Shading
Let’s look at how we can make tile maps to our advantage.
Because our tile map is square, you want to emphasize that. We can add another tile map. Sometimes, people have multiple tile maps in there, and that’s what we’re going to do at this point. Let’s call it TilemapForground, and we’ll clone this object type.
There are some things we have to do here. We only get two layers. I believe we only get two free versions. So, in any case, let’s go to the Tilemap and use the Eraser tool. Finally, we need to delete all of this here.
Now a tip you can do is if you expand this to a 64×64, and if you make sure everything’s in the top left, it is technically bigger.
I will move the frame up here so you can select more than one tile like this.
It would help if you erased things.
Very good. It is going to be a background here.
It makes a little bit more sense to fill this all, and you’ll see why in just a moment here. These are going to be like buildings in the background. And this is a straightforward thing to do, by the way, with your games.
This aesthetic is easy, and I know what many of you are probably thinking at this point. Is this not working because all these are black items? Let’s set the Z order and send it to the bottom layer.
And we’ll call it TilemapBackground.
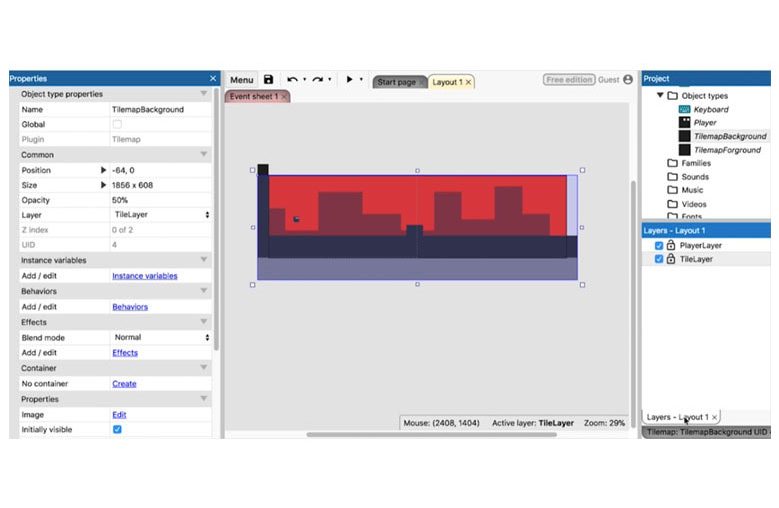
First thing, change the opacity to 50%.
And immediately, you see how it works. It looks good. So let’s take a look at it.
You always want to experiment with it, but there’s another problem. When we copy the Solid behavior, we also copy it, so let’s delete that Solid behavior from the tile map.
Let’s take a look.
That is starting to look pretty good. We now have a background of buildings. Buildings are the easiest. A skyscraper is by far the easiest and easiest thing to do. I will move it down just a bit.
Perfect. So take a look at that.
Now we have a nice building scene here. And I think that’s starting to look pretty good. You can move it up. And I think that’s perfect the way it is. Now let’s experiment with a few things. First of all, I click on the TilemapBackground.
So if we look at the opacity at 50%, change it to 20%.
Does that look better? Let’s take a look.
It is probably a little too light. Now what you can do is you can add to these if you want. You can add two or three different background layers with tile maps. It’s up to you whether you want that here. Now let’s change the opacity back to 100%.
There’s another thing you can do with that. Instead of making it black, we can make it gray, giving a different aesthetic.
We want to make it a bit grayer.
That’s what I’m looking for. So you can see that it is different. Now whether you like that aesthetic or not is up to you. I like this aesthetic a lot more because it blends a little better.
And what’s even more interesting is that you can put another layer if you want in front of it or behind it if you need to. So that’s how you add a background layer to your tile map. Now it’s better to put all that on a completely different layer. So if you have multiple tile maps, you should put them in different layers of each tilemap to have its overlay. But this is the free version, and you only get two layers.