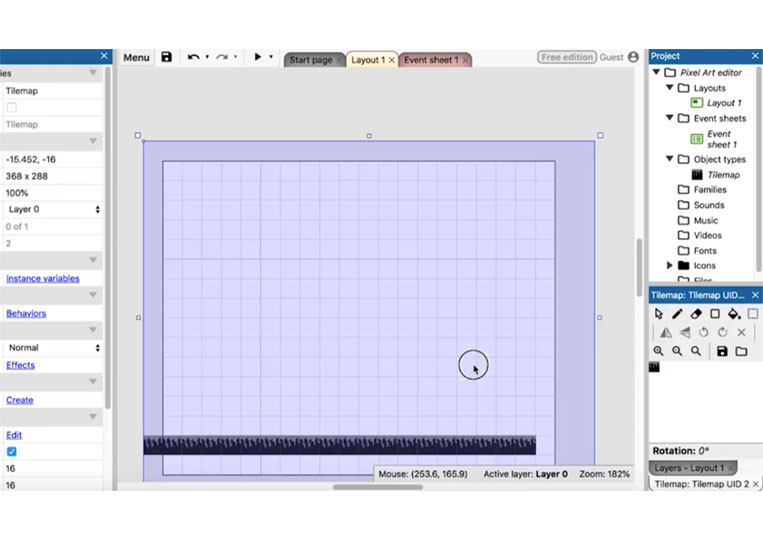
It is done! You can see that it is there.

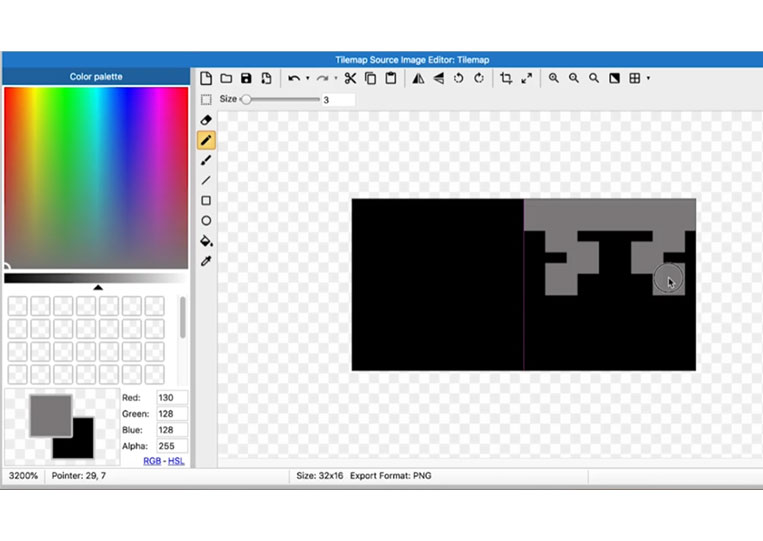
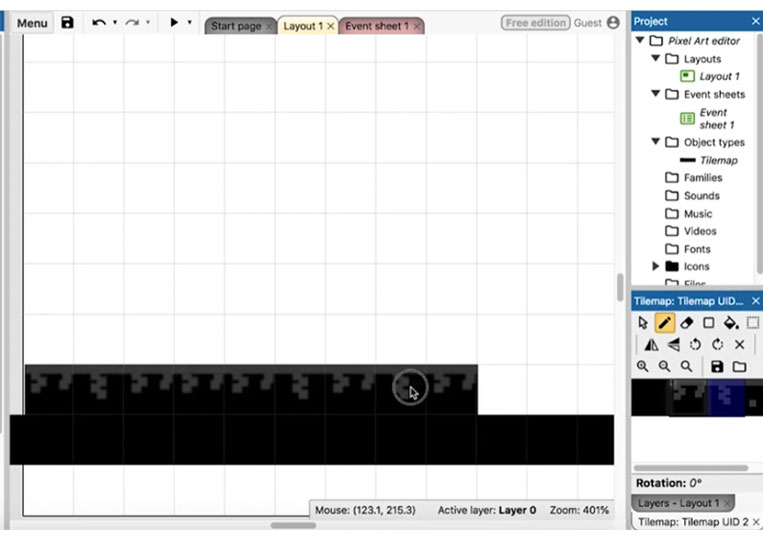
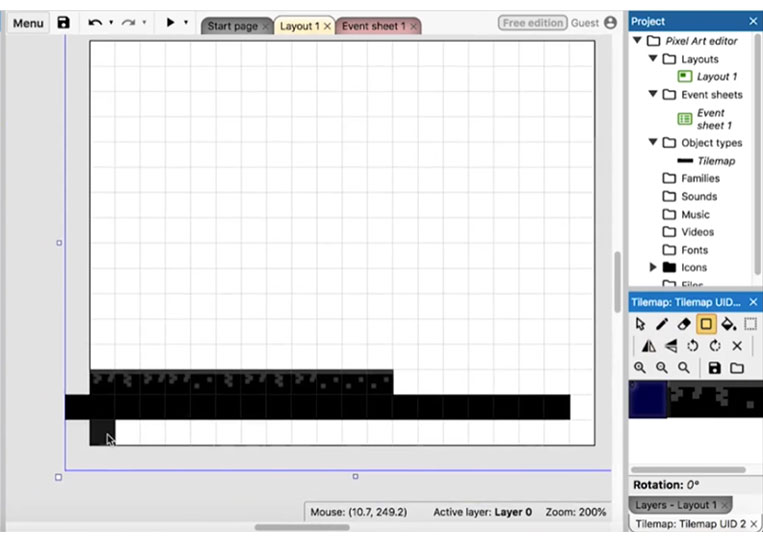
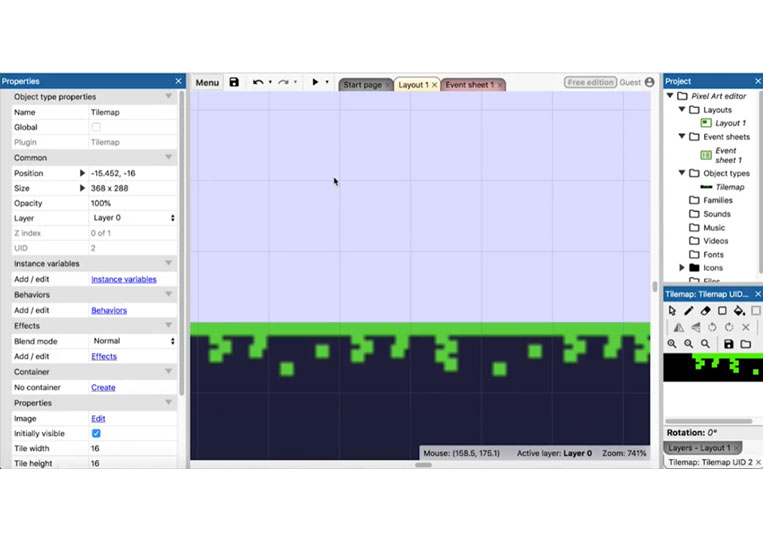
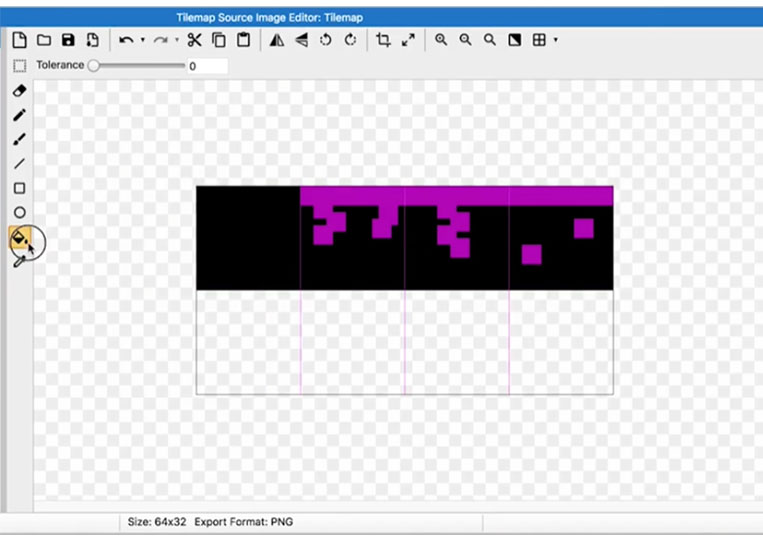
Now let’s go back and add them here.




I make it bigger than I need.









Therefore, it is possible to add these here if you do exactly as you have seen before.








It doesn’t work at all.




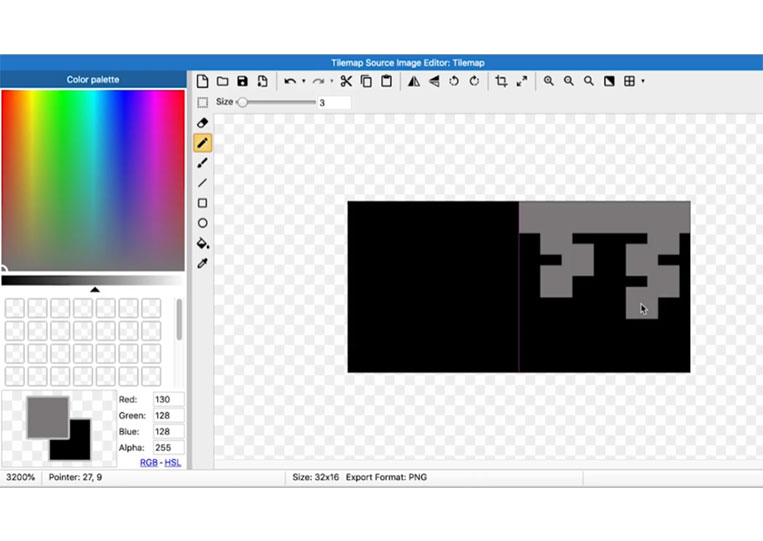
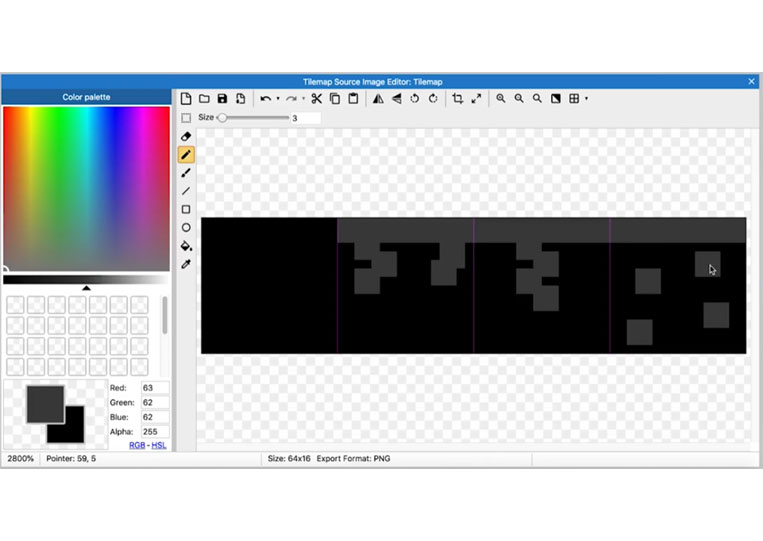
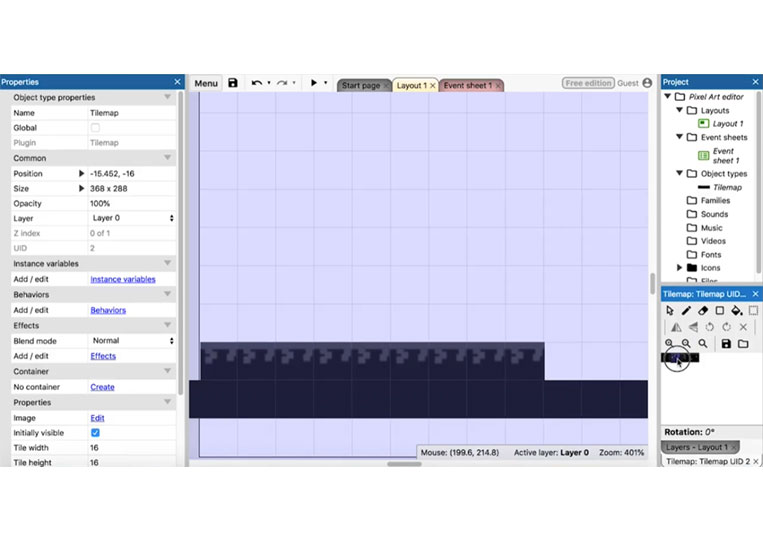
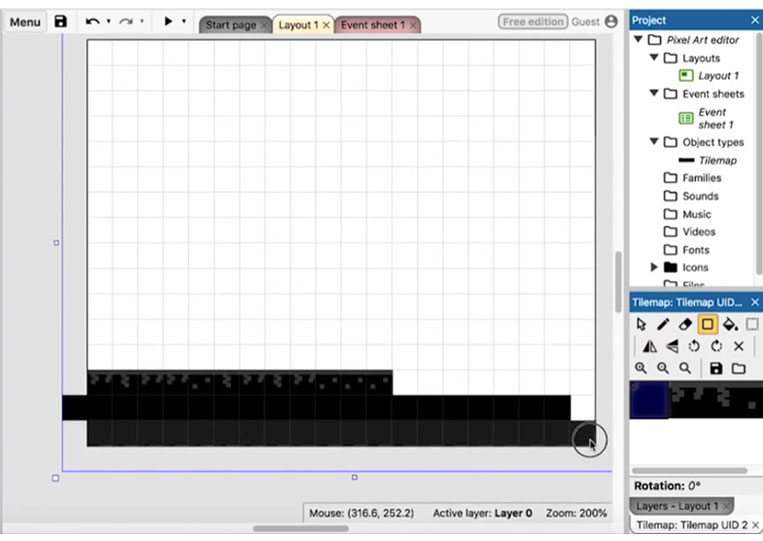
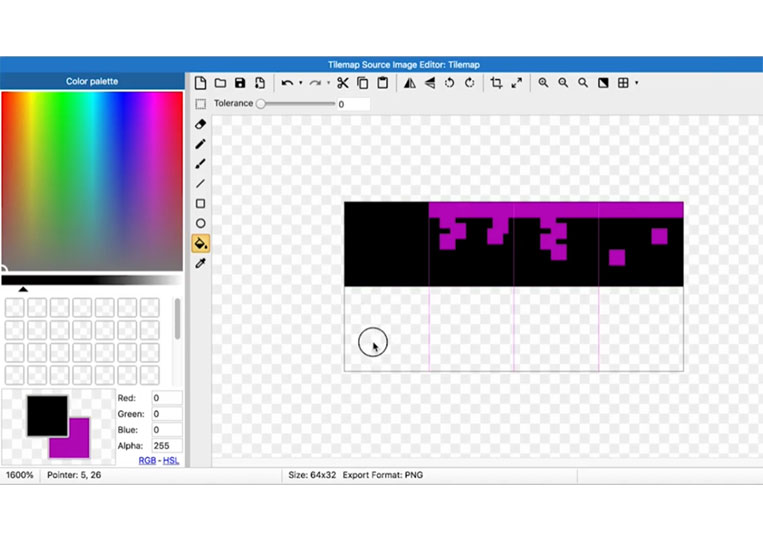
The simplest way to do this is to add some vines. Now let’s go back to our tile map. We have blank tiles.


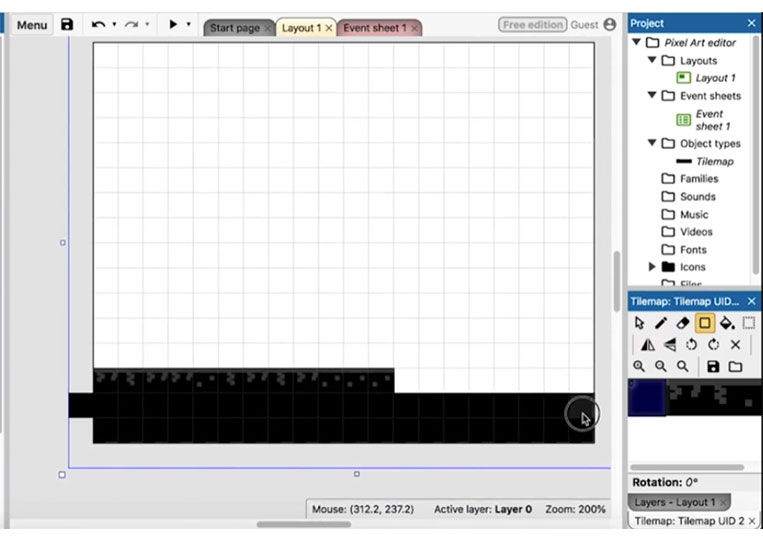
We can also add other tiles here.




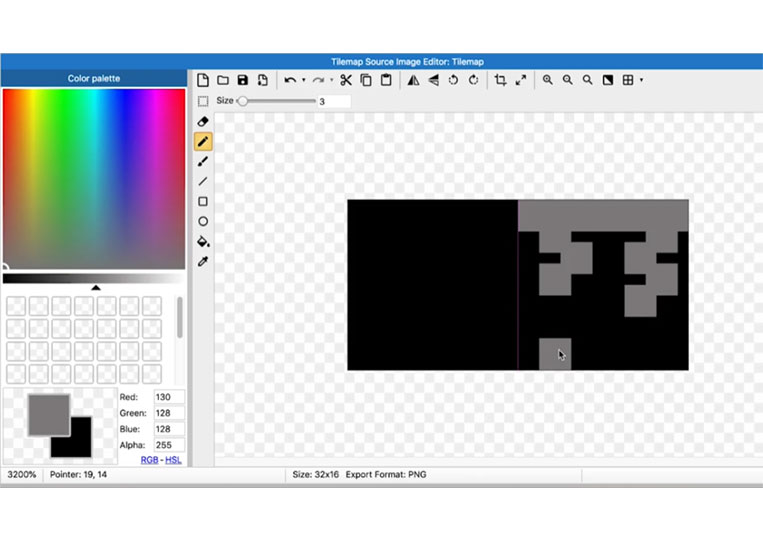
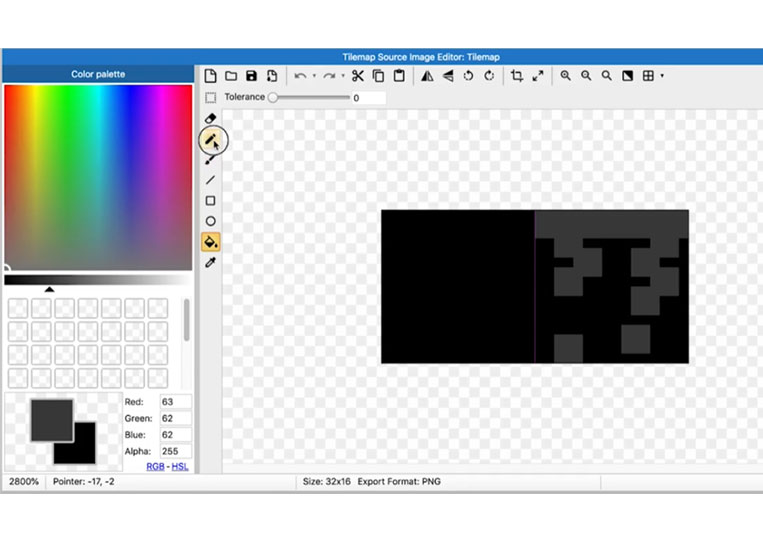
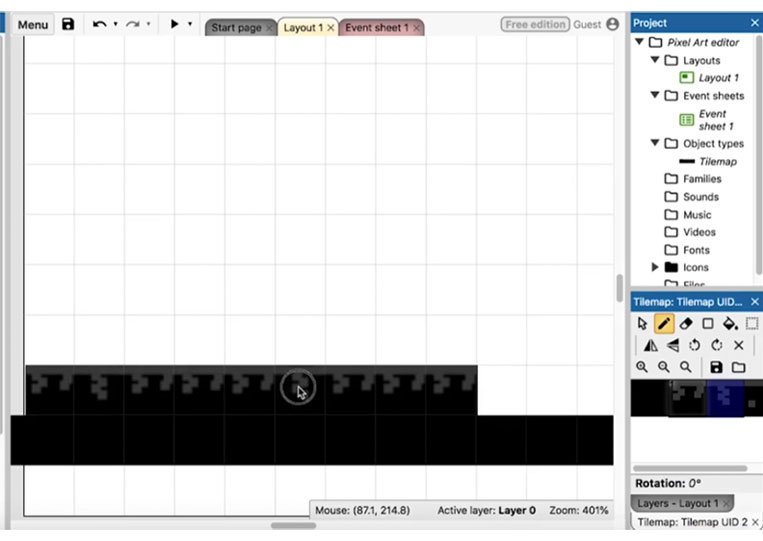
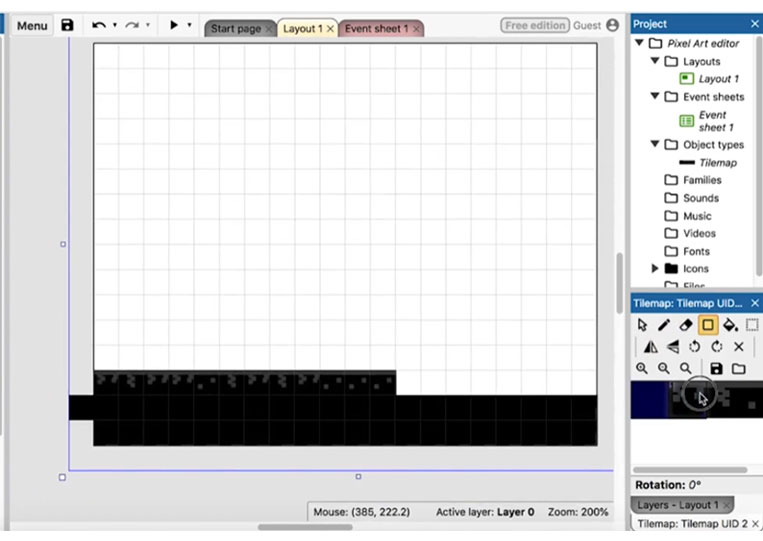
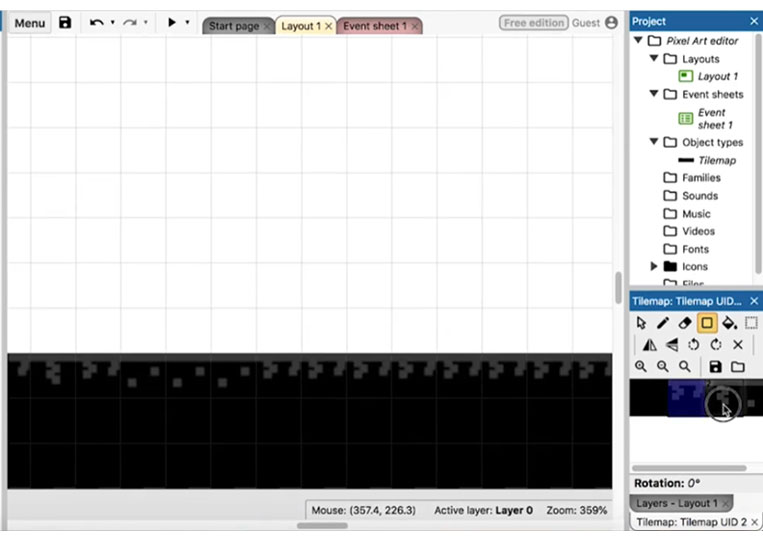
Let’s zoom in there.

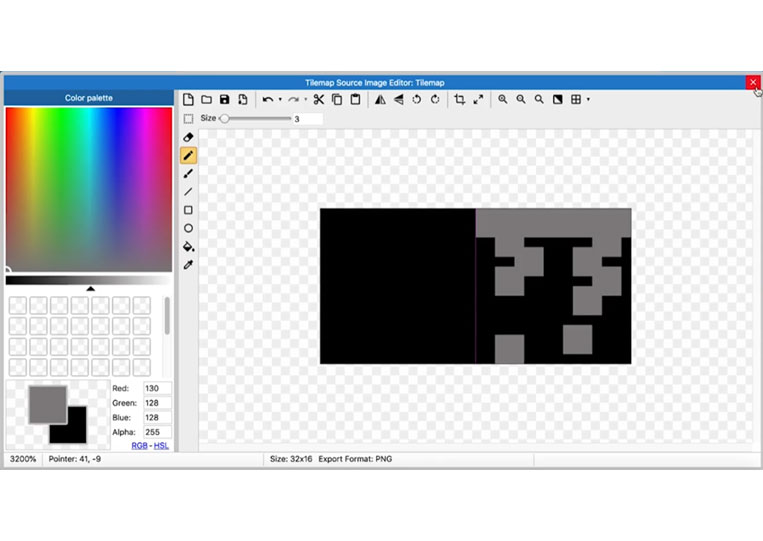
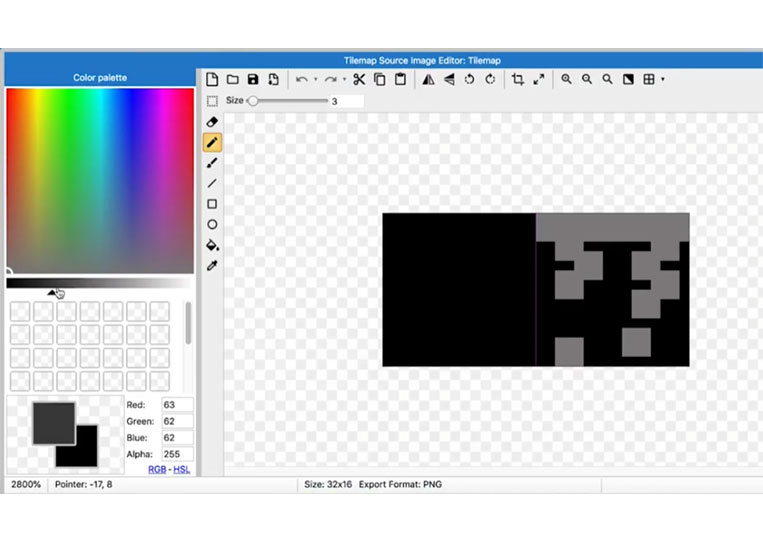
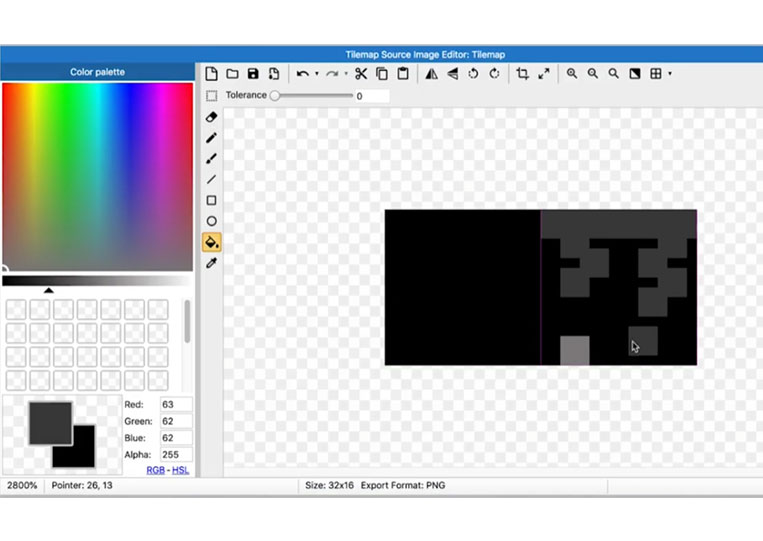
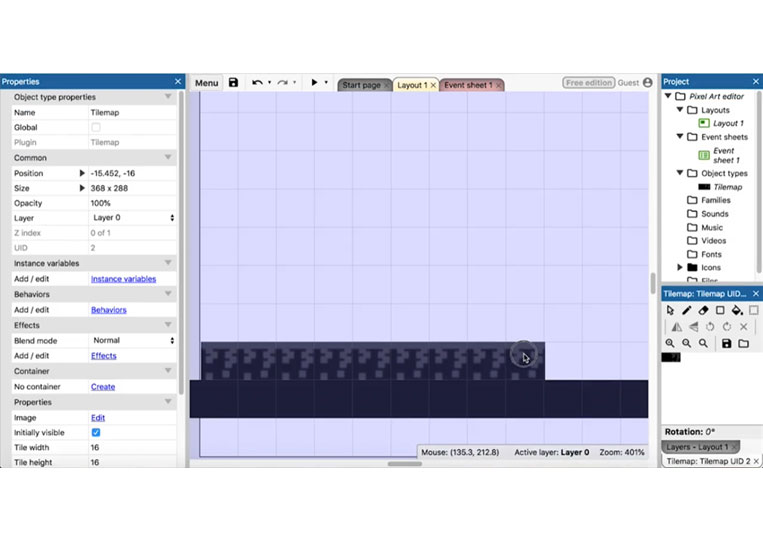
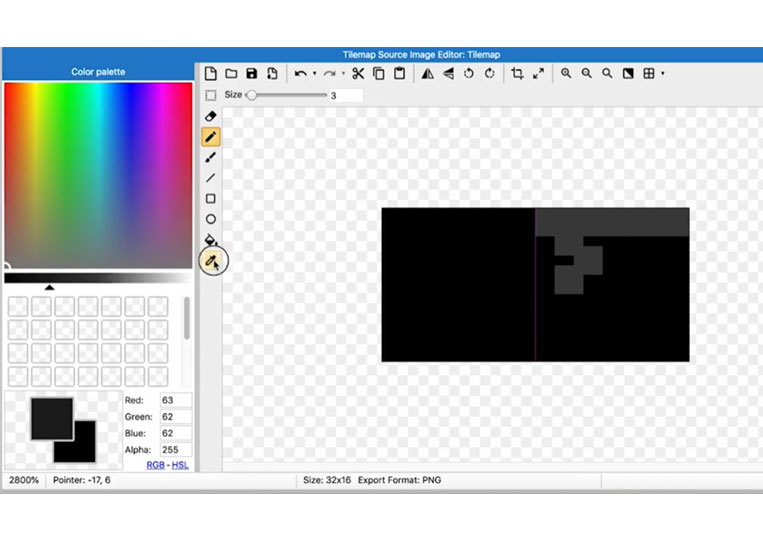
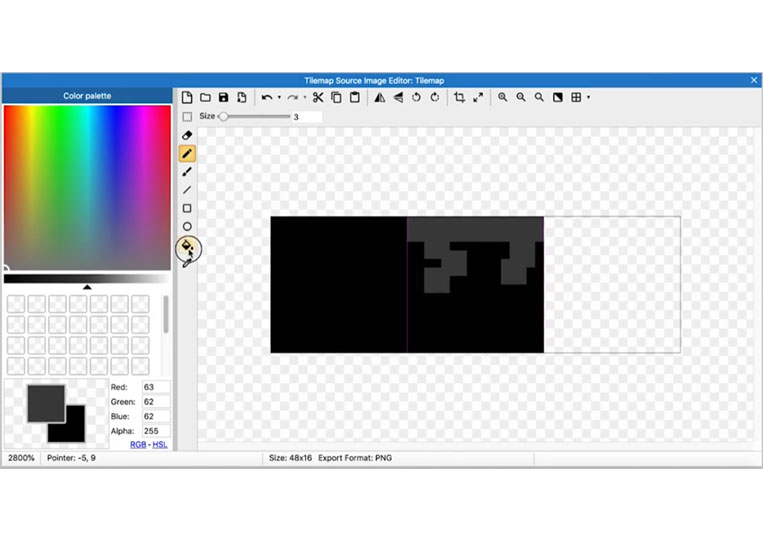
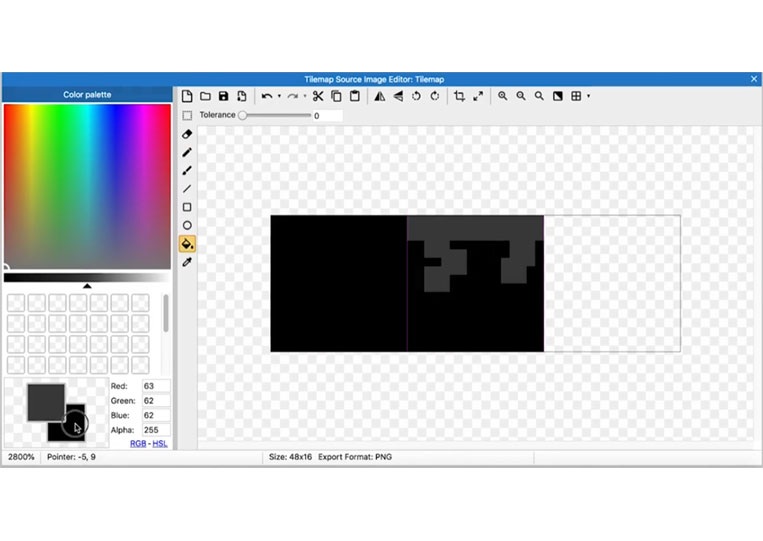
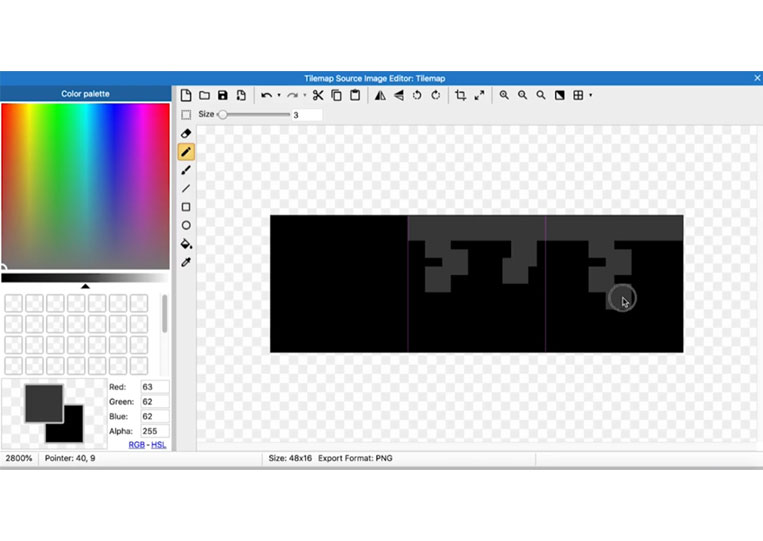
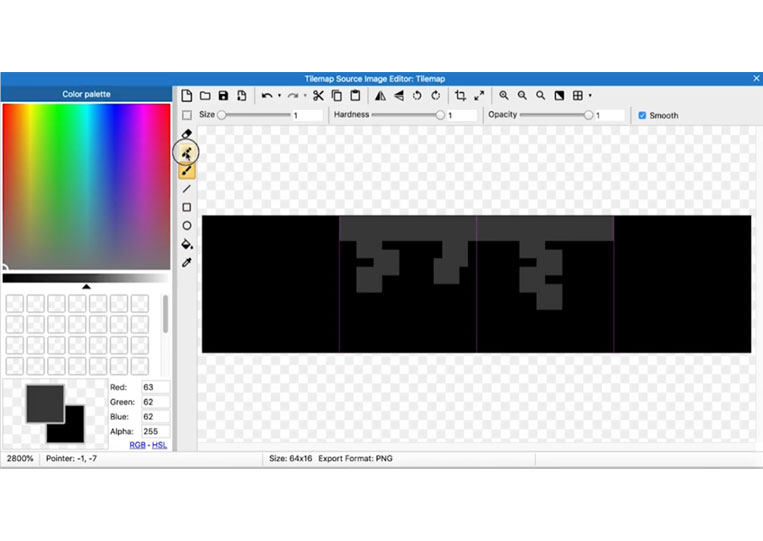
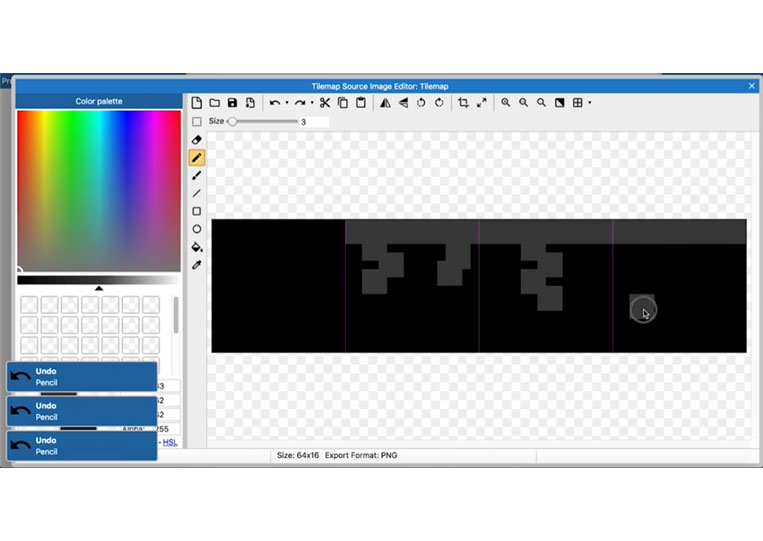
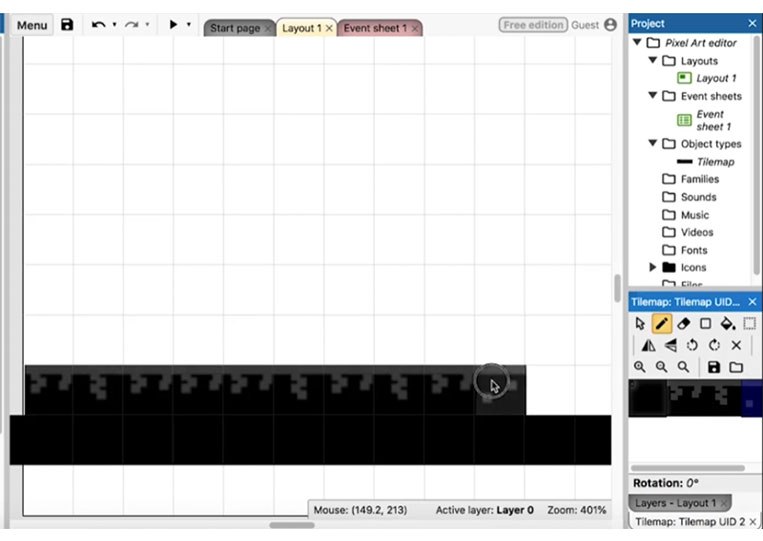
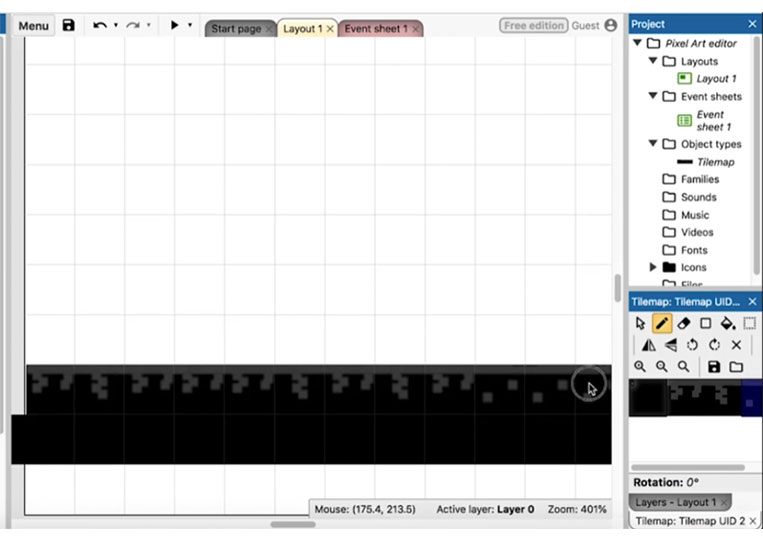
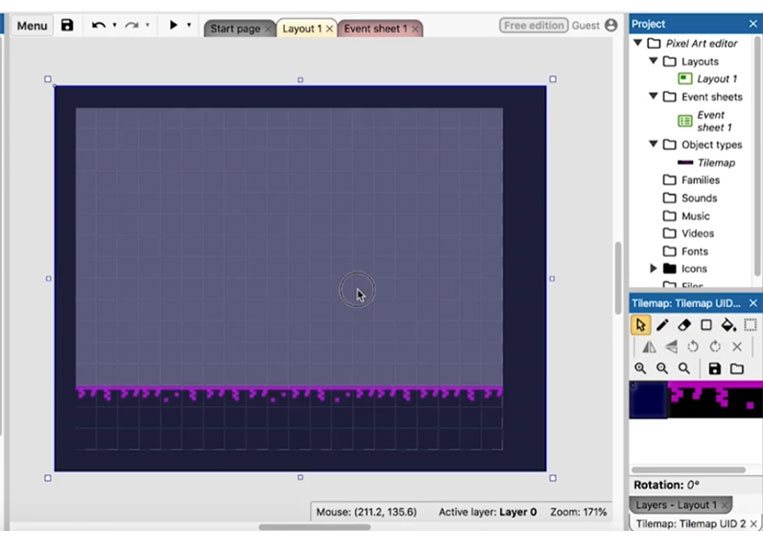
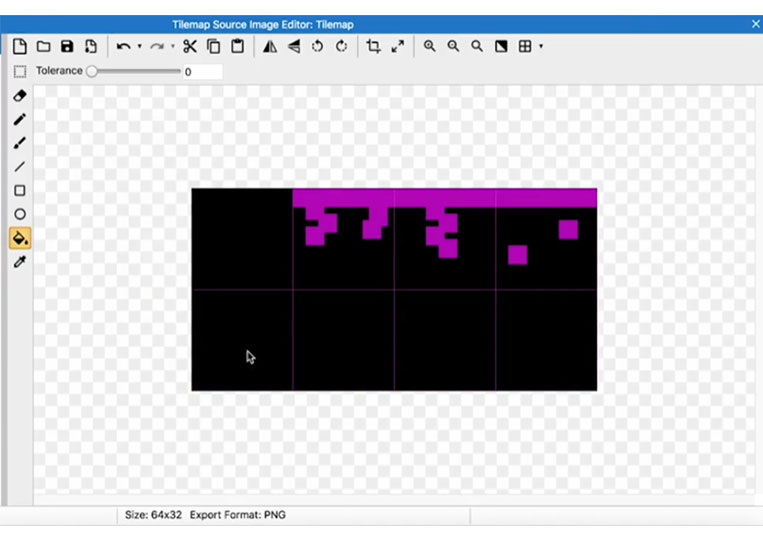
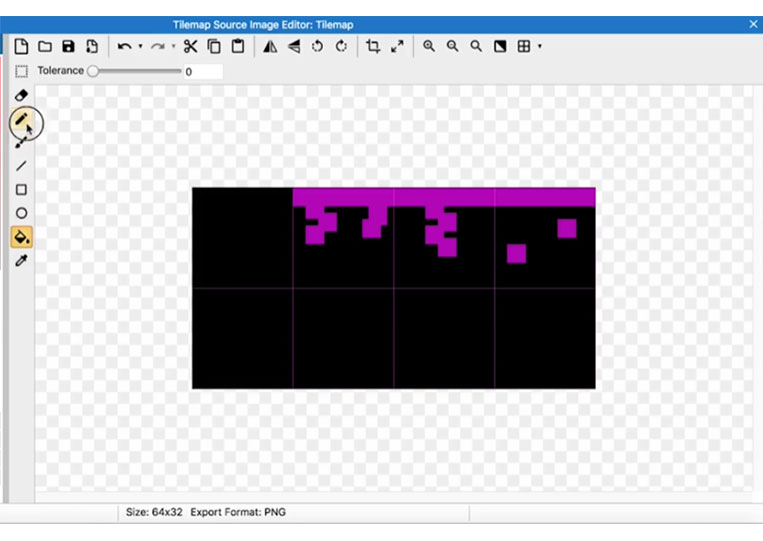
It looks a bit verbose. Make sure everything here is not as verbose as possible. One way to do that is to darken everything.












It is better.

We can change it.




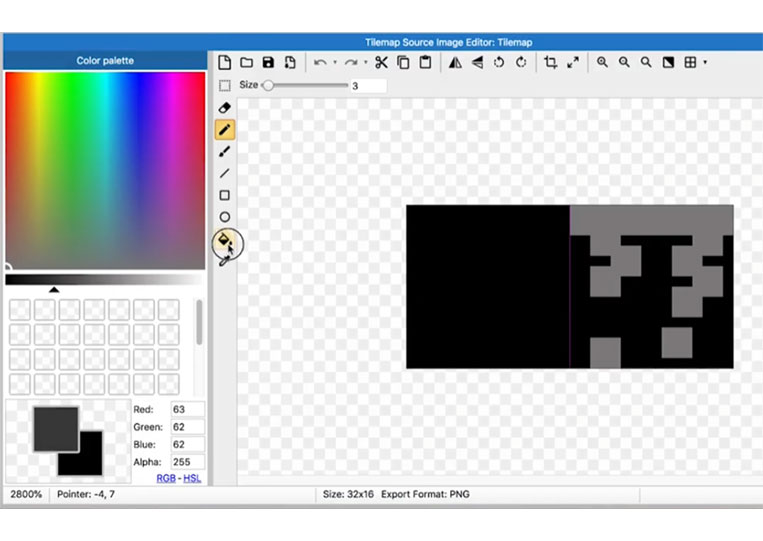
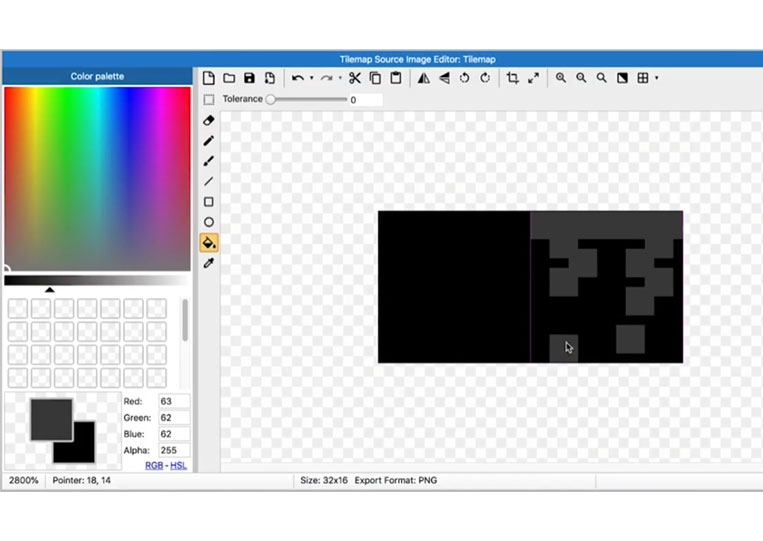
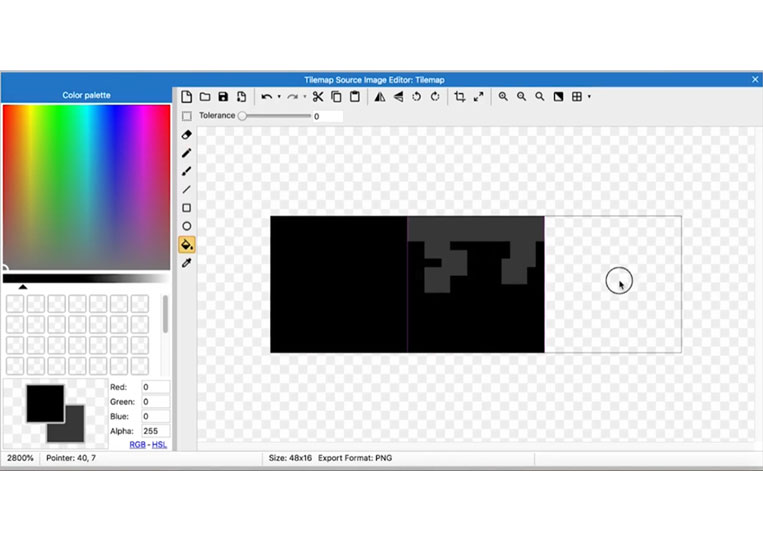
I remove this whole side.





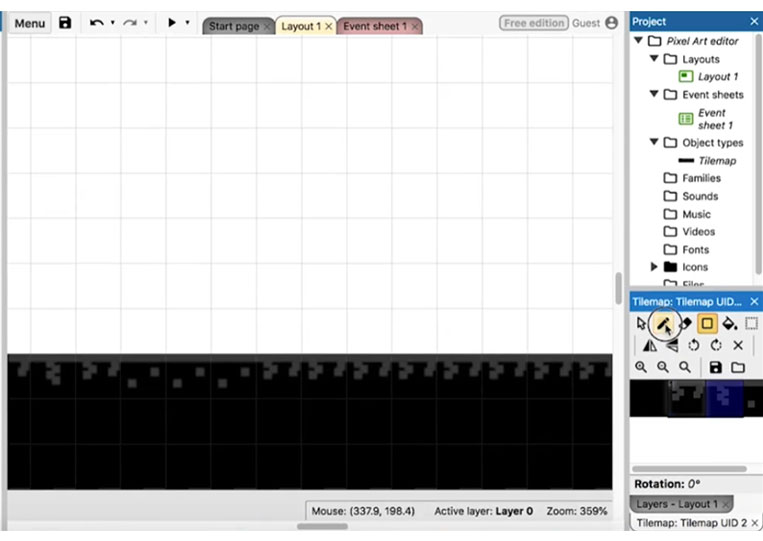
We will add some tiles.











We now have two tiles in the tile set.


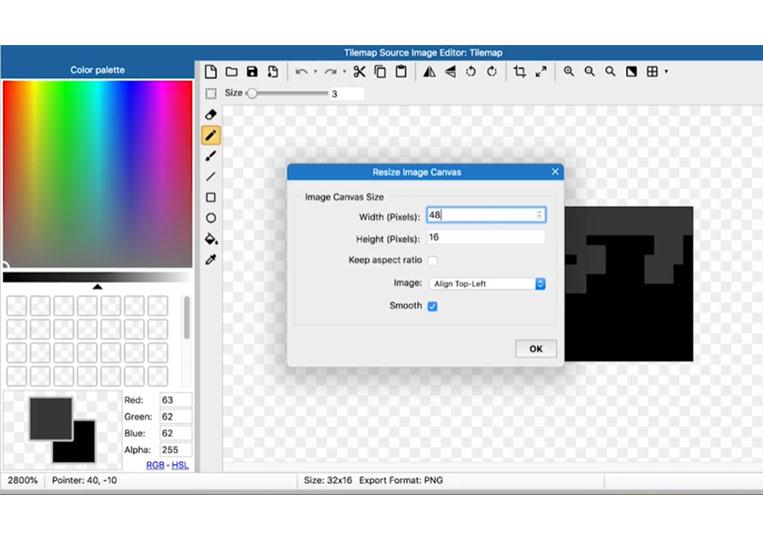
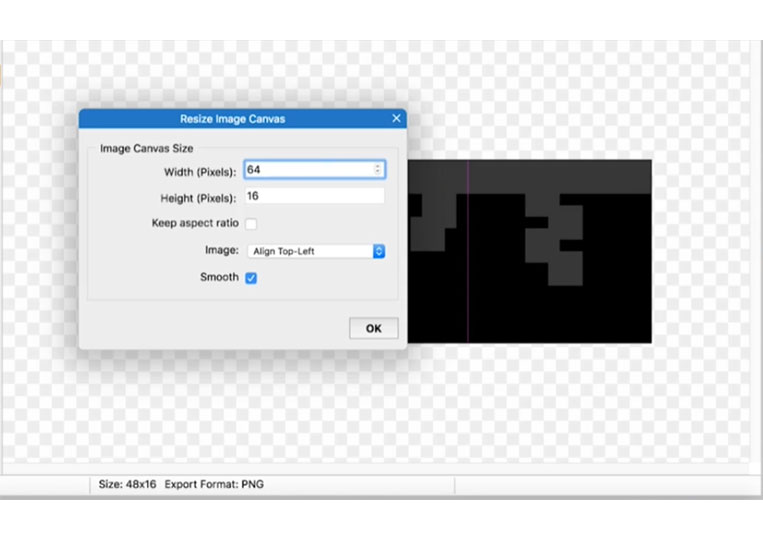
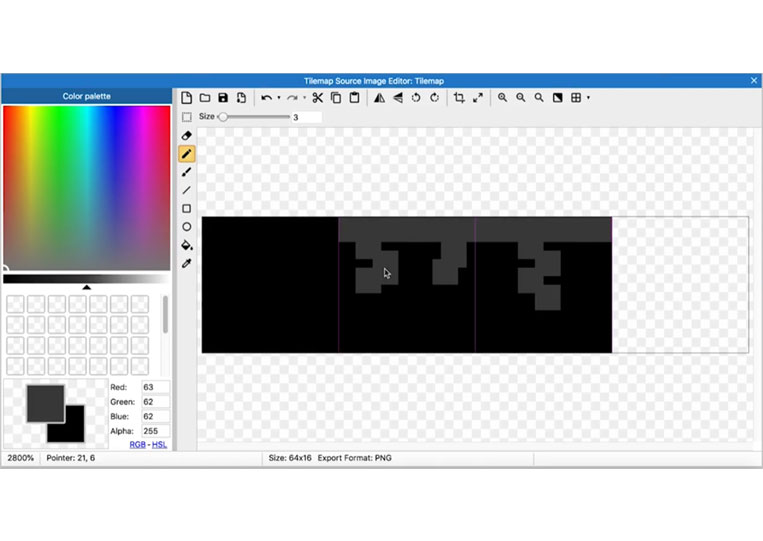
I usually like to expand it to 48.




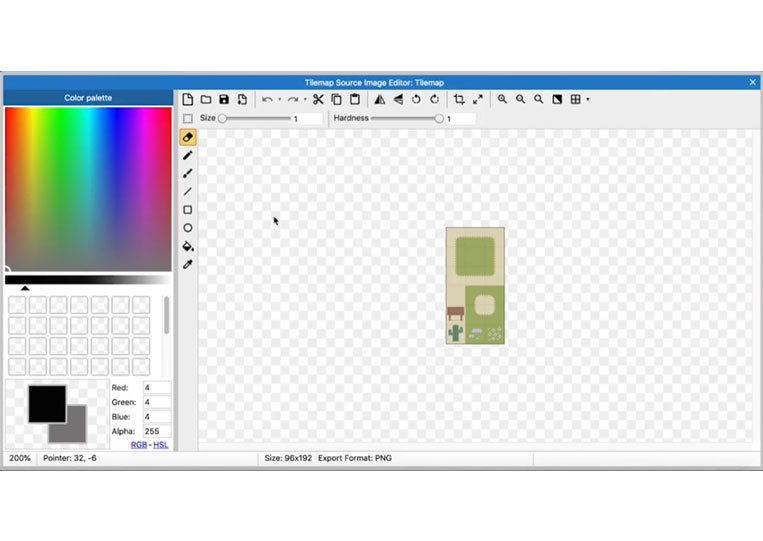
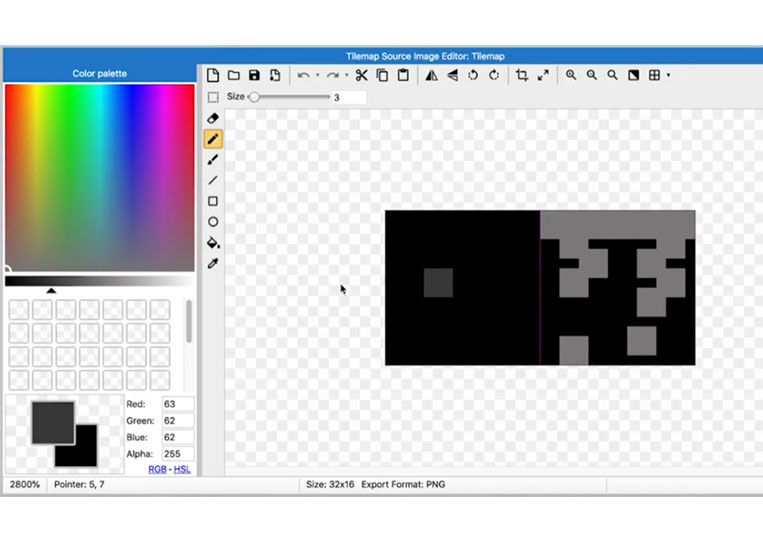
We have another one here. Let’s start with the base color and then we’ll add another tile here.







It won’t be the same. It will have one little thing in the middle here.



You do want it to be just a little bit different.




I will add another base color.




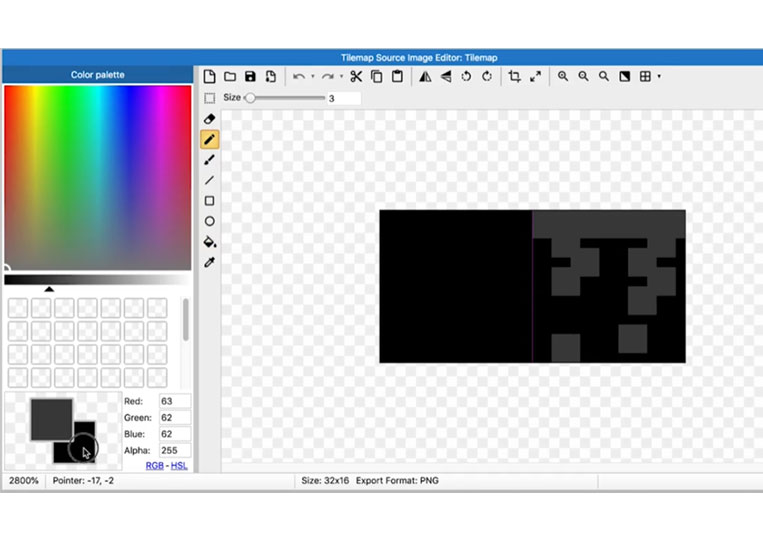
The tool is quite simple. We will also add the Brush here.









We have grass, and we can add something like that. It may be too much.



Therefore we just add to it a little bit.




You can add multiple categories.

You can also enlarge it.





I will add some styles to it to help you know more bits of the type.








It looks better.

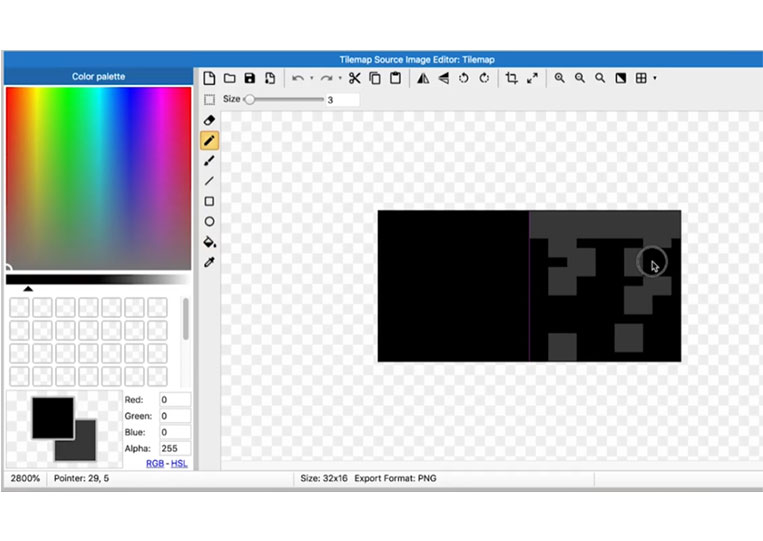
You can change the rest so that everything is black.





I will switch it over.



It doesn’t look too good by itself. But if you add some of these extra ones it starts to look a little better.







You see, we have too many of them on one line here. You may want to change them, and you can do this as many times as you like.




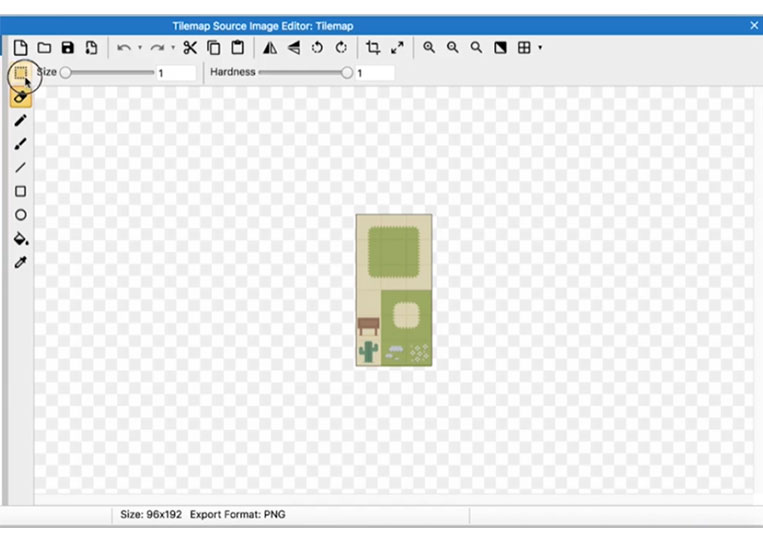
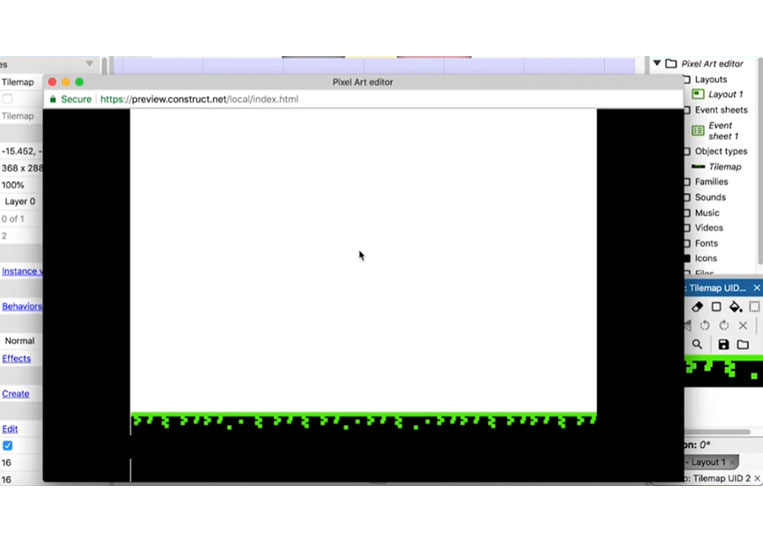
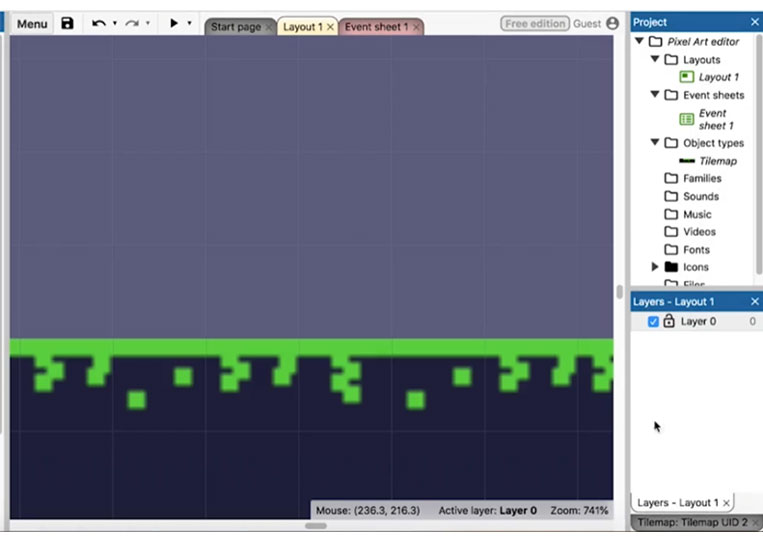
Let’s take a look at it. You’ll see that everything starts to look a little more like the ground.




Of course, it’s just a simple monochrome game. That’s starting to look pretty cool!

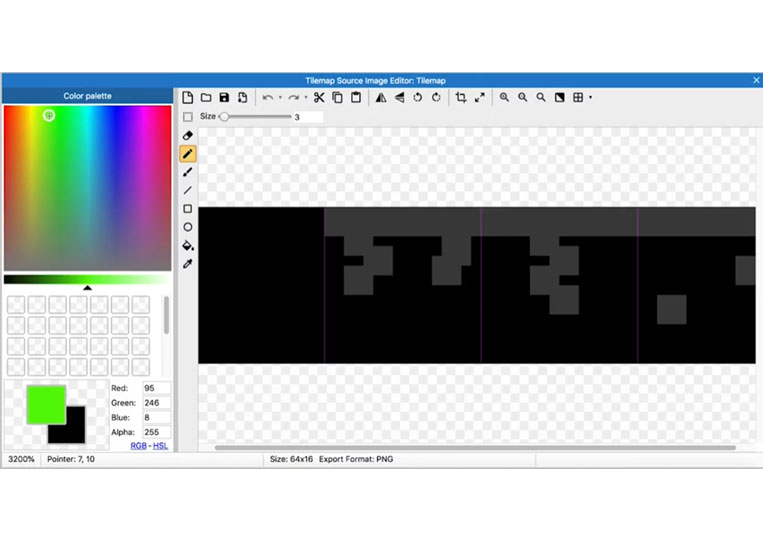
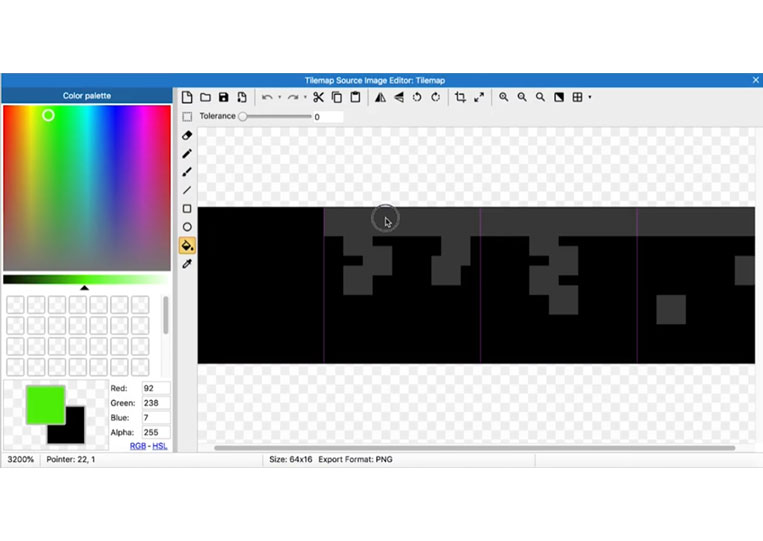
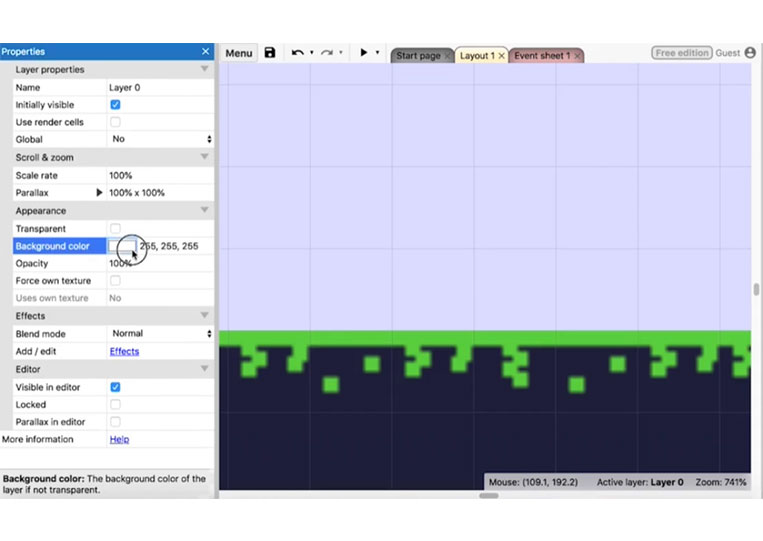
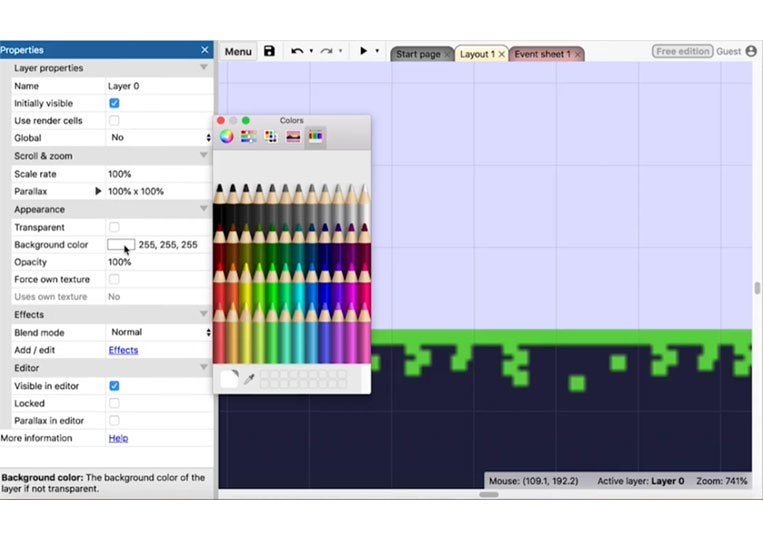
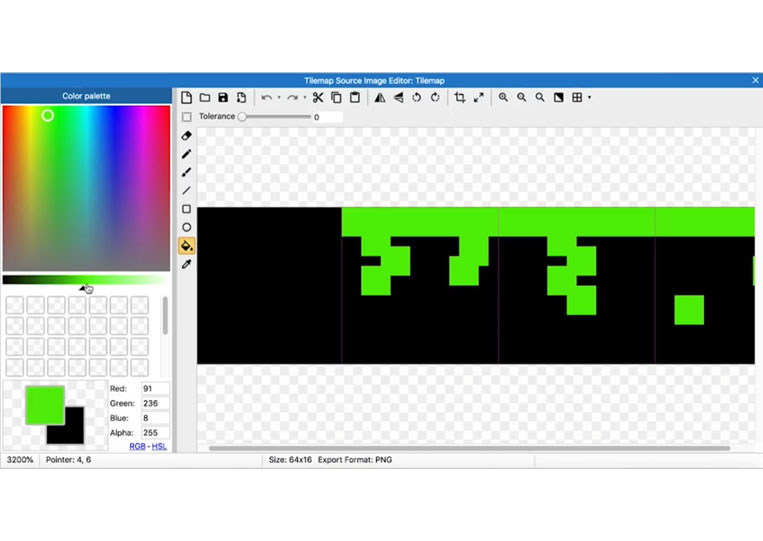
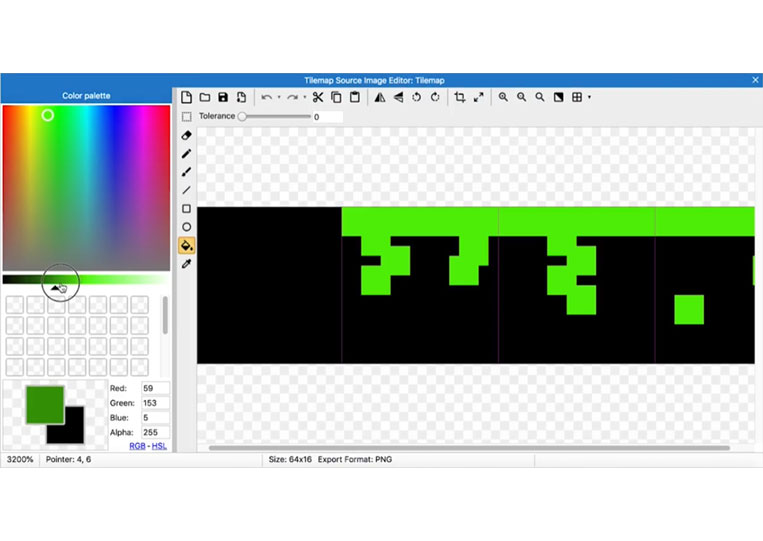
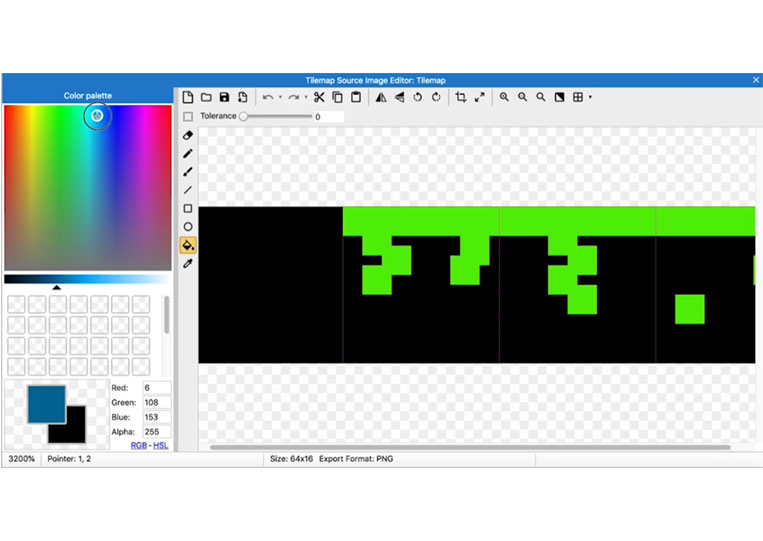
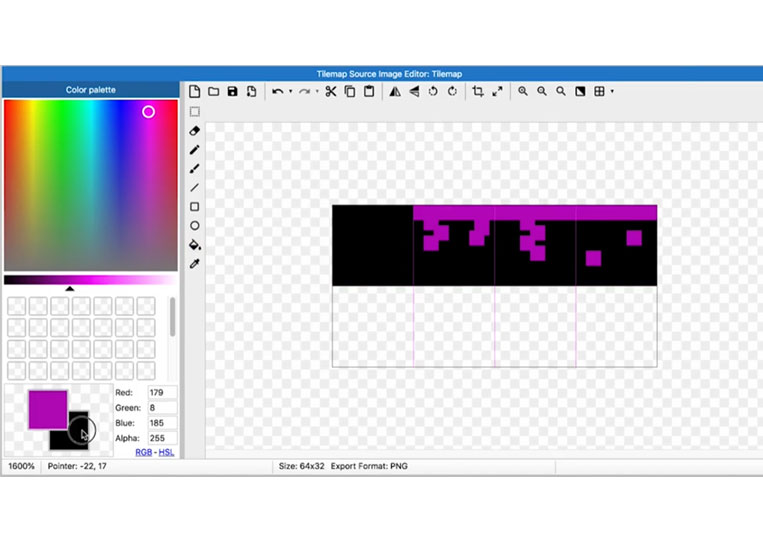
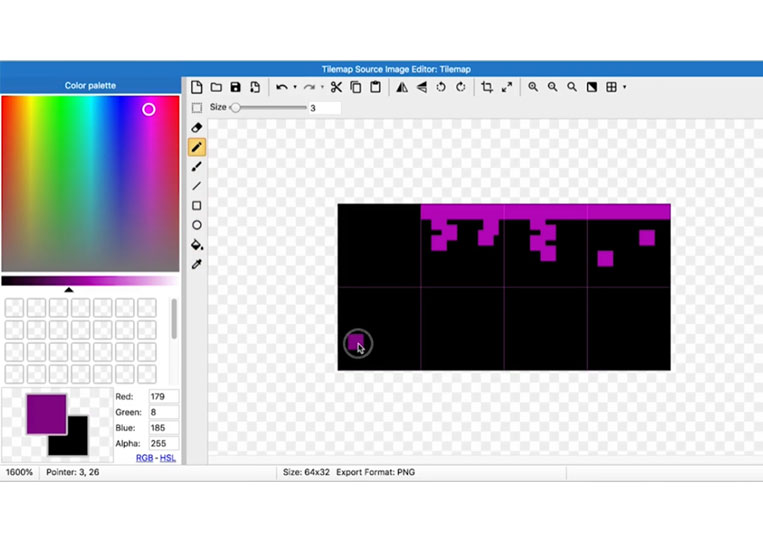
If you want, we can make this game non-monochrome. We can change the color here.



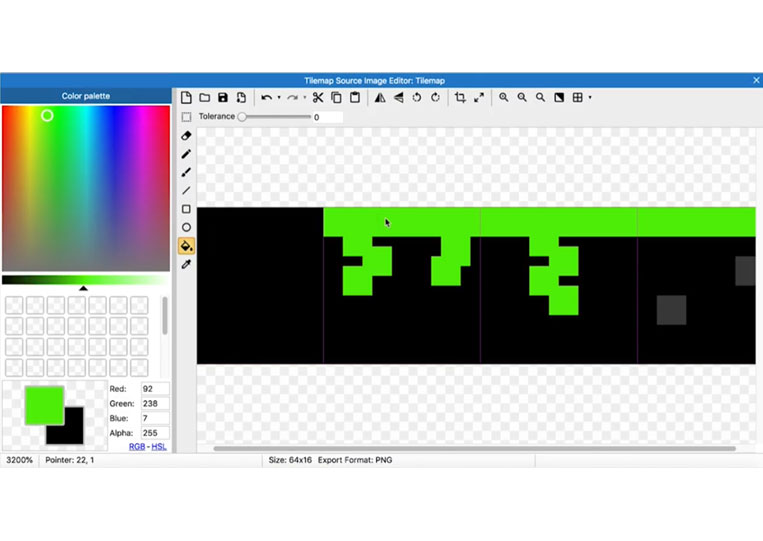
Make it a greenish color.



We can just change it like this.








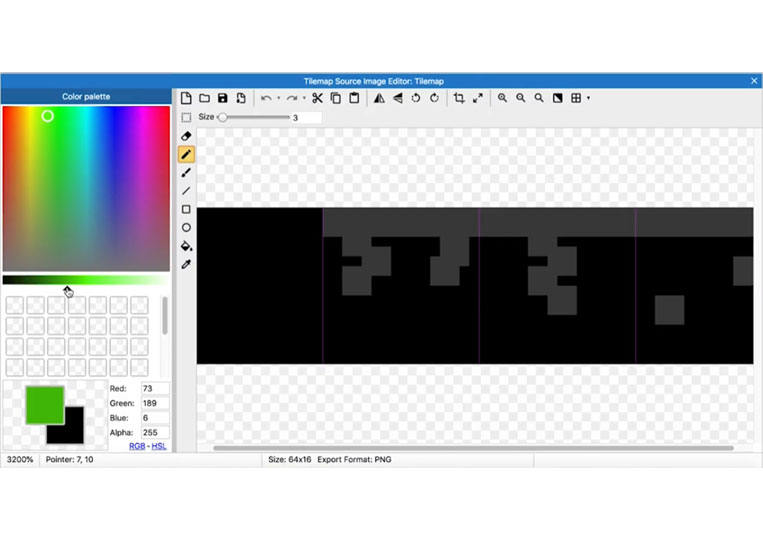
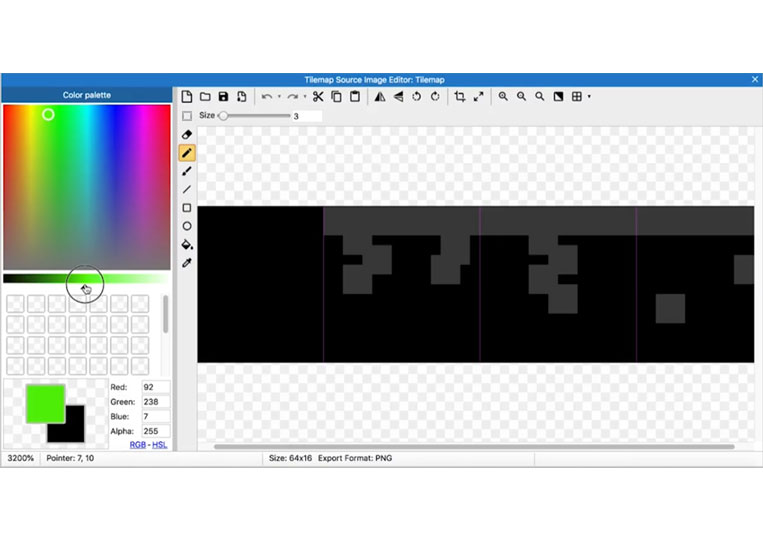
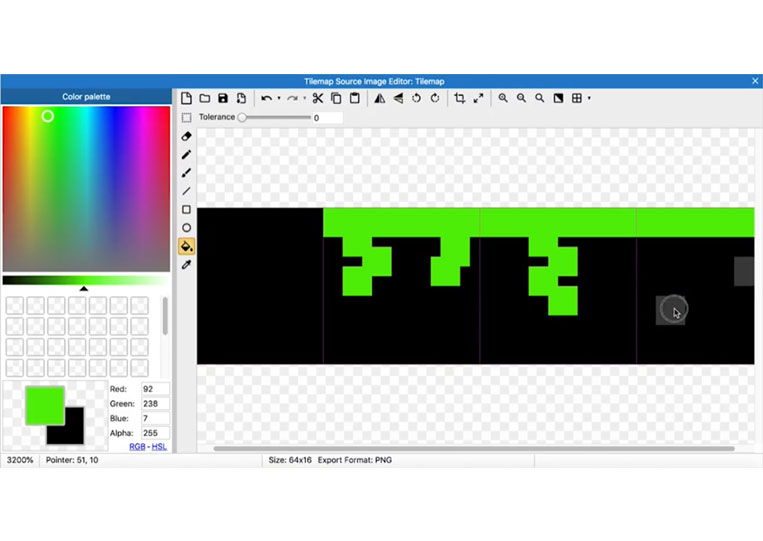
Now we can experiment with different colors.



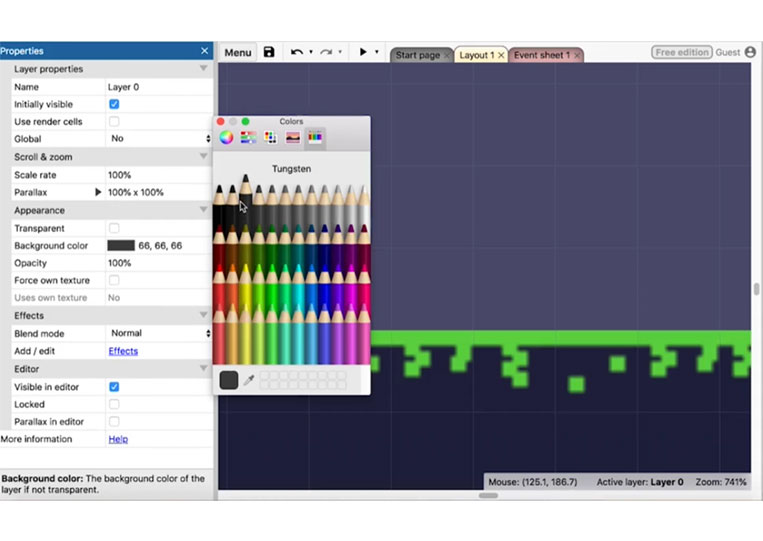
That looks a little different. If I were making this game, I could change the background color perhaps to gray.









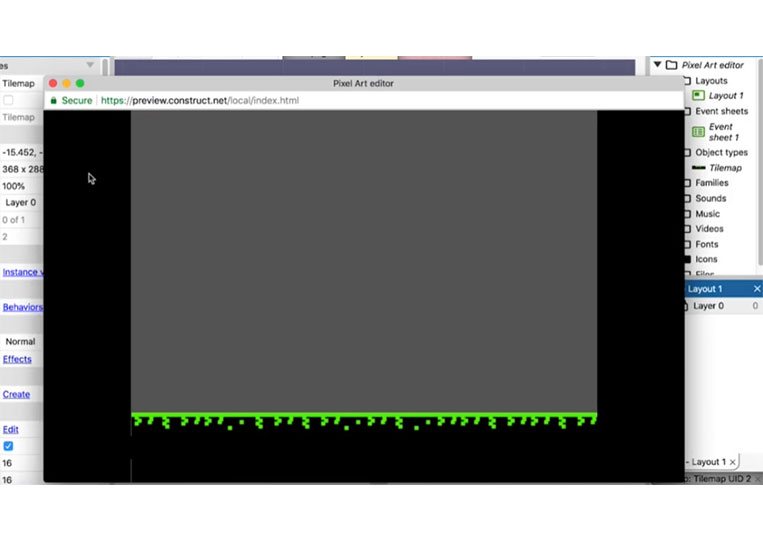
You can see the green background in action.



That’s not exactly what I was looking for.

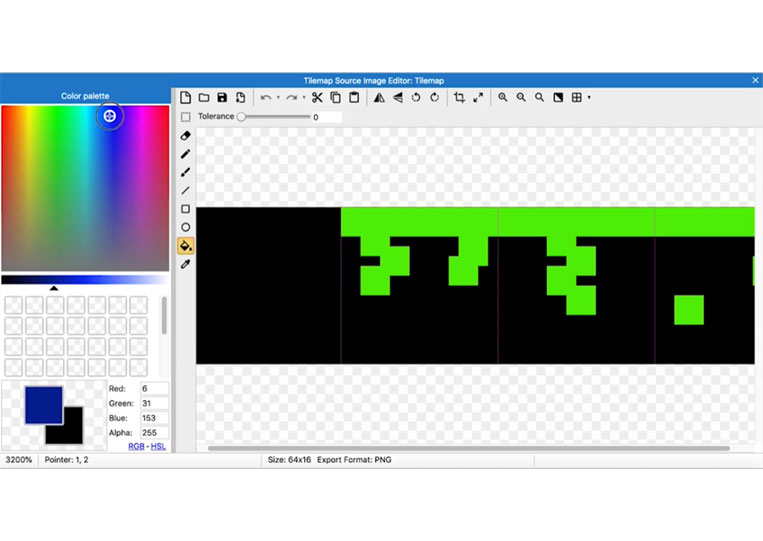
I probably make it darker blue.





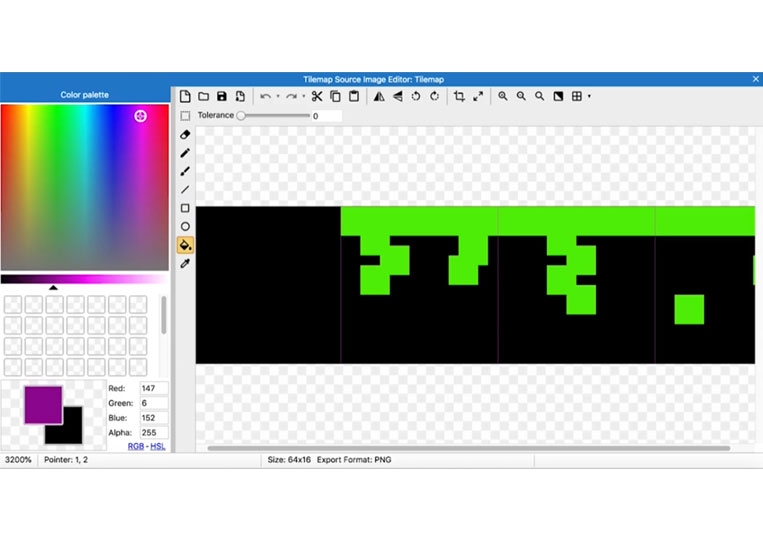
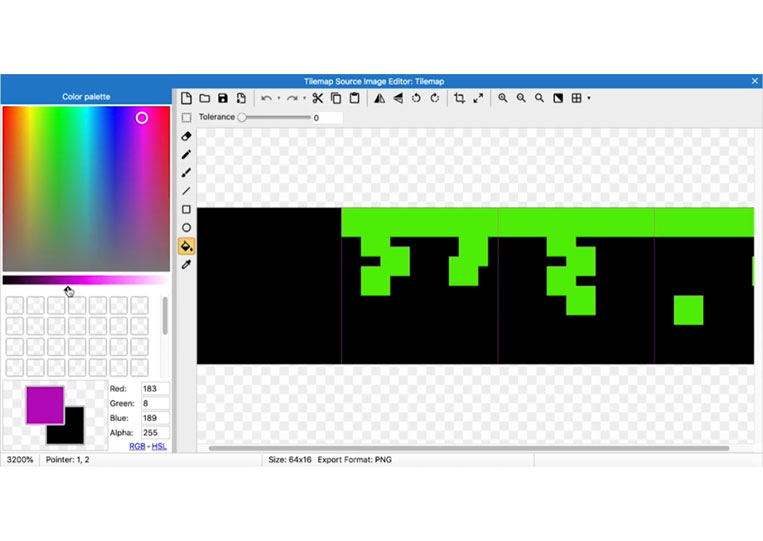
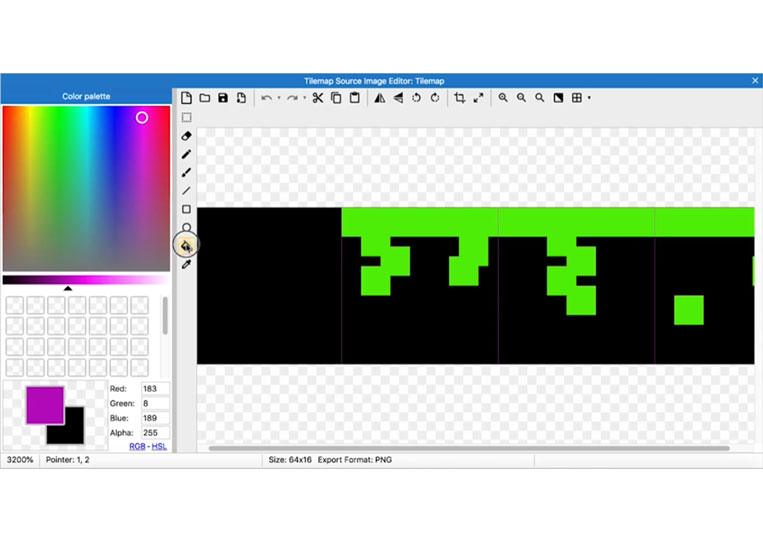
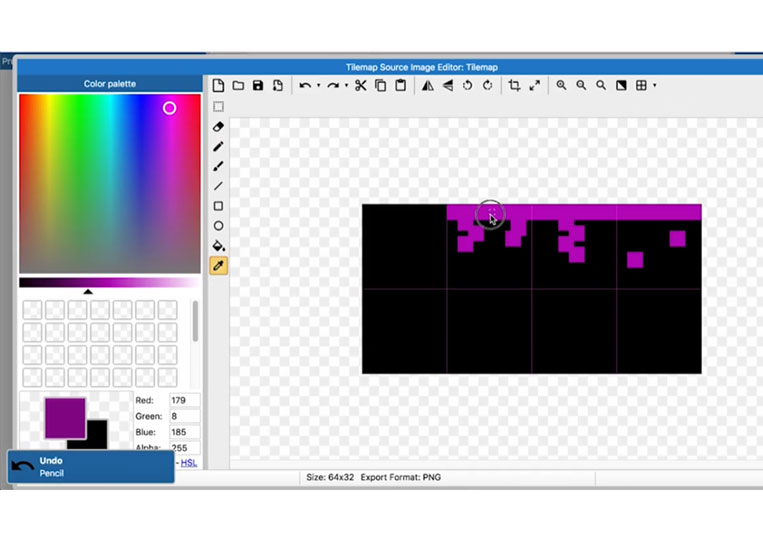
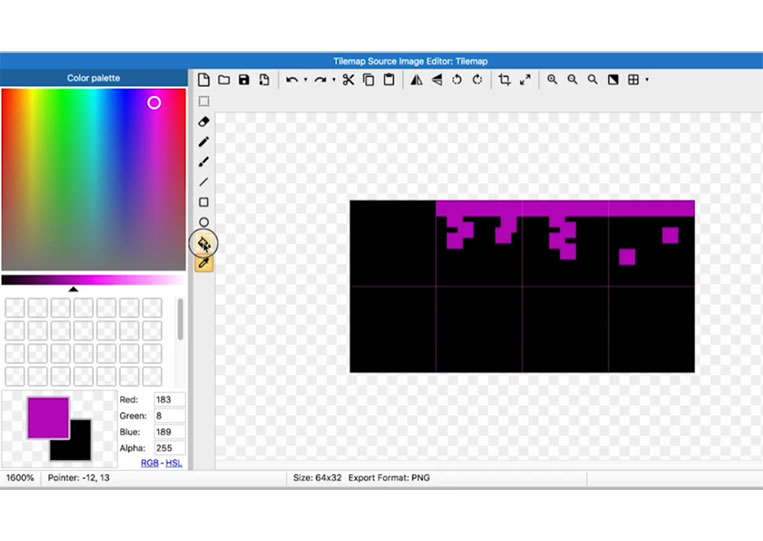
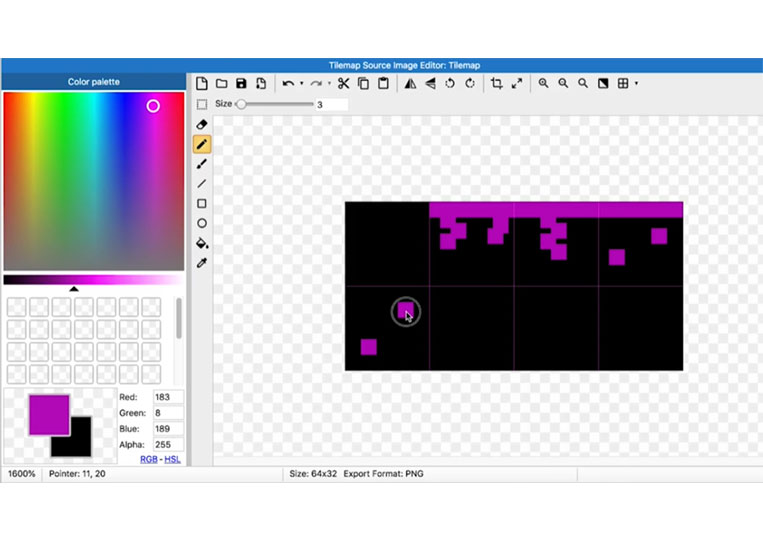
Or let’s try a different color altogether. We can even make it look like a purple color and we can make everything purple and let’s see how it looks.








It’s a good way to experiment.



I think it looks a little different. You can add your people here, and that gives a bit of a highlight for the most part.

Now go back to this actual tile.

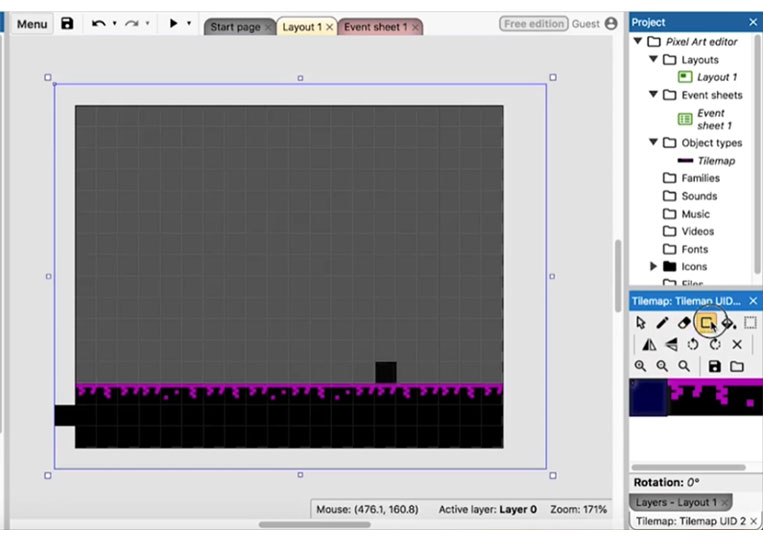
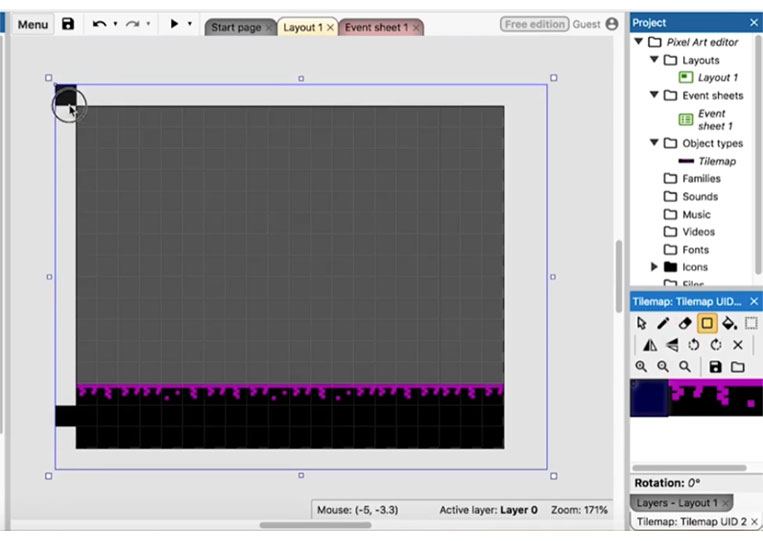
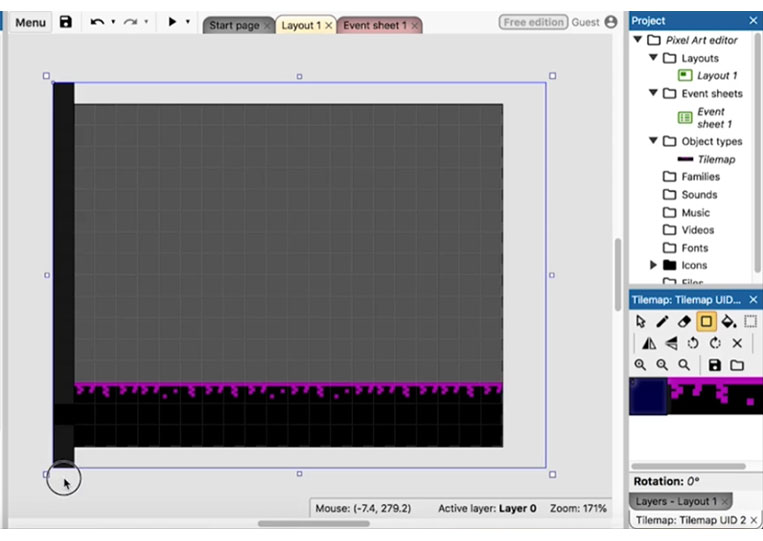
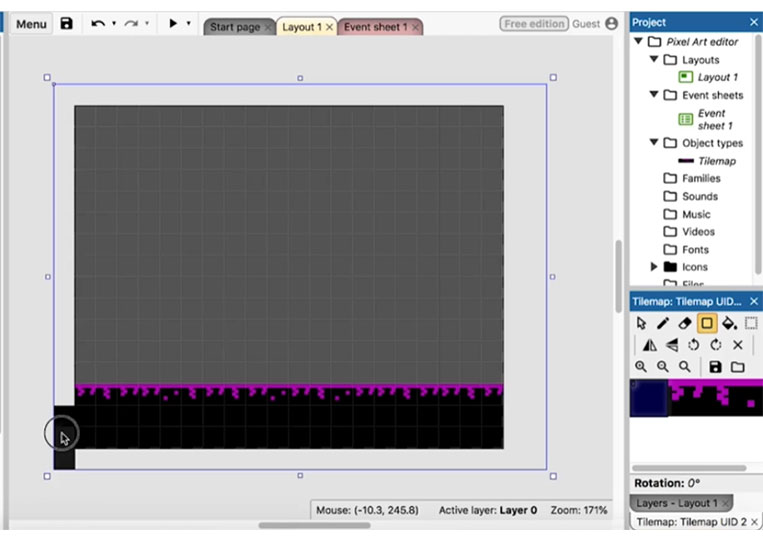
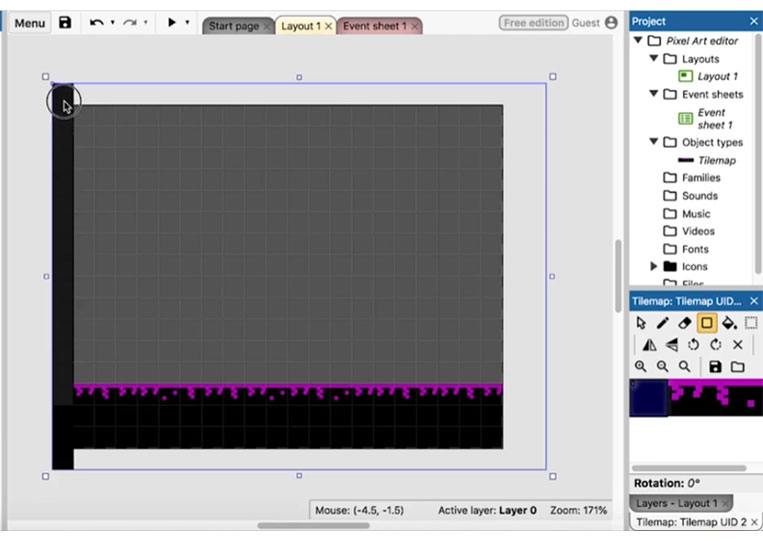
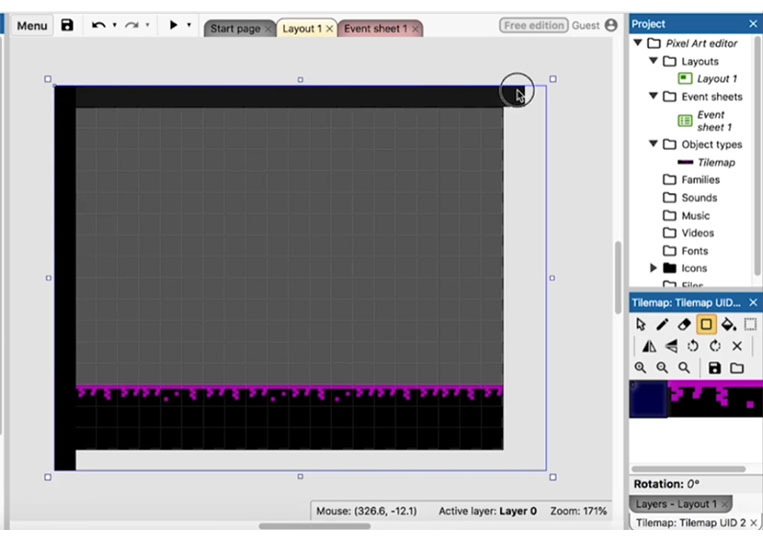
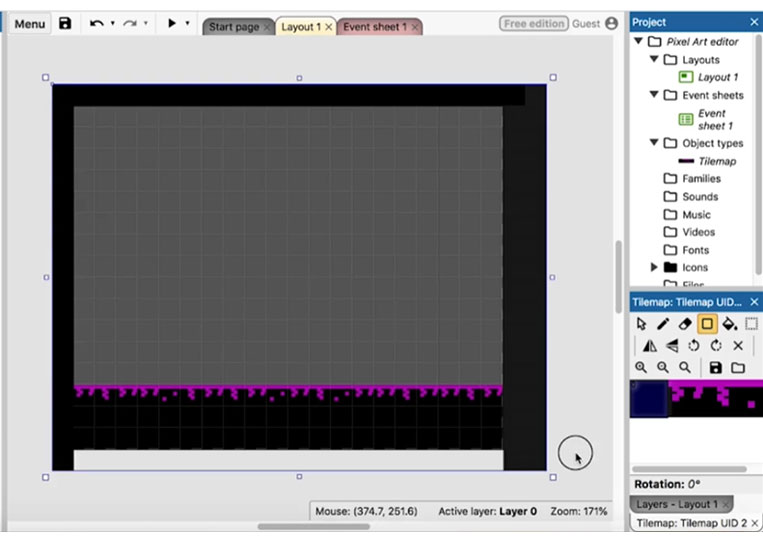
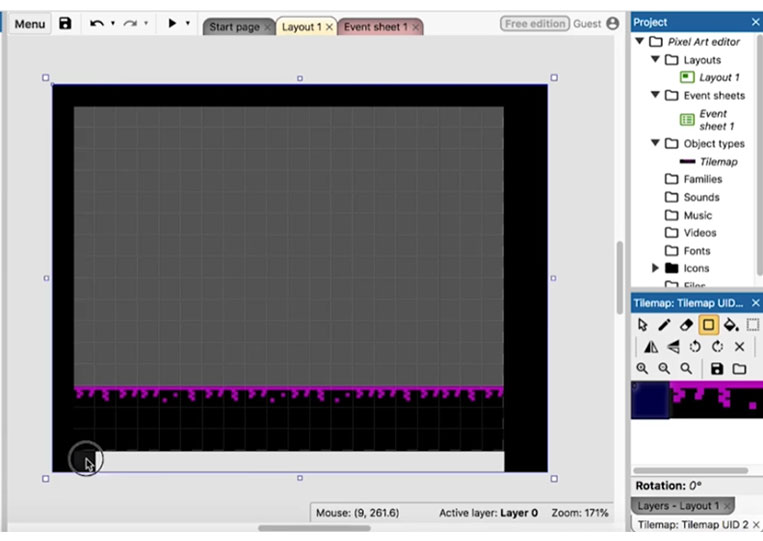
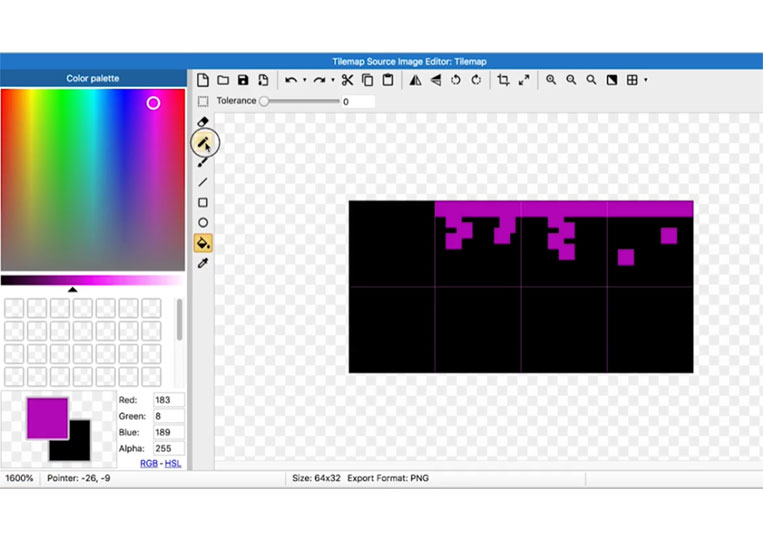
Let’s say it is a one-page game and you want to filter the whole part of the game by some kind of barrier here and you will notice that sometimes it doesn’t work because you are dragging away from the screen.














That makes it look a little bit better. After all of this, I try to get it right as many times as possible because once you add in this here, you now have many more items to deal with.






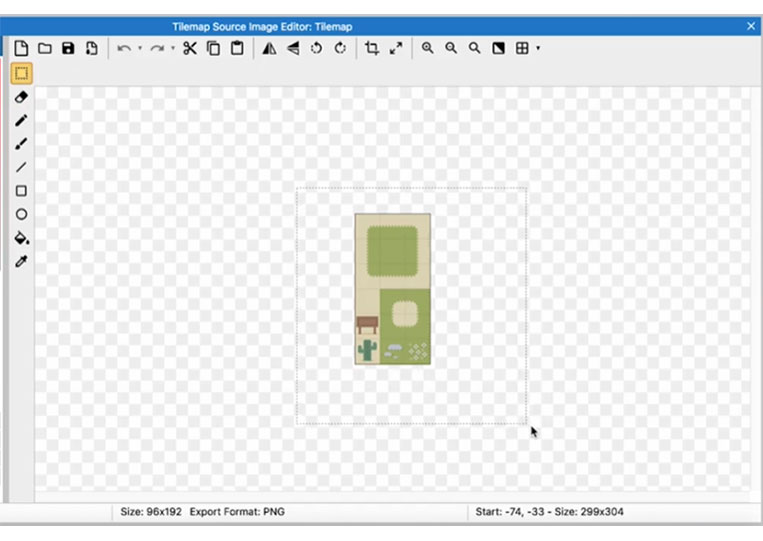
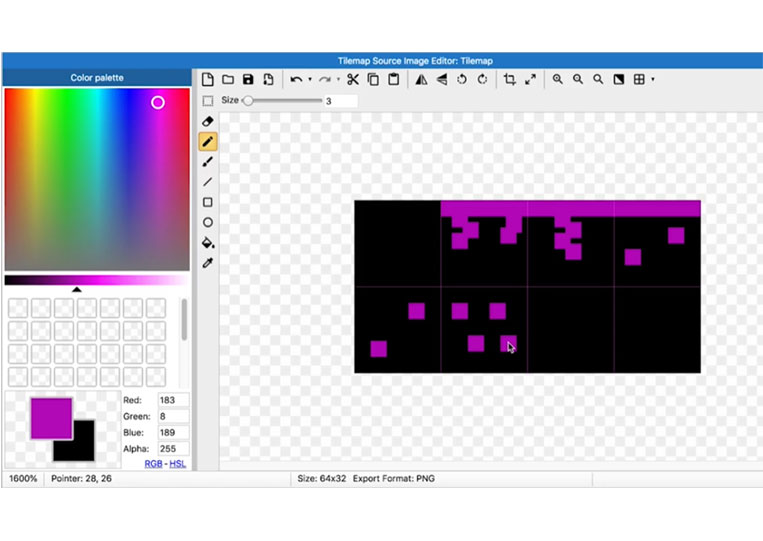
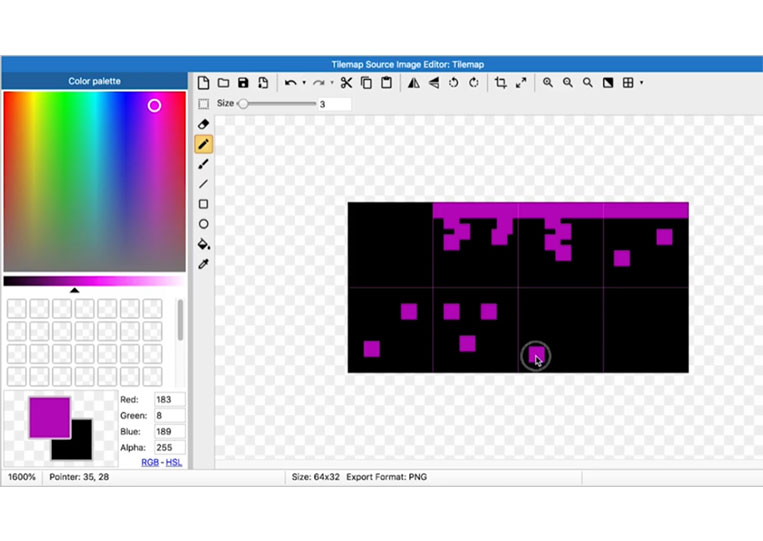
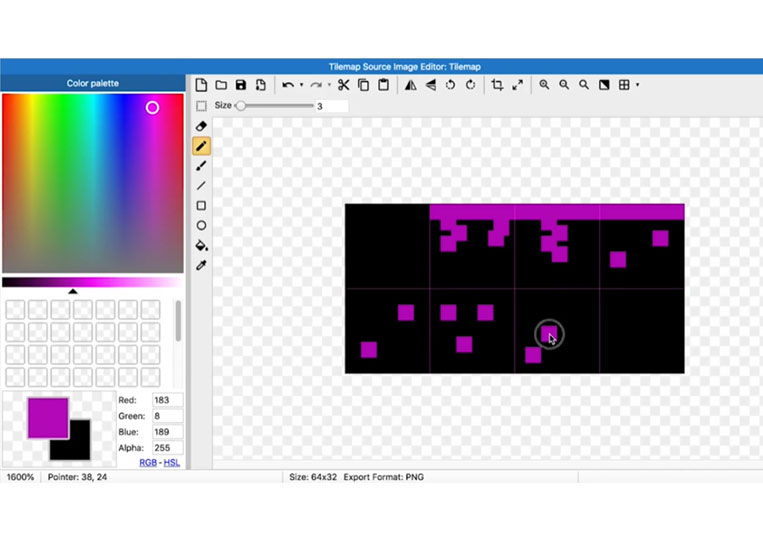
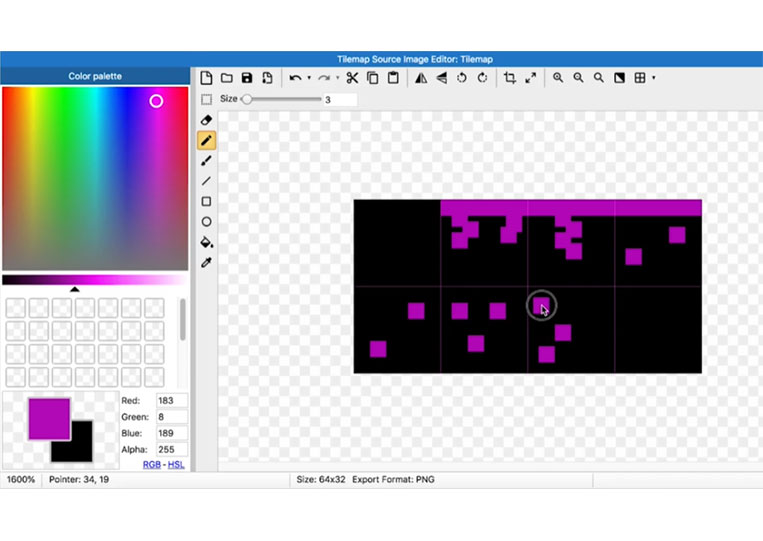
Therefore go back and we can add in some extra kinds of tiles.





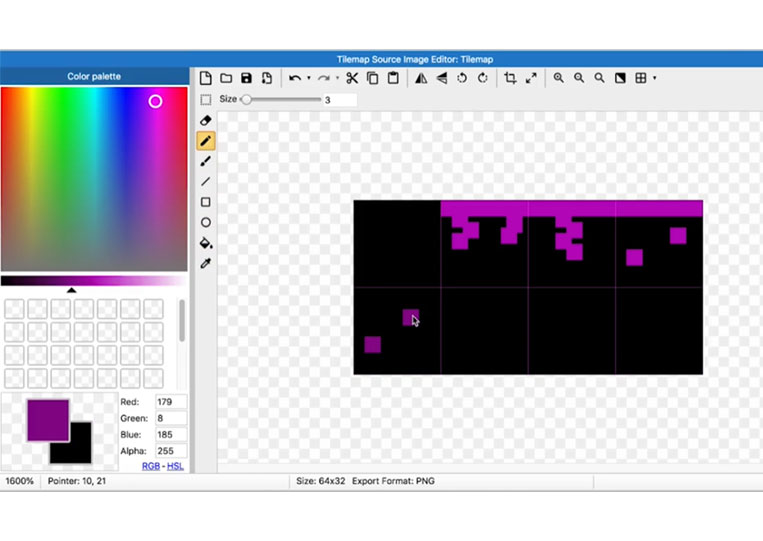
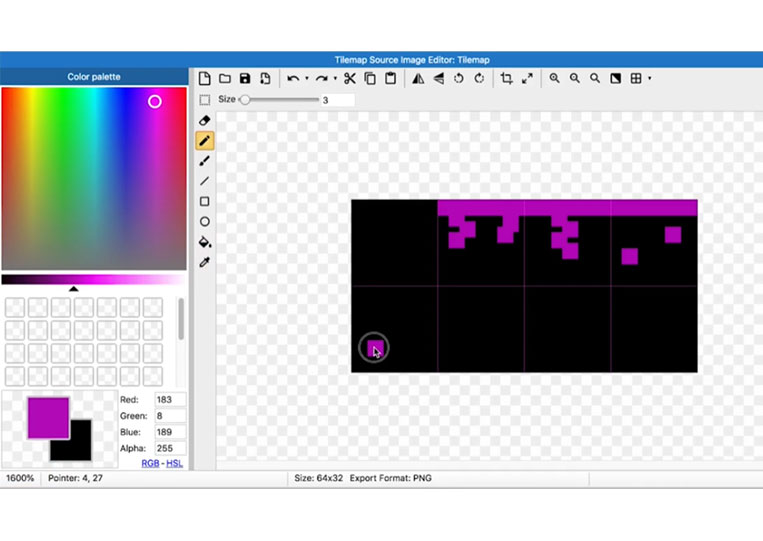
I add a tile and take the color here.




Let’s just kind of add it in.





I add one, two, three, and four, maybe five.





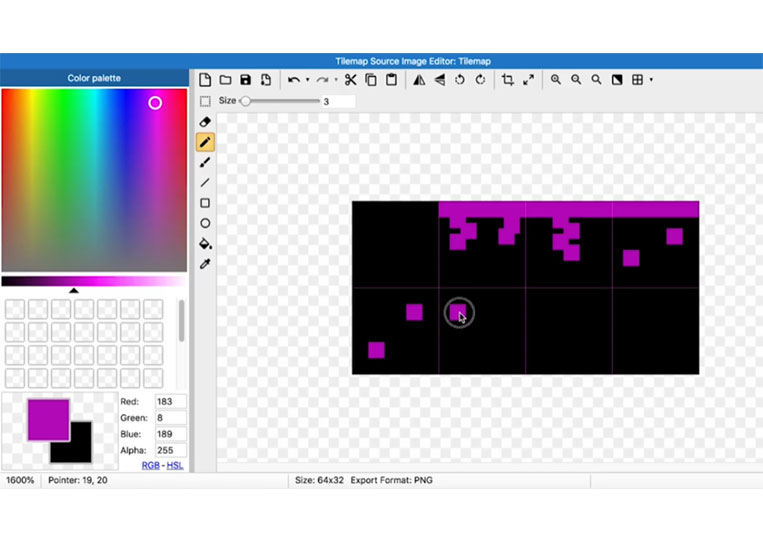
Let’s go back and add one of these here.




Then we have one, two, three, and four which can be five.






If we come back here.

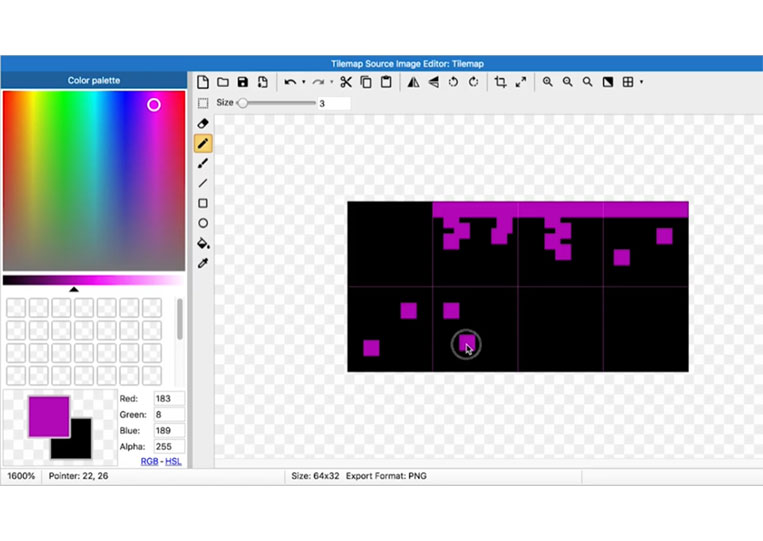
We add one of them here.









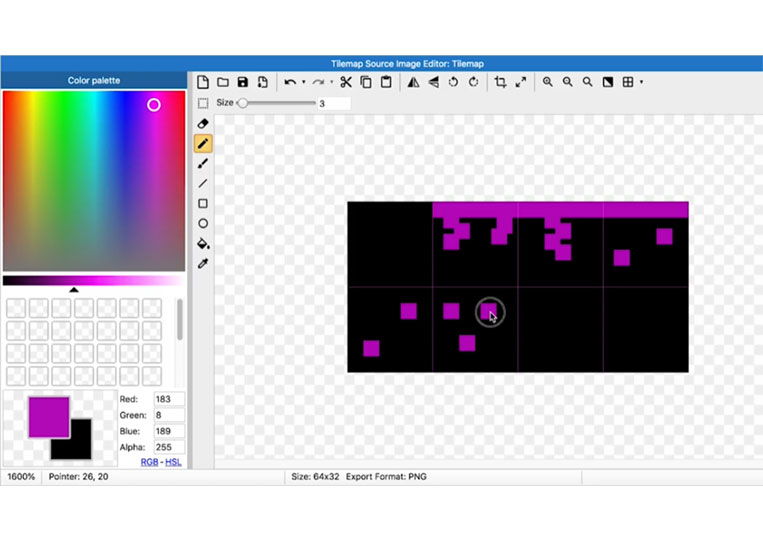
That way, you can add some extra items here.




If you’re making a more intensive game, you can add fossils or something you’d usually see in the dirt, some rocks, etc. For the most part, that’s how you make a tile map.