‘TOUCH’ CONTROLS: INTRODUCTION TO ‘TOUCH’ CONTROLS
Let’s see another way to use the ‘Touch’ controls without using the touch object.

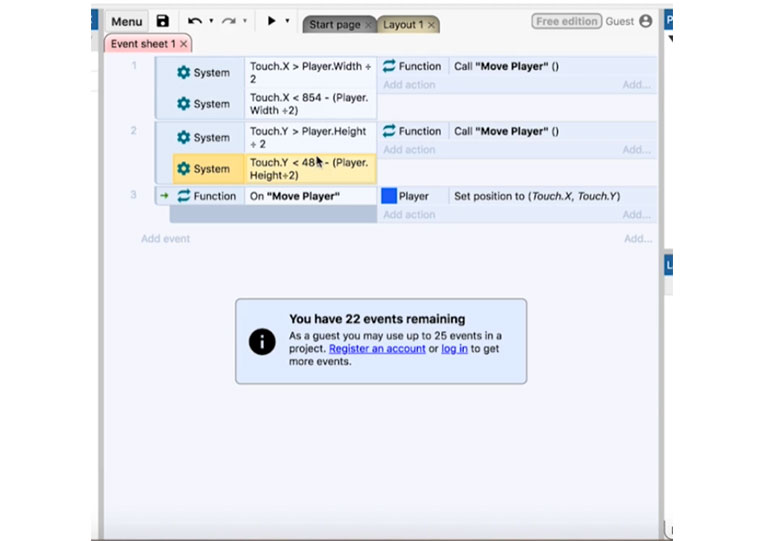
Therefore, go to ‘System’



‘First value’ is ‘Touch.X’ and ‘Comparison’ greater than 0.



We will then set the ‘Touch’ position here.




Better to add a function.




Click ‘On Function’






I move the player here.



I remove the extraneous code here.



If ‘Touch.X > 0’ then we click ‘Call function’






Take a look at that here.

Technically, the player does not move.





Go ahead and set it back to ‘Touch.X’ and ‘Touch.Y’







If you move quickly, you will find that the squares are not always in the same place. Instead of ‘Touch.X’ > 0, you set ‘Player.Width / 2’ or simply ‘Player.Width’


Let’s do ‘Player.Width / 2’




That way, you can get close to the subject. You can have larger margins.



If you do that, the width here will be a physical space.




I find the width divided by two much better.



I copy and paste this here.



I set ‘Touch.X’ less than.

We make it a screen with ‘854 – (Player.Width / 2)’

I can move it here.






Delete that here.







It needs to be in the same condition.






I can’t move it to the right and left. You can see that it is a good way. That’s what you need to do if you’re creating a game that requires you to control that works on both mobile and desktop. Because if you don’t put it in, I can move the player out of the screen, which completely breaks the game. I use it a lot here.

I copy that whole item here.








Instead of ‘Touch. X’ we put ‘Touch.Y’



‘Touch.Y’ is greater than ‘Player.Height / 2’

In this case, it’s a square. Therefore, we set ‘Touch.Y’ less than.



In this case, we need to make the ‘Height’ will be ‘480 – (PLayer.Height / 2)’

Go ahead and do it here.

Now move it up, down, left and right.








You need to make sure it’s all in one condition.





Everything is fine.




You can see that I can move. I can still move it to the corner.



It is now on the screen.


Perfect! It works when it is in two conditions. It will move the player.

Now you can include it in two conditions if you want. You can set X or Y.

It’s a way to set up touch controls to fit your screen.




