Shadows
We will discuss how you can use shadows. The shadows are great. And one of the things that you should understand about shadows is that there was a top-selling game. So I’m going to create it here.





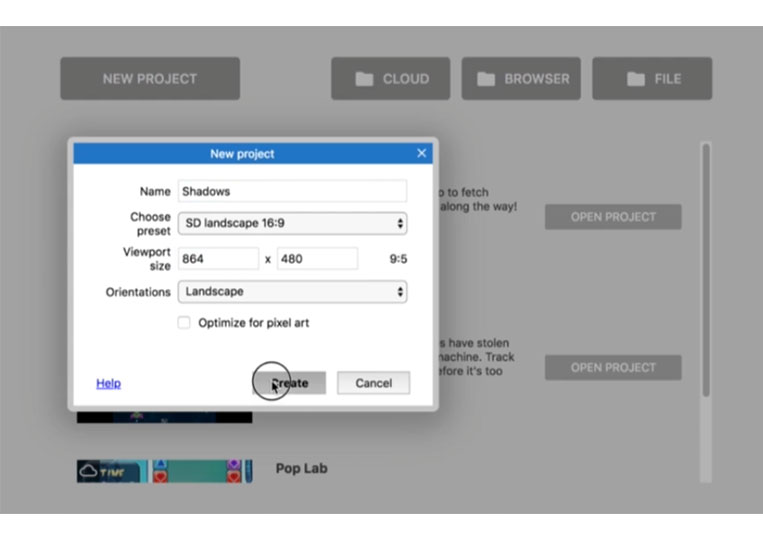
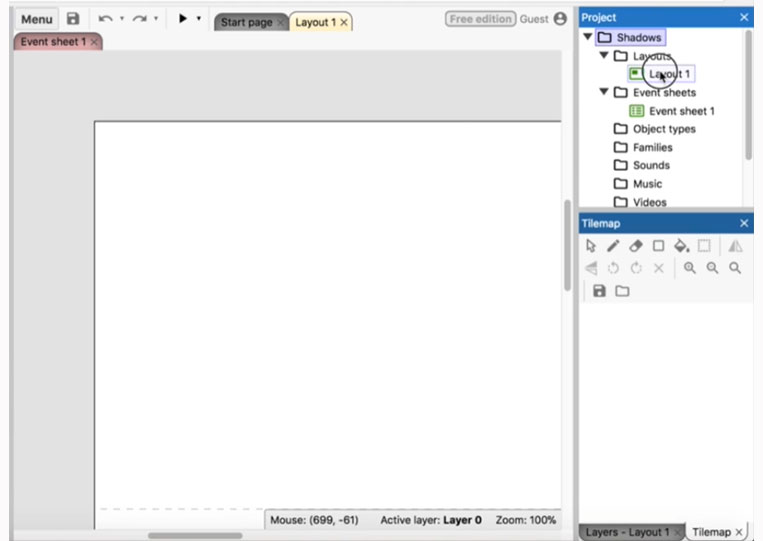
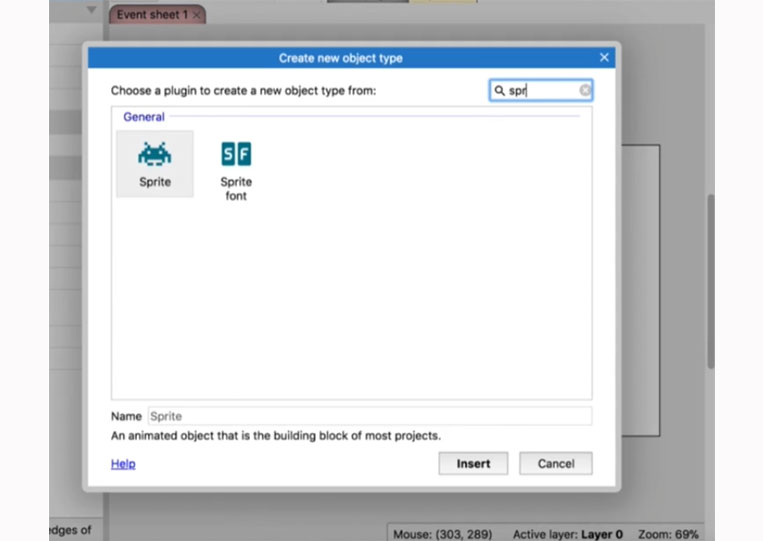
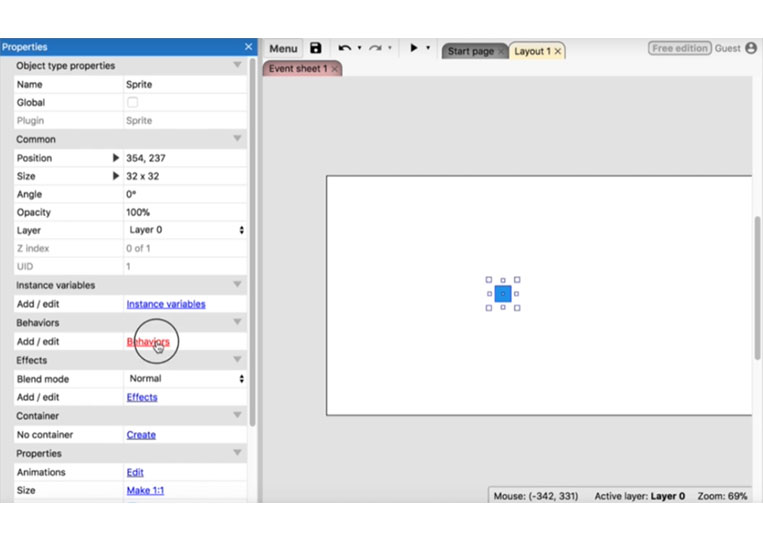
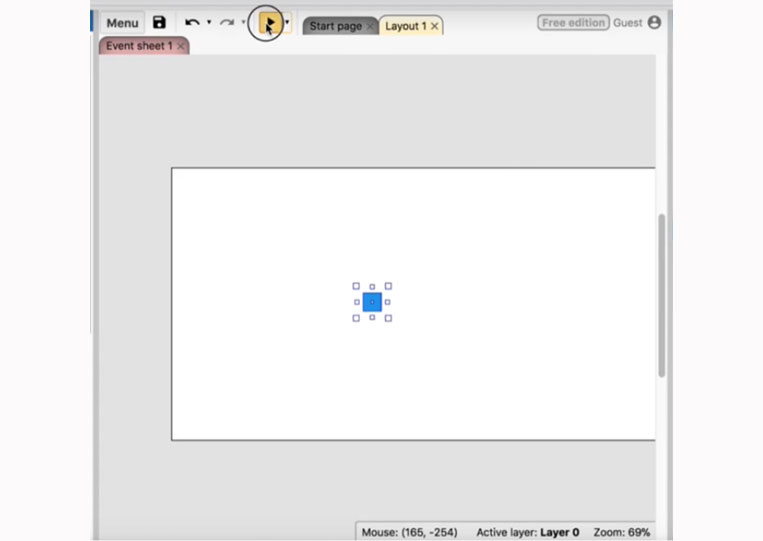
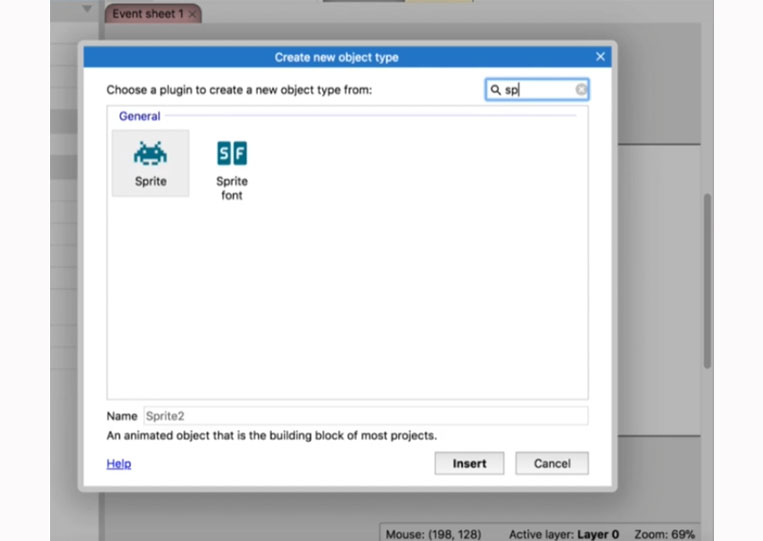
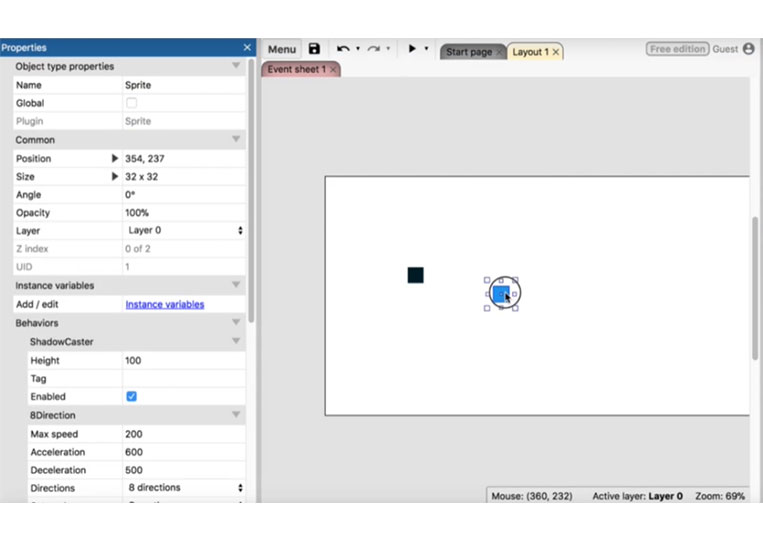
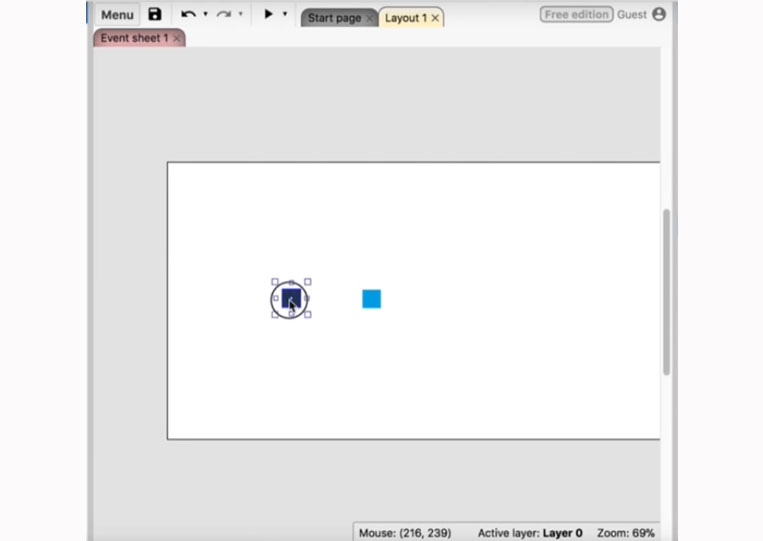
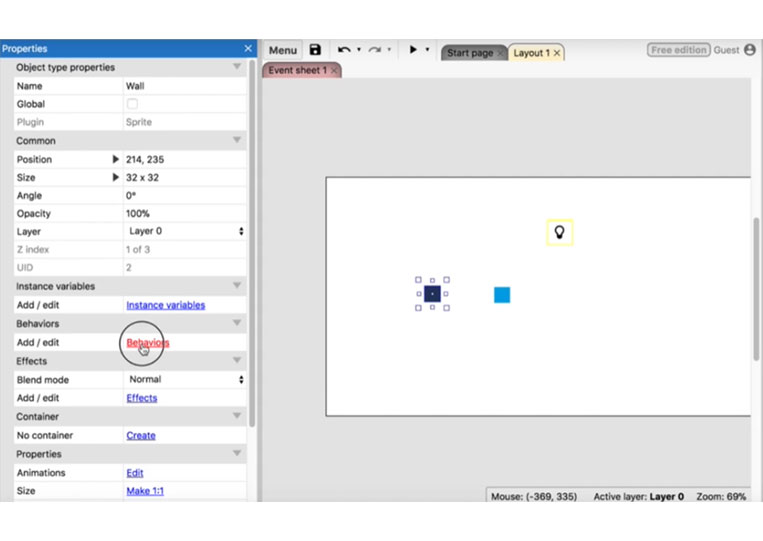
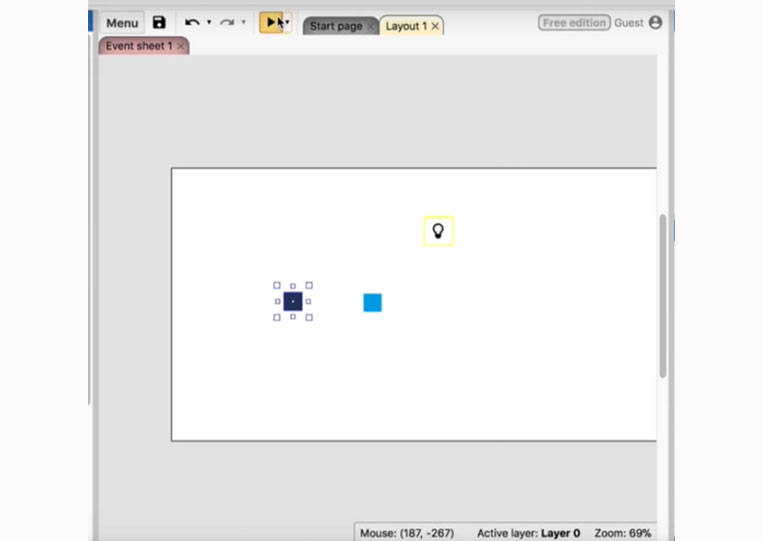
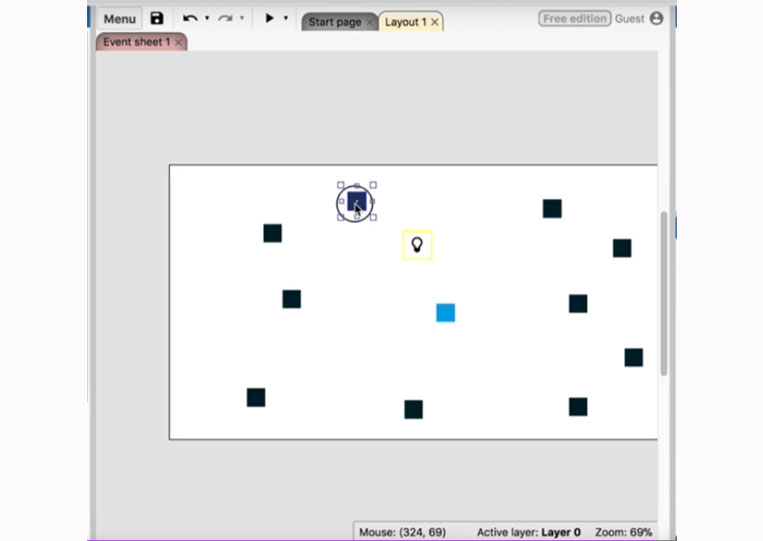
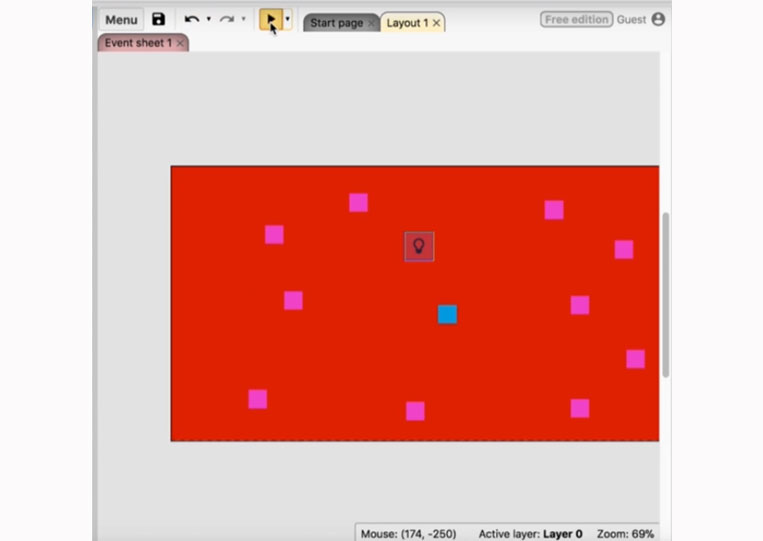
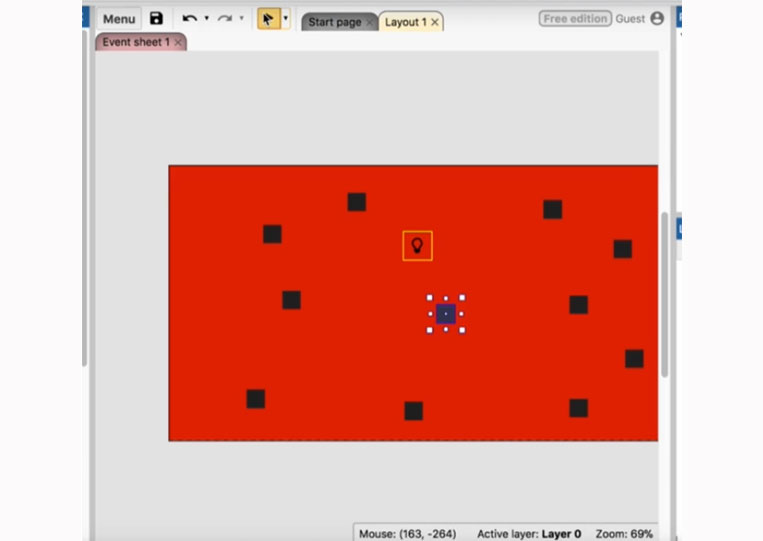
There’s a top-selling game that uses shadows, and it was effective. So let’s take a look at how we can do that. First thing, let’s add a Player or Sprite here.


It will be our Player. And now we can probably make the Player kind of a bluish color for now.


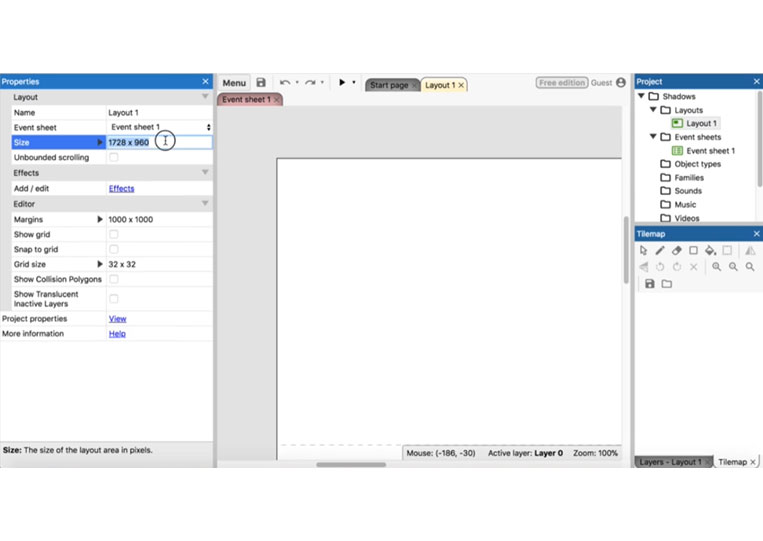
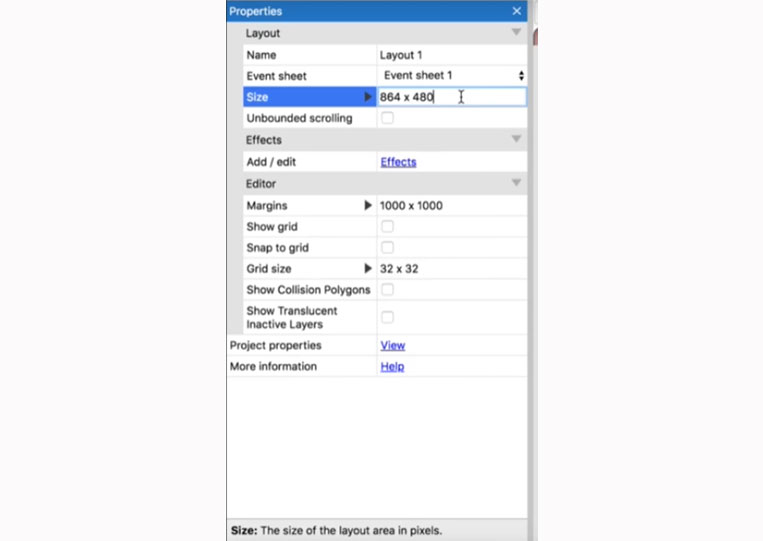
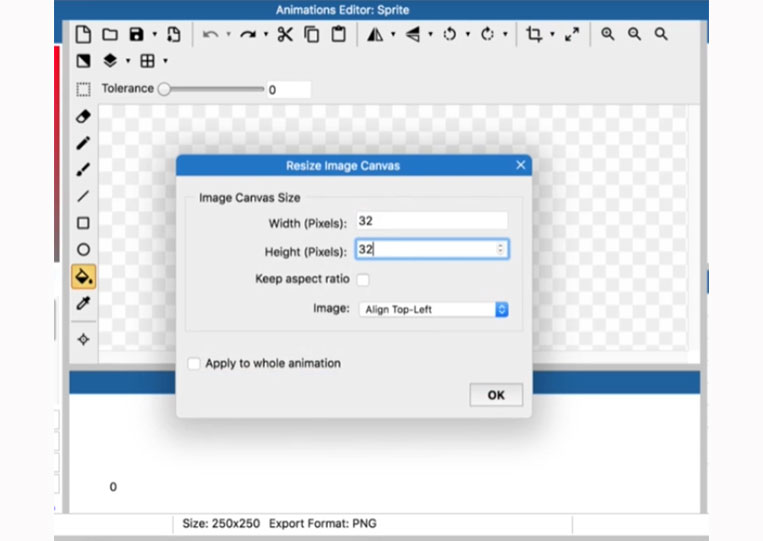
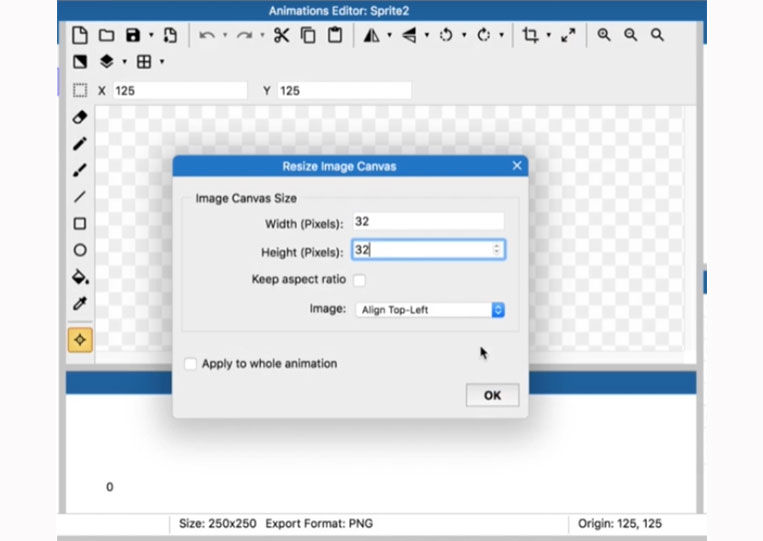
And let’s make the Player 32×32.



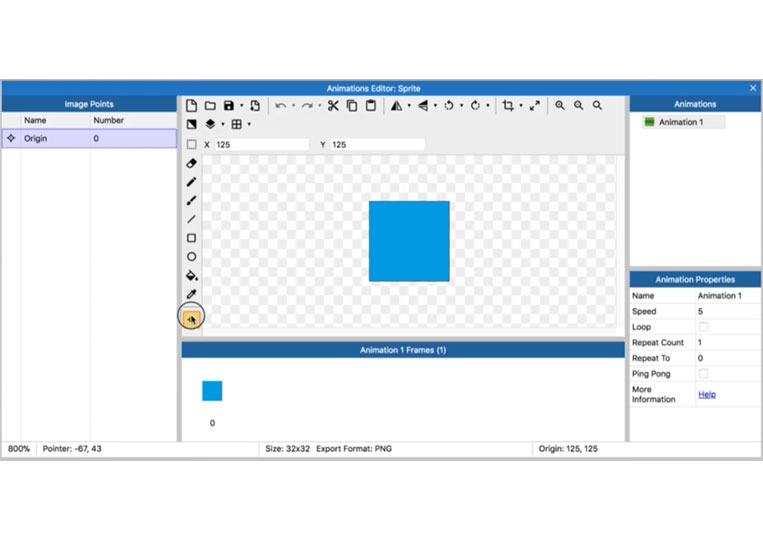
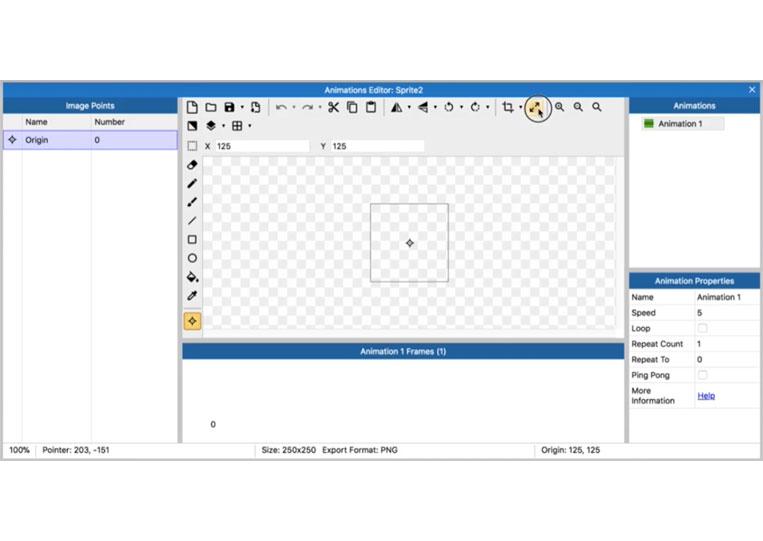
Then set up Origin.



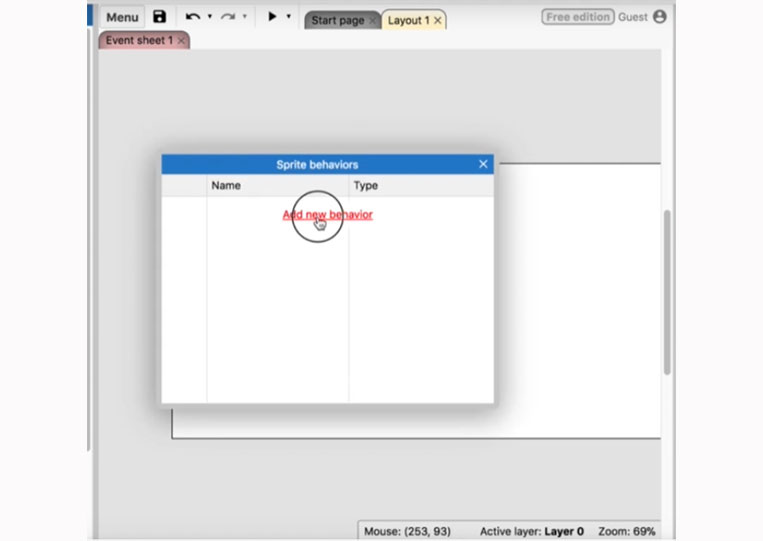
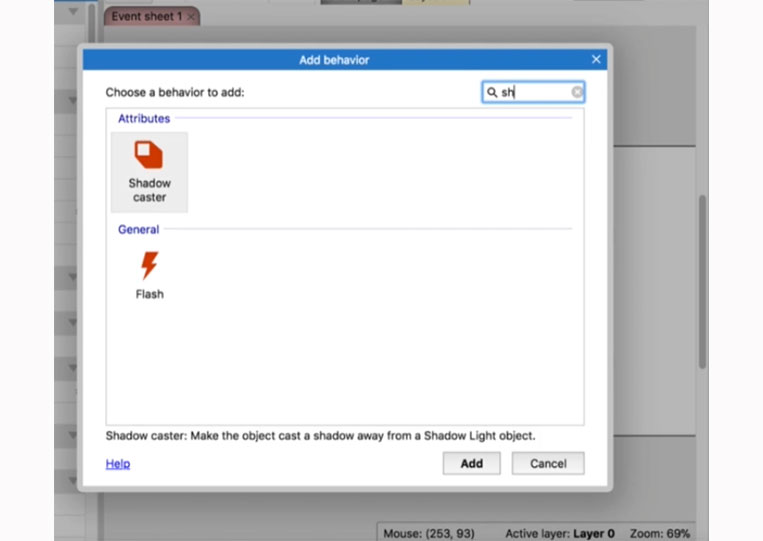
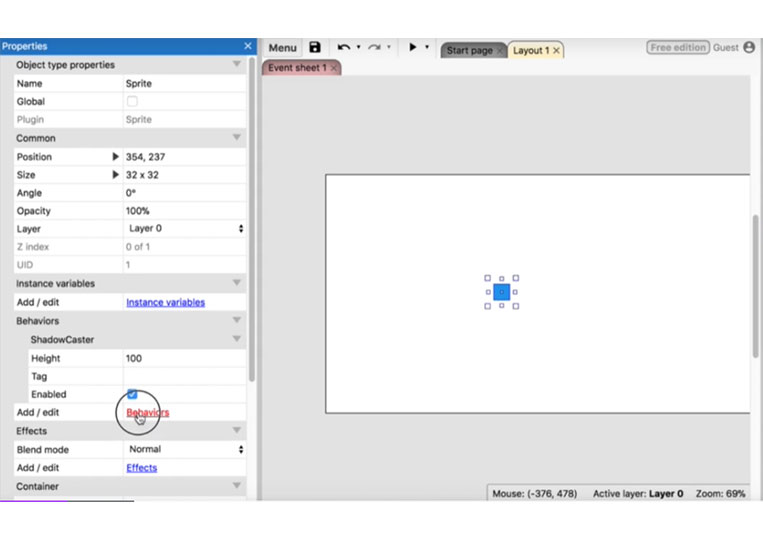
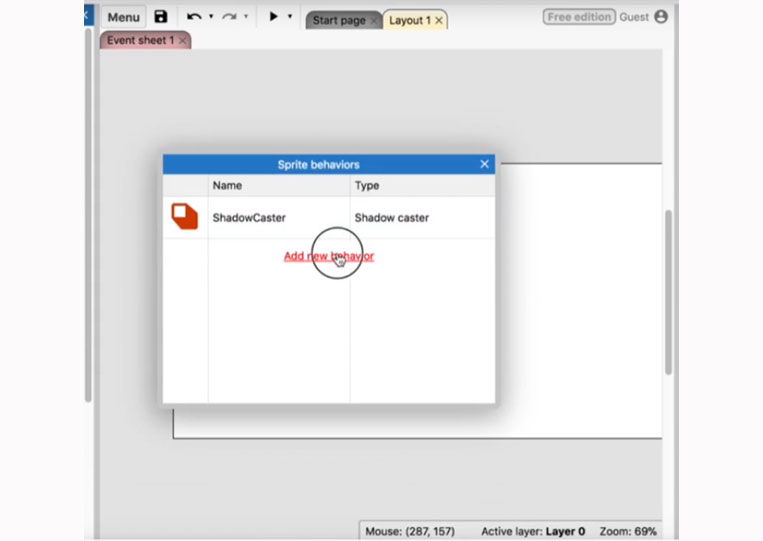
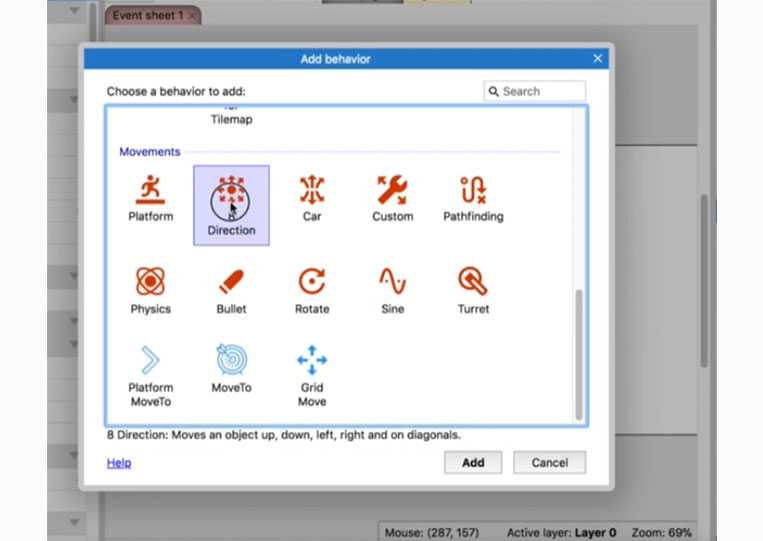
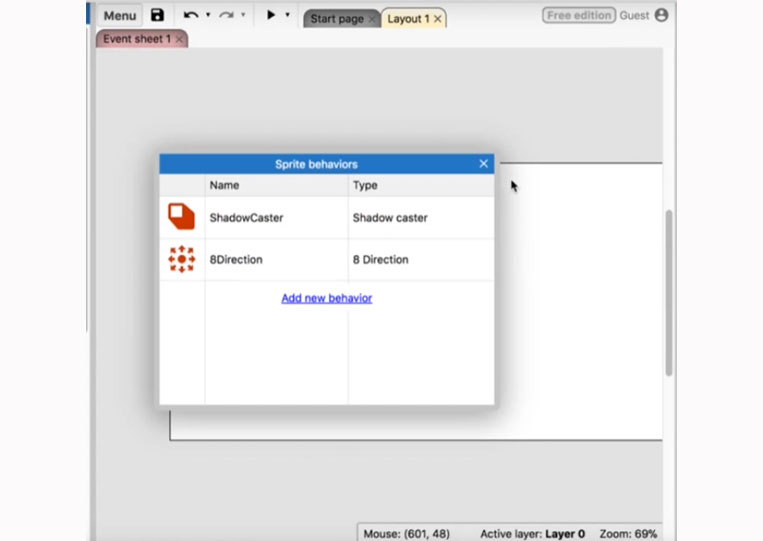
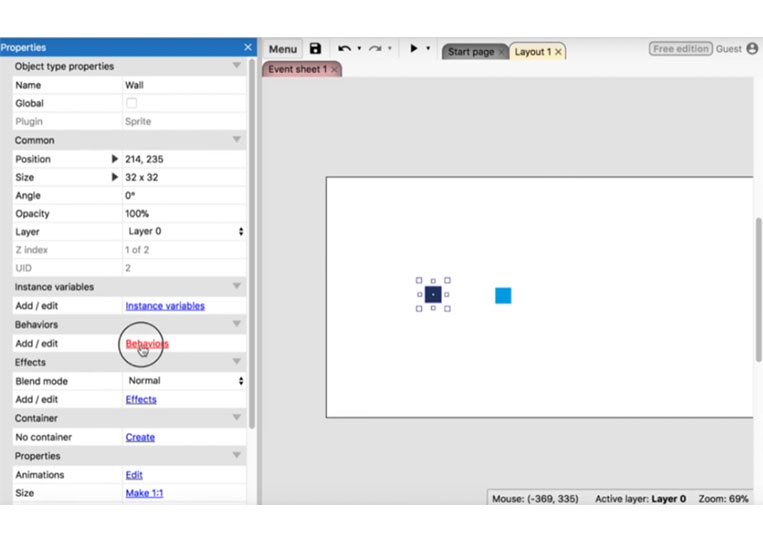
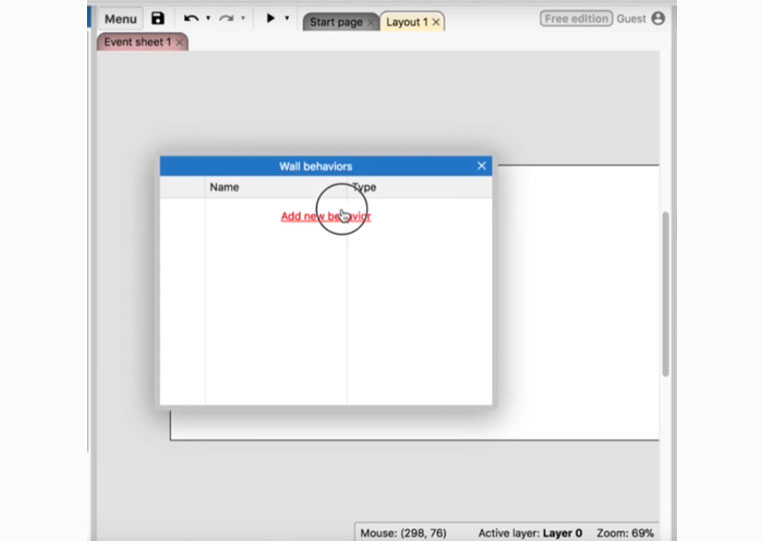
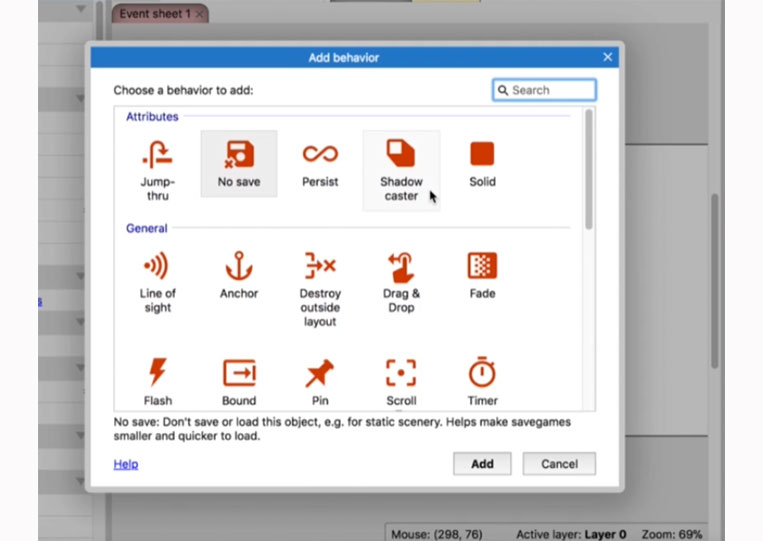
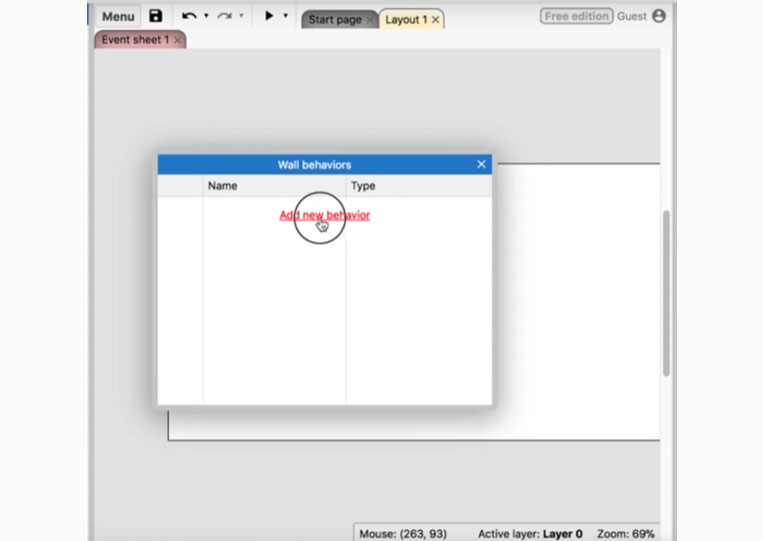
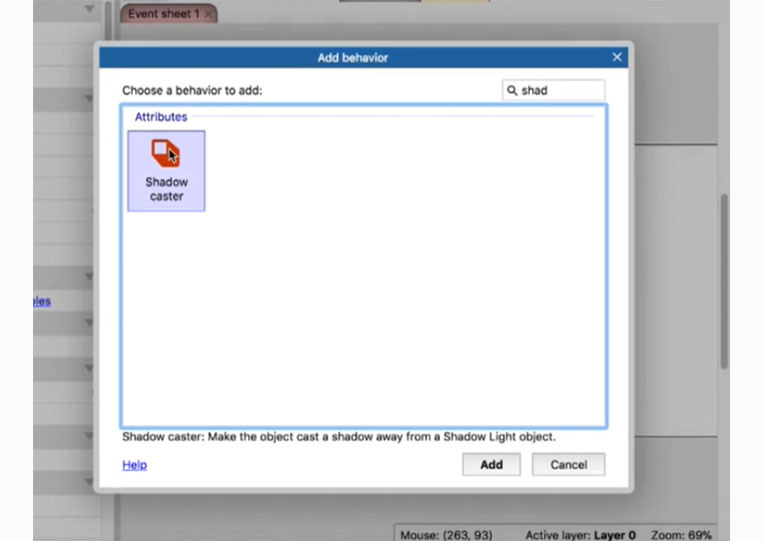
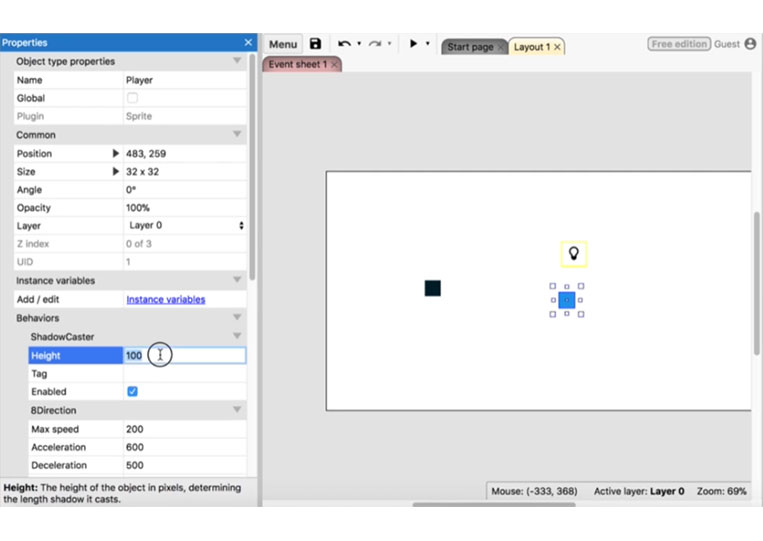
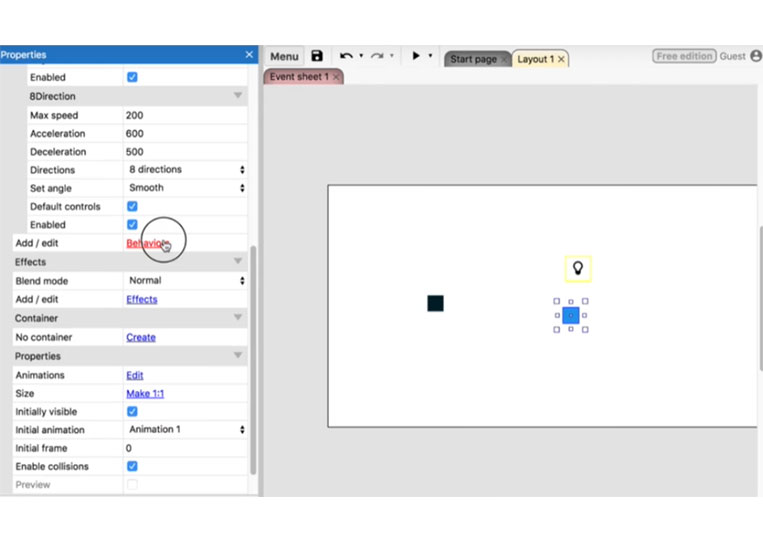
We had a Player. Now we go to behaviors and add the Shadowcaster.




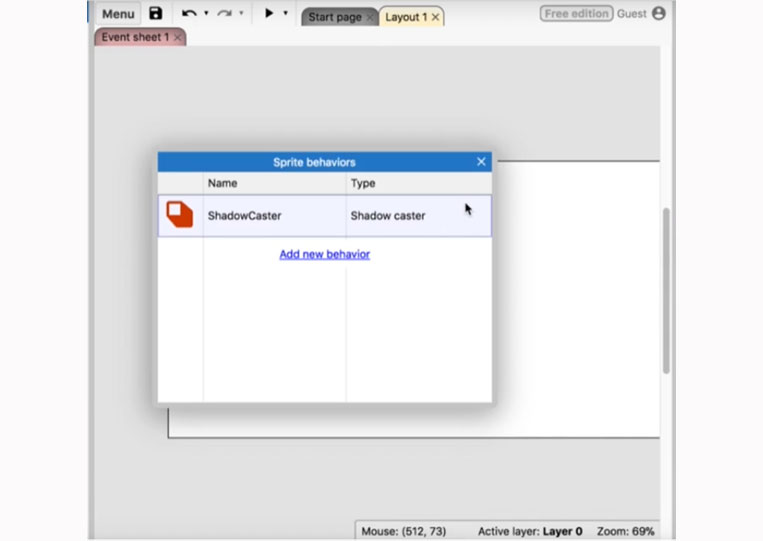
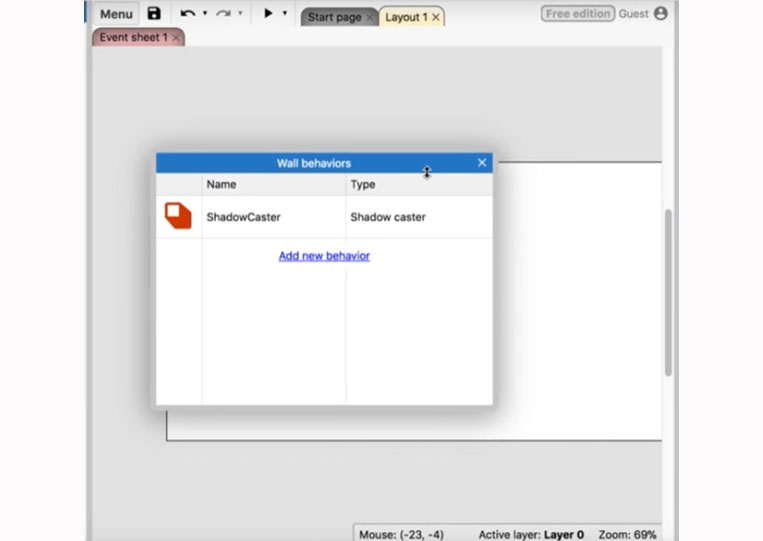
We’ll add that here.


Now obviously, nothing happens here. So let’s go ahead. Let’s add in some more; we’ll add the 8Direction.




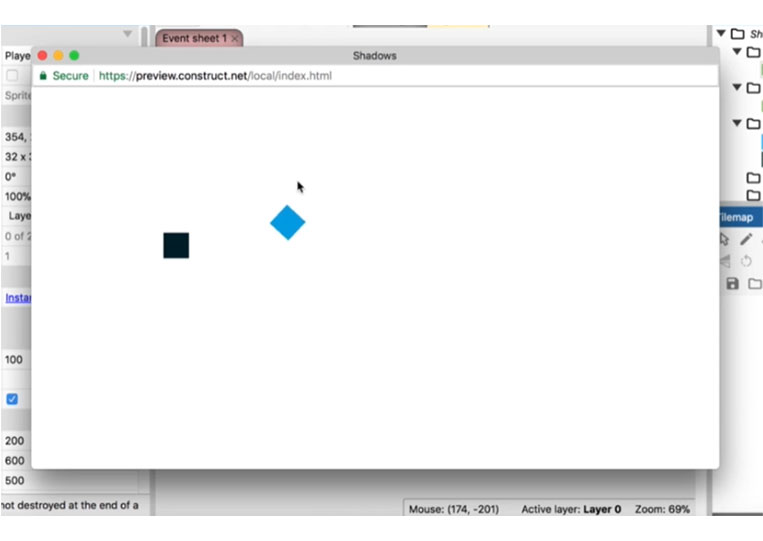
And then we can move this Player around.




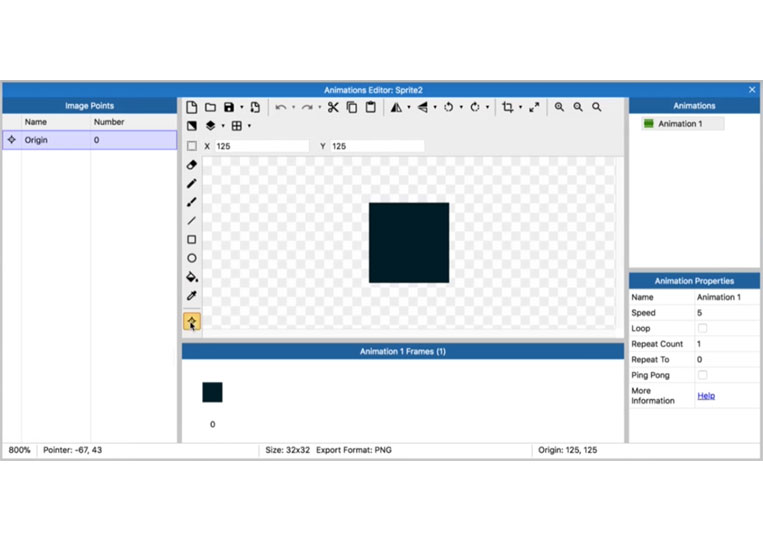
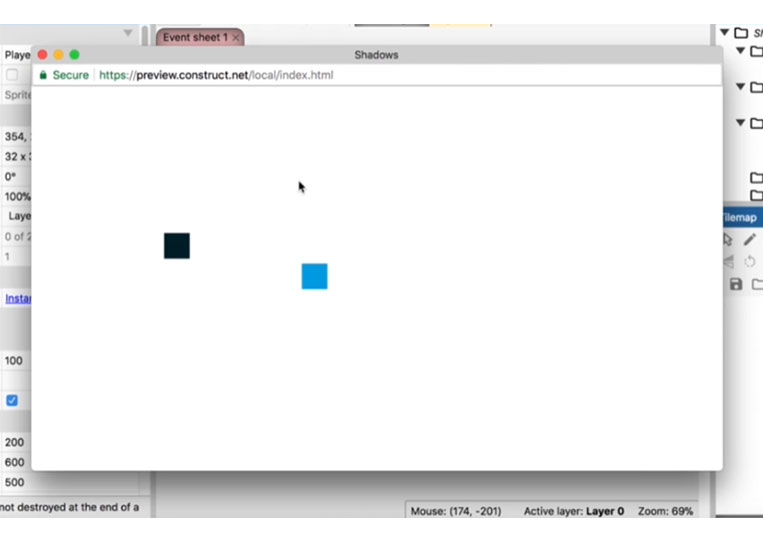
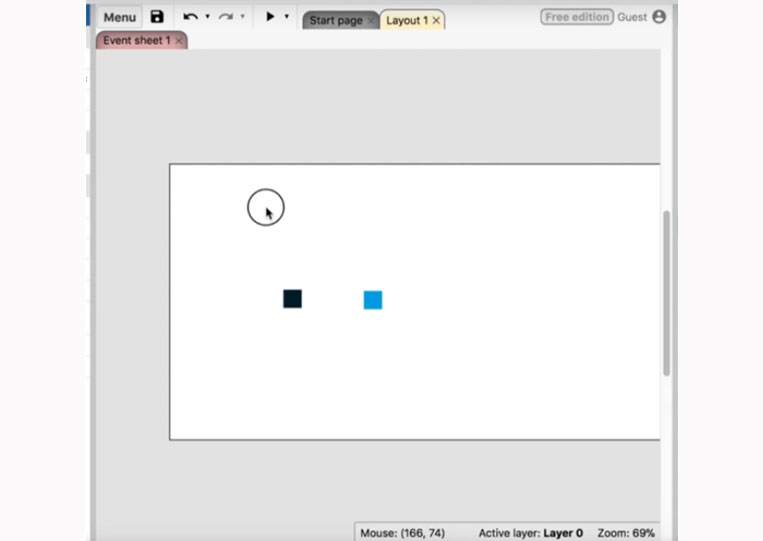
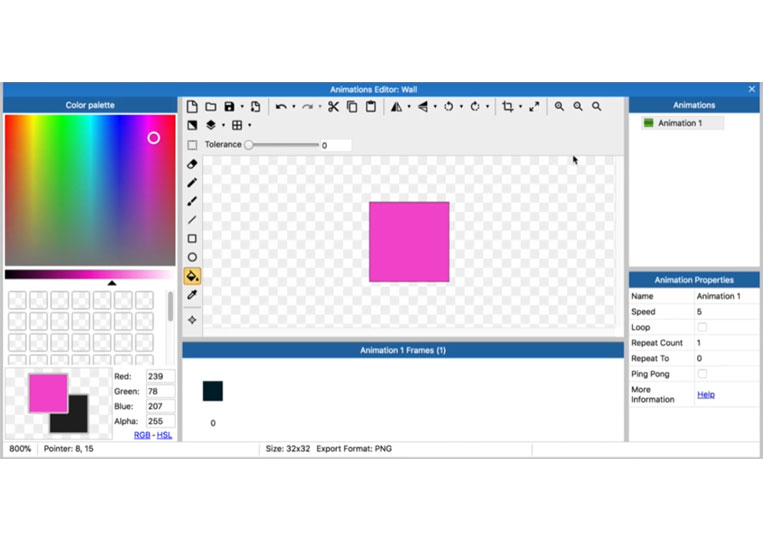
Let’s add some items, like a Sprite.


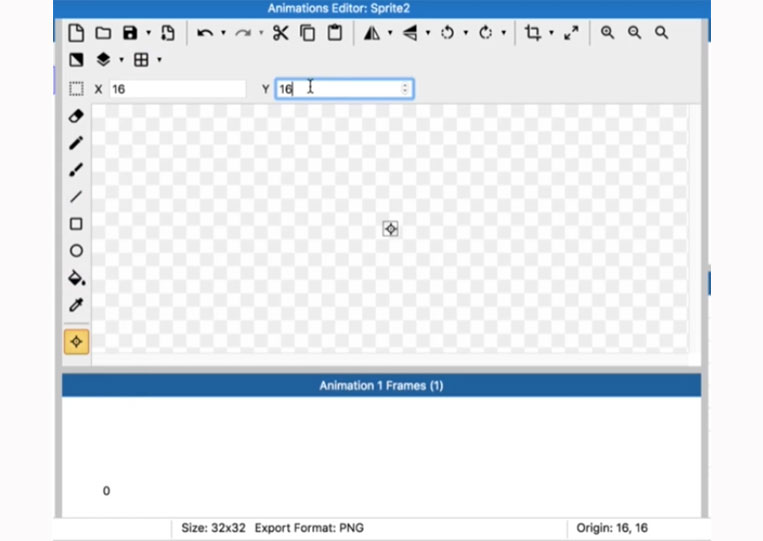
And make this Sprite2 32×32.



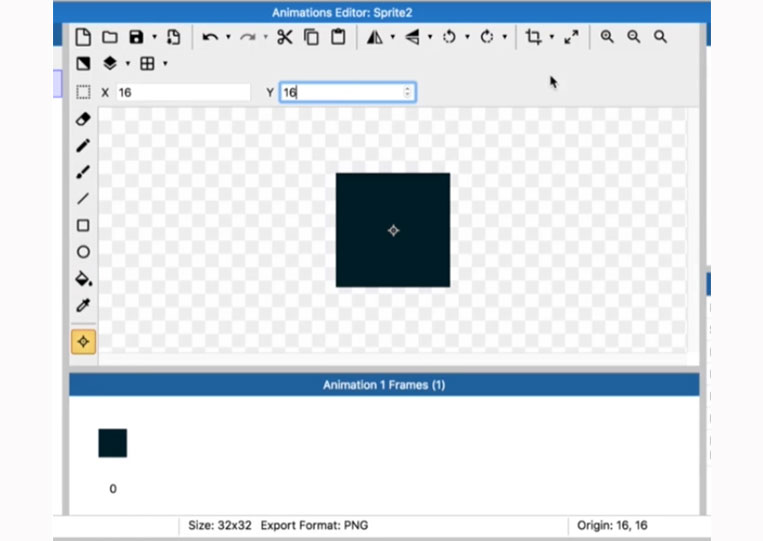
So we will make Origin 16, 16.

And we can make it a dark blue color.



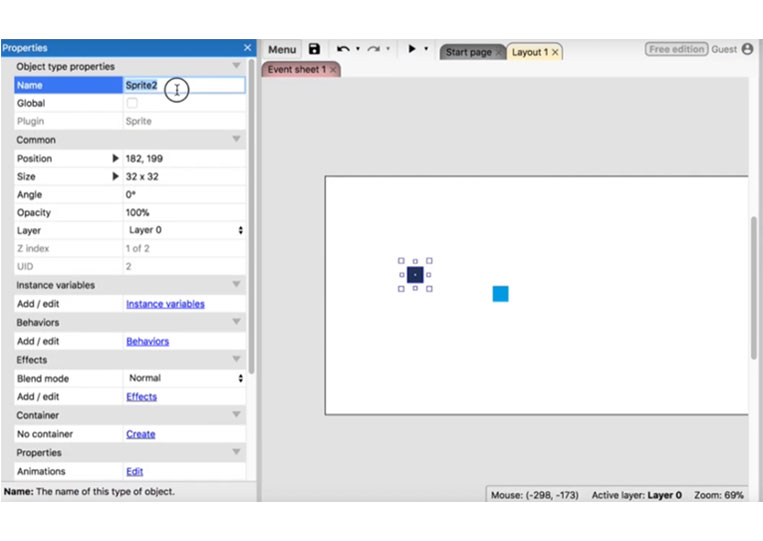
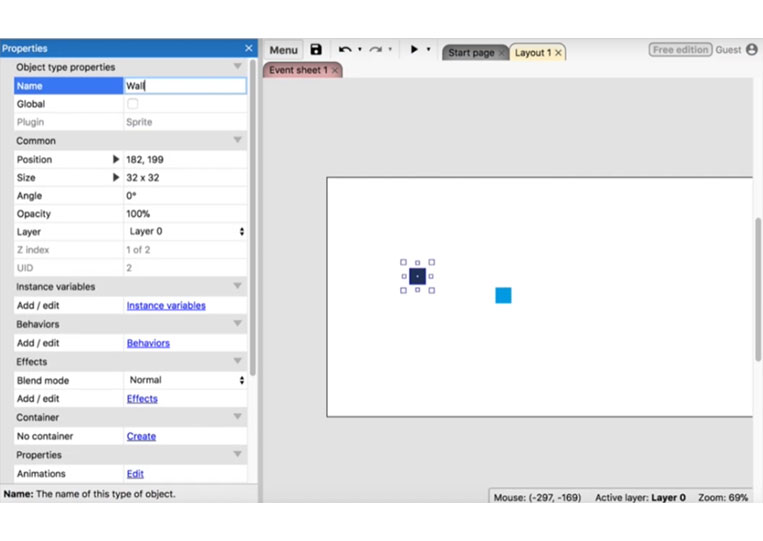
We’ll call Sprite2 the Wall.





We might as call Sprite the Player.



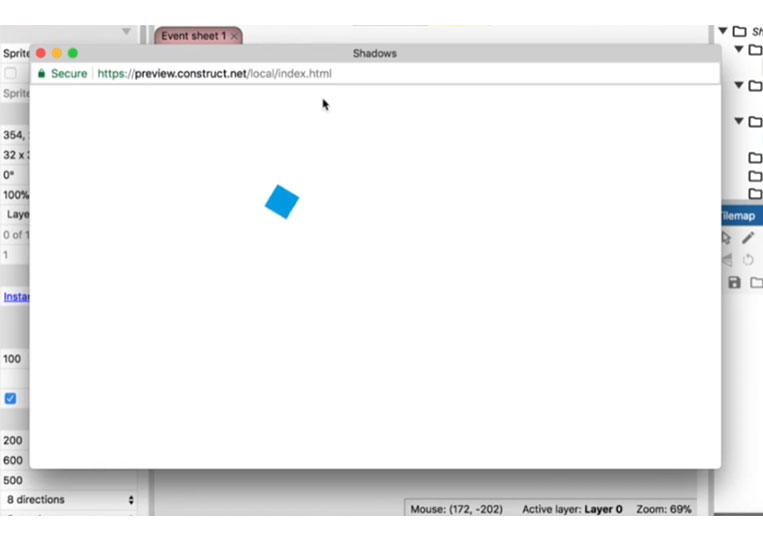
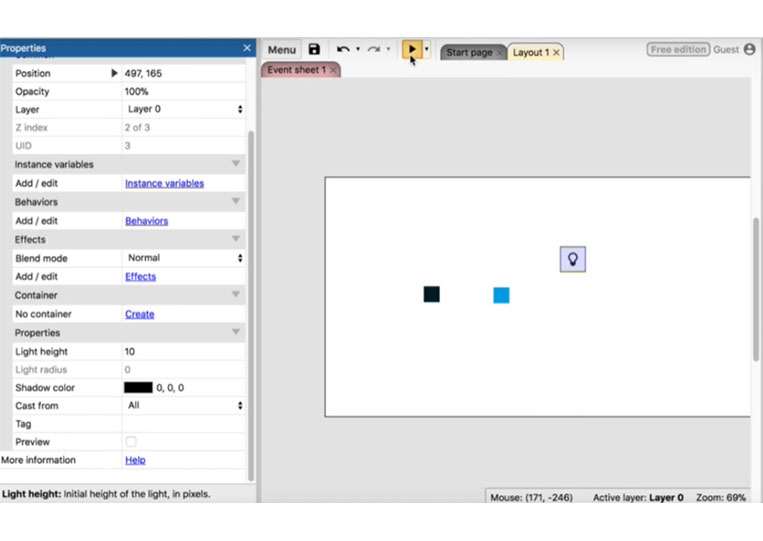
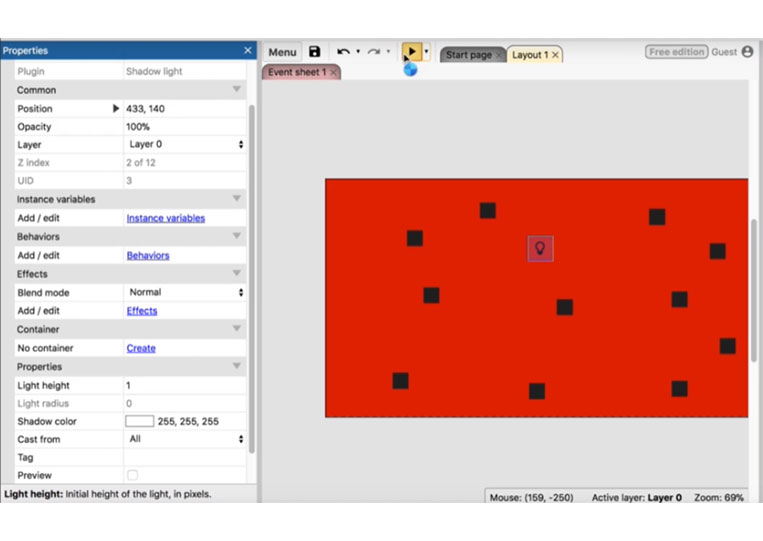
And then, if you rerun it.



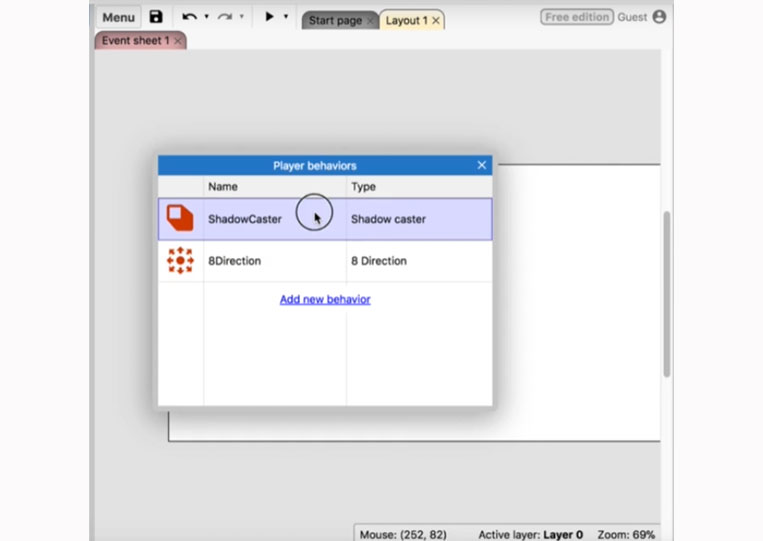
Again nothing happens for the most part here. So again, if we go to behaviors here, and you know, there’s only one Shadowcaster.




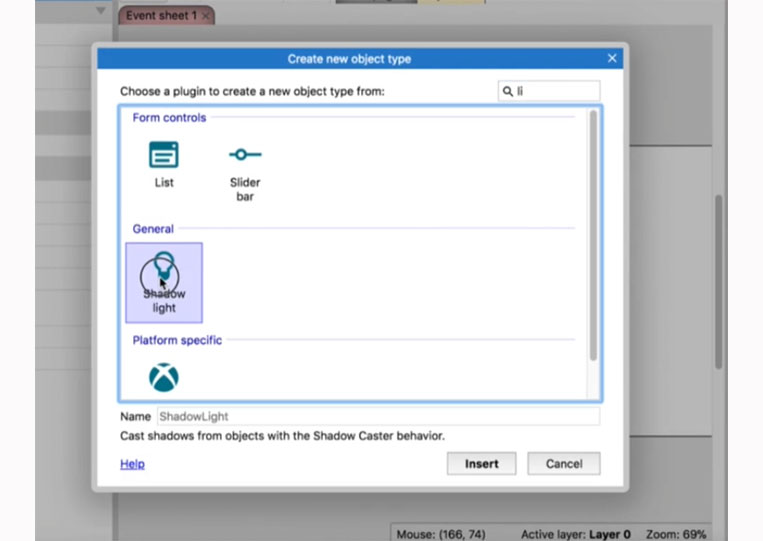
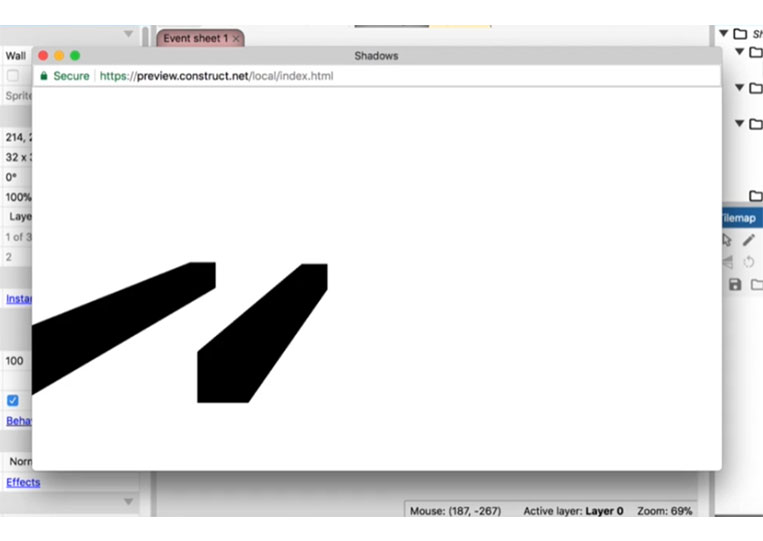
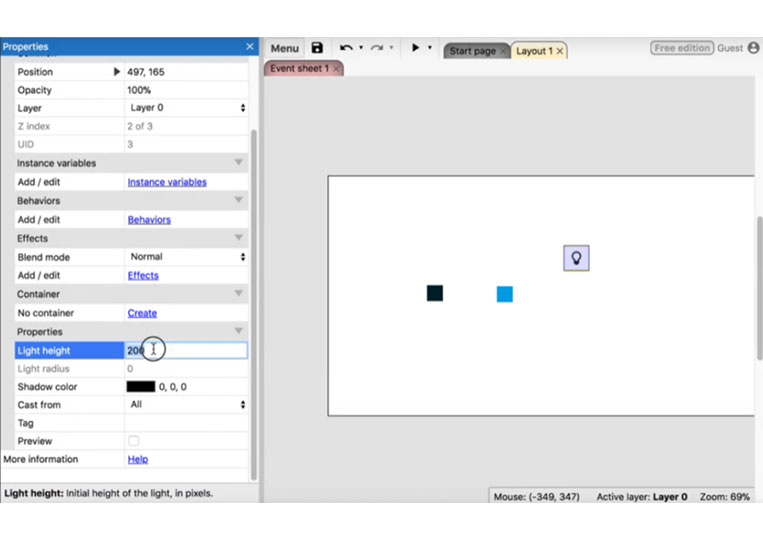
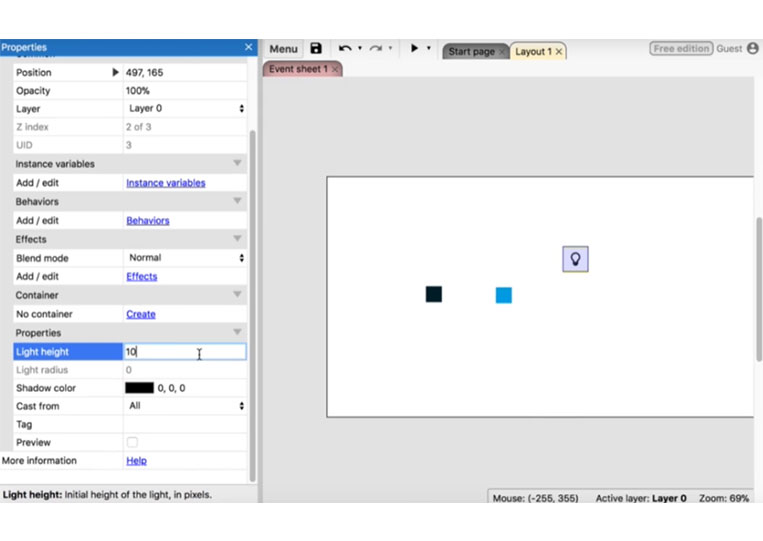
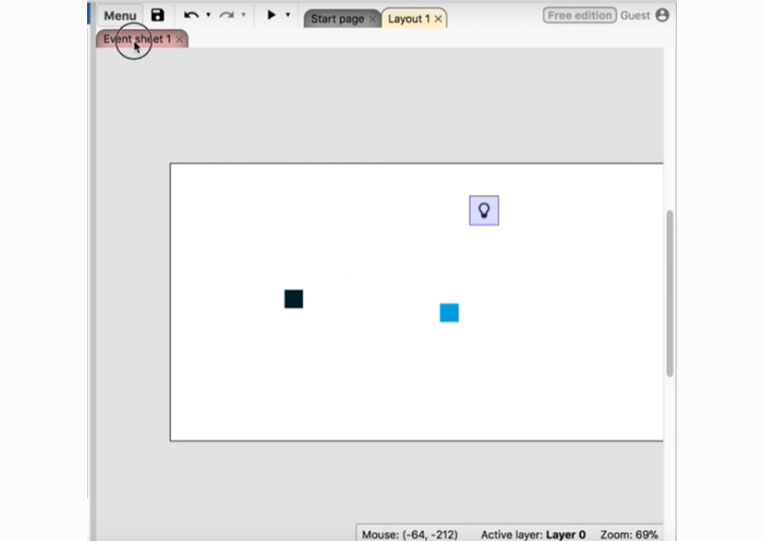
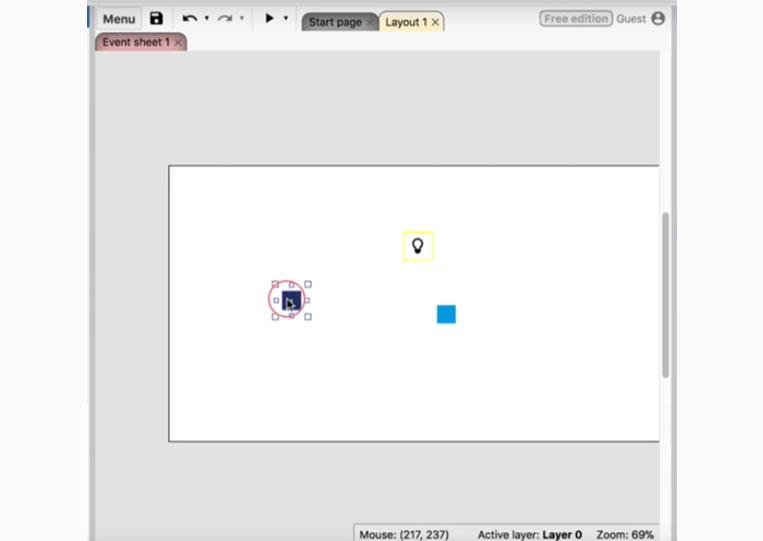
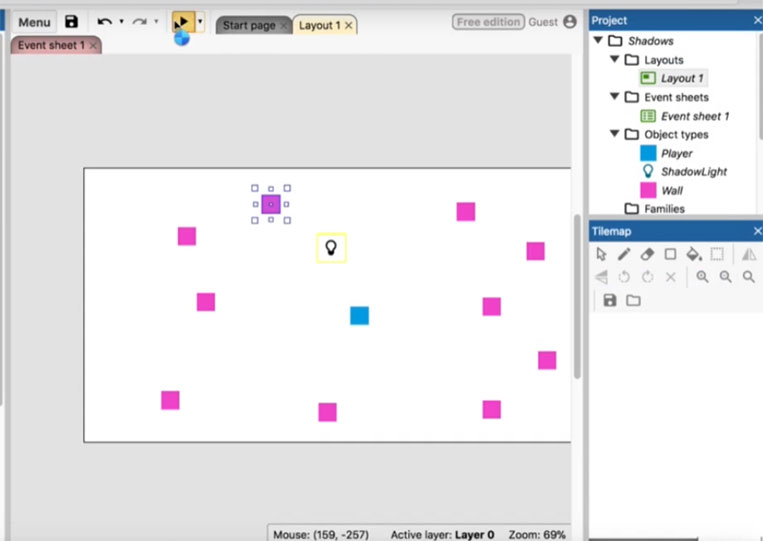
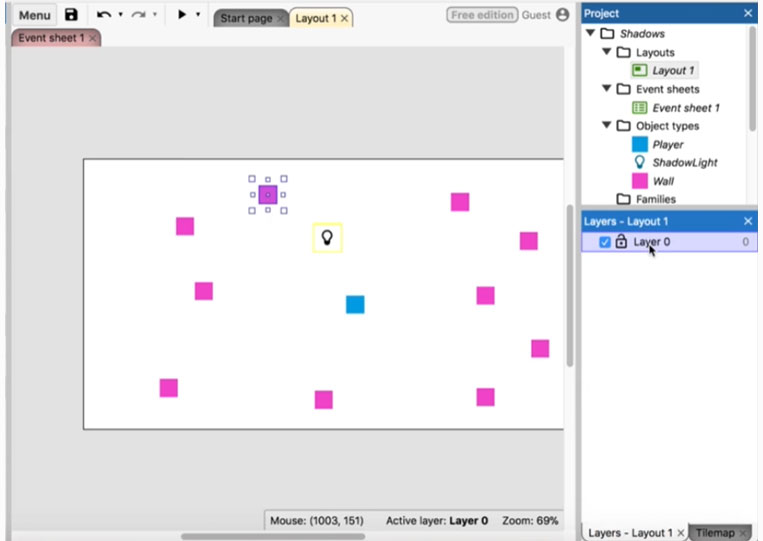
So we have to do more work to make the shadow work. And one main reason is that we have to have a light. So I’m going to add a Shadowlight here.



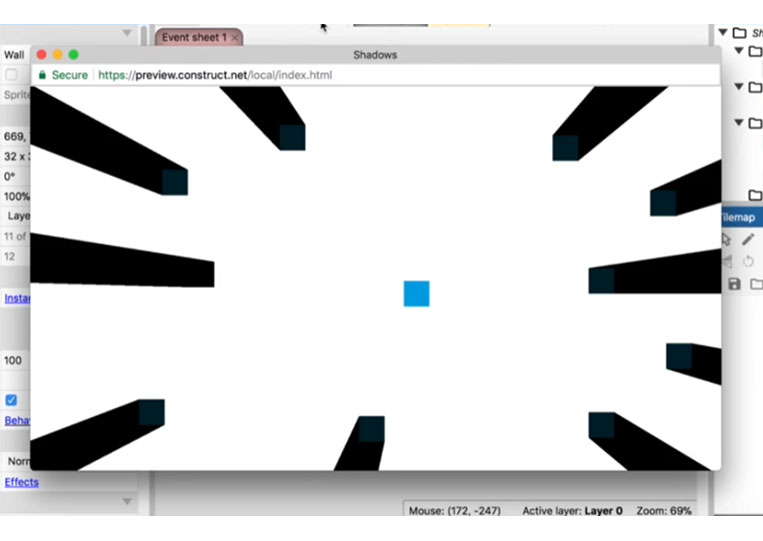
Look at that.







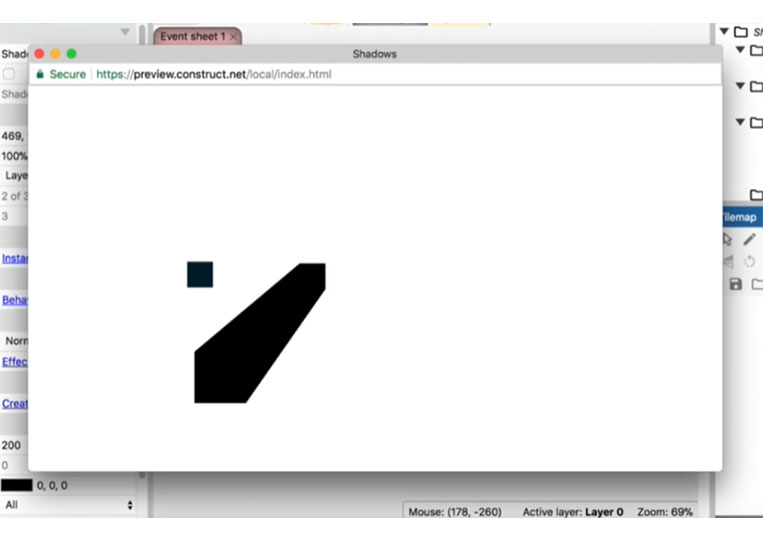
Now we have this, casting shadows, et cetera. And if we add this in here, you’ll see that we do the Shadowcaster.




It will also cast a shadow.


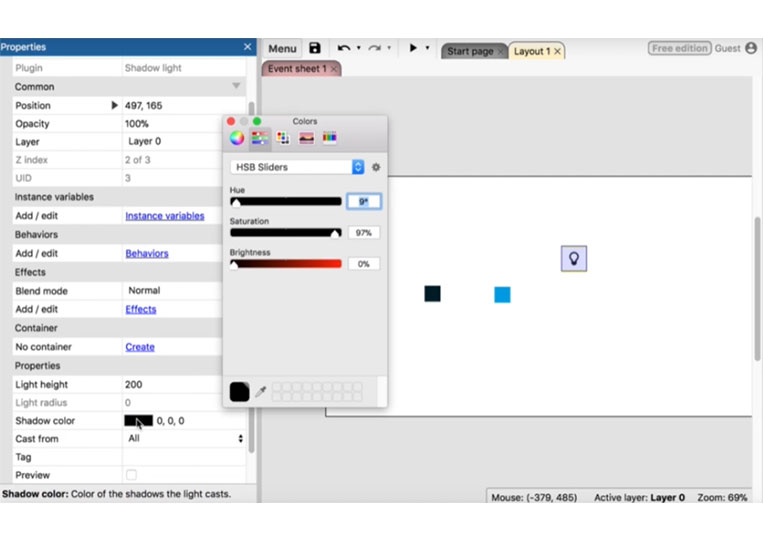
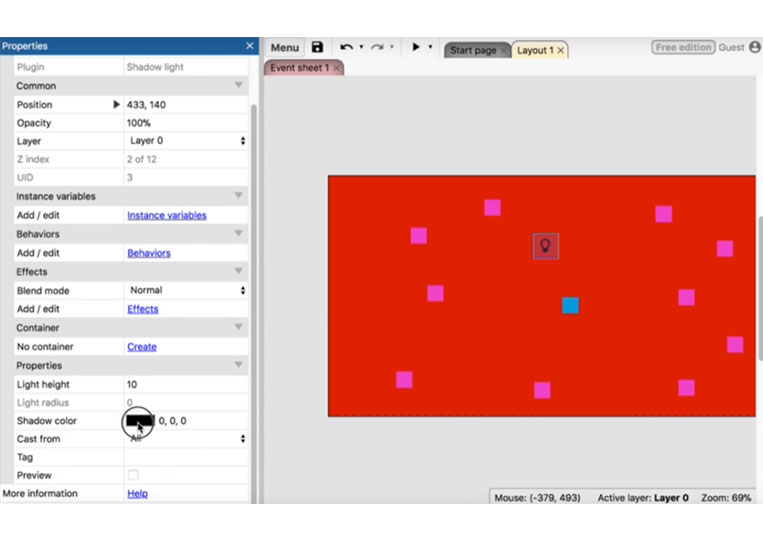
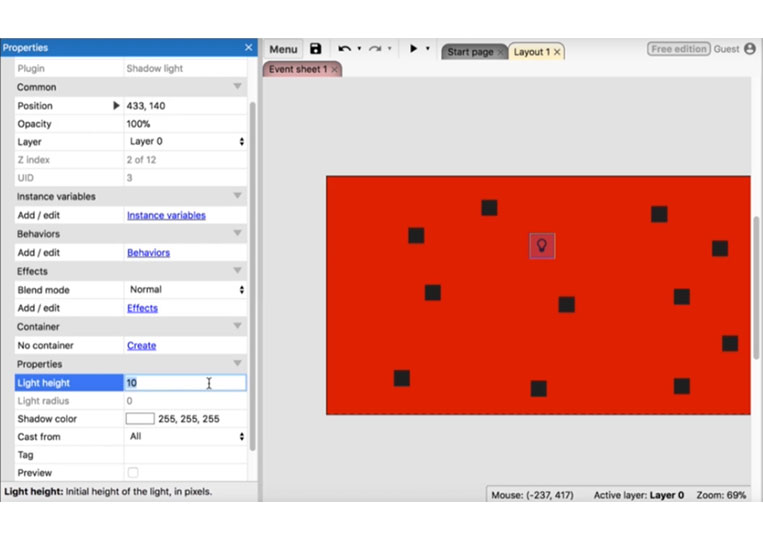
We can change the color of this light.

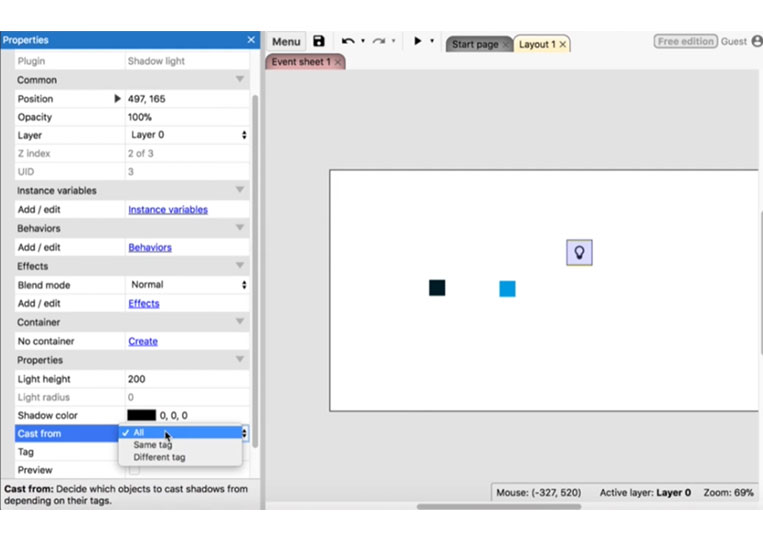
And we can cast shadows from certain tags.

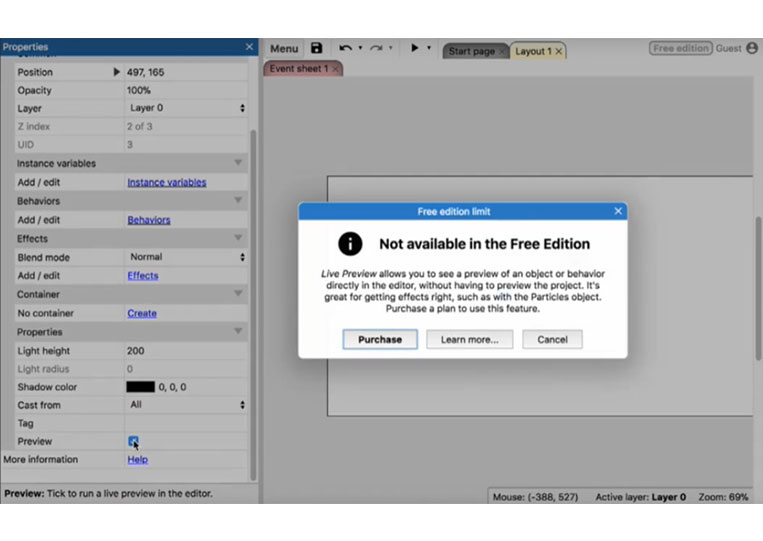
And it can also preview.

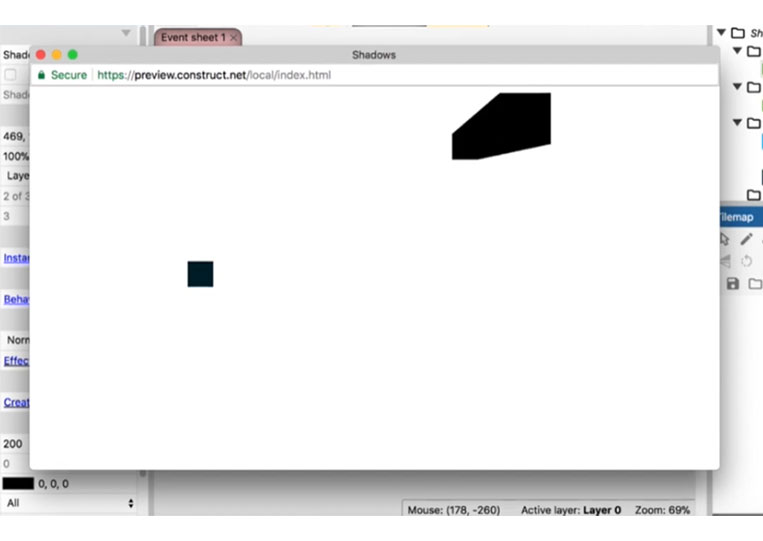
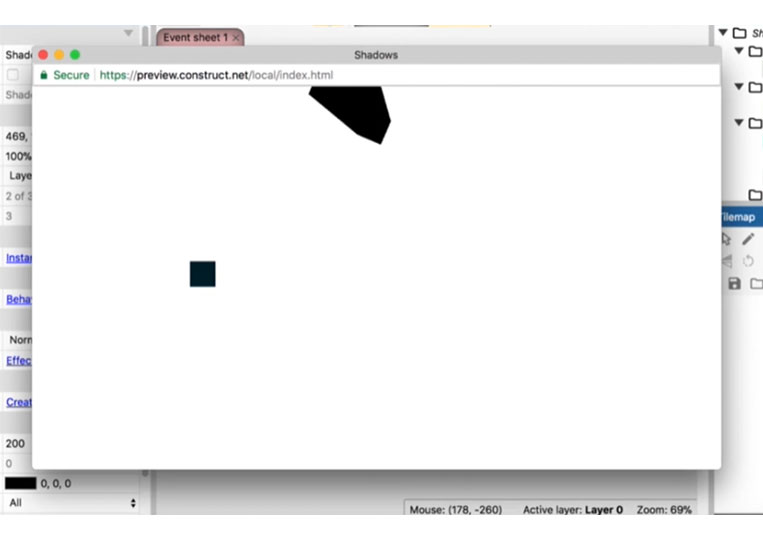
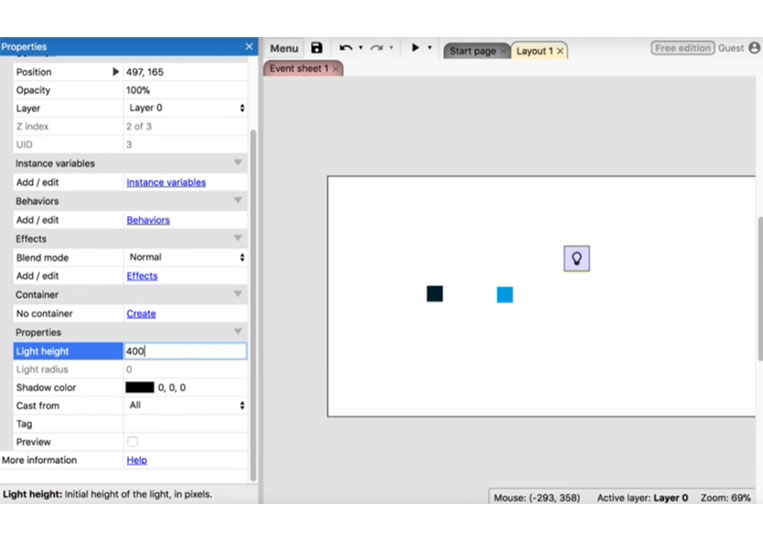
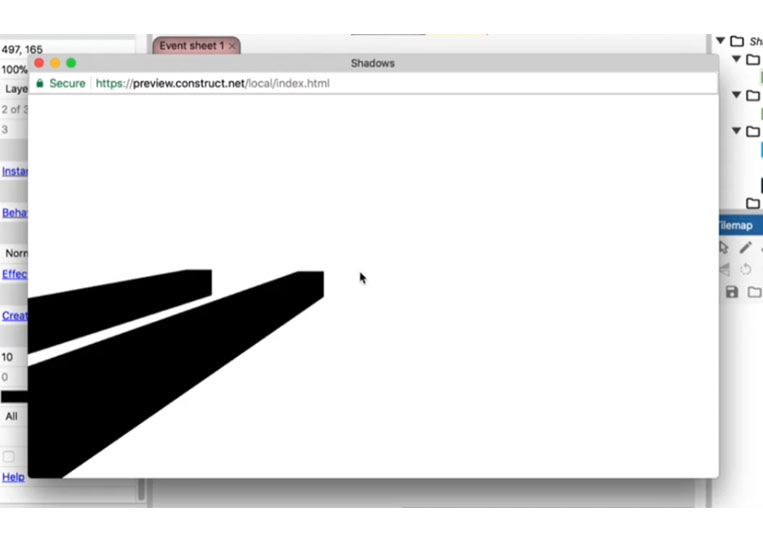
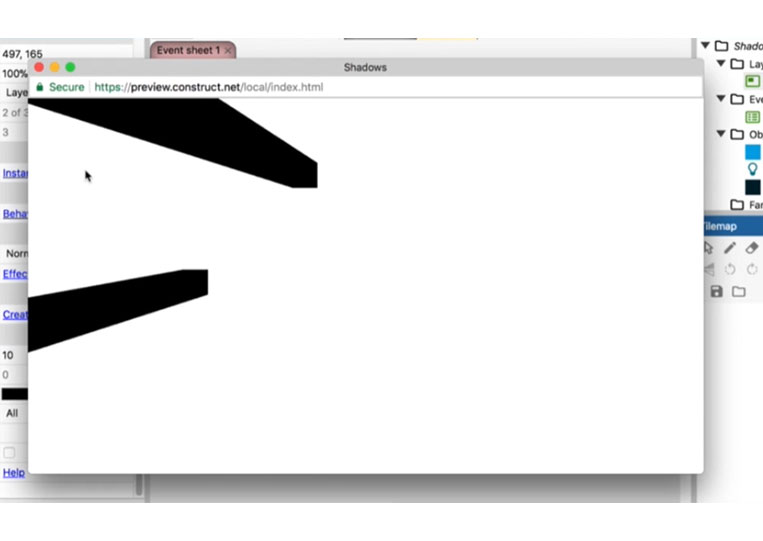
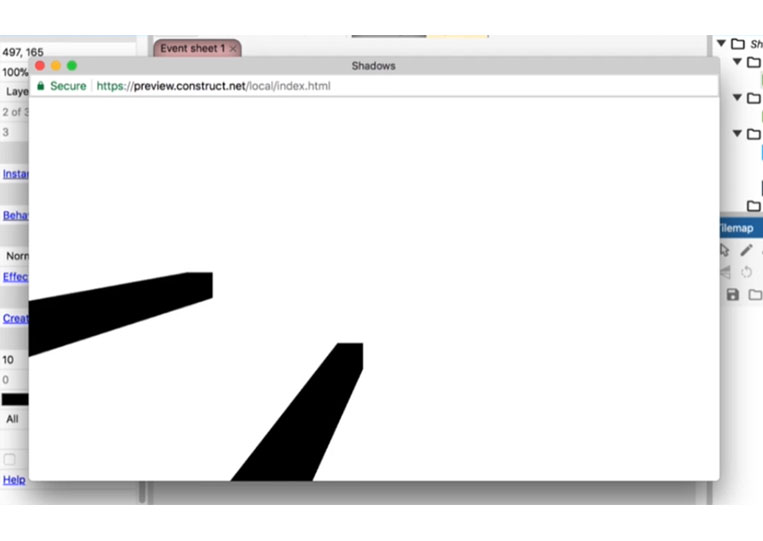
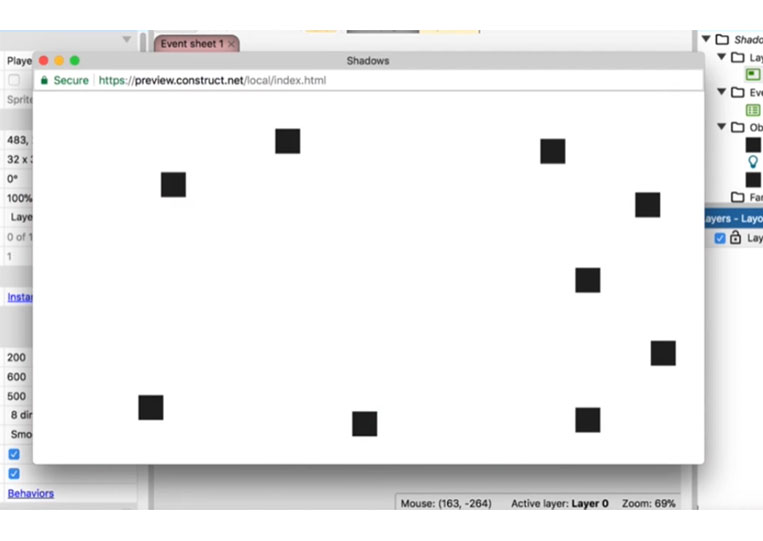
If we change the light height to 400, watch what happens.




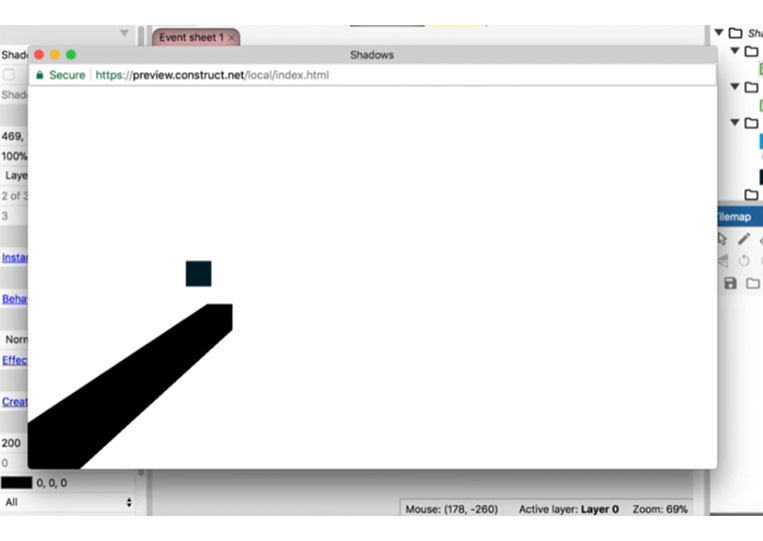
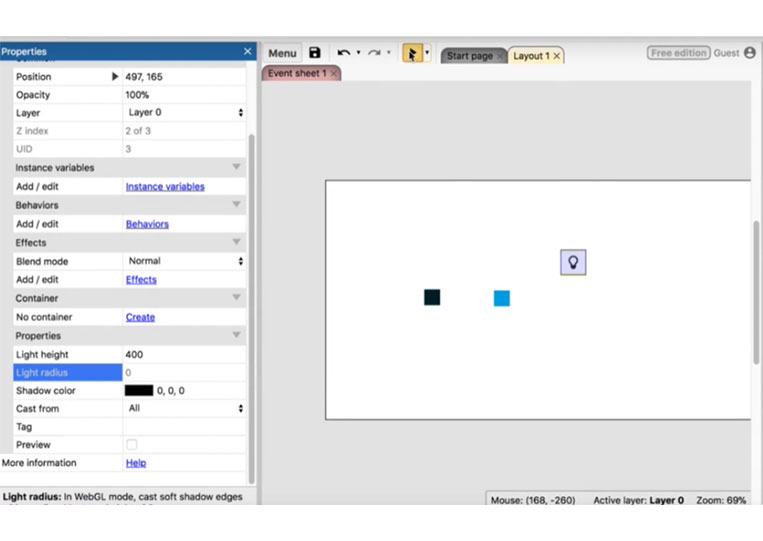
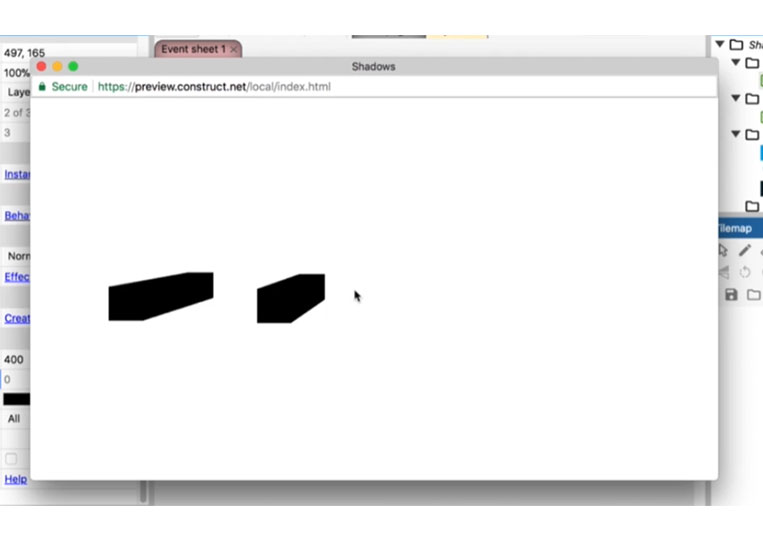
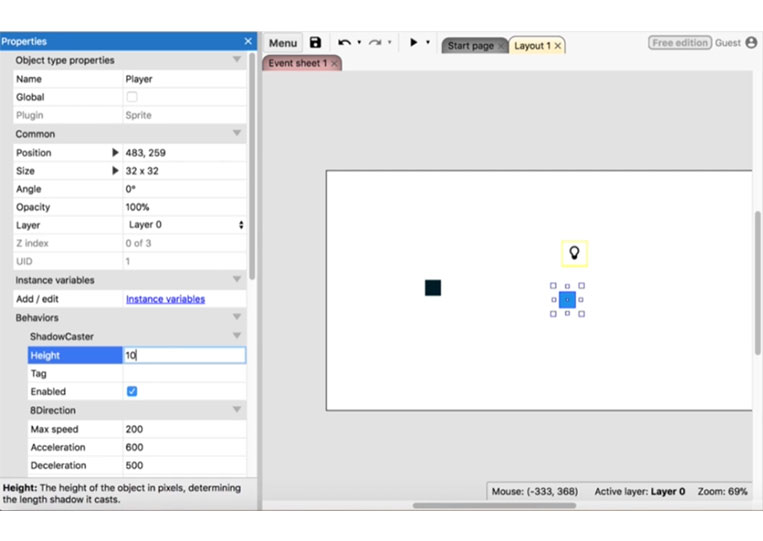
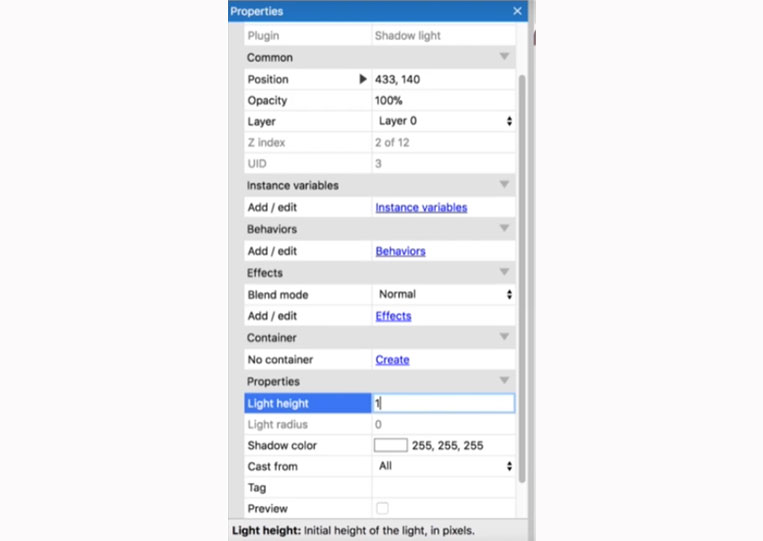
We change it to 10.





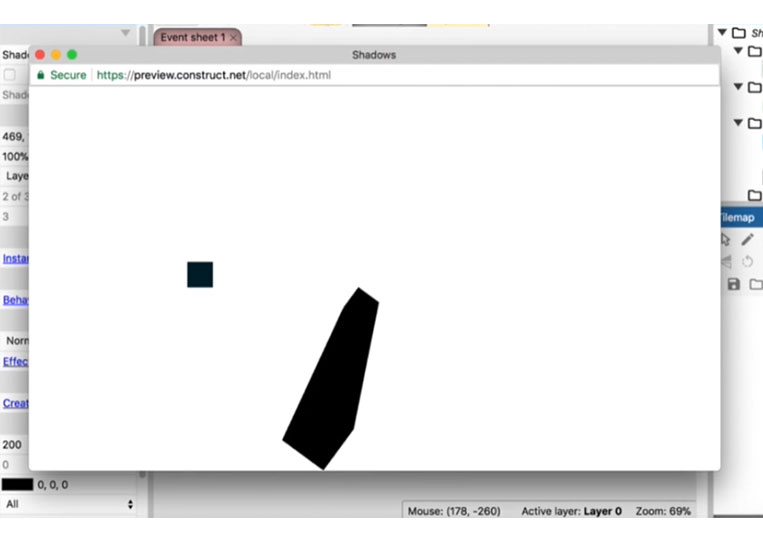
And that’s what we’re looking for regarding the shadows, etc. So we could do a couple of things instead if we changed this height to 10.






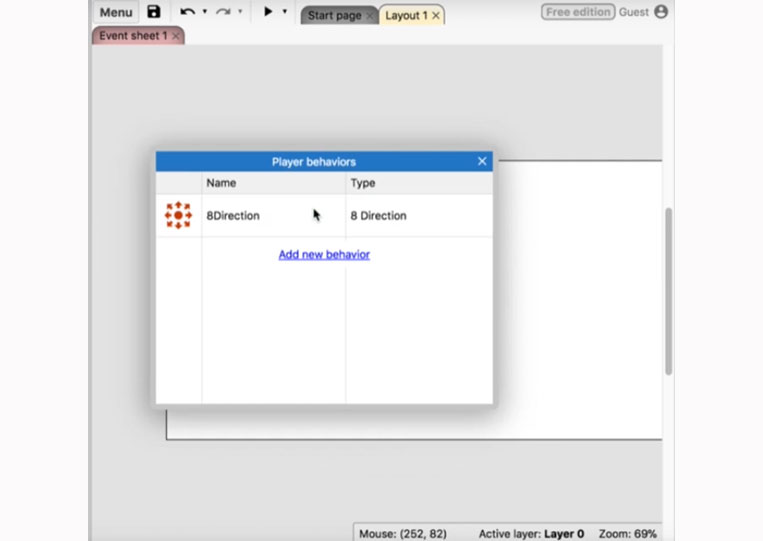
You’d see that it works a little bit differently, but you know, it adds an excellent effect of the shadow here. But let’s remove this Shadowcaster here.



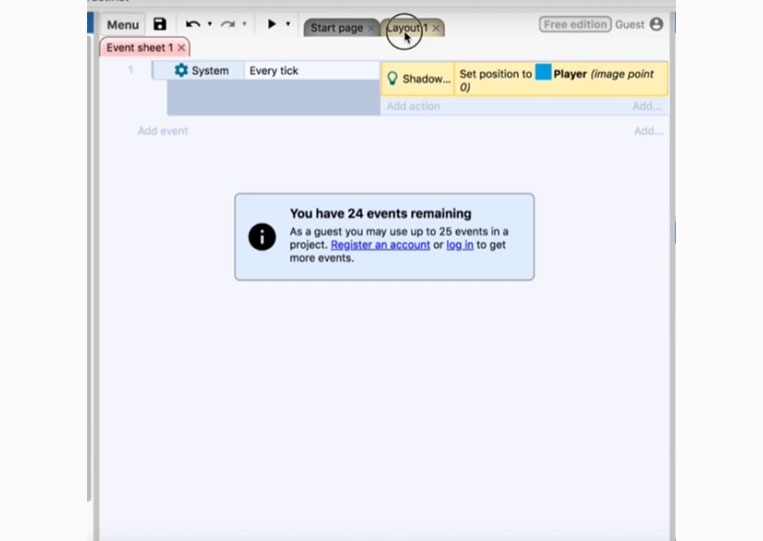
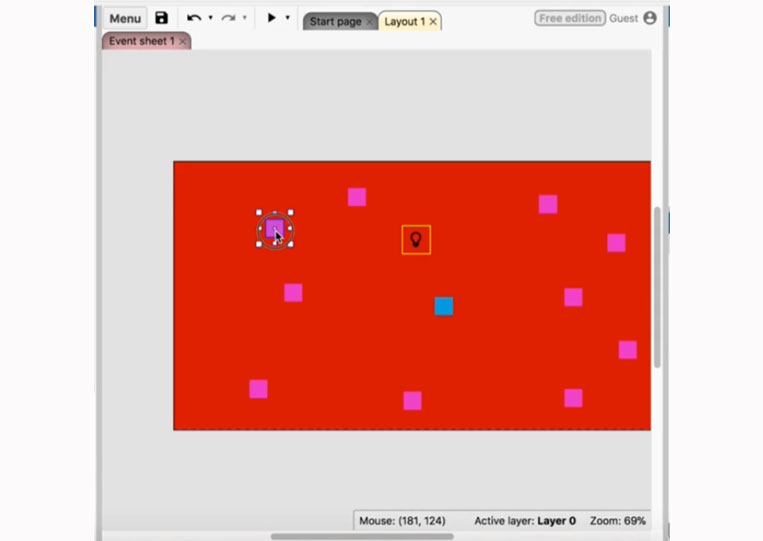
I want to do something different. I want to connect this light source to the Player. It’s straightforward. Let’s go into our event sheet.



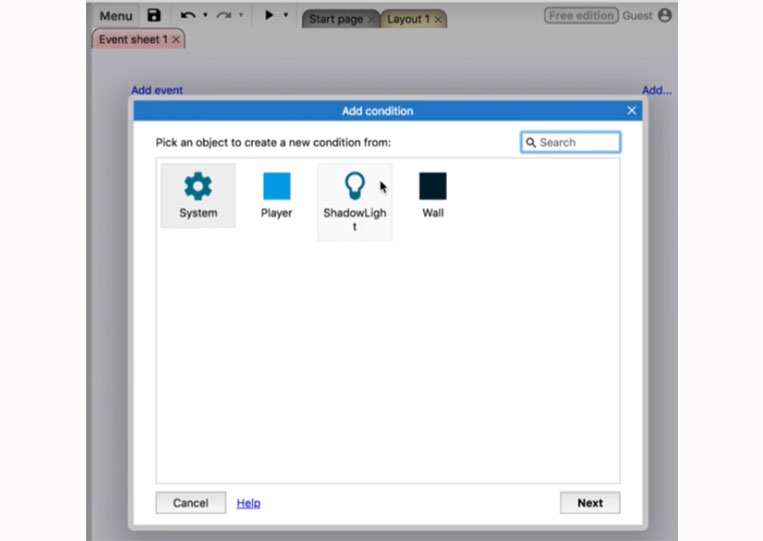
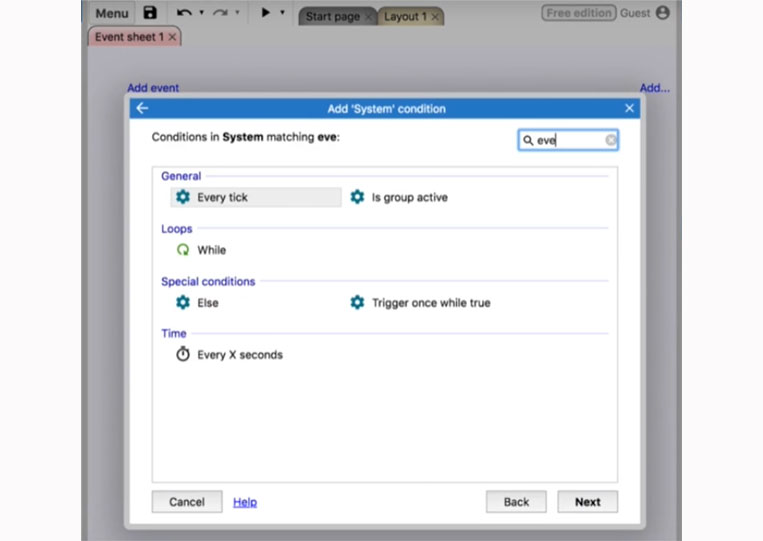
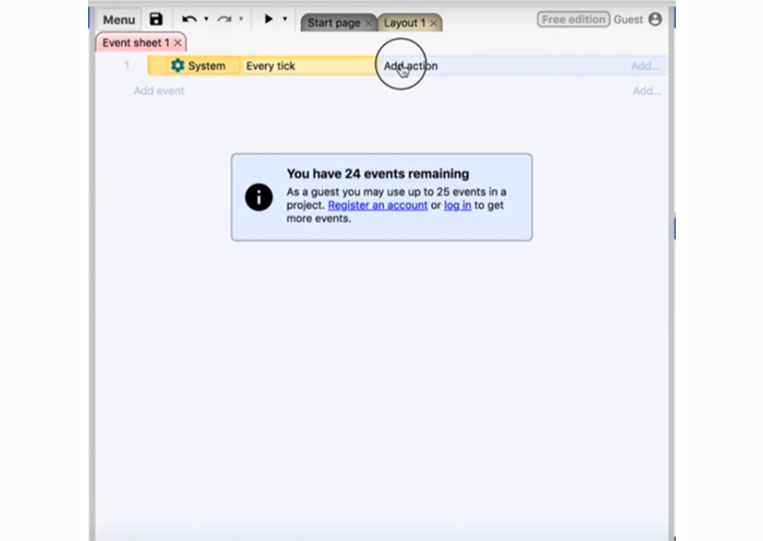
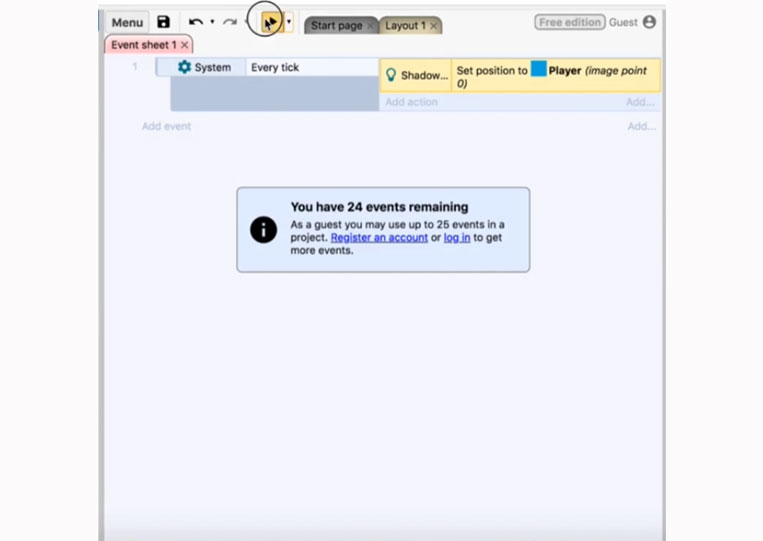
And we’ll select the System for every tick.

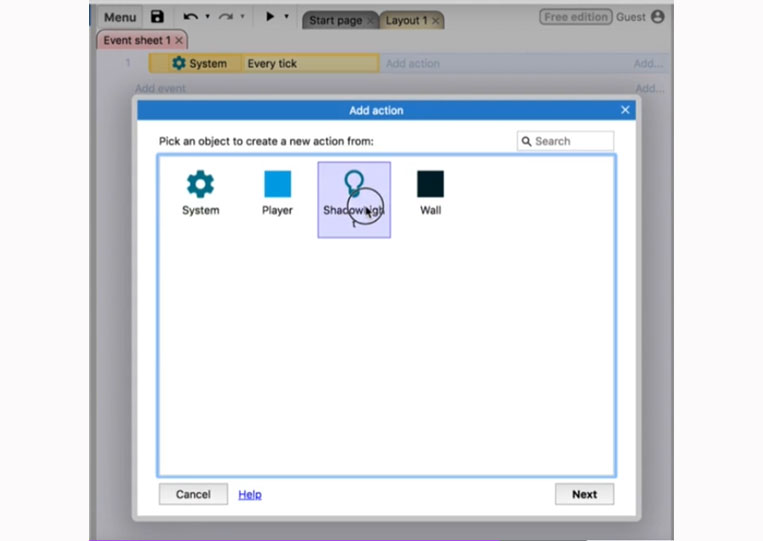
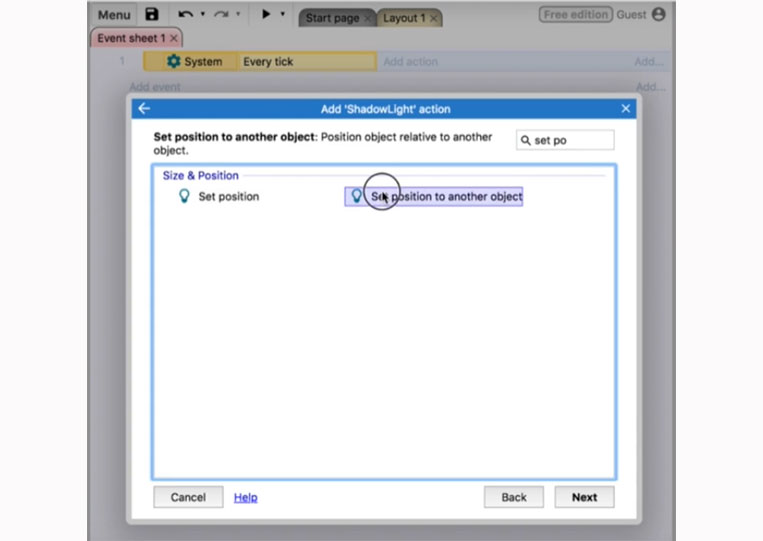
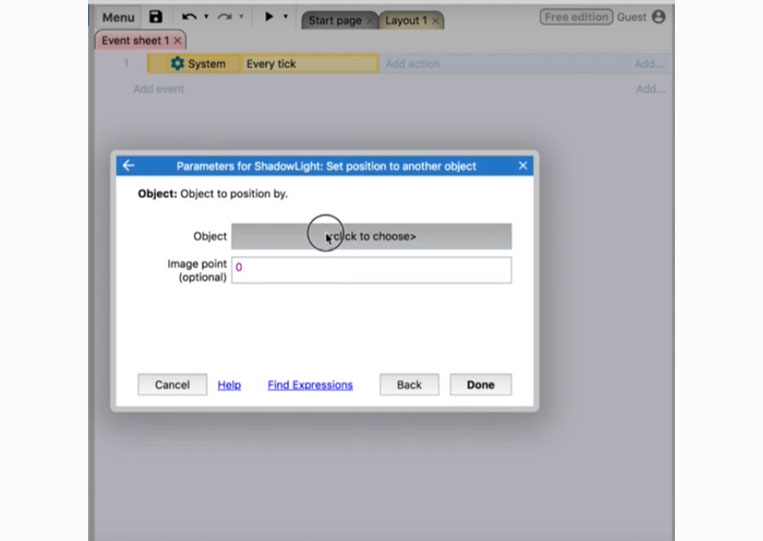
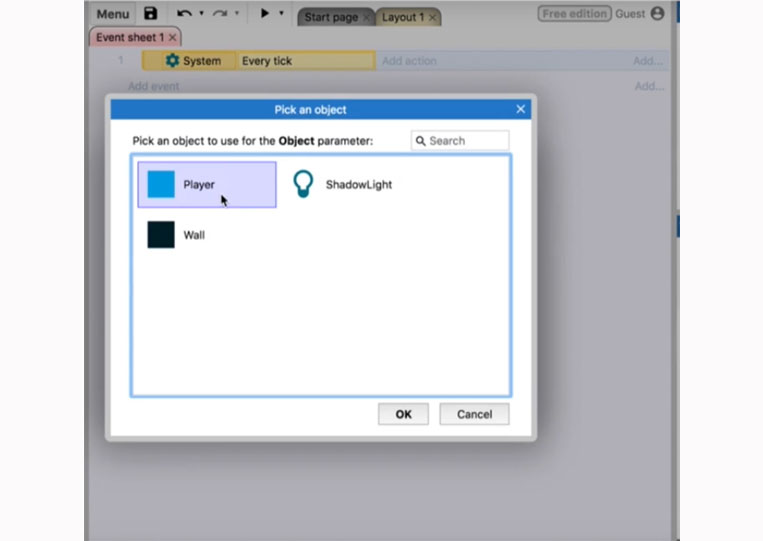
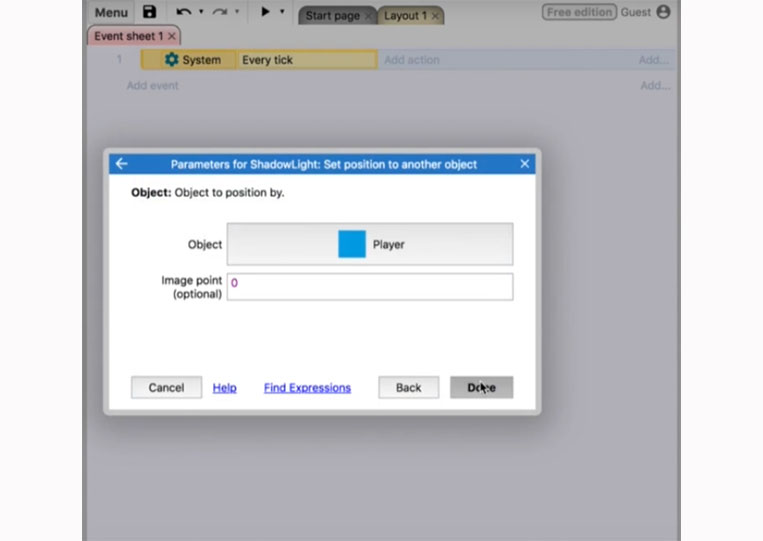
And we’ll select Shadowlight and set the position to another object, which will be the Player.






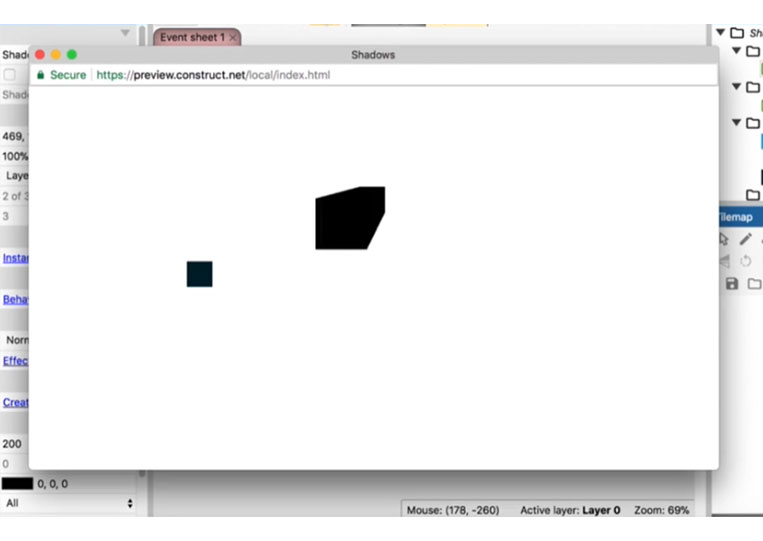
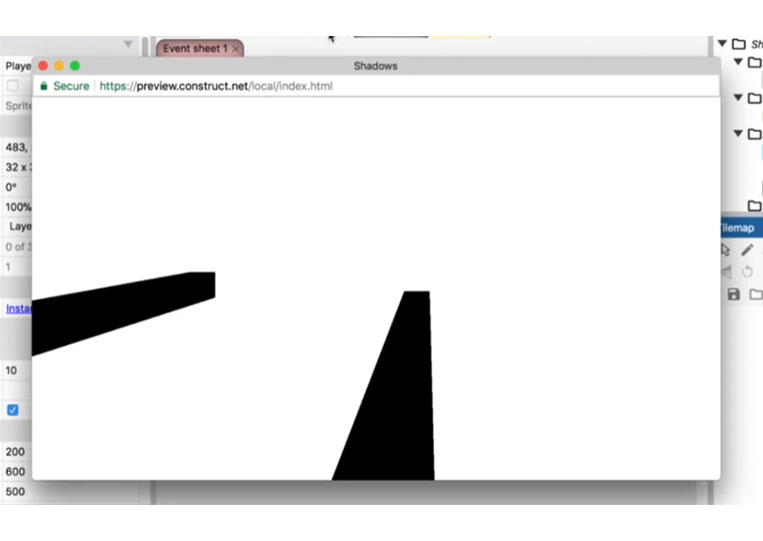
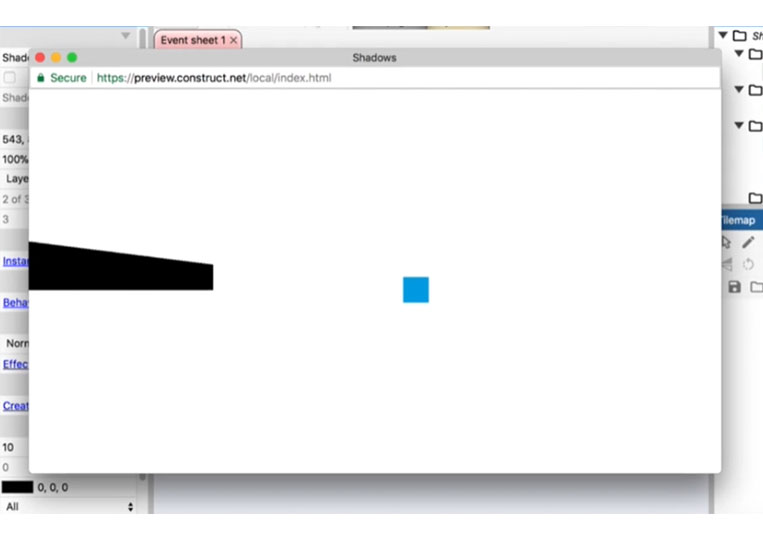
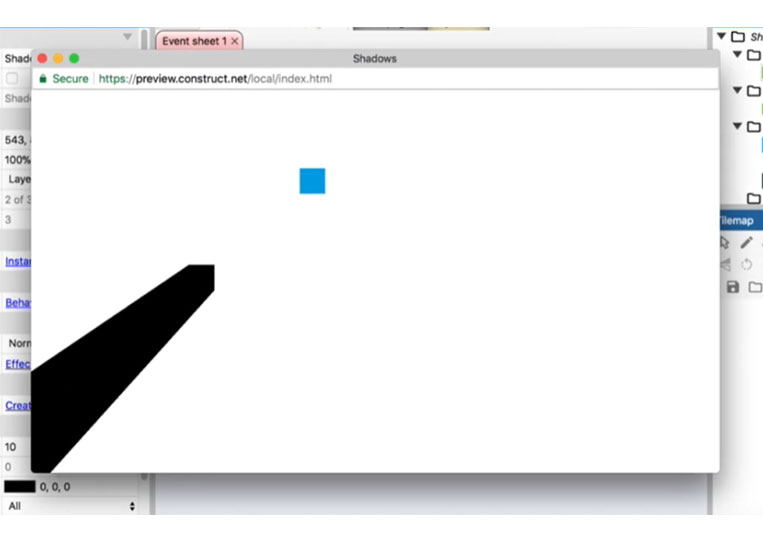
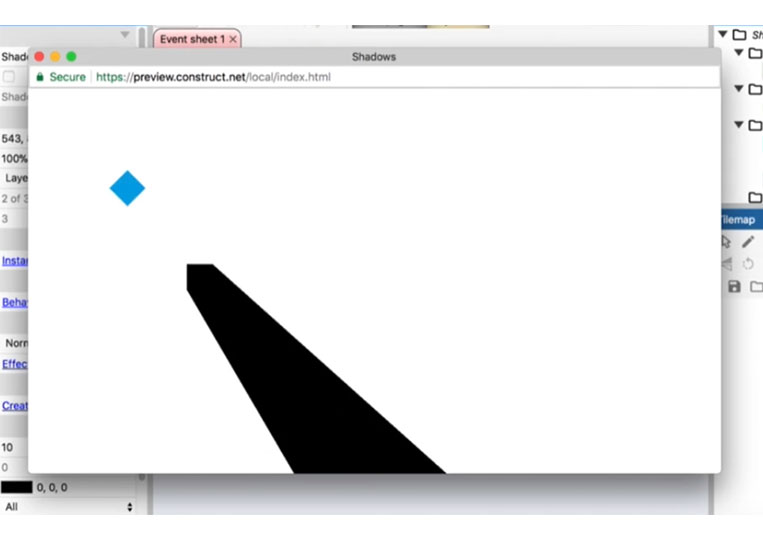
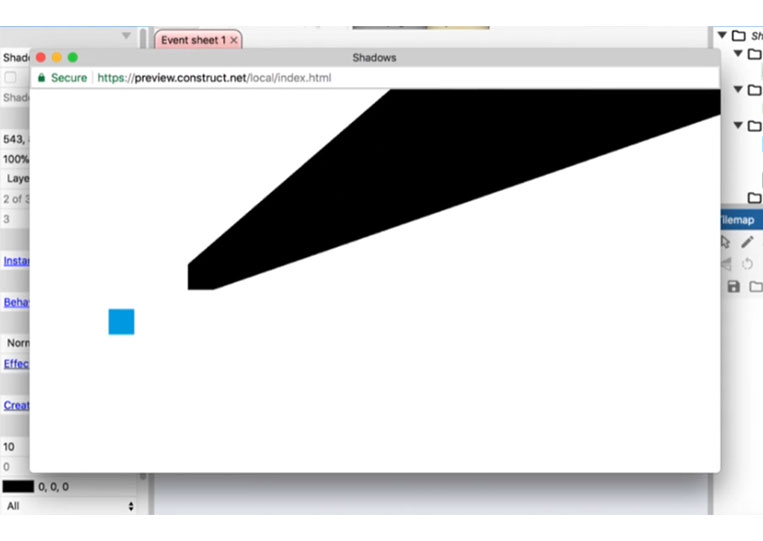
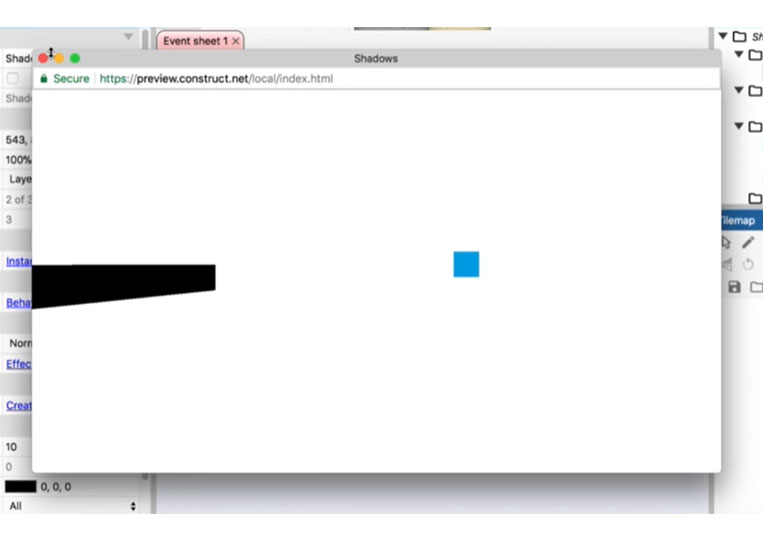
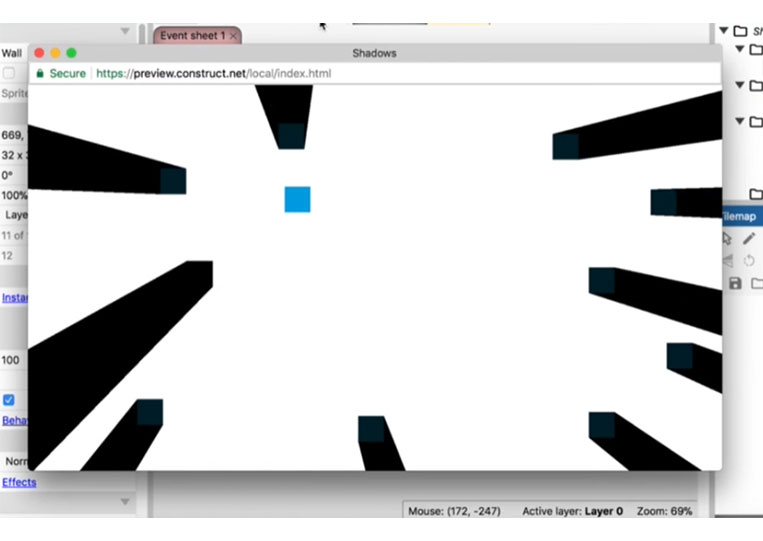
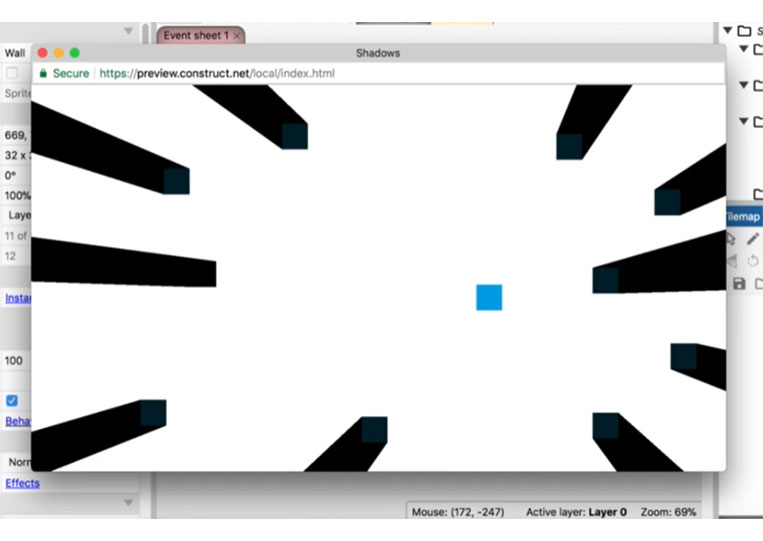
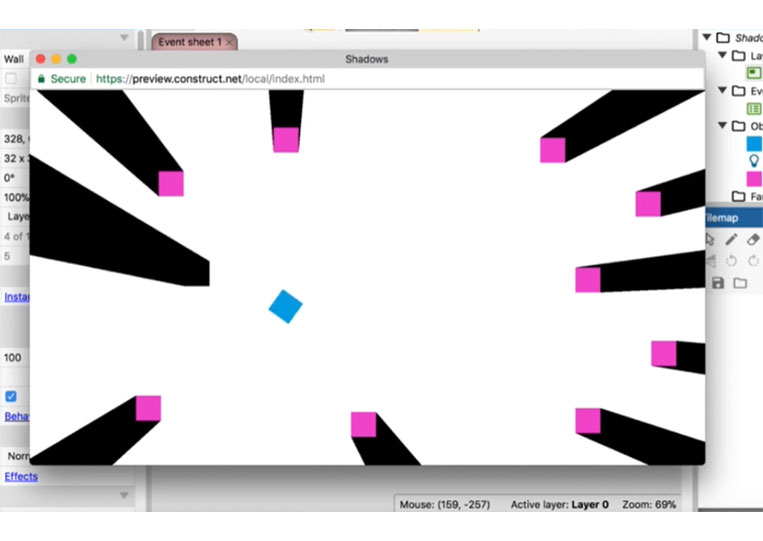
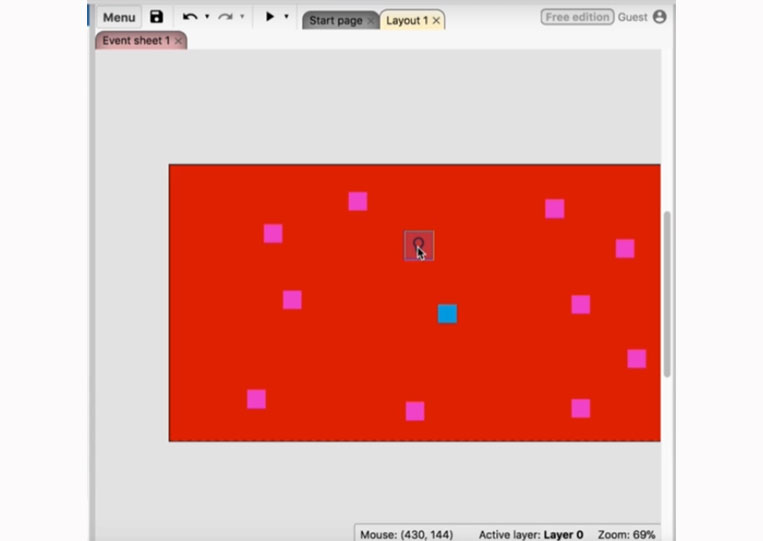
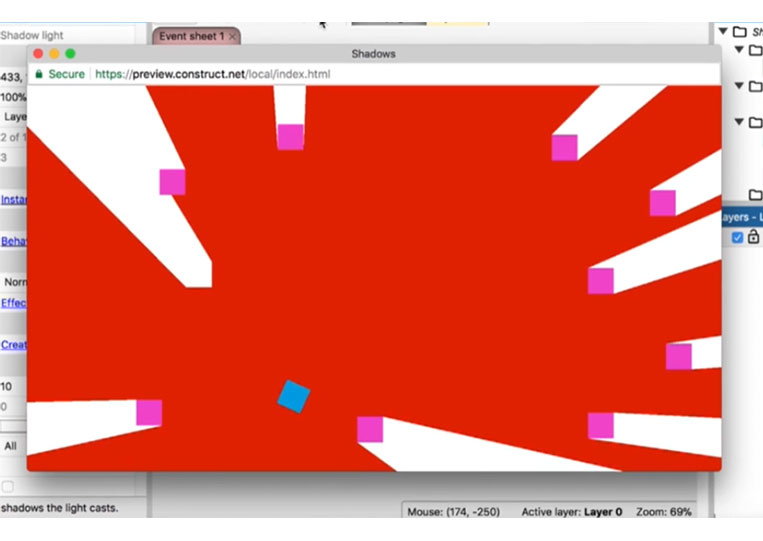
So basically, what’s going to happen here is that this Player now casts the shadows, which looks a little bit better.








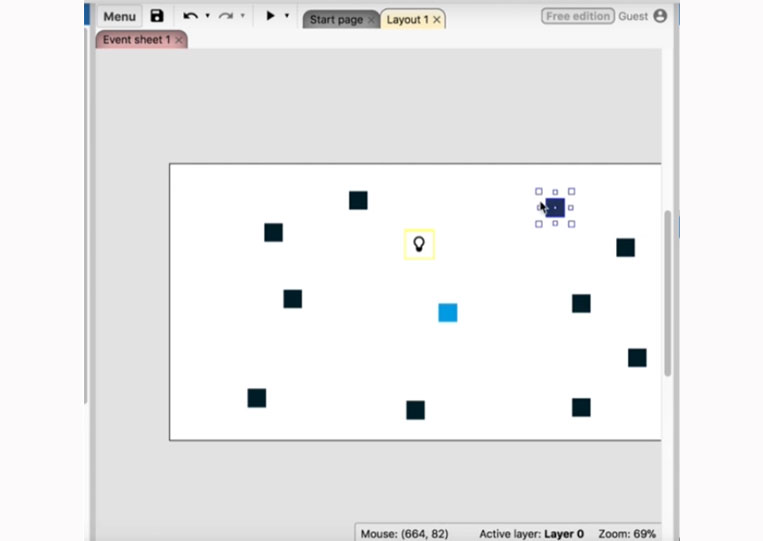
The thing about the light source is that it’s not invisible. So it’s super confusing to the Player. So I will create some of these objects around here.



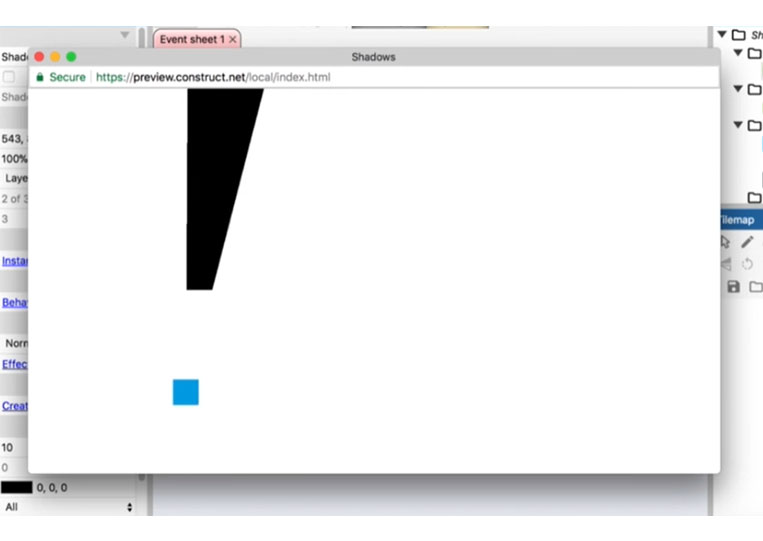
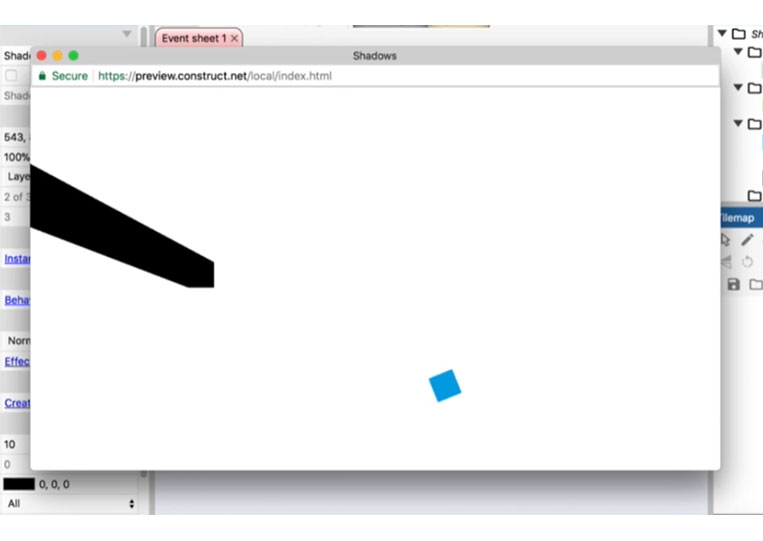
Look how it works.




For example, if I make the Wall pink.


You will know that you can see the actual object just because you have blended it with dark blue.





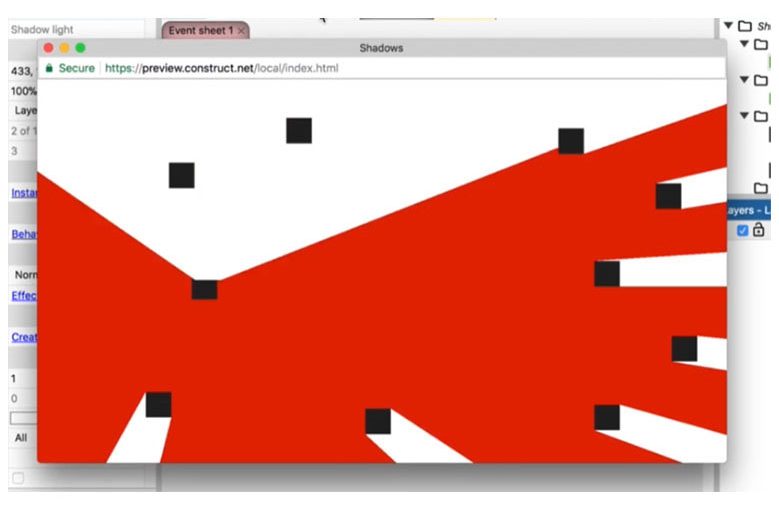
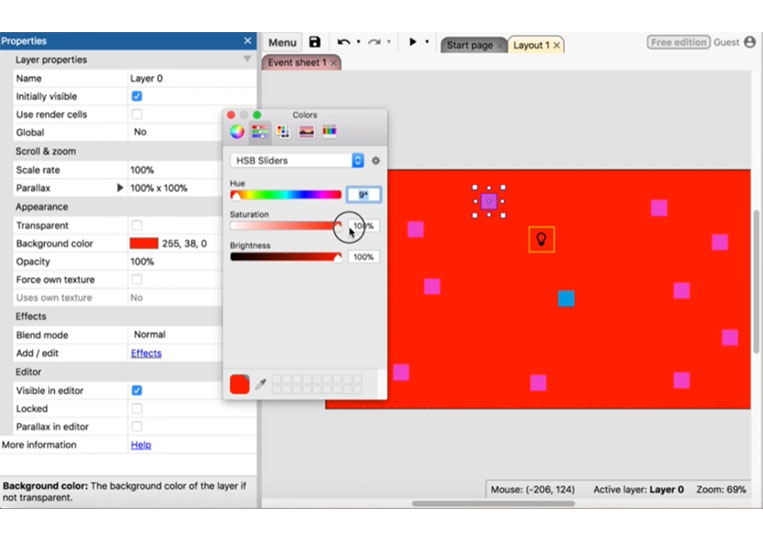
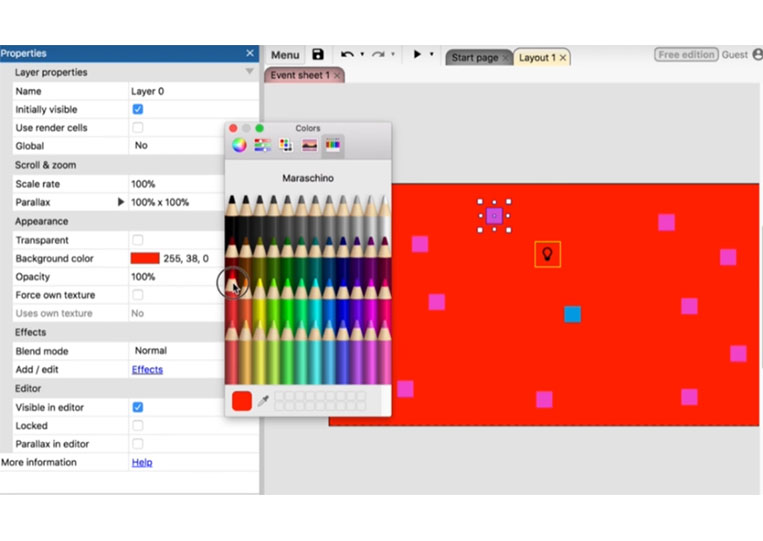
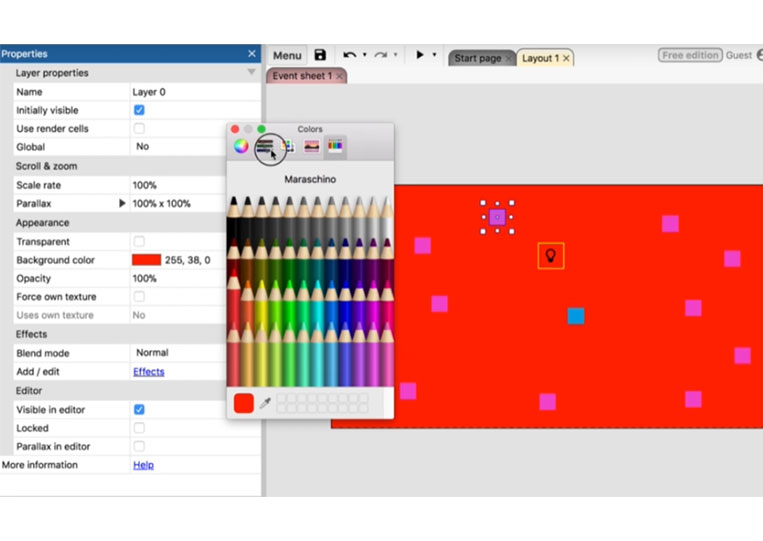
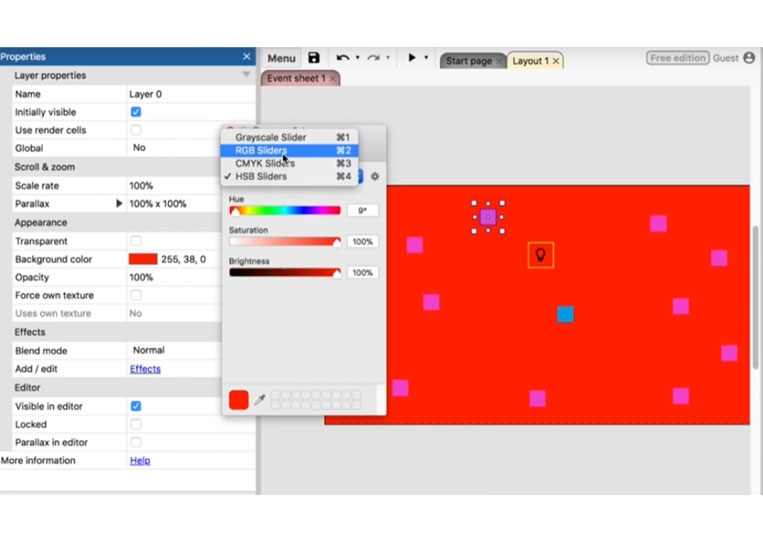
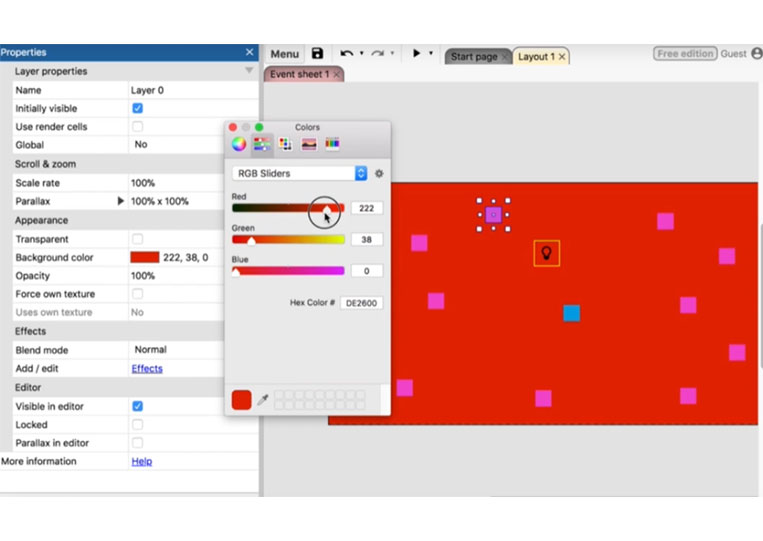
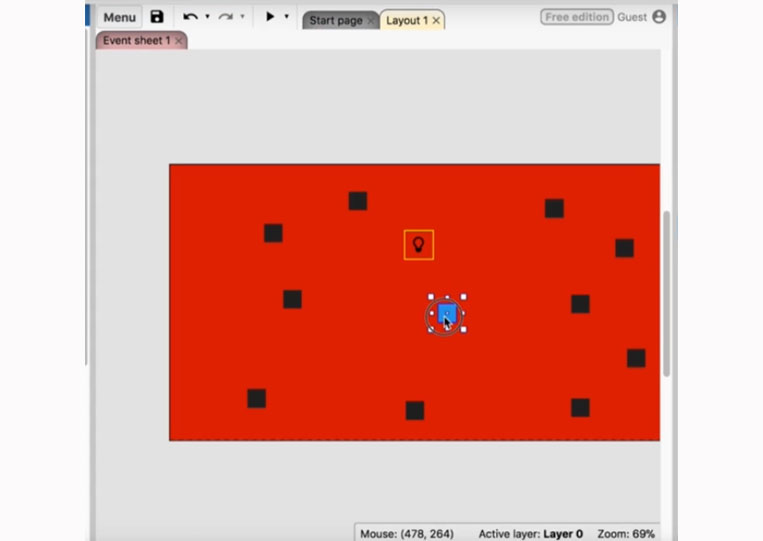
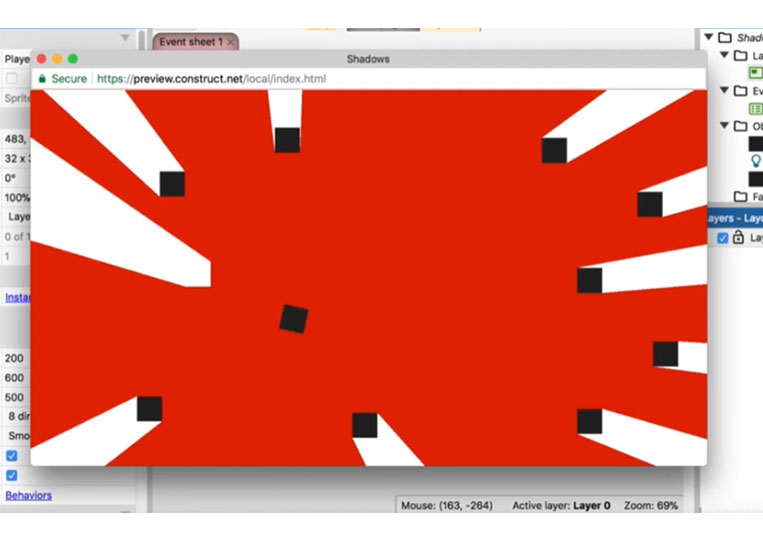
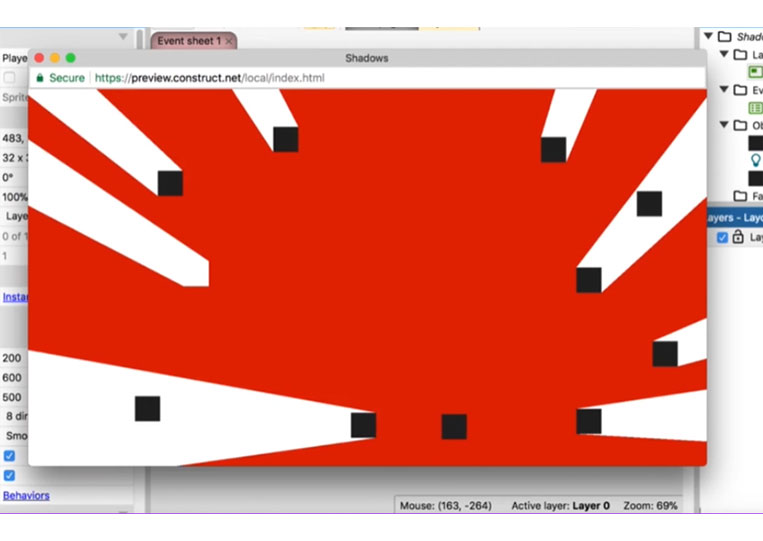
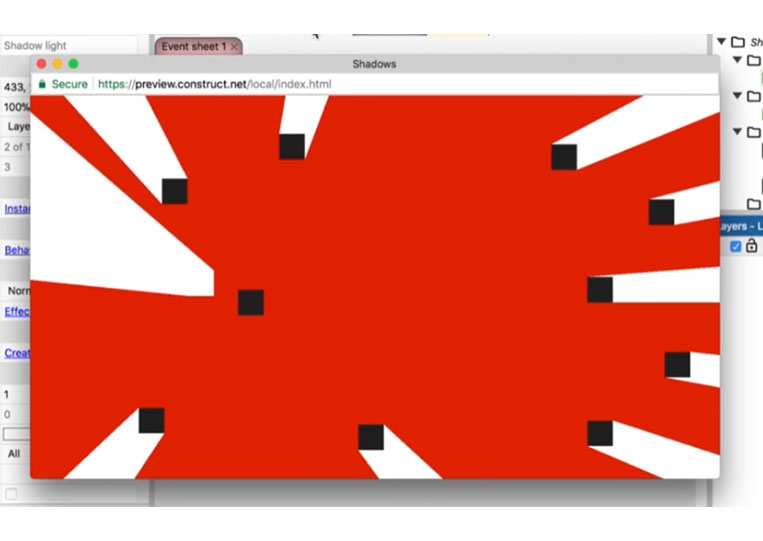
It looks pretty cool. Now, if we are going to do this theme again, what we can do is go into the layer and make the background red.


And I want to make it darker red.




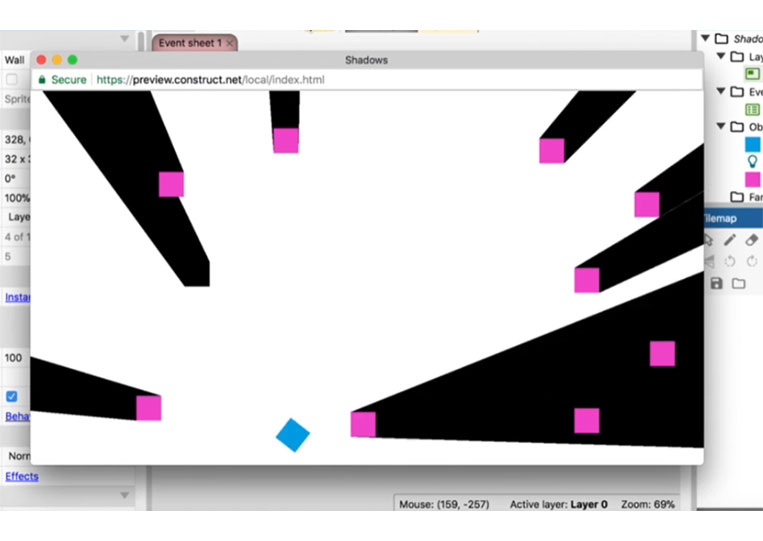
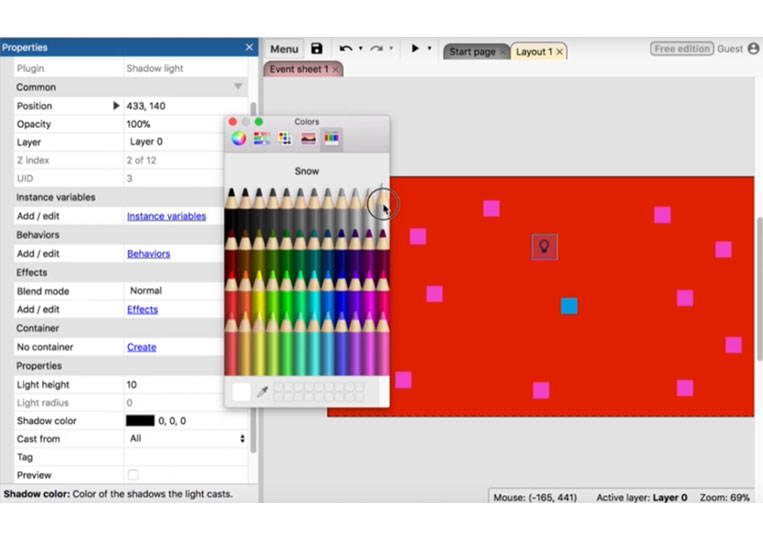
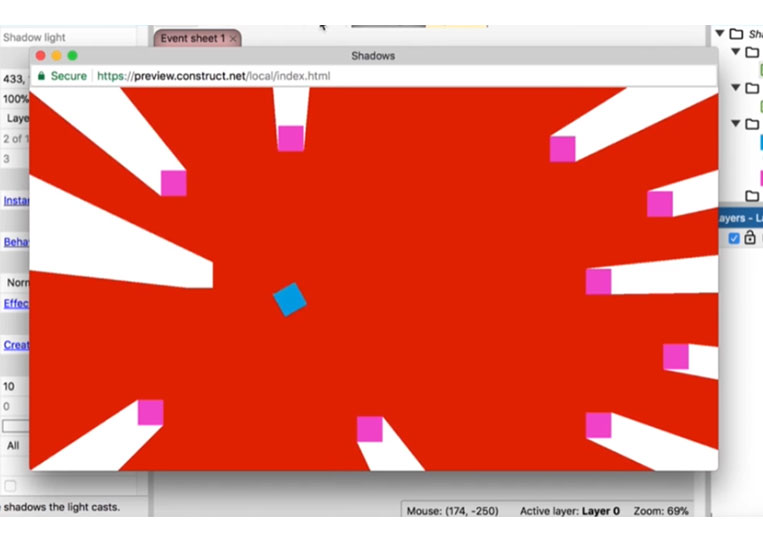
We make the shadow color white.



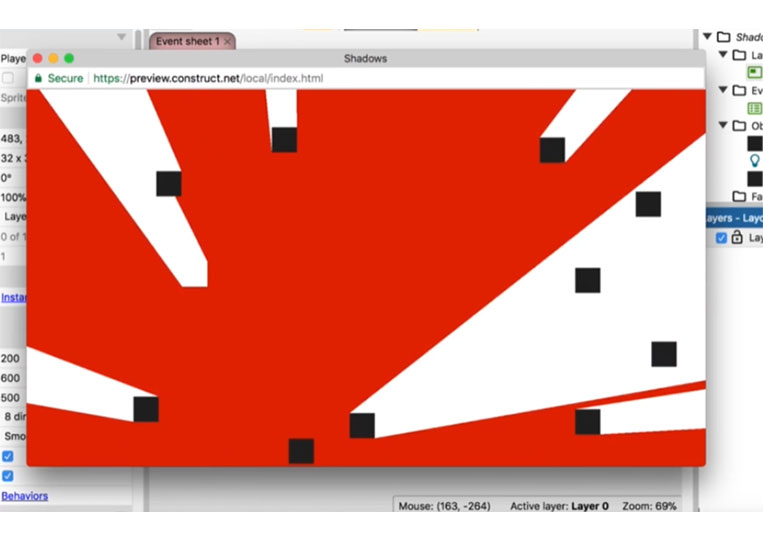
Let’s see what happens here.



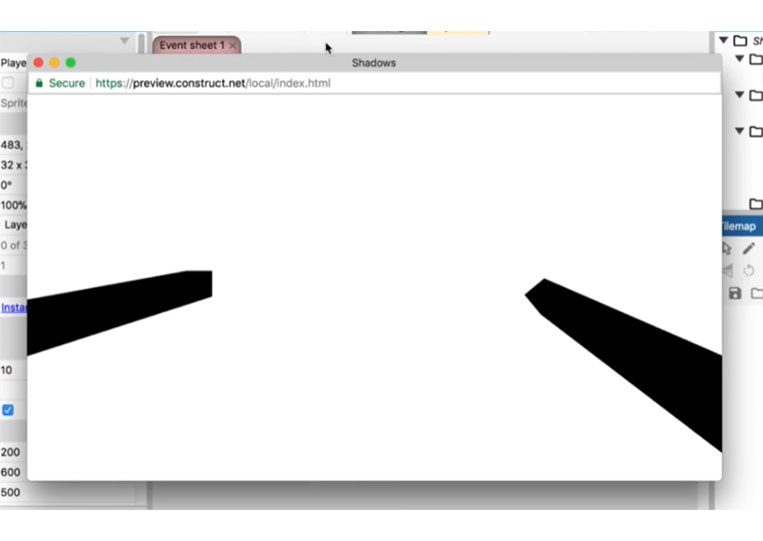
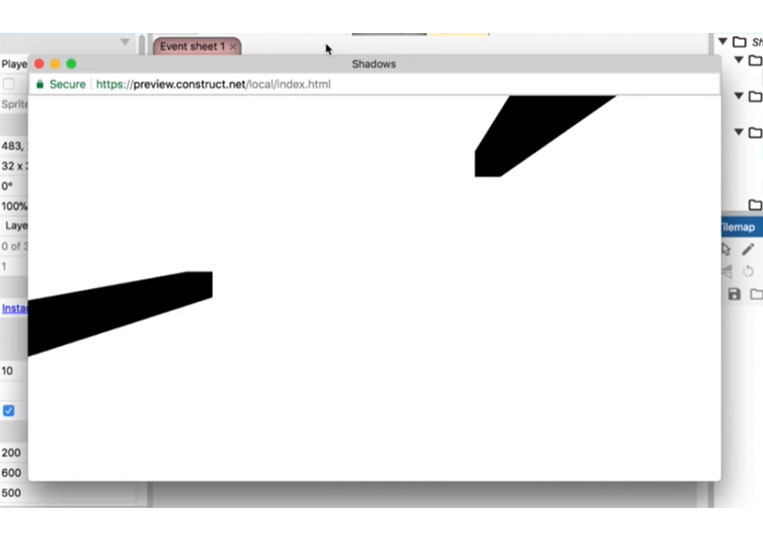
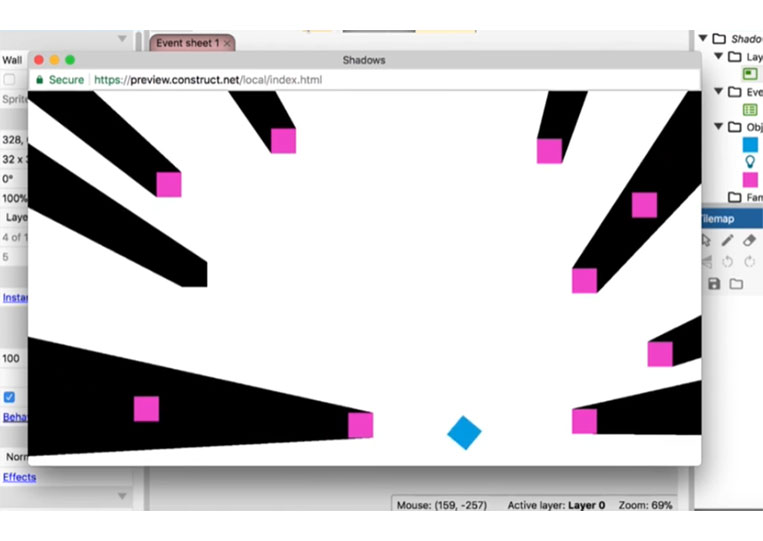
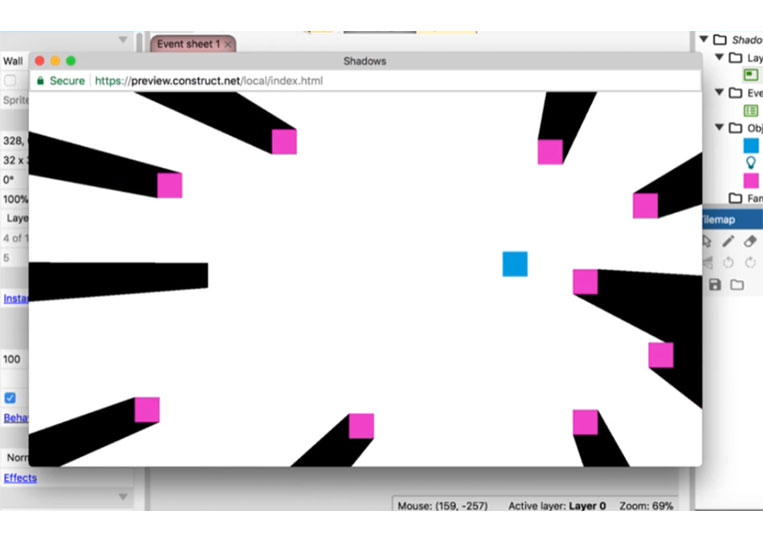
It looks pretty nice. But let’s change the Wall to black.



And the Player turns black.


That would look pretty striking.





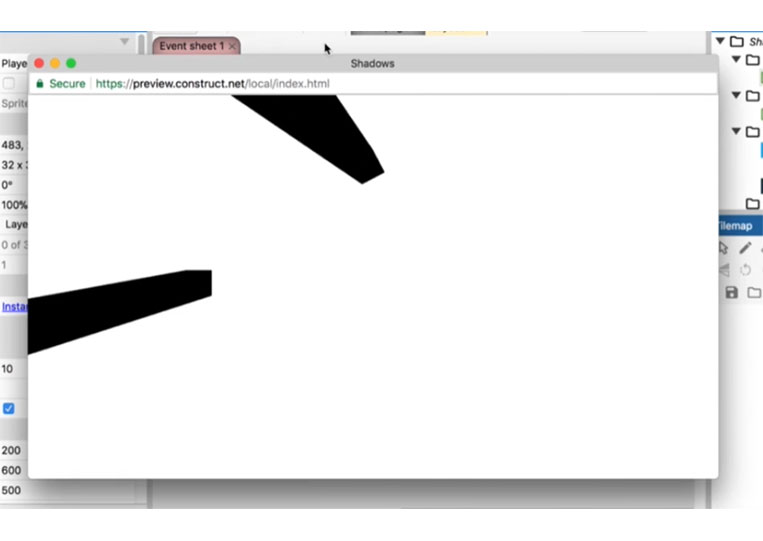
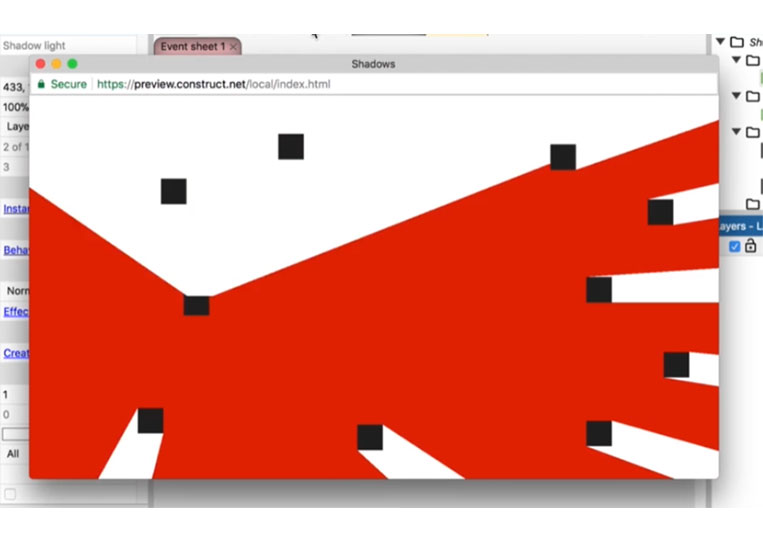
Looks pretty great. You can see that and know it makes your whole project look better. So let’s consider the light height.





For the most part, that’s pretty much all you can do now. And that’s how you use drop shadows in Construct 3.